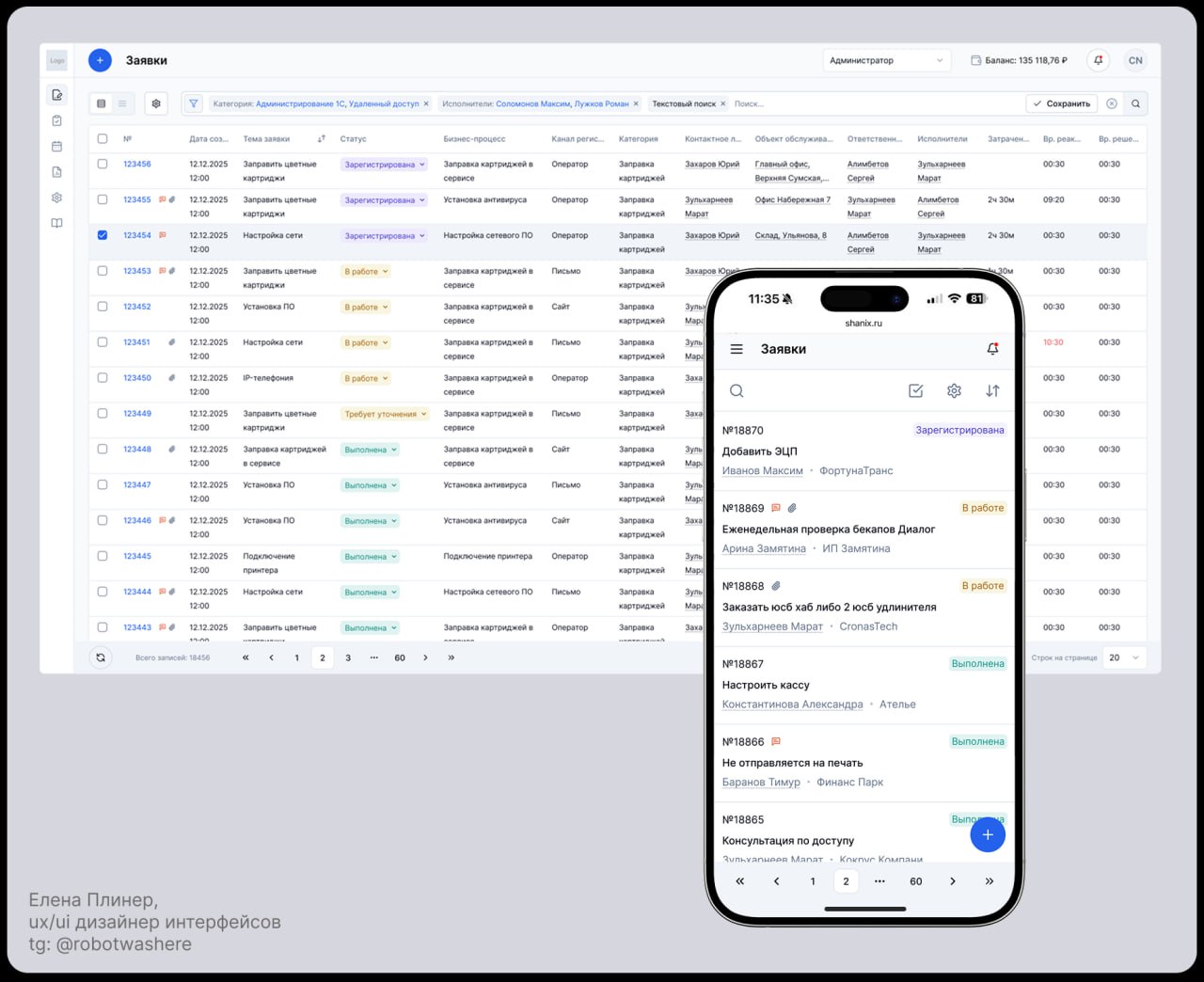
Полгода назад я проектировала CRM для команды технических специалистов, обслуживающих офисную технику, сеть, VPN.
Сейчас появилась новая задача — адаптировать интерфейс под мобильные устройства.
