Дизайн который ощущается как магия, вам обязательно нужно это увидеть!
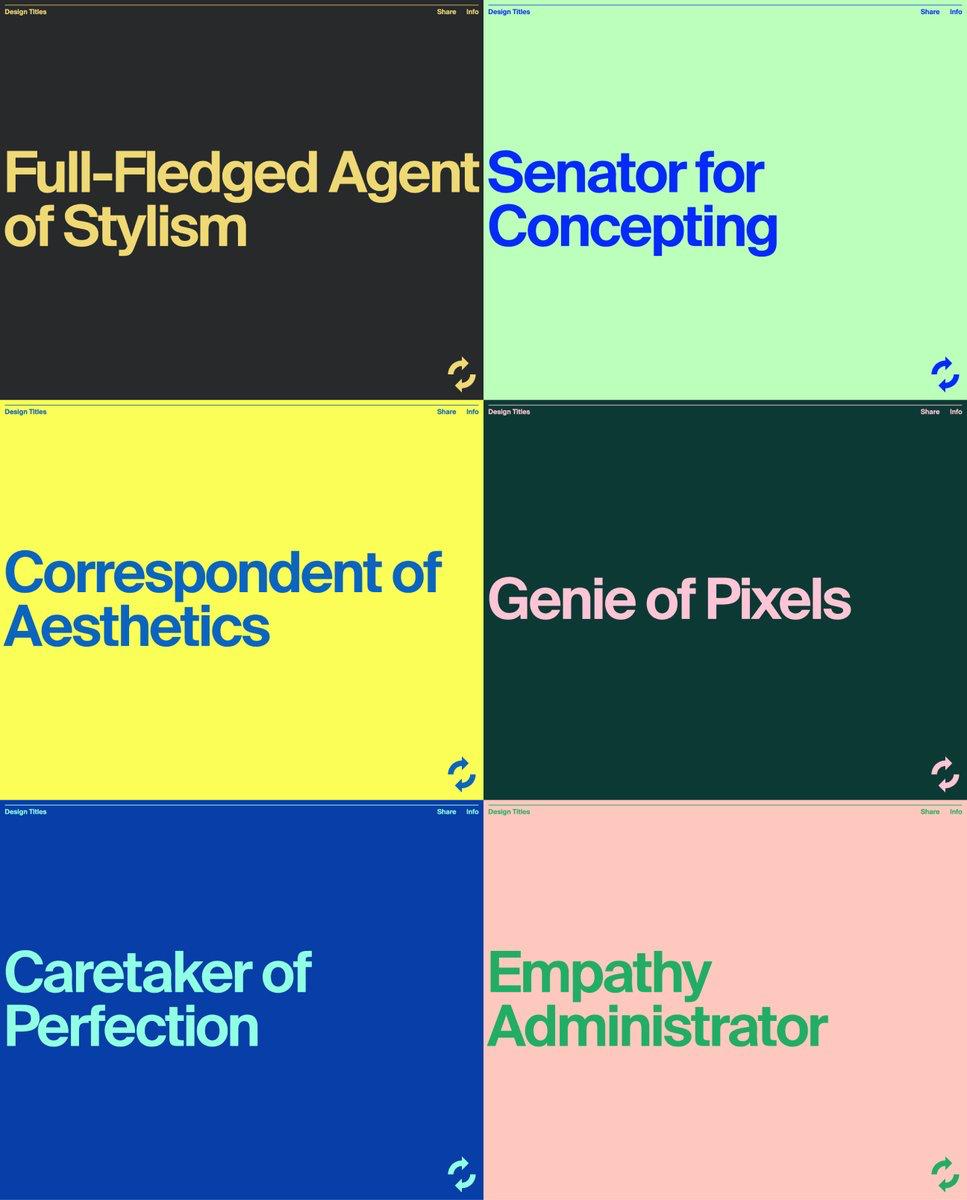
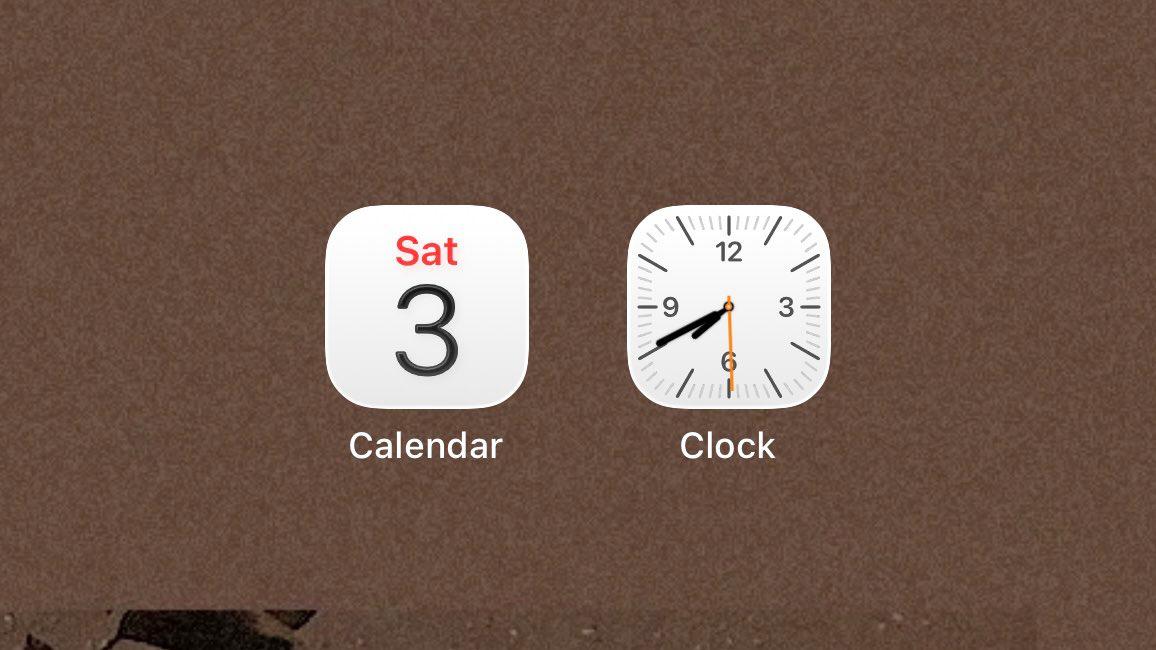
Курируемая галерея интересных дизайн-решений: здесь собраны великолепно созданные анимации UI и микроинтеракции в одном месте. Чистые, ненавязчивые и невероятно приятные для просмотра. Идеально подходит для вдохновения при доработке движений, переходов и деталей взаимодействия.
В закладки:
https://www.designspells.com/ ↗
🖼️ Хороший интерфейс