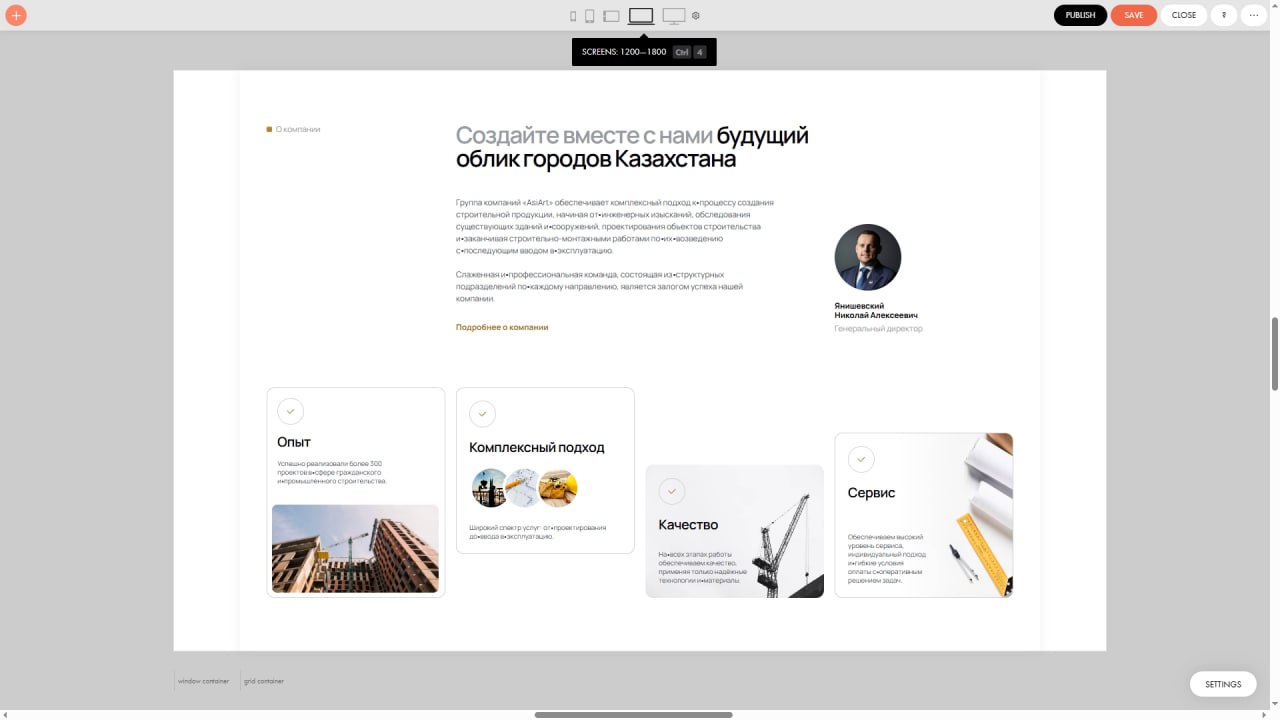
Мини UX-патруль — Пятерочка. Кликабельная область 😔
Сначала про пример из видео.
Первый раз решил зайти в Пятерочку и заказать продукты там, обычно юзаю Яндекс.Лавку и Перекресток.
Начал с авторизации.
Находим по привычному паттерну иконку ЛК вверху — всё ок.
Затем жмем на нее — ничего не происходит.
Нам предлагается выпадашка из одного пункта «Войти».
Это уже какая-то фигня, ибо пользователю надо вместо клика на иконку навестись на неё, затем выбрать единственное действие и кликнуть.
Но и тут проблемы не заканчиваются.
Кликабельная область — тема поста.
На видосе видно, что кликабельна не вся плашка, а только тоненький контейнер текста «Войти». Я изначально тыкал просто по плашке и не понимал, почему ничего не происходит.
Потом понял, что нужно навестись именно на текст.
Это распространенная проблема, которая, к сожалению, встречается и у корпораций (потому что не всем ещё успели интерфейсы сделать, ыхых).
Делают порой большую плашку на странице, с картинкой, заголовком, описанием. А кликабельной является только заголовок или какая-то маленькая ссылка «подробнее».
Пользователи давно уже понимают че такое эффект наведения (hover) — достаточно подсветить всю плашку и переход станет очевидным. Ссылку можно выводить в мобилке, для тех кто в танке, но и там бОльшая часть юзеров уже понимает, что по плашкам можно тыкать пальцем для перехода. Например, когда показывают категории товаров в виде иконки + текста.
Поэтому на этапе верстке уделяйте внимание кликабельным областям. Это важная мелочь, которая может стоить вам конверсии.