Что было в мае и июне?
Июнь завлёк нас своей невообразимой движухой, поэтому рассказываем, что было за эти два месяца: эфиры, митапы и море живого общения. Обо всём по порядку:
6 мая. Эфир с Женей Арутюновым: дизайнили кодом
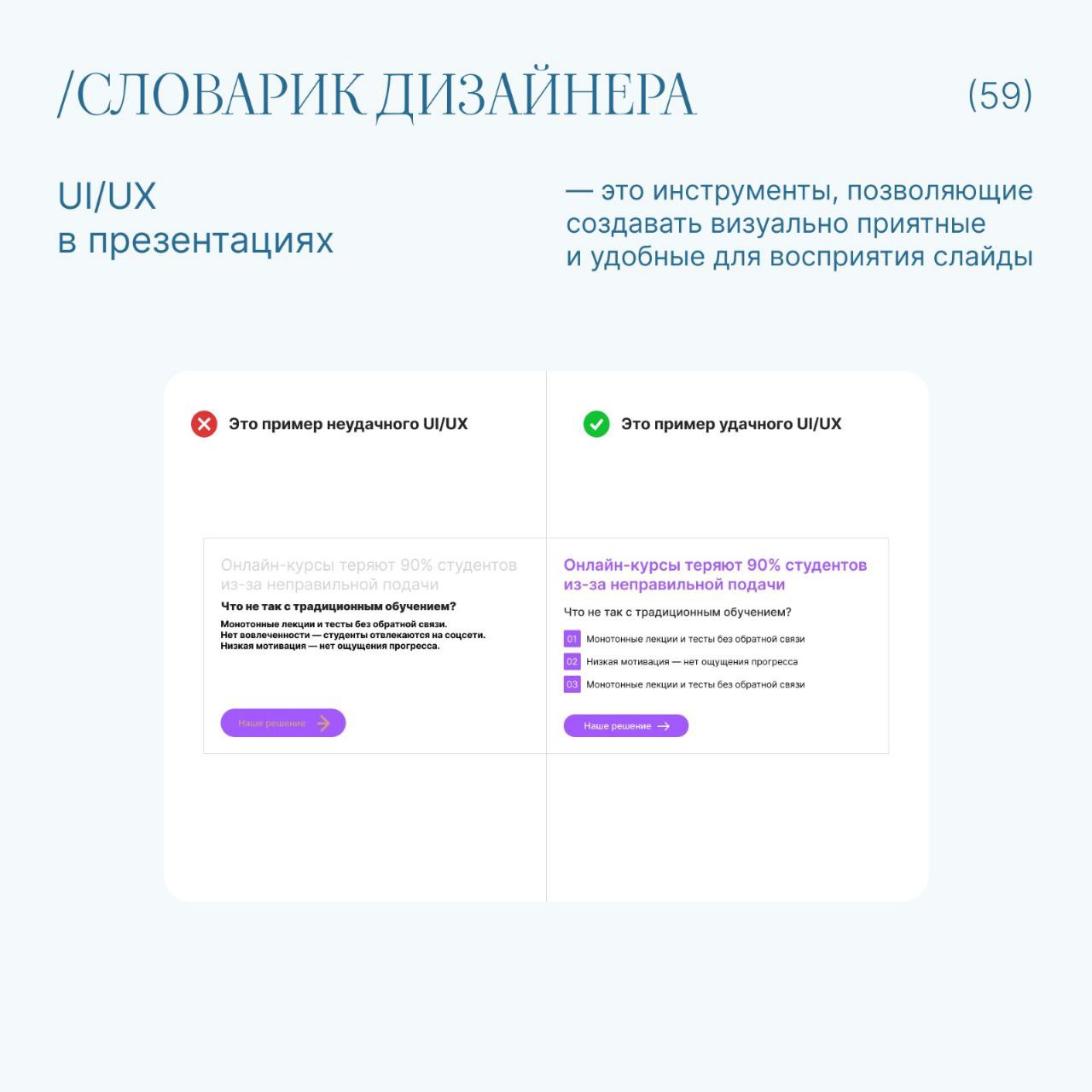
