Как тебя могут кинуть. Как правильно работать с партнерами. Какую роль играет в апрок Ксения Толокнова ❔
Расскажу по порядку. Год назад я поставил себе цель усилить школу по продуктовому направлению. Каждый год я выбираю одну главную цель, на которой мы концентрируемся с командой. В позапрошлом году — коммерческие проекты студентов, в следующем — нейросети во всех слоях дизайна (от аналитики до визуала).
⚡️В видео немного закулисья: Ксюша прислала мне апдейт по курсу «Веб-приложения».
Познакомился я с Ксюшей по рекомендации моего студента Коли, за что ему низкий поклон. Я созвонился
с ней, и сразу почувствовал, что у нас много общего в отношении к делу. Но важно сразу не очаровываться и двигаться последовательно.
Ксюша на тот момент работала дизайн-лидом в Альфа-Банке и отвечала за дизайн-систему мобильного банка для юрлиц. До этого у нее уже был опыт 12 лет продуктового дизайна и работы в компаниях. Также она активно занималась обучением — от менторства до разработки методологий
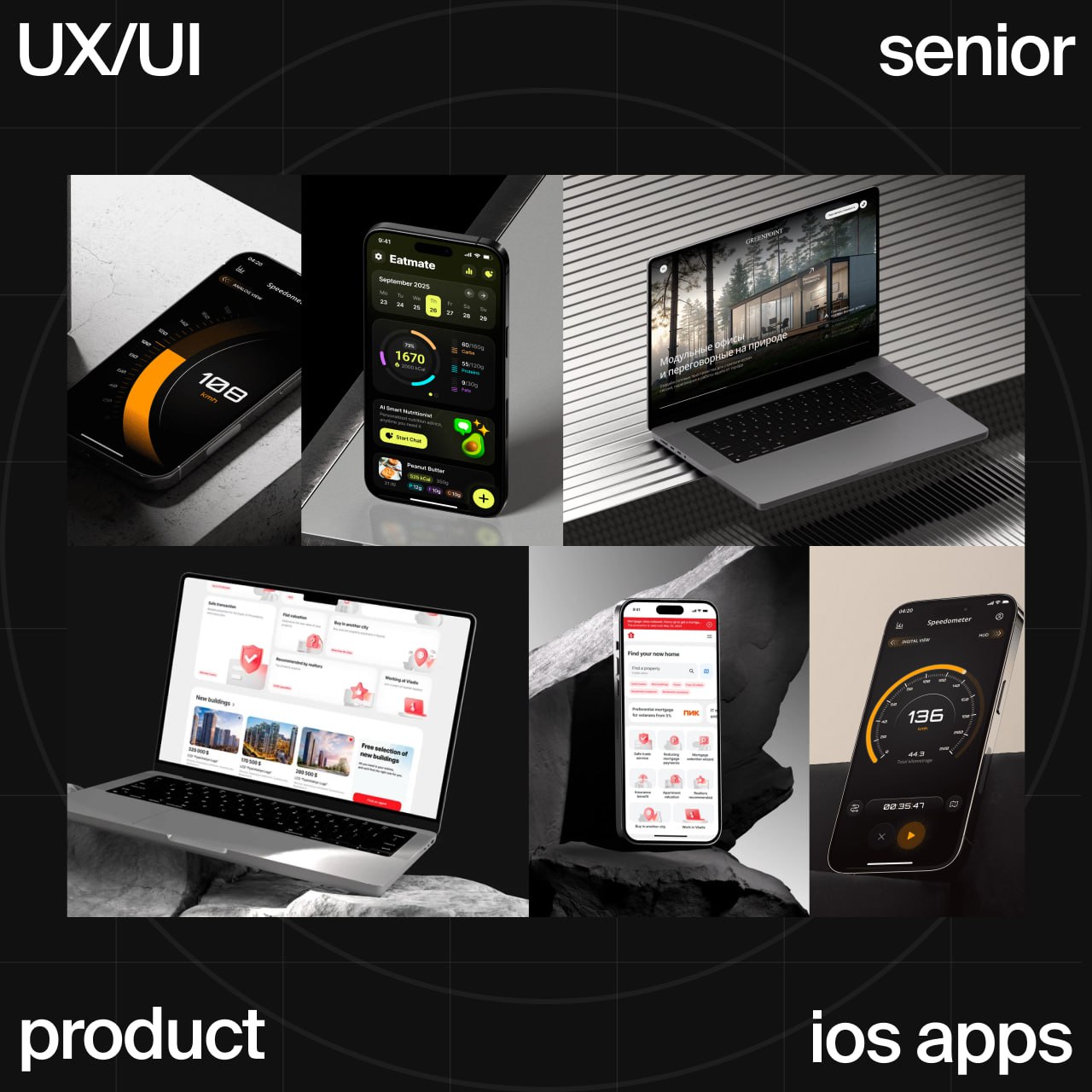
Я решил пойти ва-банк и дать Ксюше посмотреть наш курс по мобилкам. Она сразу включилась в работу: сама присылала регулярные статусы, мысли, правки. Ей понравились программа и уровень ваших работ. И она серьезно заинтересовалась. В принципе, на это у меня и был расчет.
