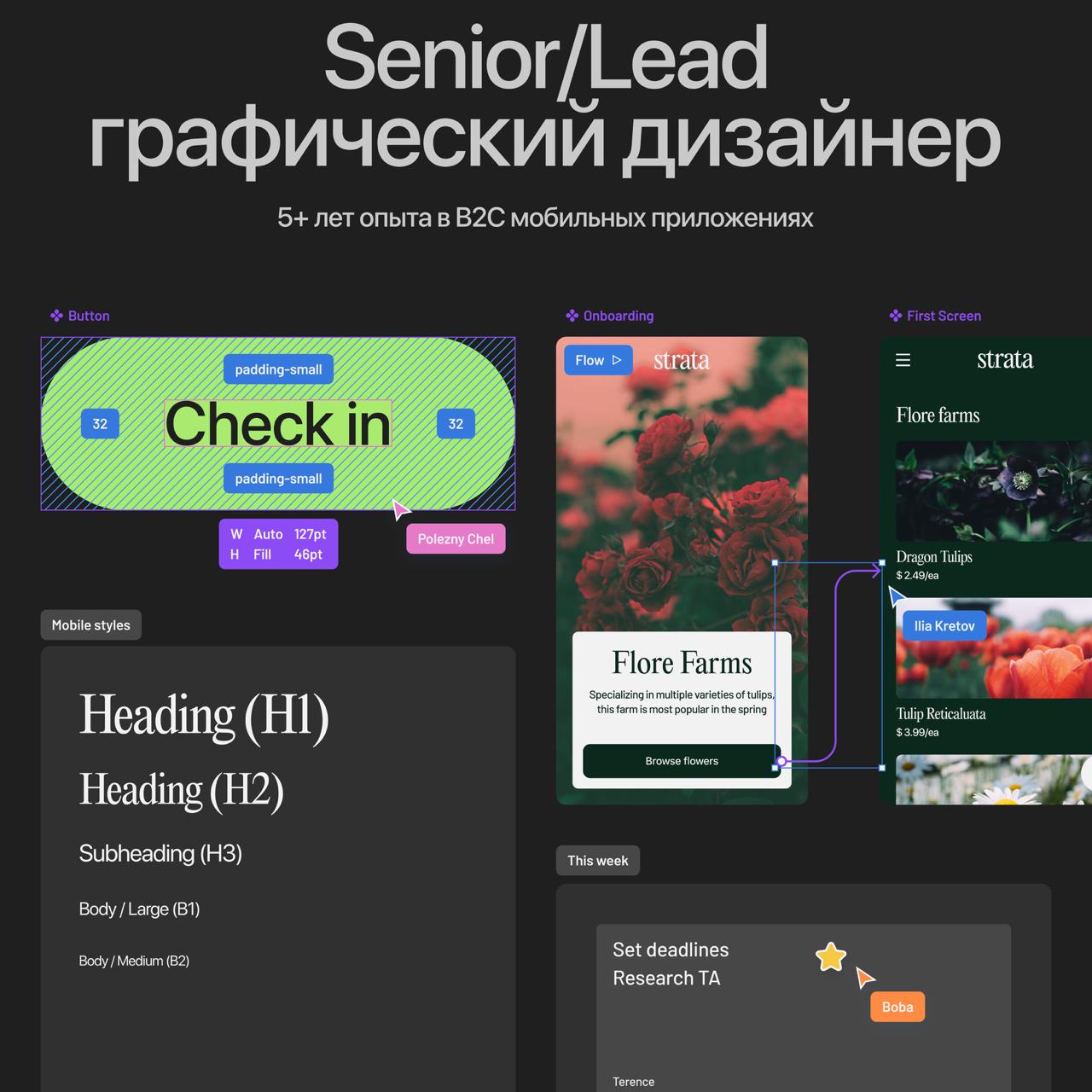
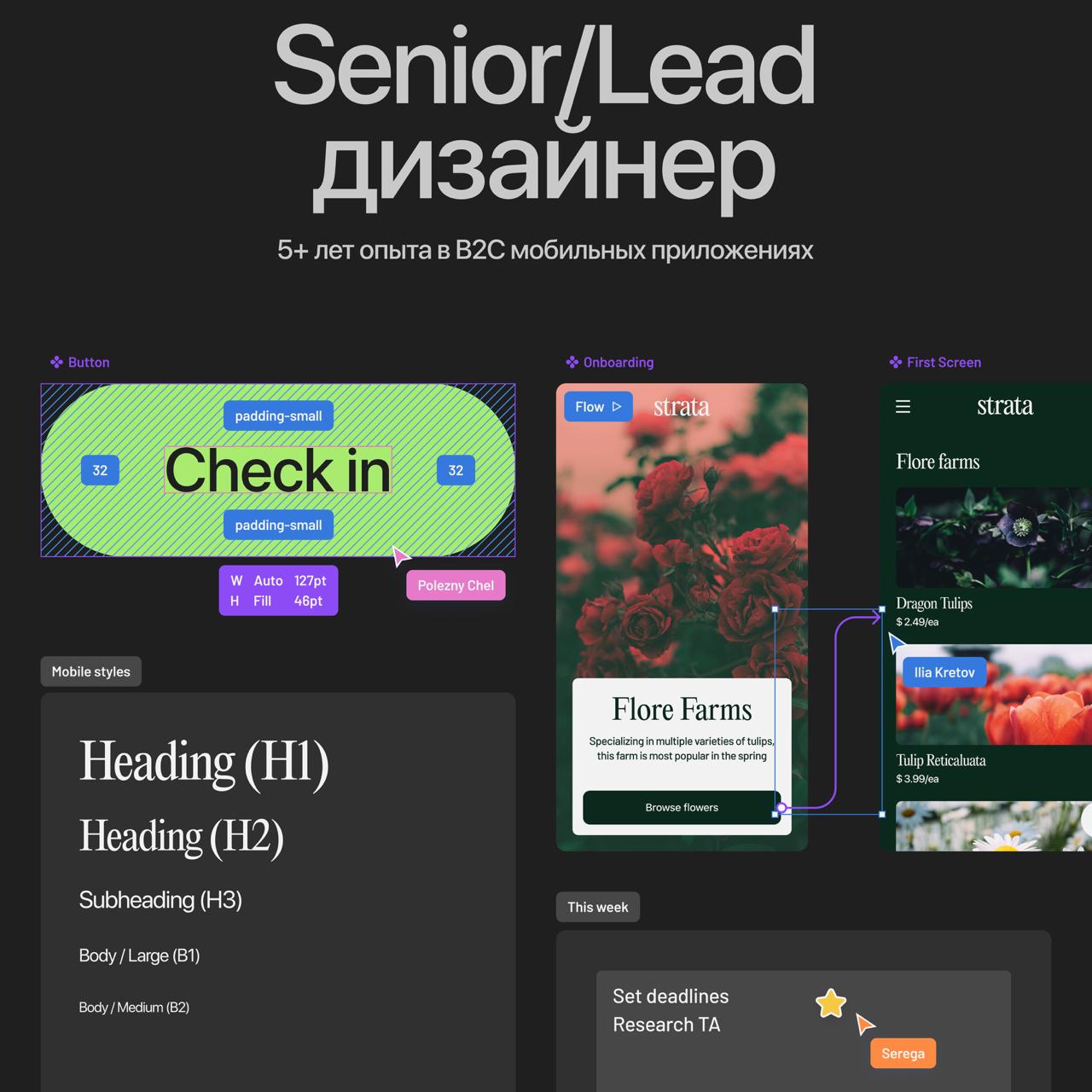
В зарубежный быстро развивающийся стартап с многомиллионной аудиторией нужен Senior/Lead графический дизайнер
⭐️ Требования:
— Опыт в отрисовке больших паков иконок
— Рисовать умопомрачительные иллюстрации
— Работать с лотти анимациями
— Навыки в 3D будут плюсом
⚠️ Важно:
— Проживание не в РФ или готовность к переезду
⭐️ Условия:
— Очень конкурентная зарплата в иностранной валюте
— Полная удалёнка + помощь с переездом, если нужно
— Пакет акций компании и другие фишки
— Регулярные командные командировки в разные страны
Если знаете человека, который ищет работу и подходит под критерии — форвардните контакт. Предложение действительно очень хорошее