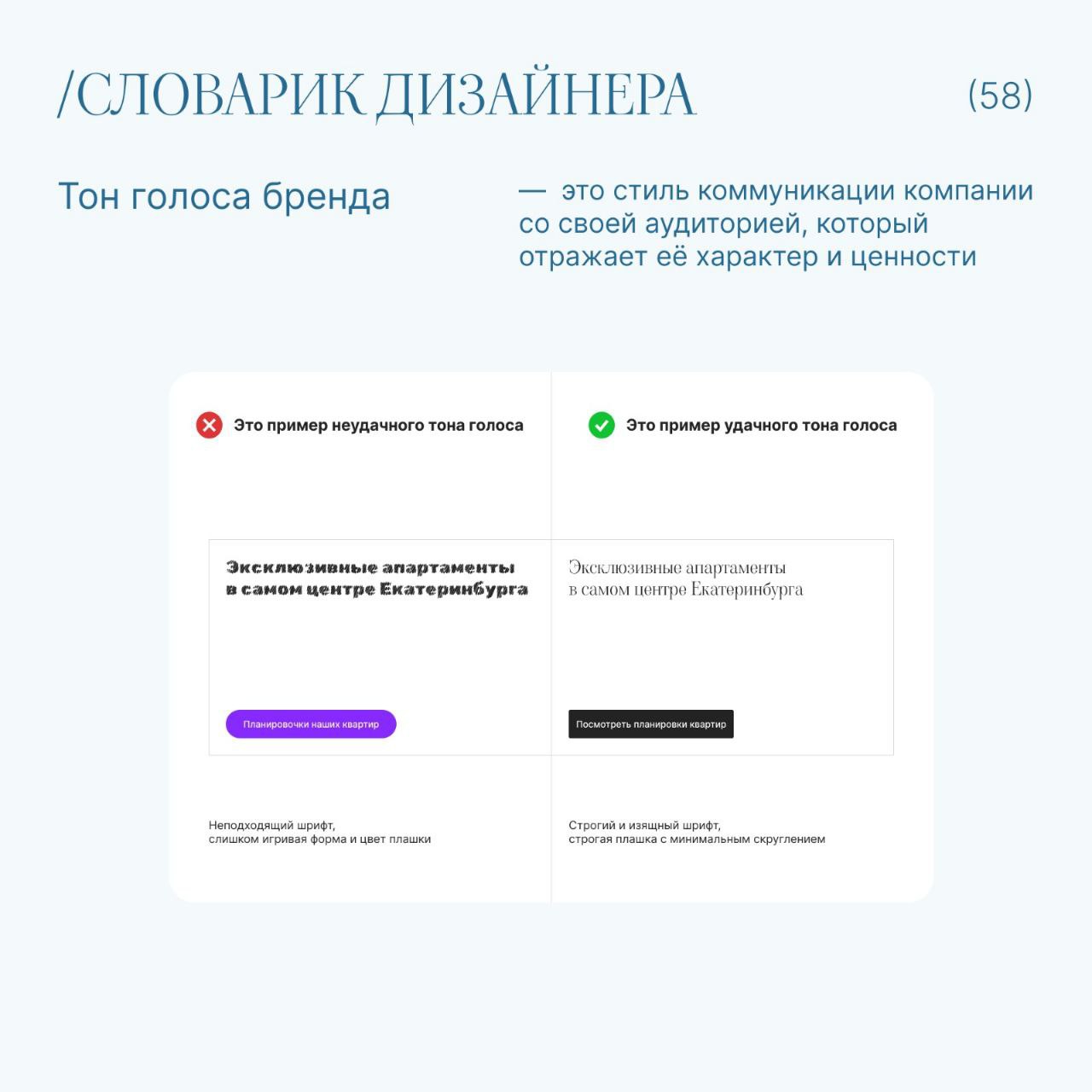
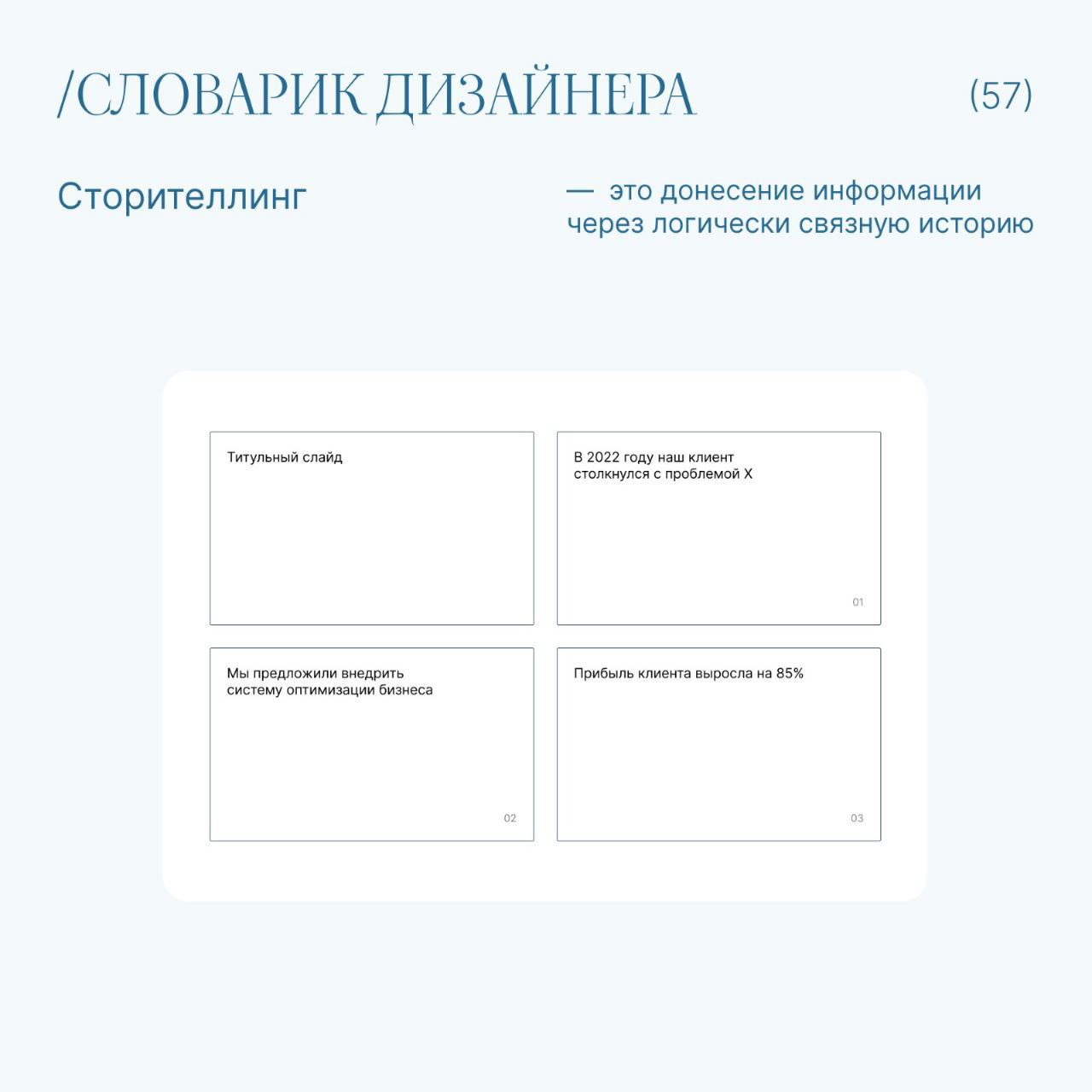
