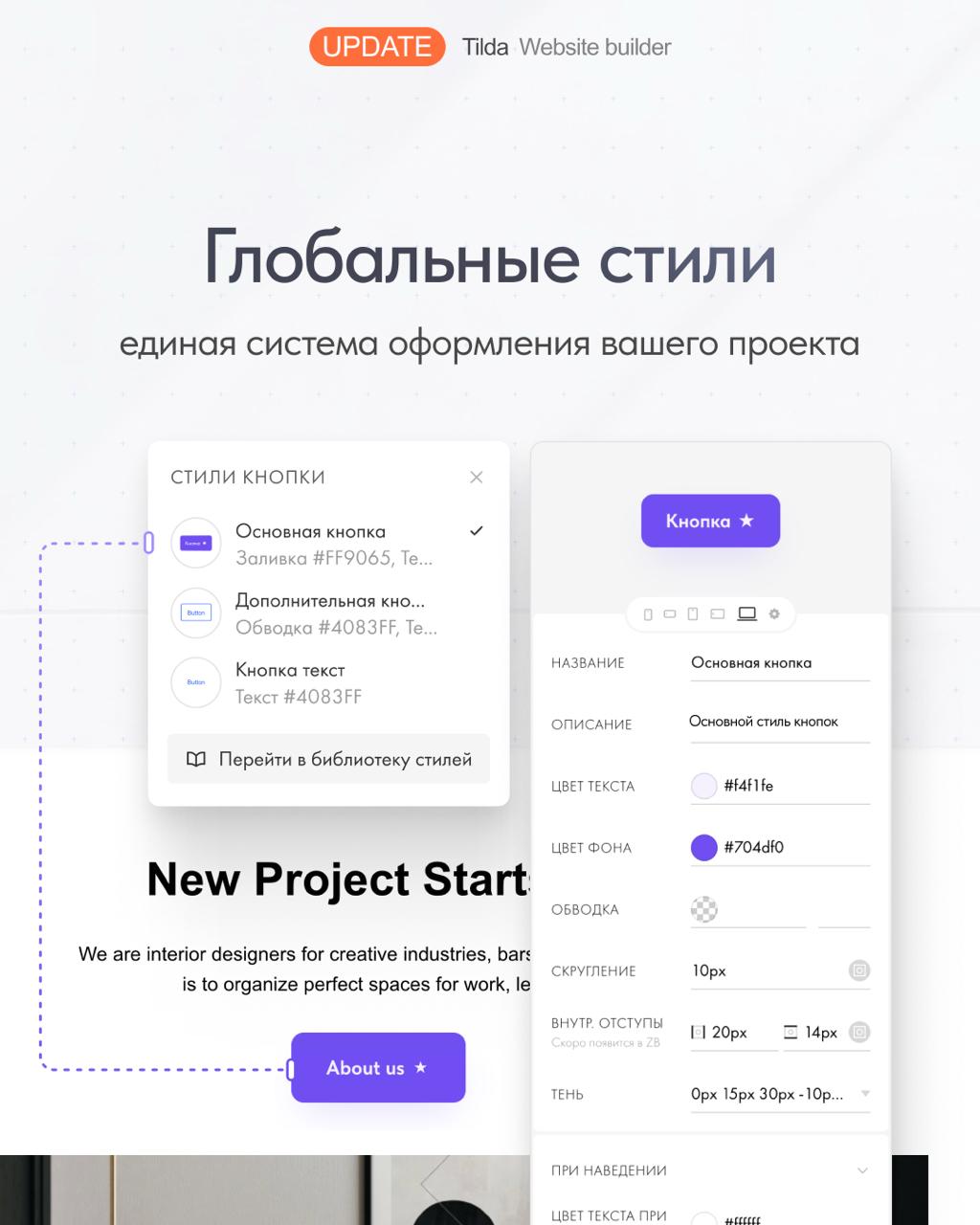
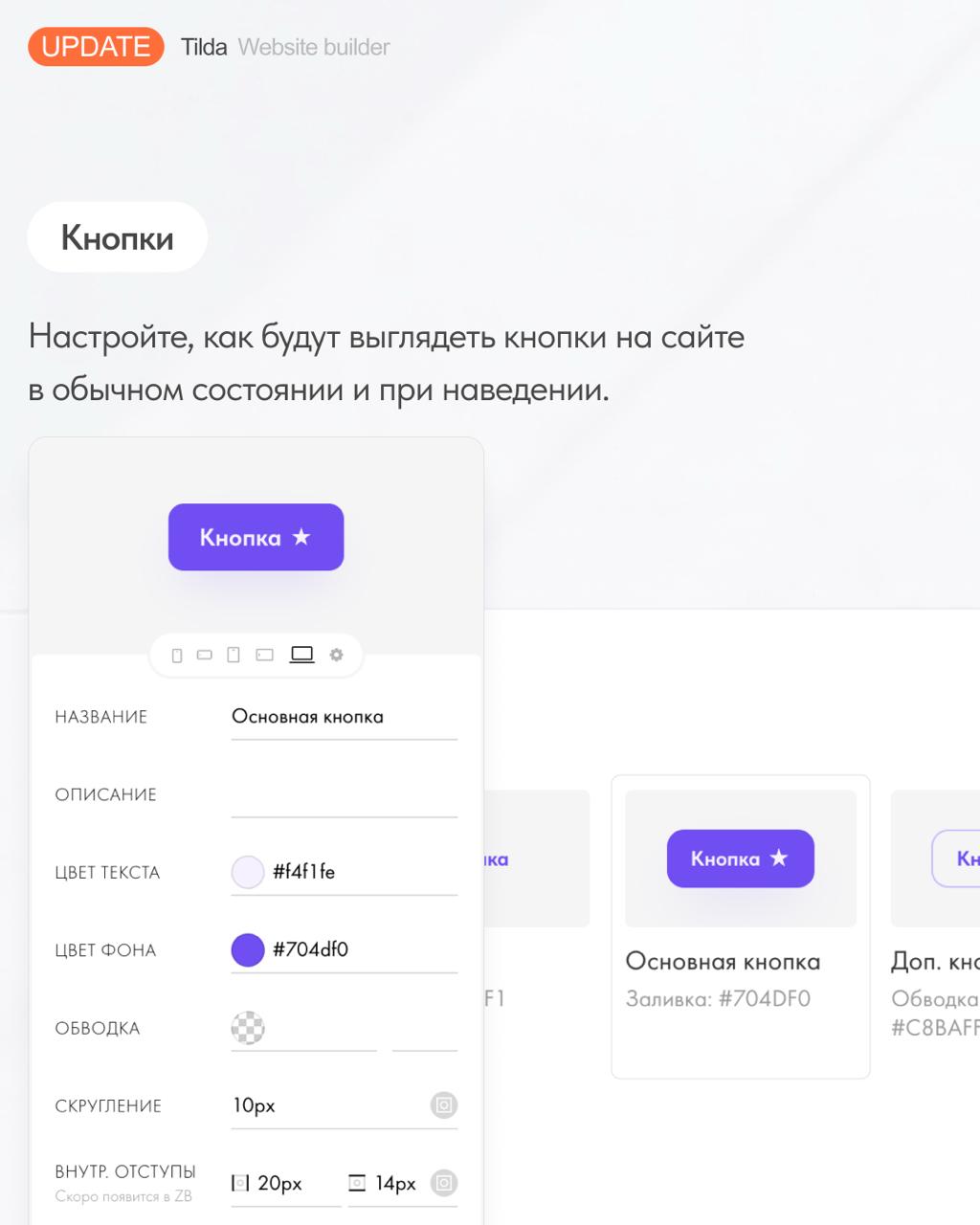
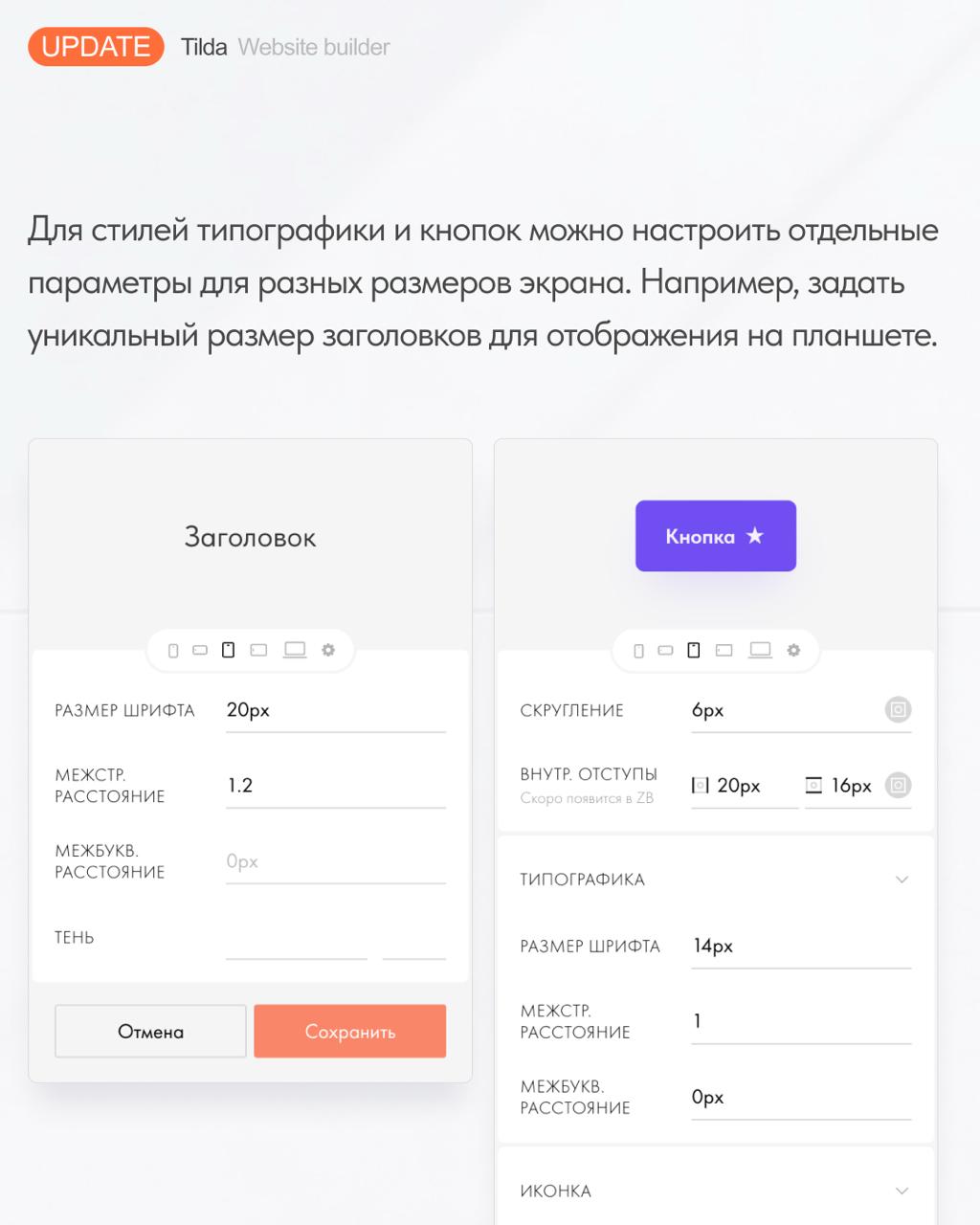
