🆕 75 новых Pro-блоков
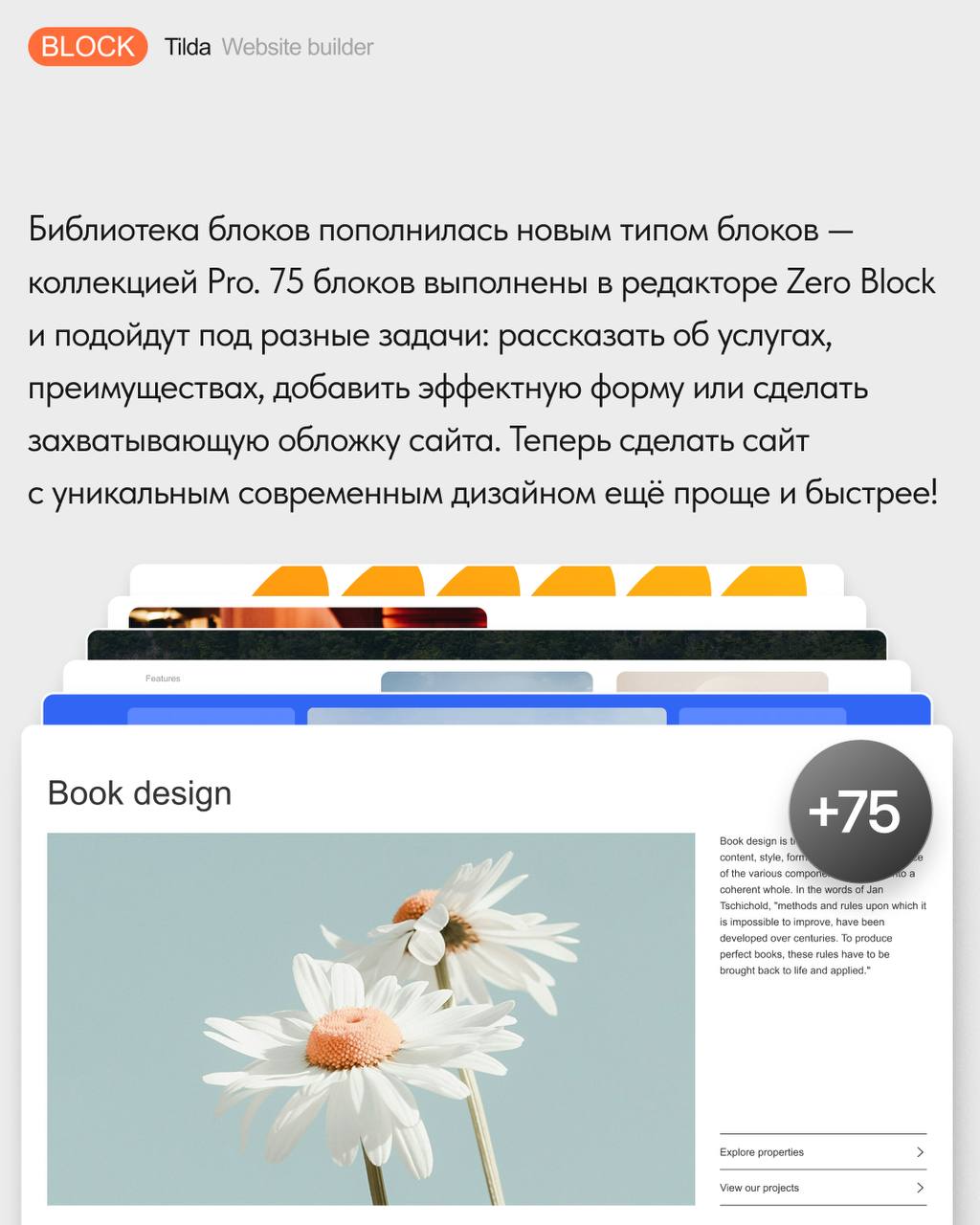
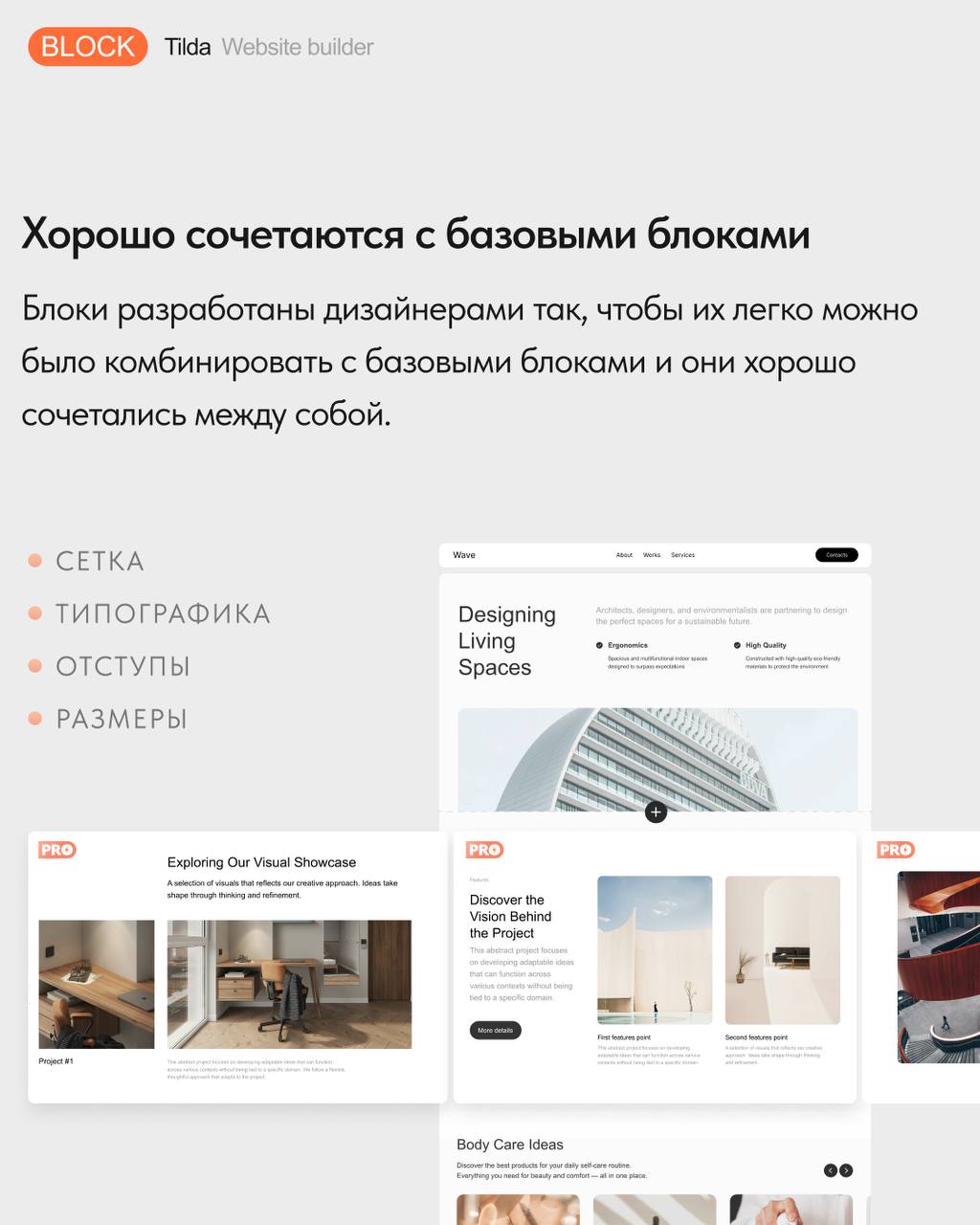