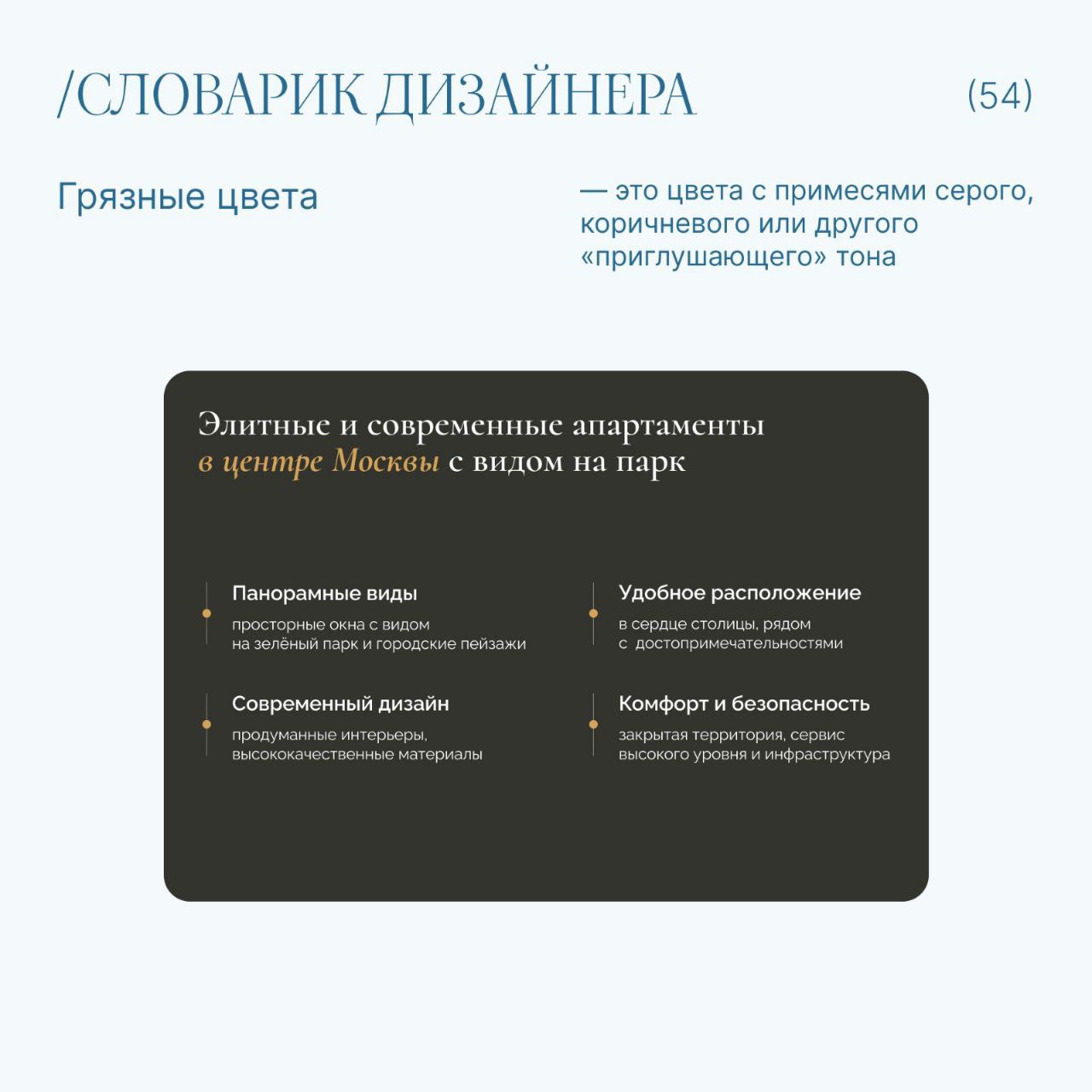
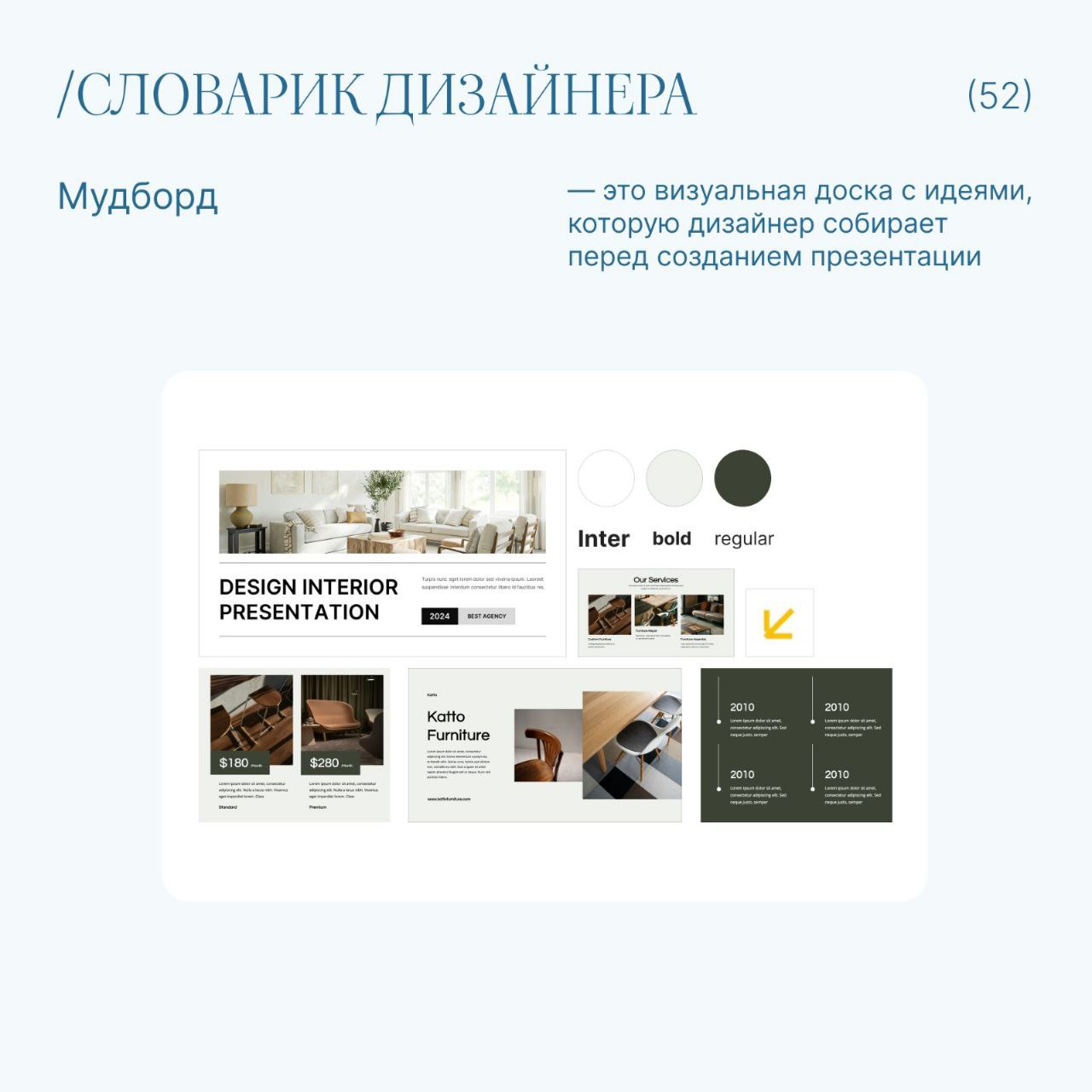
