Напомню, я делаю продукт полностью с помощью AI инструментов, не написав ни строчки кода 🔥
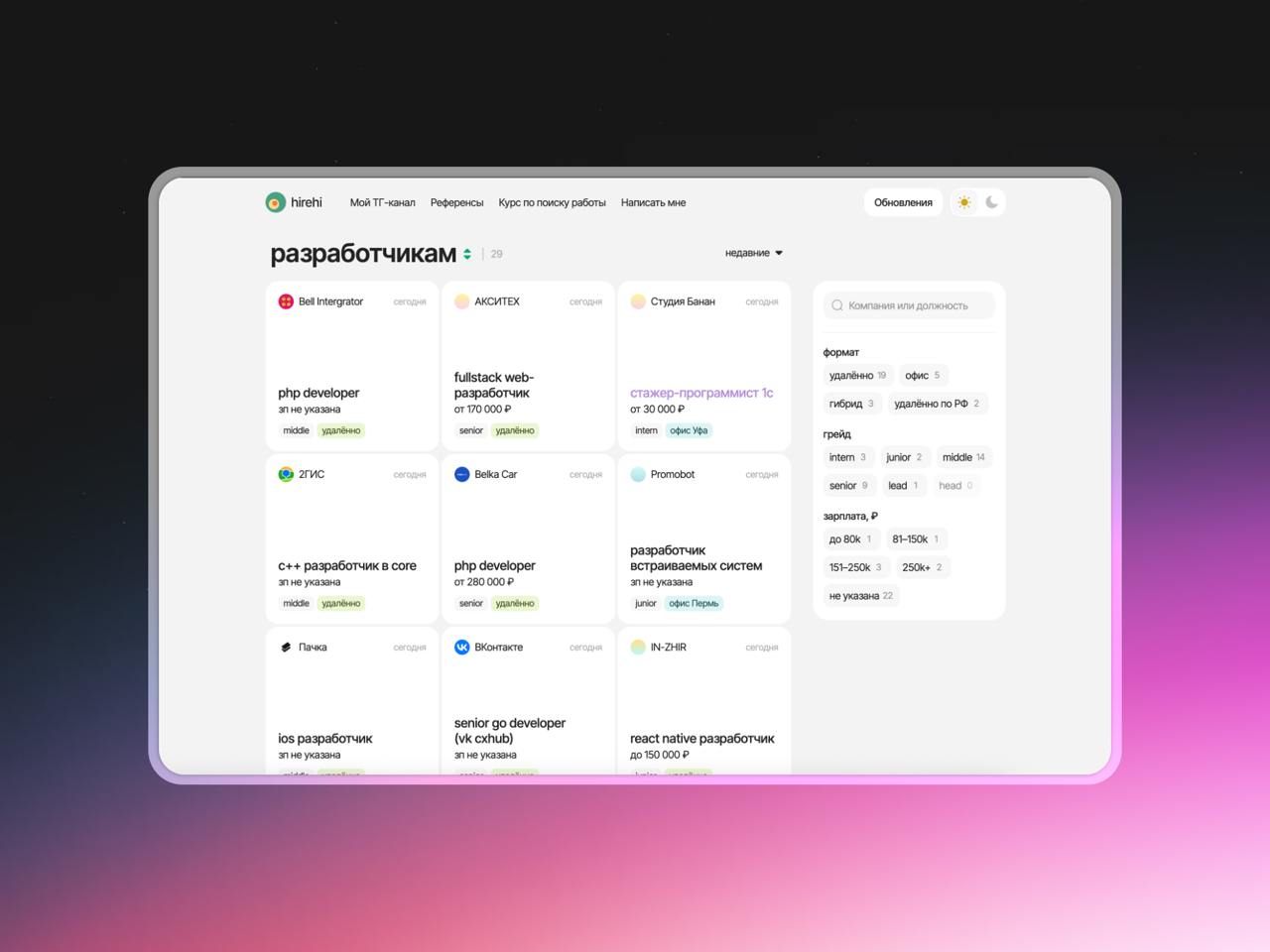
Для релиза 1.0.8 мне надо было изрядно попотеть, потому что помимо дизайнерских вакансий я хотел начать добавлять вакансии для разработчиков
Ох и пришлось попотеть конечно, потому что это не просто добавить селектор выбор категории. Это завязать все с админкой, фильтрами, сортировкой и ещё похожими вакансиями, которые сейчас появились на странице вакансии.
