Бесплатный интенсив для дизайнеров по 3D-типографике в нейросетях ⭐️
Начало в следующий вторник, 27 января. В течение нескольких дней вы научитесь:
► создавать нестандартную типографику с объемными эффектами: мягкую, органическую, огненную, фантазийную;
► управлять формой, объемом, текстурами и стилем через промпты;
► подбирать эффектные решения для плакатов, обложек, соцсетей, айдентики.
Для практики будут доступны все актуальные нейросети, включая Nano Banana Pro. Без VPN, оплаты и поиска сервисов — всё сразу включено в программу интенсива.
▶️ Просто нажмите на эту ссылку, чтобы зарегистрироваться и получить первые бесплатные токены для генераций
Реклама.
ИП Кузьмин Е.Л.
ИНН 634502641730
erid: 2VtzqvS6r7d
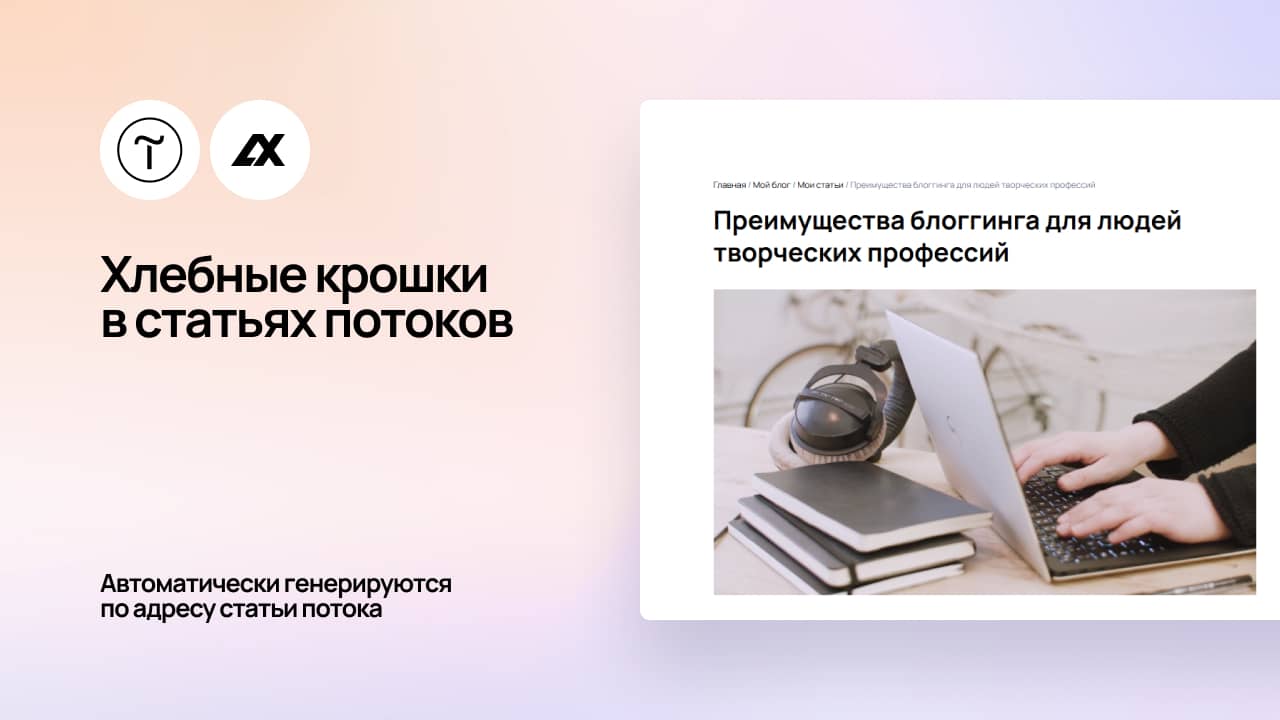
✨ Хлебные крошки в потоках
Недавно у меня возникла потребность сделать автоматически генерируемые хлебные крошки для статей в потоках, и для этого я слегка переписала свой код крошек для карточек товаров. Отличия незначительные, изменилось всего пара строк, но если вам не хочется самим копаться в модификации, то вот готовое решение:
Правила по использованию кода те же, что и для товаров:
⭐️ Статья обязательно должна открываться как отдельная страница с назначением шапки и подвала. Код соответственно вставляется в блок Т123 либо в шапке, либо в подвале потока.
⭐️ В коде обязательно заполните словарь хлебных крошек, из которого скрипт составит соответствующий путь (выделен в коде комментарием). Словарь состоит из пар ссылок и названий.
⭐️ При желании в настройках Тильды вы можете задать свой путь потока (вместо стандартного tpost) и свою каноничную ссылку на статью в виде ЧПУ (это полезно для SEO).
❗️ Подключение библиотеки jQuery не требуется.