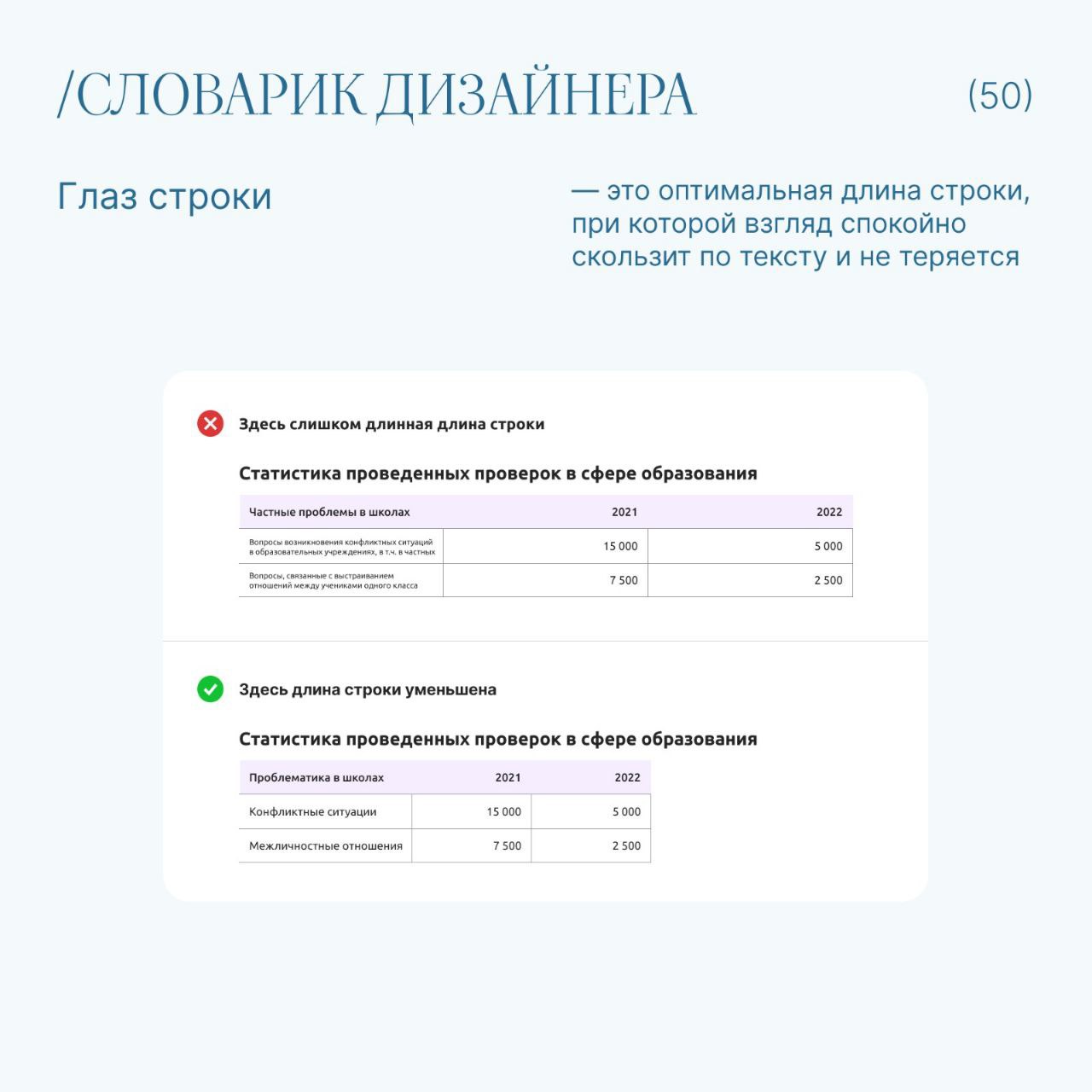
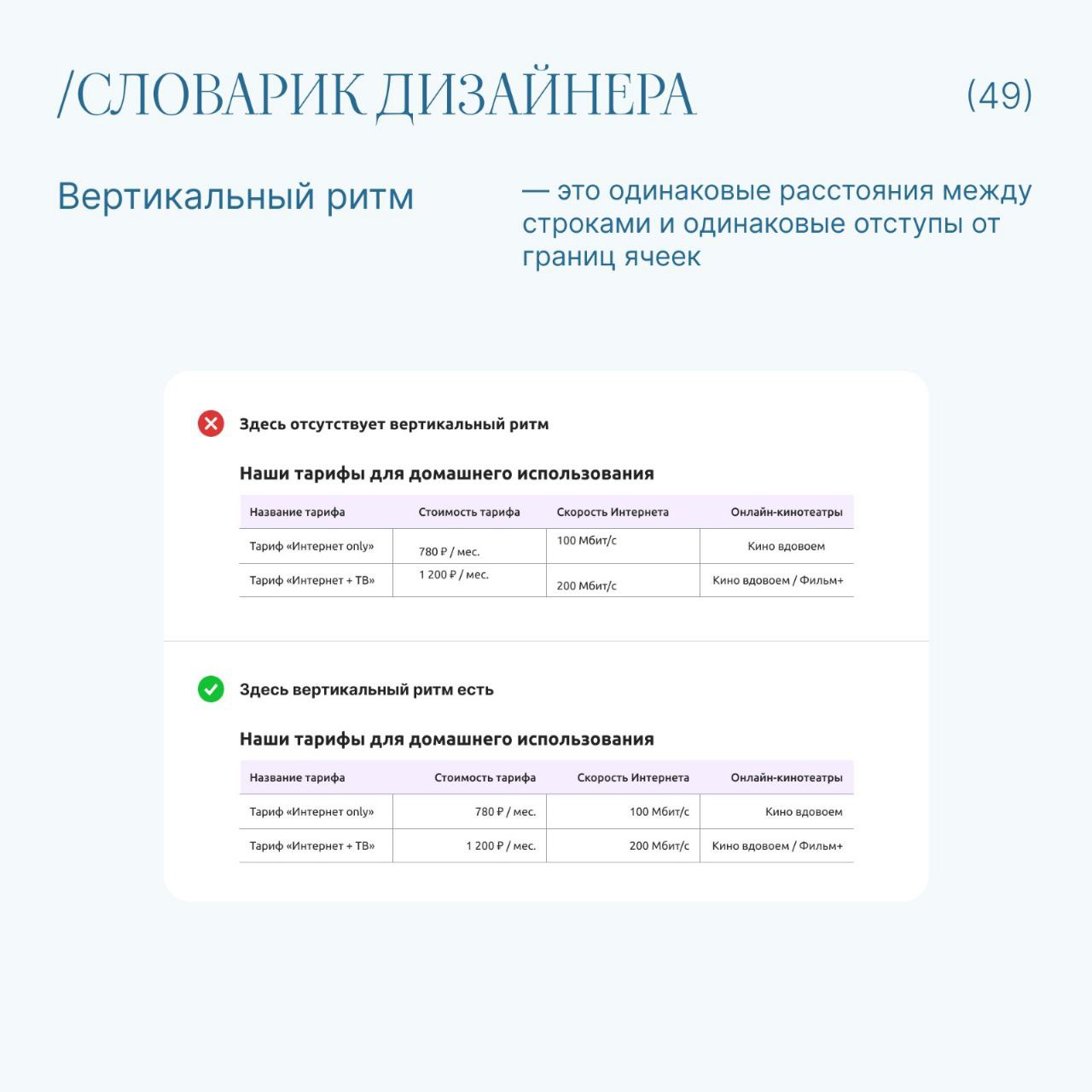