Да, я в новом релизе ещё и похожие ваки сделал. Это и для кросс-линков хорошо и для SEO тоже. Да и поведенческие будут улучшаться, что гуд для поисковиков.
Сейчас нужно все немного причесать, дать этому настояться и можно добавлять новые категории, например продактов или qa или ещё кого-нибудь
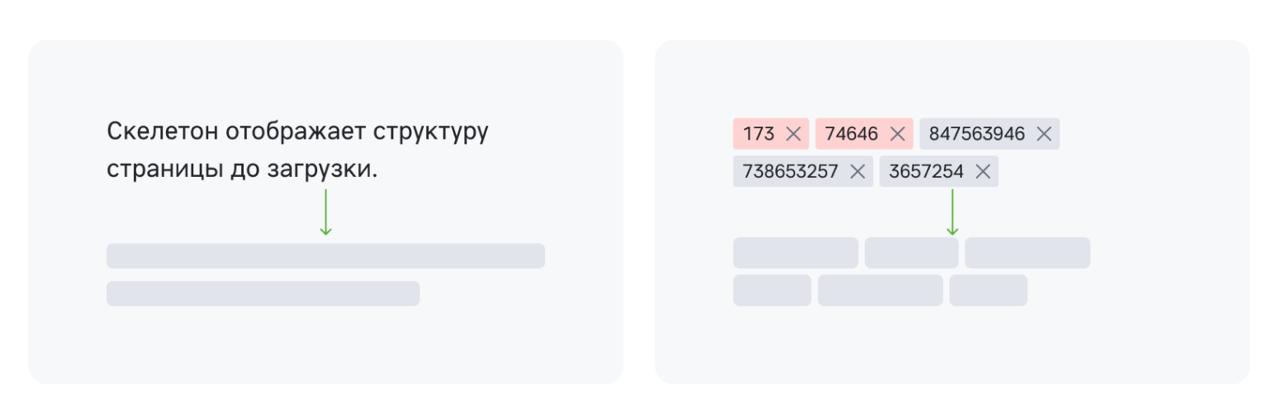
Также, немного причесал юайку. Хедер теперь не такой акцентный, чипы в фильтрах на десктопе побольше стали, чтобы удобнее попадать)
Параллельно с этим я ещё и для себя делаю скрипты, чтобы сокращать рутину. Например, написал чекер вакансий. Теперь у меня есть штука, которая за минуту проверяет все вакансии в базе и, если какие-то умерли, говорит мне об этом. А я подчищаю, чтобы была актуальная база.
Ну и ещё я написал 42 тест-кейса. Это такая штука, которая тестриует автоматически весь мой интерфейс по заданным ей кейсам. Функционал, логику и прочее. Запускаю перед деплоем, чтобы убедиться, что никакая логика фильтров или кнопки не сломались. Офигеть, конечно)
Набросал план фичей примерно, провёл бэнч конкурентов, пообщался немного с пользователями) Становится интереснее с каждым днём, что из этого получится и как далеко я смогу зайти. Также, в планах запустить блог на сайте, чтобы писать туда статейки для SEO продвижения в том числе. Если попадать по ключевикам и прочему, то может нехило приносить трафик)
Кстати, гугл уже стал показывать меня в поиске и там почти 1к показов. То есть, почти 1000 раз меня увидели в выдаче по разным запросам. Яндекс тоже начинает шевелиться.
А и да, теперь в пустых результатах появилась иллюстрашка и в целом стало посвежее, заходите поглядеть 🥹
Как-то так) Пойду готовить следующий релиз. Кстати, про все обновления я пишу прямо на сайте. По кнопочке там можно почитать. И для себя и для вас ❤️
По-прежнему, если у вас есть комментарии,
приходите в лс, отвечу каждому
Если нет, то просто приходите на сайт, шэрьте знакомым и друзьям ✨
➡️
Смотреть вакансии
➡️
Смотреть вакансии
➡️
Смотреть вакансии
Кстати, если вы знаете, чем можете мне помочь, вэлком. Очень хочу пообщаться с SEO спецами, если кто-то понимает в маркетинге тоже, да и просто приходите)) И если вы пишите супер статьи, вдруг, тоже пишите)
Часть 1 |
Часть 2
———
💻
Курс по поиску работы 😍
Про дизайн
🔥
Вакансии дизайнерам
🎨
Референсы