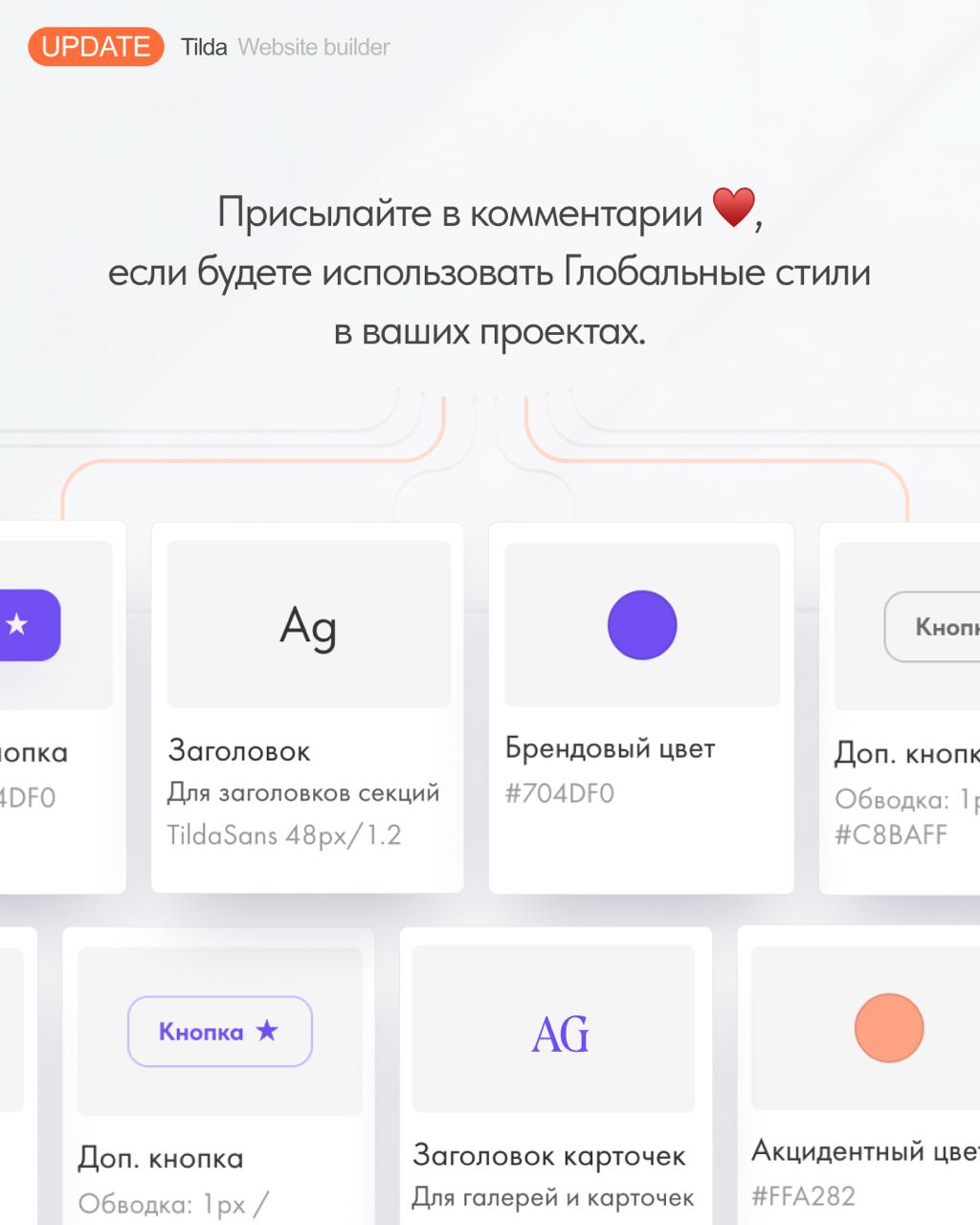
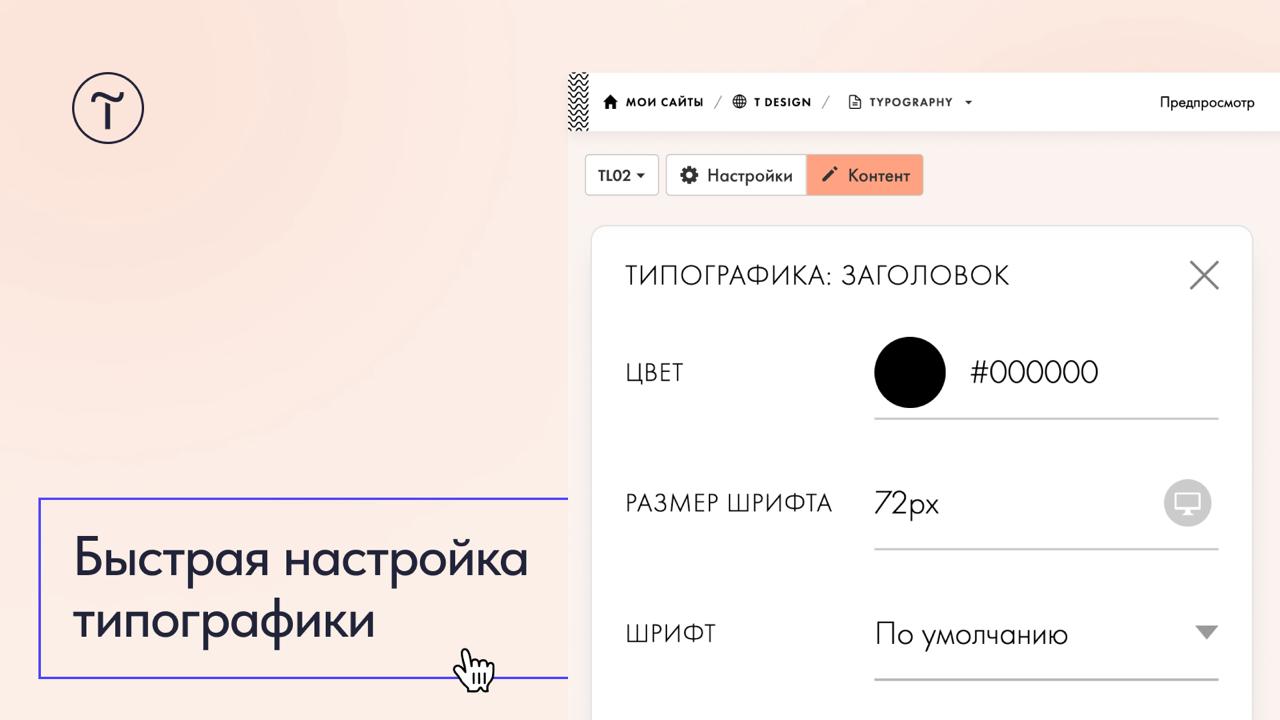
Глобальные стили — единая