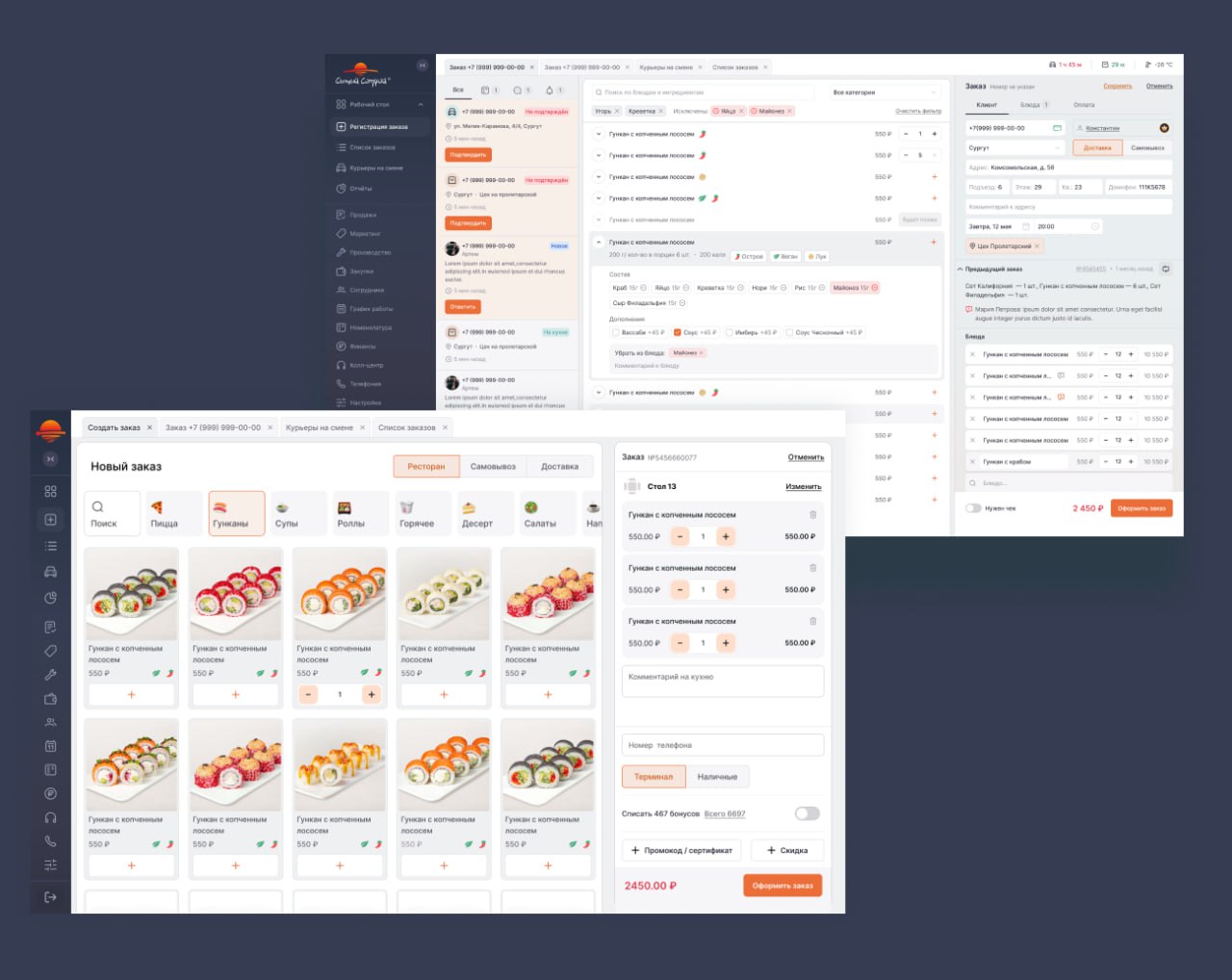
Одна из ключевых проблем это таблицы. Главный вопрос как адаптировать эти табличные представления. Сценарии разные, и универсального решения здесь нет.
Я начинаю с того, какая задача стоит перед пользователем в каждой конкретной таблице:
— Если таблица используется для анализа и сравнения данных построчно (например, отчёты по времени закрытия заявок, показатели по регионам), то она требует сохранения строковой структуры.
Здесь подойдут скроллируемые таблицы с фиксацией ключевых колонок при горизонтальном скролле.
— Если таблица это список текущих заявок, где важна фильтрация, поиск и статус, а сравнивать ничего не нужно, она может быть адаптирована в карточки с группировкой по статусу или дате. Это сильно упрощает восприятие на ходу.
Есть и промежуточные случаи, где объём данных на строку велик, но критично видеть несколько заявок сразу. Я тестирую вариант сворачиваемых карточек, где по умолчанию видны ключевые поля, а остальные разворачиваются по клику.
Что я точно не рассматриваю, так это адаптацию вида «все колонки вертикально друг под другом» на каждую строку. Такой подход превращает таблицу в бесконечную простыню, теряется структура, и работать становится тяжело.
Чтобы определить, какие данные выносить в карточку, я сначала рассматриваю ключевые сценарии работы с заявками . Один из основных сценариев — быстро сориентироваться в сути каждой заявки. Поэтому в карточке я выделяю:
— Статус заявки — позволяет сразу понять, в работе она, закрыта или требует внимания.
— Номер заявки — это основной идентификатор, по которому ориентируются операторы, например, при входящем звонке.
— Контактное лицо — помогает быстро связаться с заказчиком от компании.
Эти поля ключевые для работы, и именно они выносятся в карточку. Всё остальное: технические детали, внутренние метки, дополнительные параметры — уводится внутрь карточки или раскрывается при клике.
Такой подход позволяет сохранить баланс между информативностью и удобством восприятия. Решение о том, какие поля показывать, я принимаю на основе сценария использования и задачи пользователя: что он должен увидеть первым и что поможет ему действовать быстрее.
В работе с мобильной версией CRM стоит задача сохранить весь функционал десктопной версии. Это значит, что часть представлений останется табличной, с адаптацией под мобильные разрешения. И подход к каждой таблице придётся разрабатывать отдельно в зависимости от сценария и цели пользователя. #проект #crm
Дизайнер на всю голову