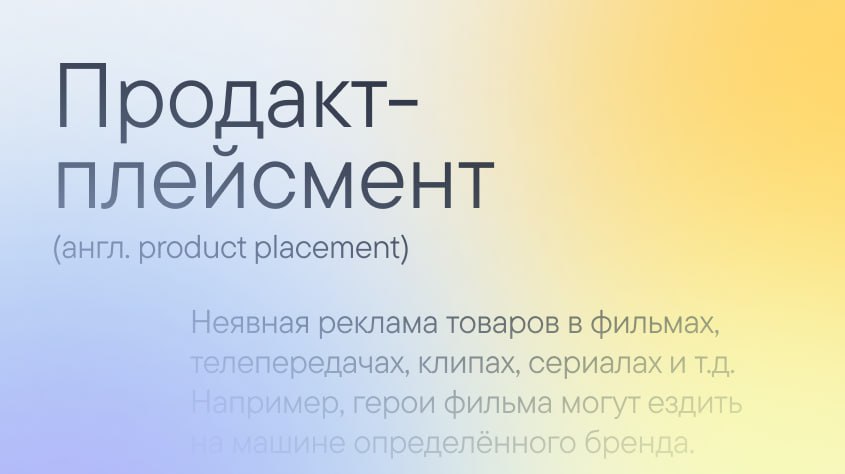
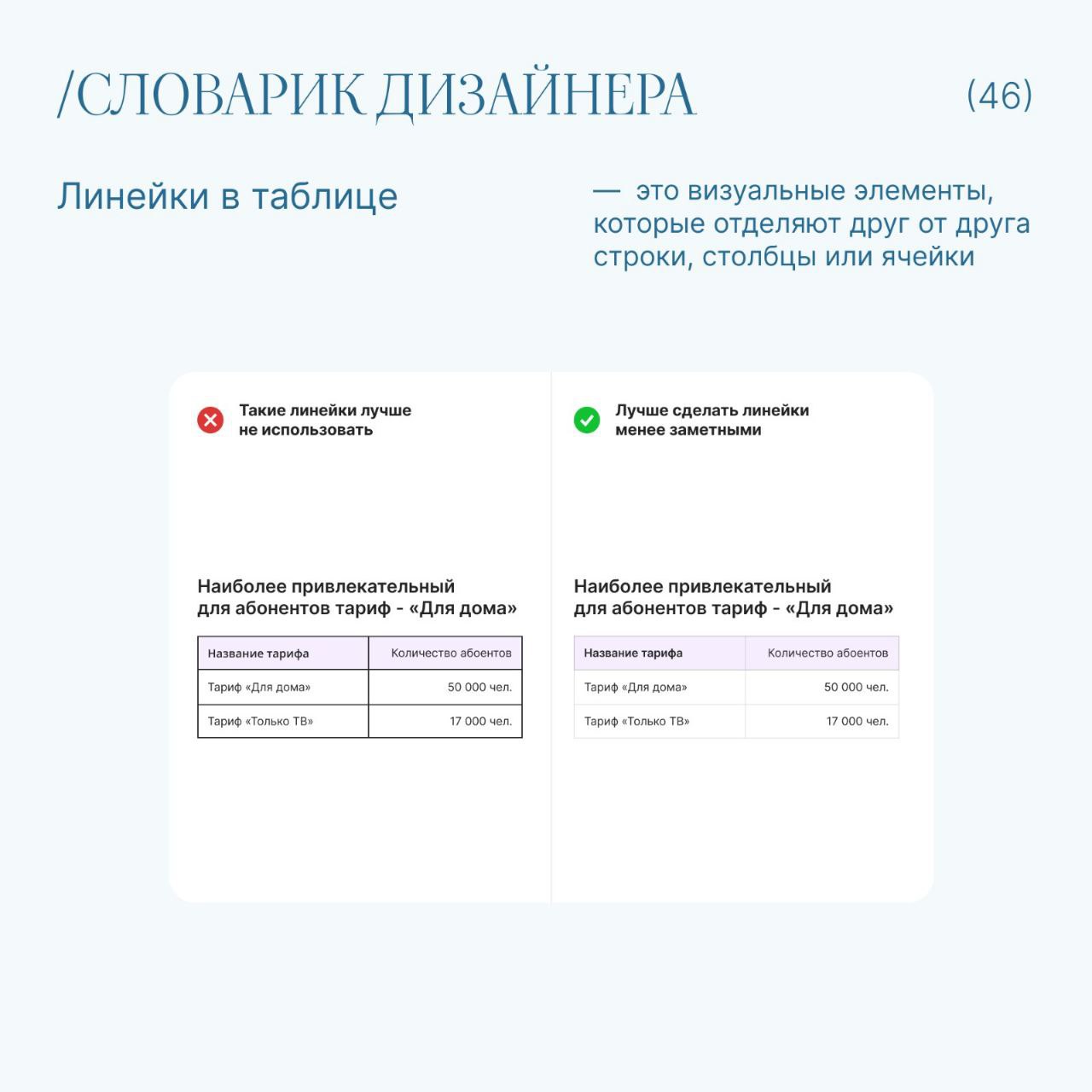