система оформления вашего проекта
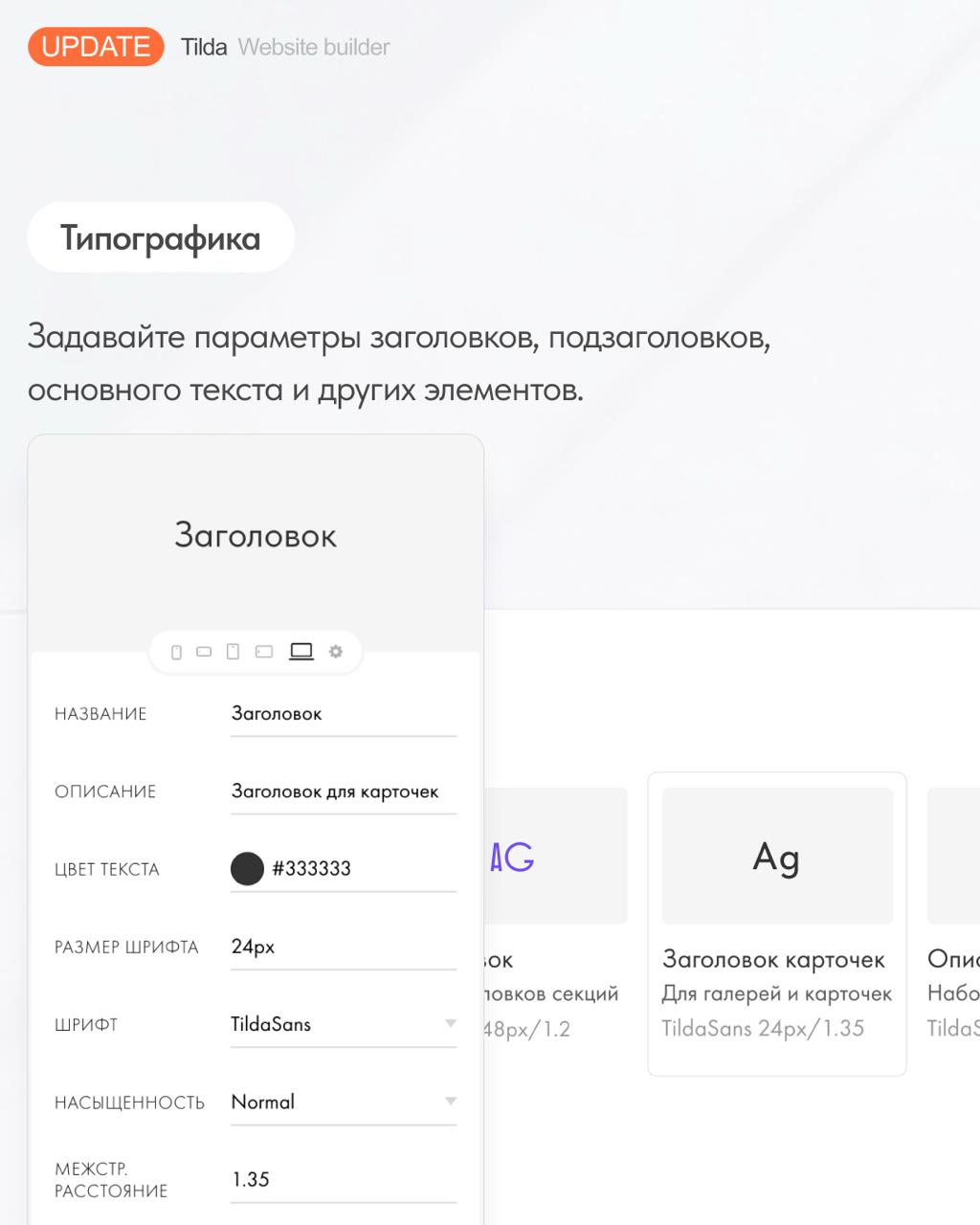
Настраивайте в одном месте внешний вид кнопок и текстов, а также цветовую палитру проекта. Применяйте в пару кликов стили к элементам базовых и Zero-блоков; если потребуется обновить оформление, просто измените параметры стиля — изменения на сайте применятся автоматически.