❗️ Также не забудьте поменять в коде стили ссылок так, чтобы внешний вид хлебных крошек соответствовал вашему дизайну.
⭐️ Пример поста с крошками по ссылке.
💜 Если у вас есть вопросы или пожелания к данной модификации, дайте знать в комментариях ☺️
#модификации #тильда #потоки
🖌️АЛЛАН ШУЛЬМАН | 163 года со дня рождения
Сегодня исполняется 163 года со дня рождения финского архитектора Аллана Шульмана, работавшего в стиле северного модерна.
📗Окончив Хельсинкское политехническое училище, Шульман поехал работать в Буэнос-Айрес. Также успел потрудиться в Германии, Голландии, Дании и Швеции. После вернулся на родину, в Финляндию.
📗Среди известных работ — здания на Нижне-Набережной улице в Выборге, объекты на Васильевском острове в Петербурге. Архитектура Шульмана отражает переходную эпоху, когда скандинавская строгость встречается с декоративной выразительностью модерна.
📈В разные периоды своей карьеры Аллан Шульман обращался также к эклектике и национальному романтизму.
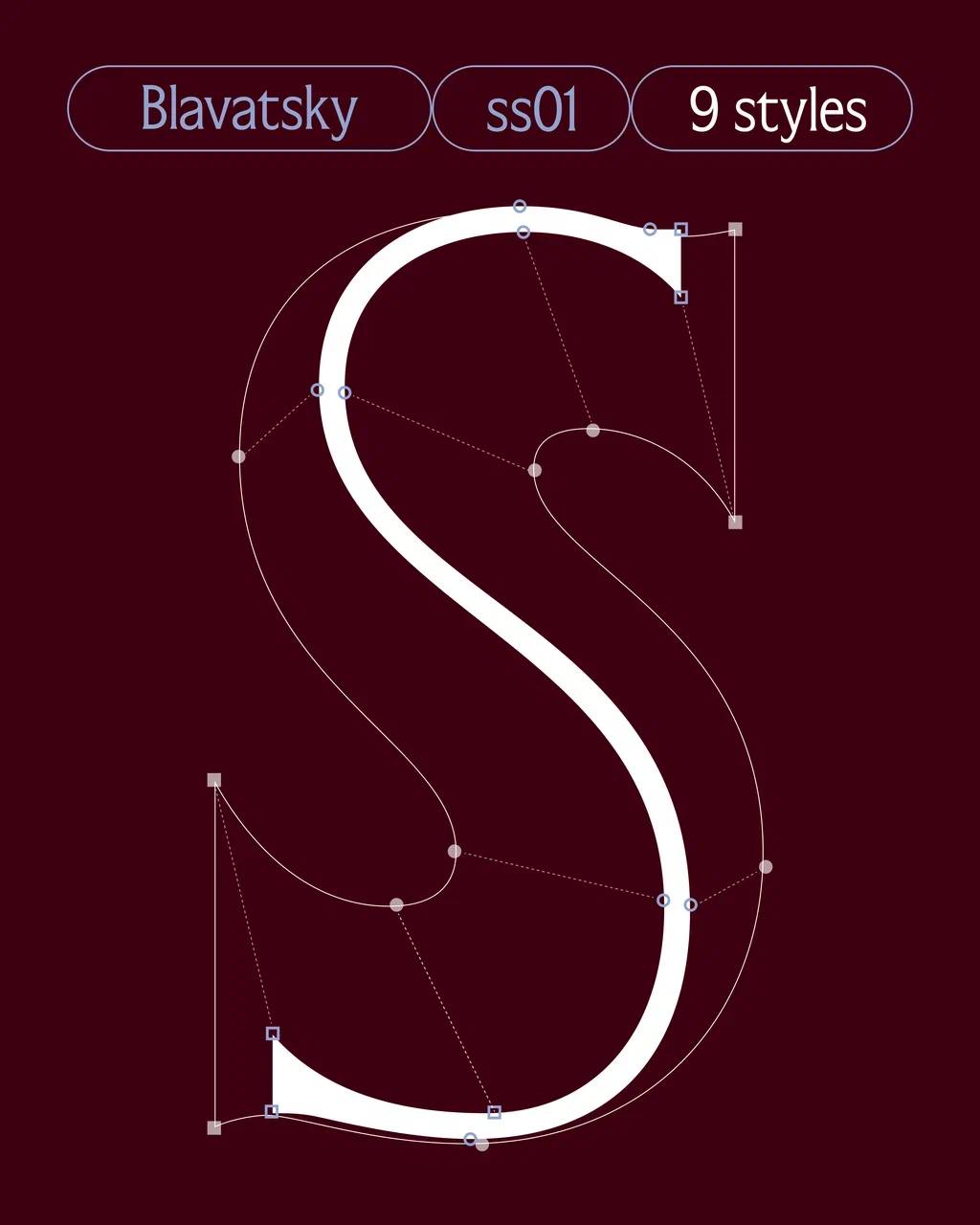
Blavatsky
Декадентский шрифт с низким контрастом. Выразительный, уверенный, дерзкий и манерный.