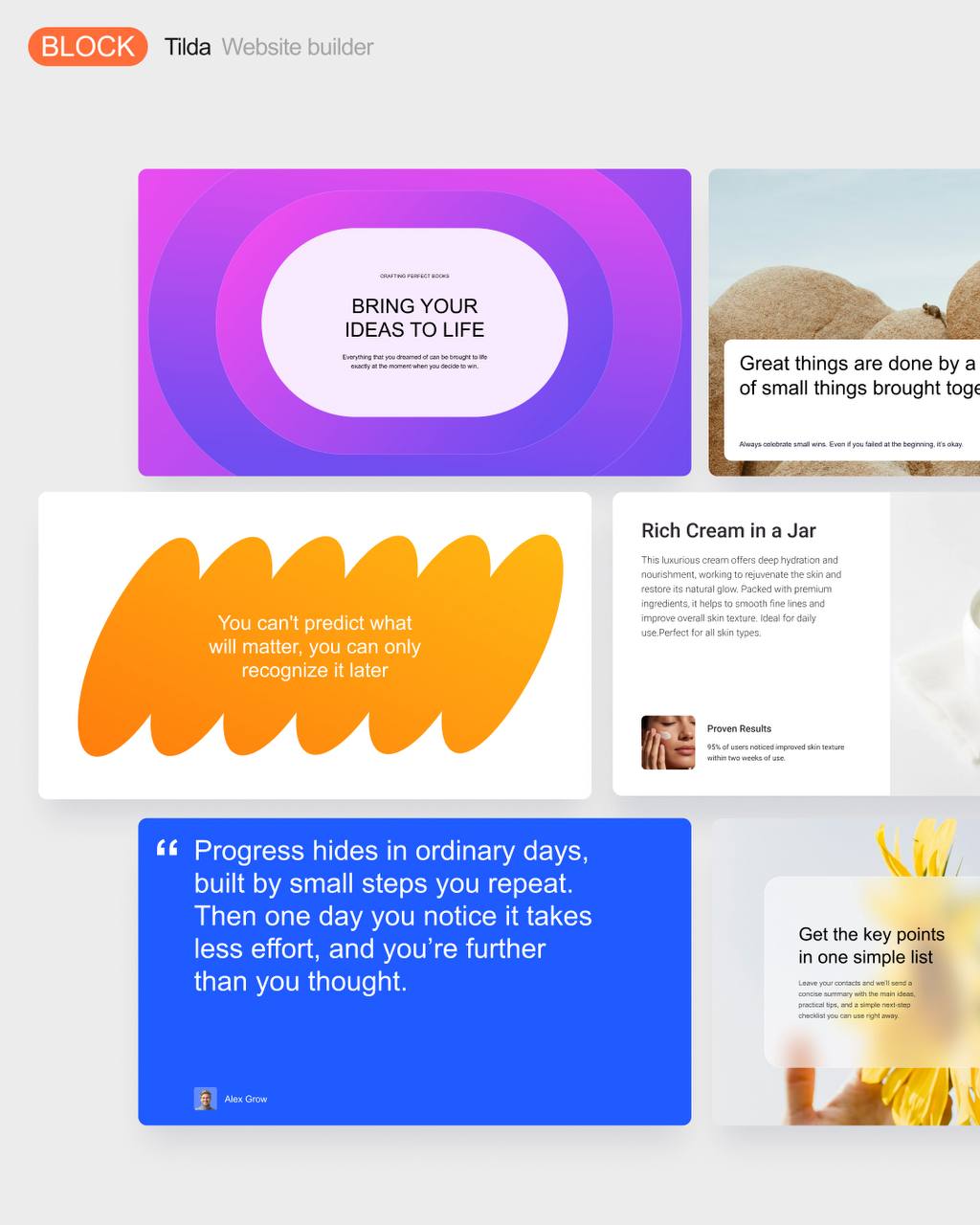
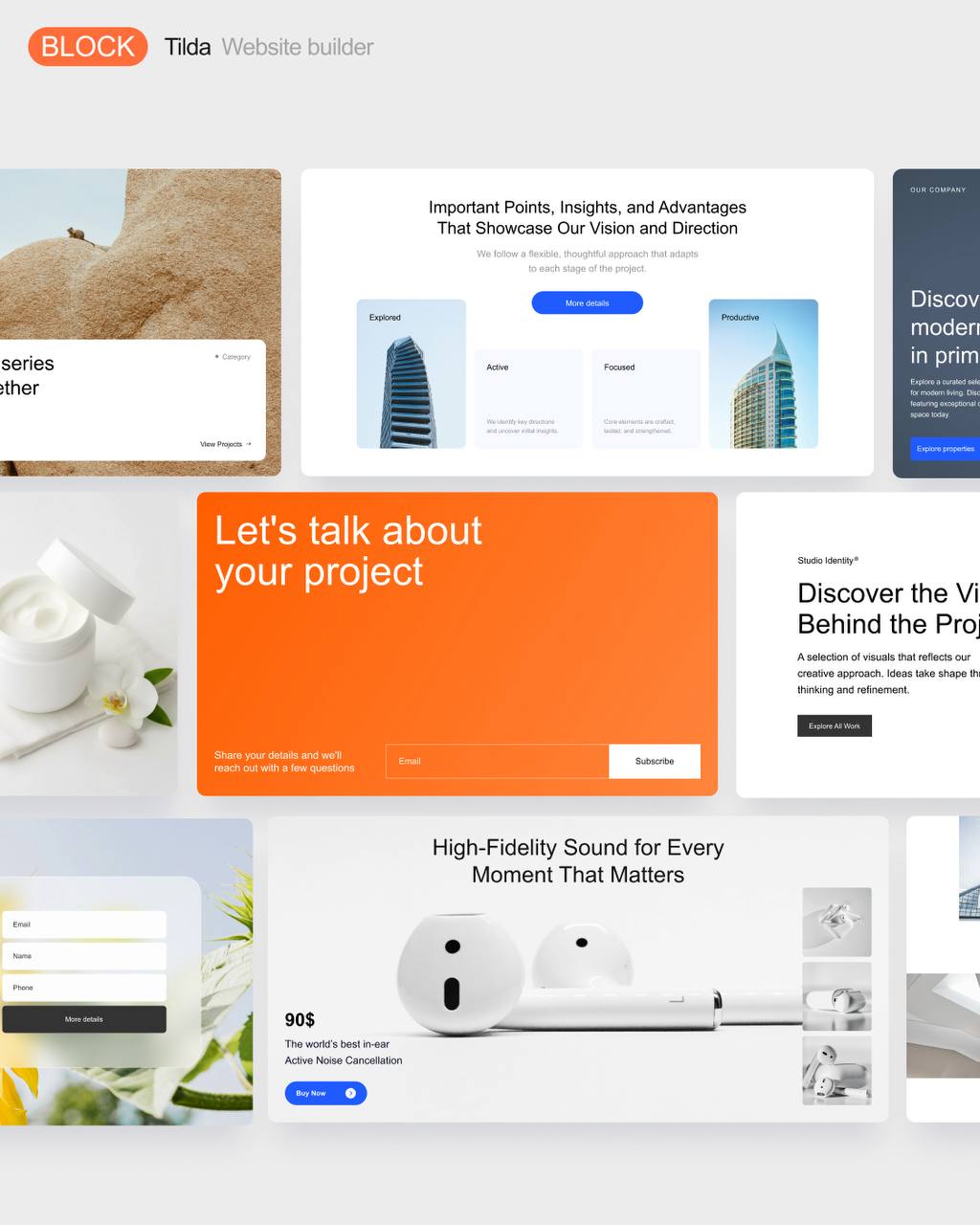
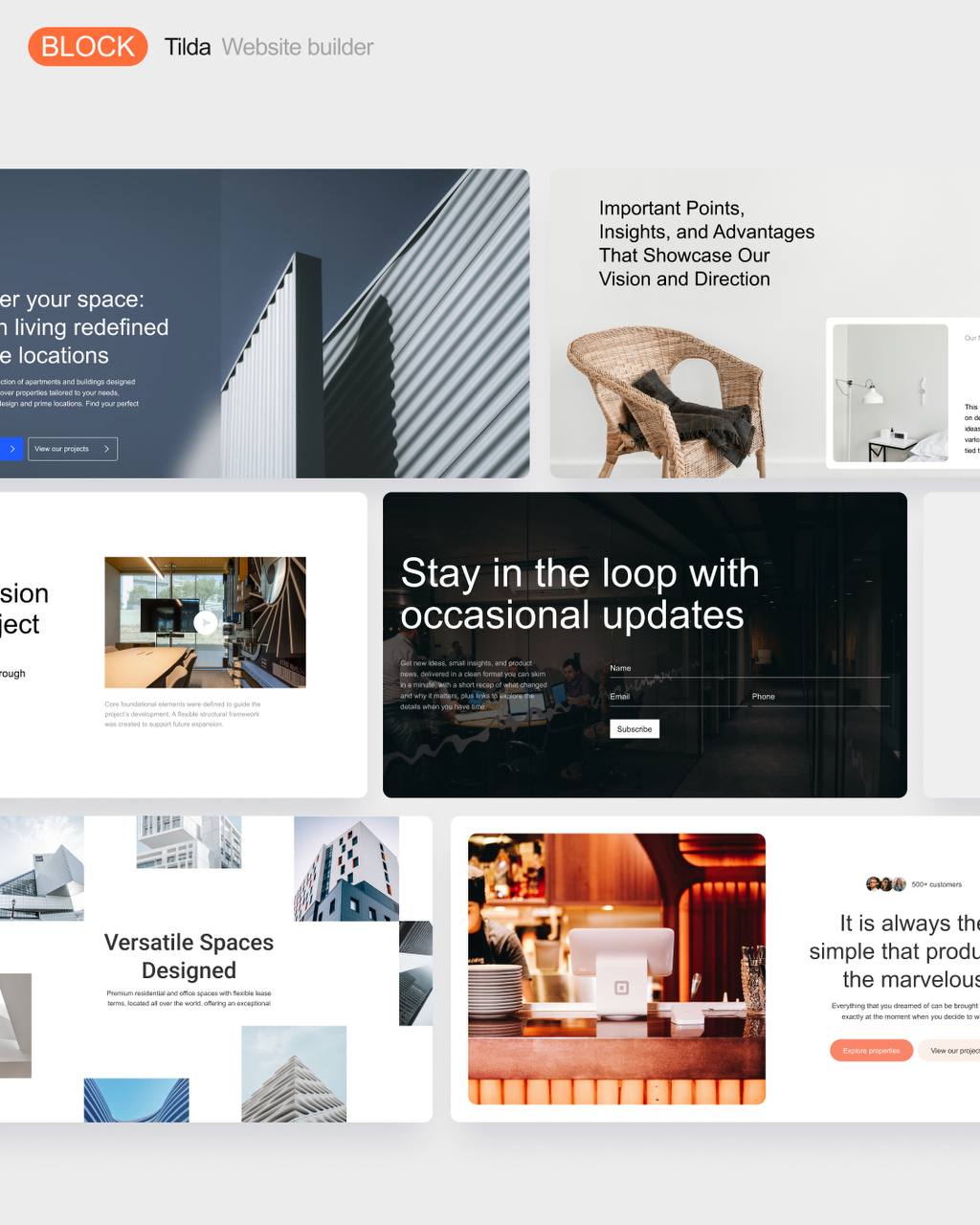