Дальше я предложил создать небольшой совместный курс — «Job Offer», чтобы протестировать сотрудничество. Все прошло отлично: Ксюша взяла на себя всю ответственность и полностью сделала курс. Я дал ей своих кураторов в помощь, и так она уже немного познакомилась с командой на конкретной задаче.
Отзывы студентов по курсу были очень теплые, и это стало логичной точкой перехода к следующему этапу. Мы решили создать новое направление UXROCK, сделали Ксюшин продуктовый тг-канал (
@uxrockru) и начали работу над совместным курсом по мобильным приложениям.
📌 Важная мысль про партнерства. У меня были коллаборации по разным направлениям, и я серьезно прогорел на некоторых сотрудничествах. В партнерстве легко нарваться на ситуацию, когда у человека меняются планы или он просто не тот, за кого себя выдает по уровню профессионализма. Это почти то же самое, что в найме, но риски выше из-за уровня доверия.
Поэтому нельзя очаровываться ни первыми, ни последующими впечатлениями — нужно смотреть только на результаты и двигаться постепенно. Тем более у меня большая ответственность перед вами, мне категорически нельзя ошибаться в людях
При работе над курсом Ксюша сохранила апроковское ядро — последовательную практику и упор на обратную связь — но создала полностью новый продукт. Она писала курс очень быстро, а я вычитывал каждый блок. В первую очередь, потому что несу ответственность перед вами и должен быть уверен в том, что презентую. От меня были минимальные правки, в духе того, что она сама бы увидела в материале свежим взглядом.
Дальше я начал передавать ей кураторов под управление и повышение квалификации. Все-таки она суперопытный дизайн-лид, и я только рад прокачке моих ребят. Ксюша уже почти год управляет ими и следит за ними. Ребята тоже любят ее. Обычно смена руководителя может быть стрессовой, но здесь все прошло плавно и гладко.
В продуктовый курс Ксюша также добавила большое количество сильных экспертов, менторские проверки и много деталей, которые сильно прокачали наш подход. Сейчас по той же модели она завершает курс «Веб-приложения». Далее вместе обновим «Сайты»: добавим юр. документы и подтянем по уровню до остальных продуктовых курсов. Все обновления будут доступны бесплатно ученикам курса «Сайты»
Так влияние Ксюши в UPROCK стало гораздо шире: ее подходы переходят в остальные курсы и улучшают все наши методики и процессы.
📌 На самом деле, я приобрел друга — боевого товарища по опасному бизнесу. У меня как будто выросли еще две руки, теперь я могу делать больше благодаря Ксюше. Так что в планах на следующий год — не только нейросети, но и доведение учебных процессов до идеала. Да, мы с Ксюшей еще те перфекционисты.
⚡️ И приглашаю всех на дипломную защиту проектов по ее курсу «Мобильные приложения» 18 декабря в 19:00 (МСК):
Youtube /
VK