Очень плотный в наборе, Blavatsky близок к фотонаборной типографике второй половины ХХ века.
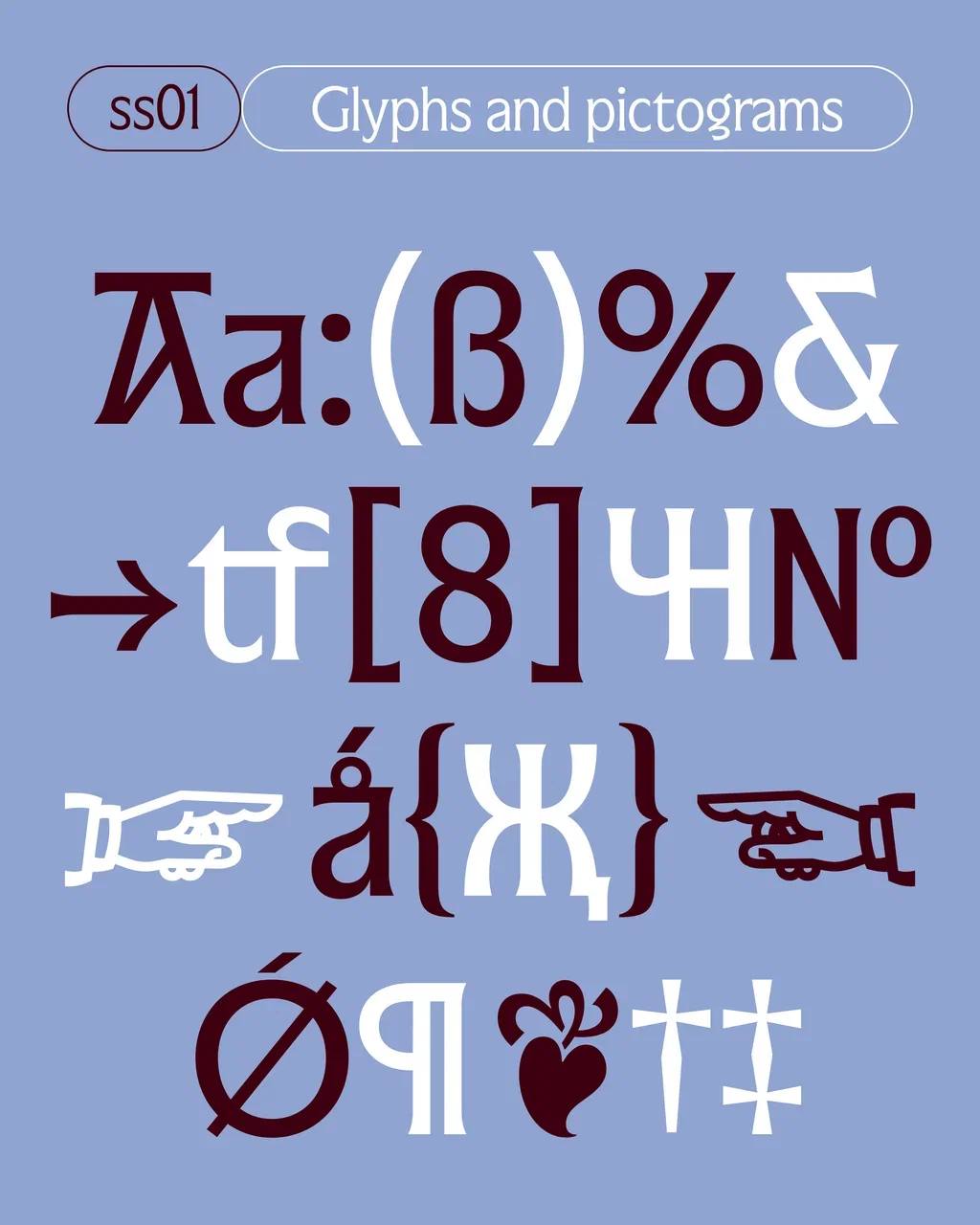
Примечательные детали: тонкие гладкие засечки, переходящие в основной штрих; низкий контраст штрихов, как в рекламе 80-х, и сумасшедший контраст в пропорциях букв.
За счет низкого контраста и хорошей хинтовки шрифт прекрасно читается в мелком кегле на экранах с крупными пикселями.
Стилистический сет 01 — Witchcraft открывает портал в оккультную эстетику Америки 90-х.
Шрифтовой дизайнер: Эльвира Байбикова
Арт-директор: Дмитрий Голуб
Скачать пробную версию и купить шрифт
Анимашки от Claude 🧐
Вообще Антропик сделал очень няшный стиль, может даже лучший из больших игроков в ИИ