В блоге рассказываем, чем полезны Глобальные стили 👉 https://blog.tilda.cc/global-styles
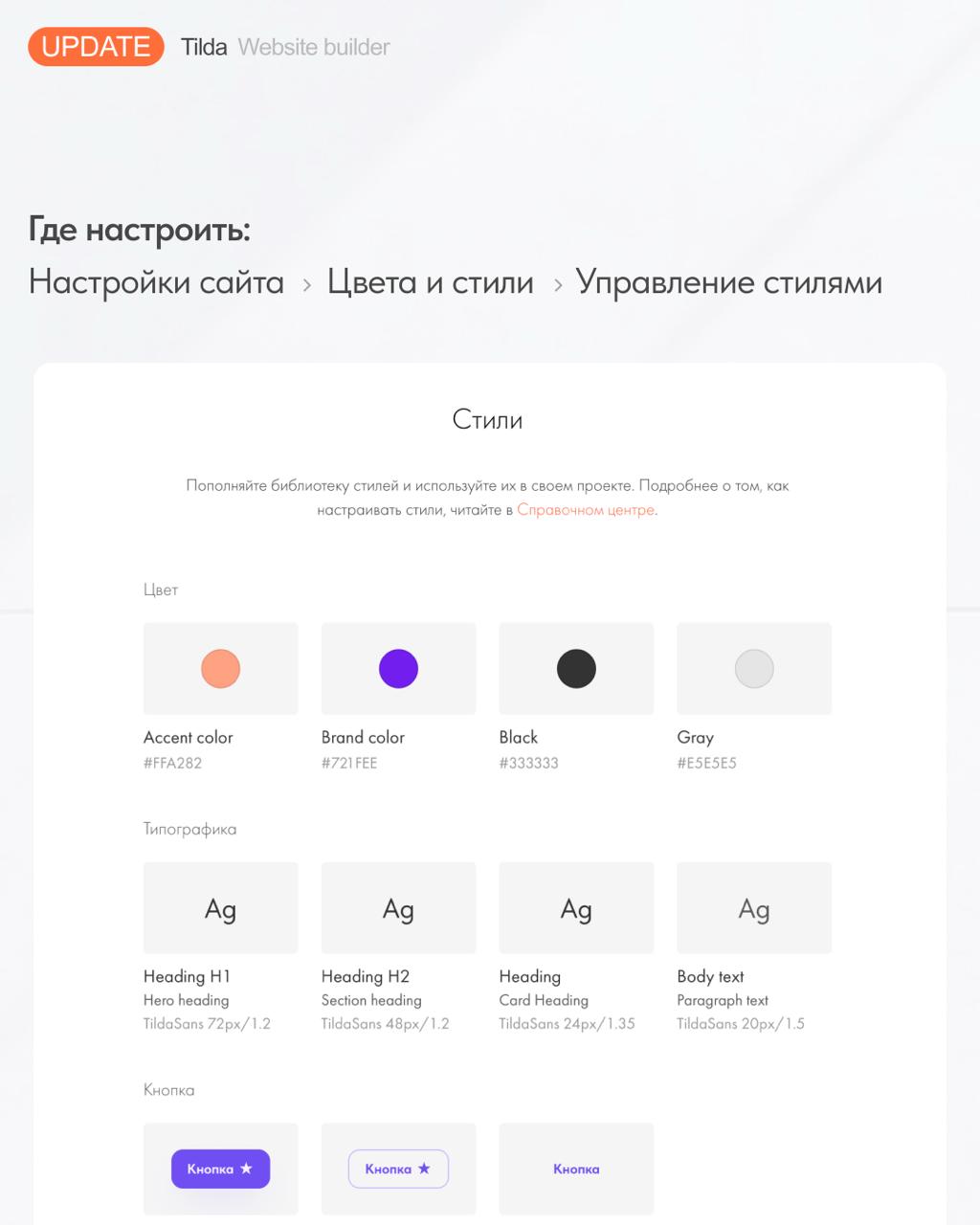
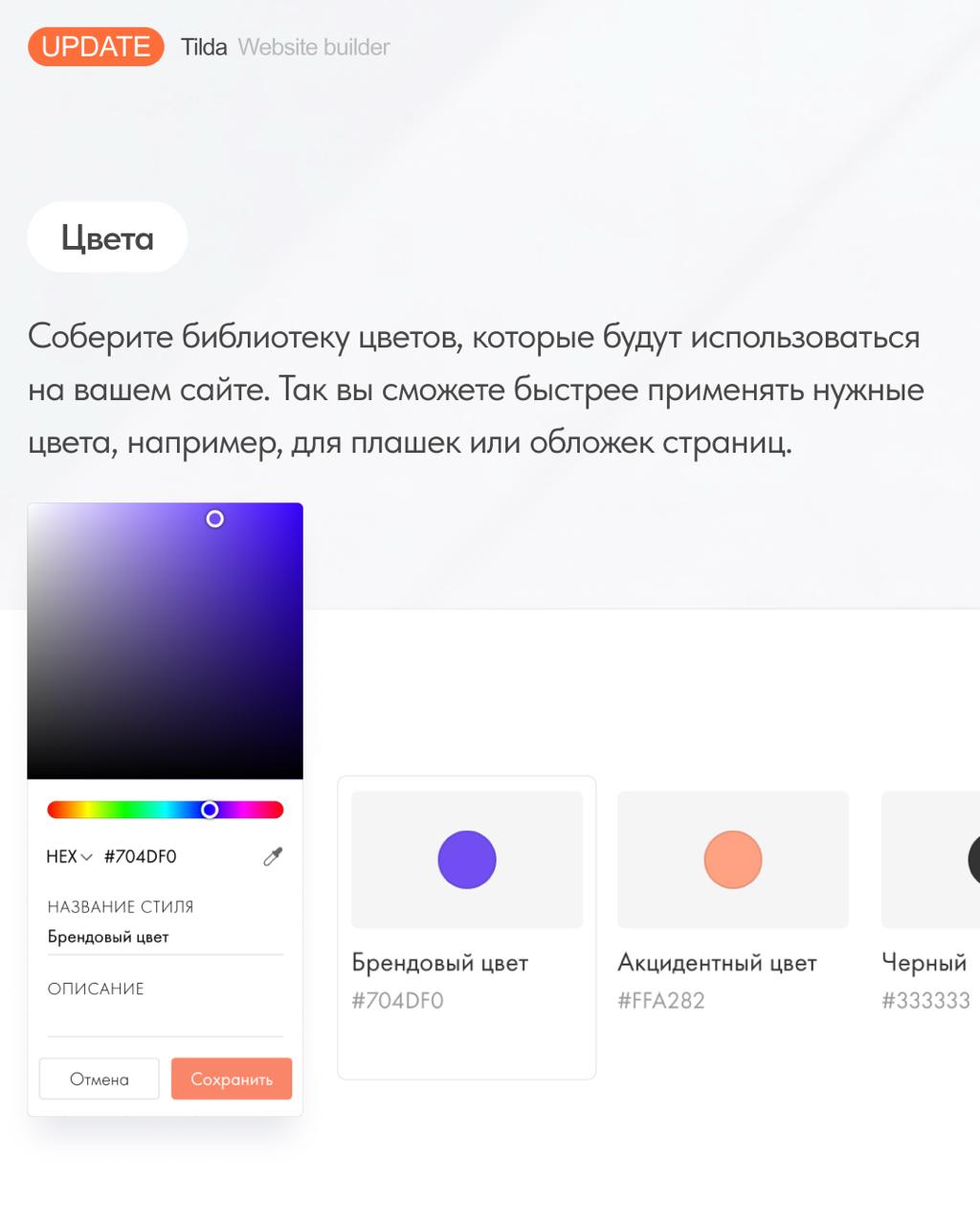
Где настроить: Настройки сайта → Цвета и стили → Управление стилями
Читайте подробную инструкцию о настройках и применении Глобальных стилей в Справочном центре 👉 https://help-ru.tilda.cc/project-styles
#tildaupdates