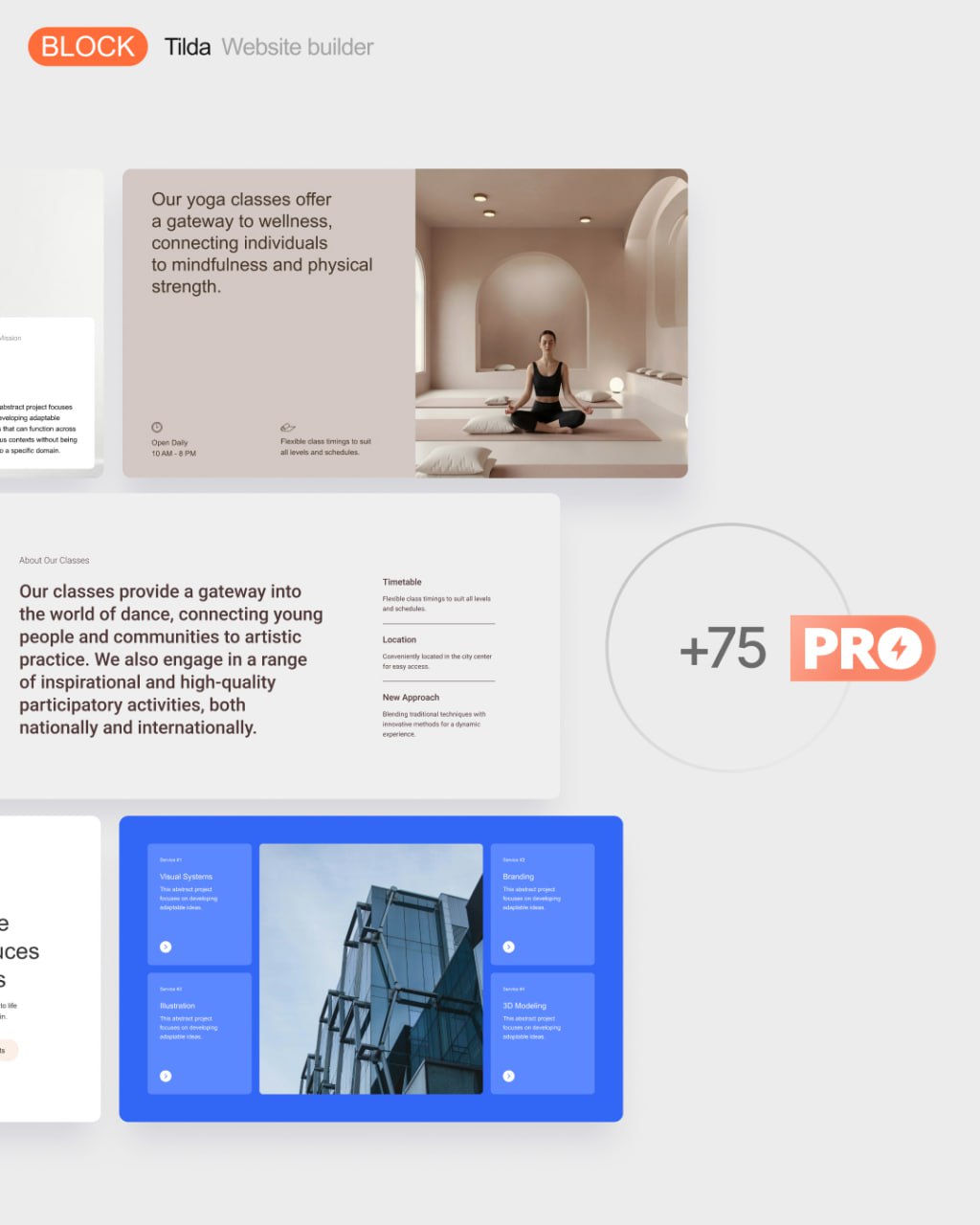
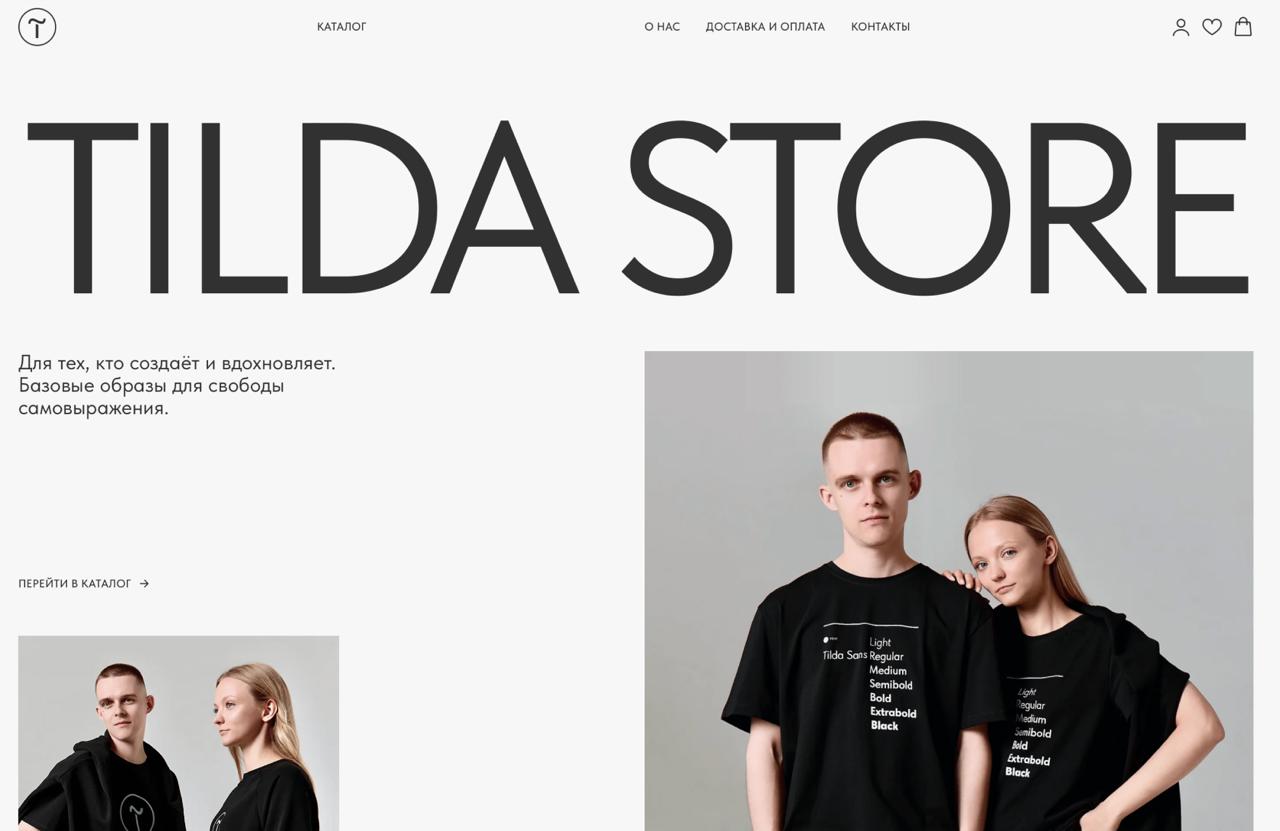
Библиотека блоков пополнилась новым типом блоков — коллекцией Pro. 75 блоков выполнены в редакторе Zero Block с использованием автолейаутов и подойдут под разные задачи: рассказать об услугах, преимуществах, добавить эффектную форму или сделать захватывающую обложку сайта.
В карточках рассказываем подробнее 👉
Новые блоки представлены в категориях: Обложка, О проекте, Заголовок, Текстовый блок, Форма, Преимущества, Колонки, Меню, Плитка и ссылка, Тарифы.
Где найти: Выберите нужный раздел → нажмите «Показать блоки из коллекции Pro»
#tildaupdates