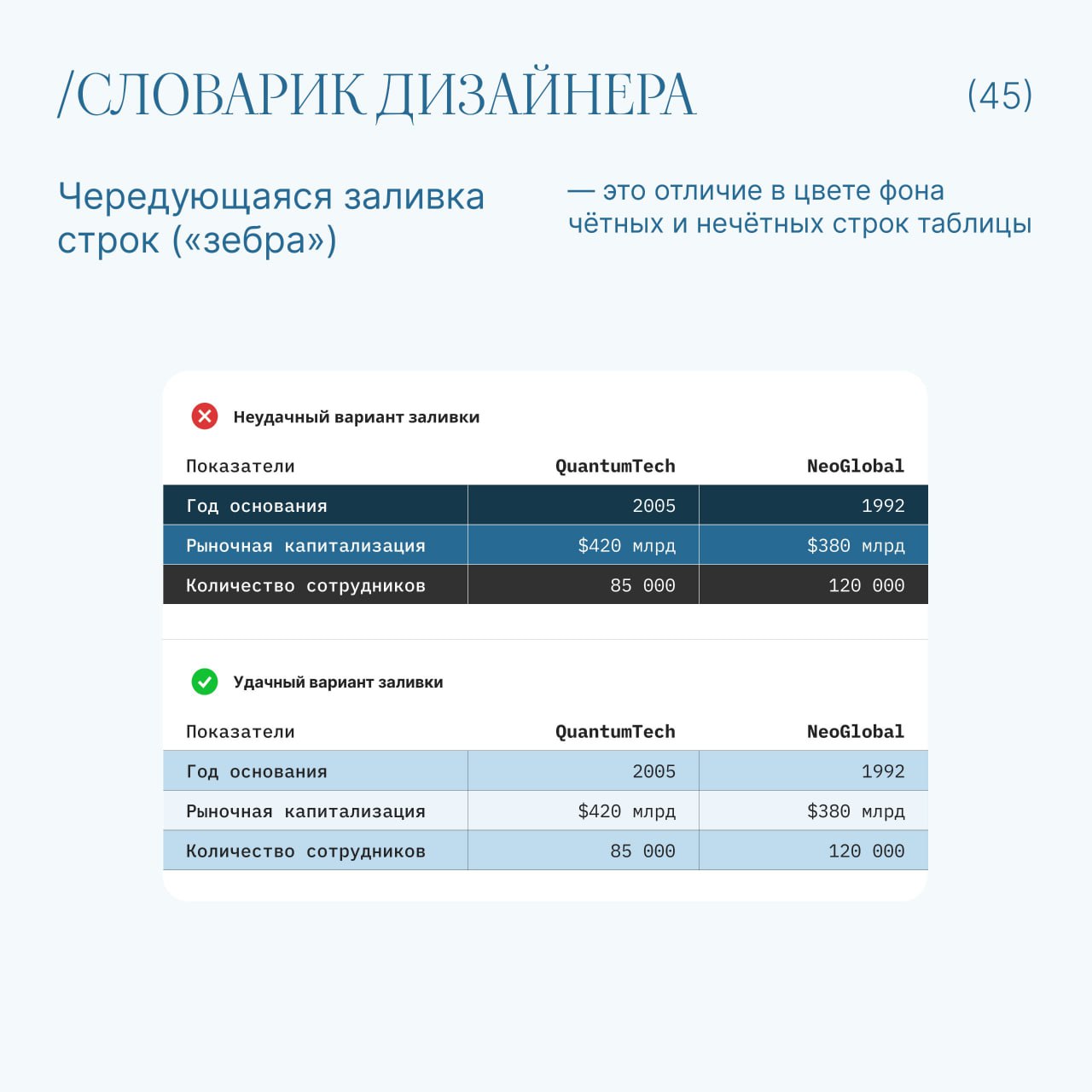
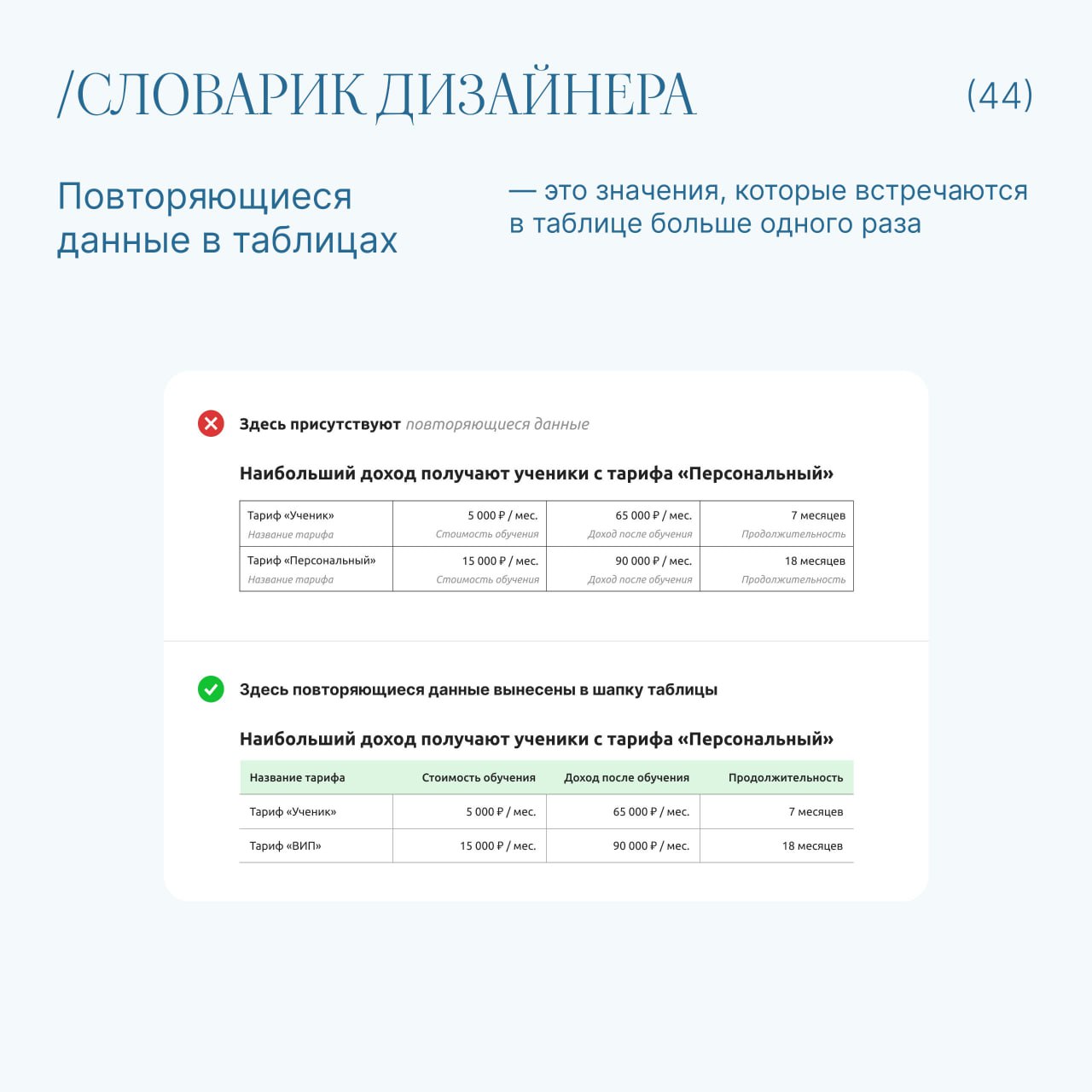
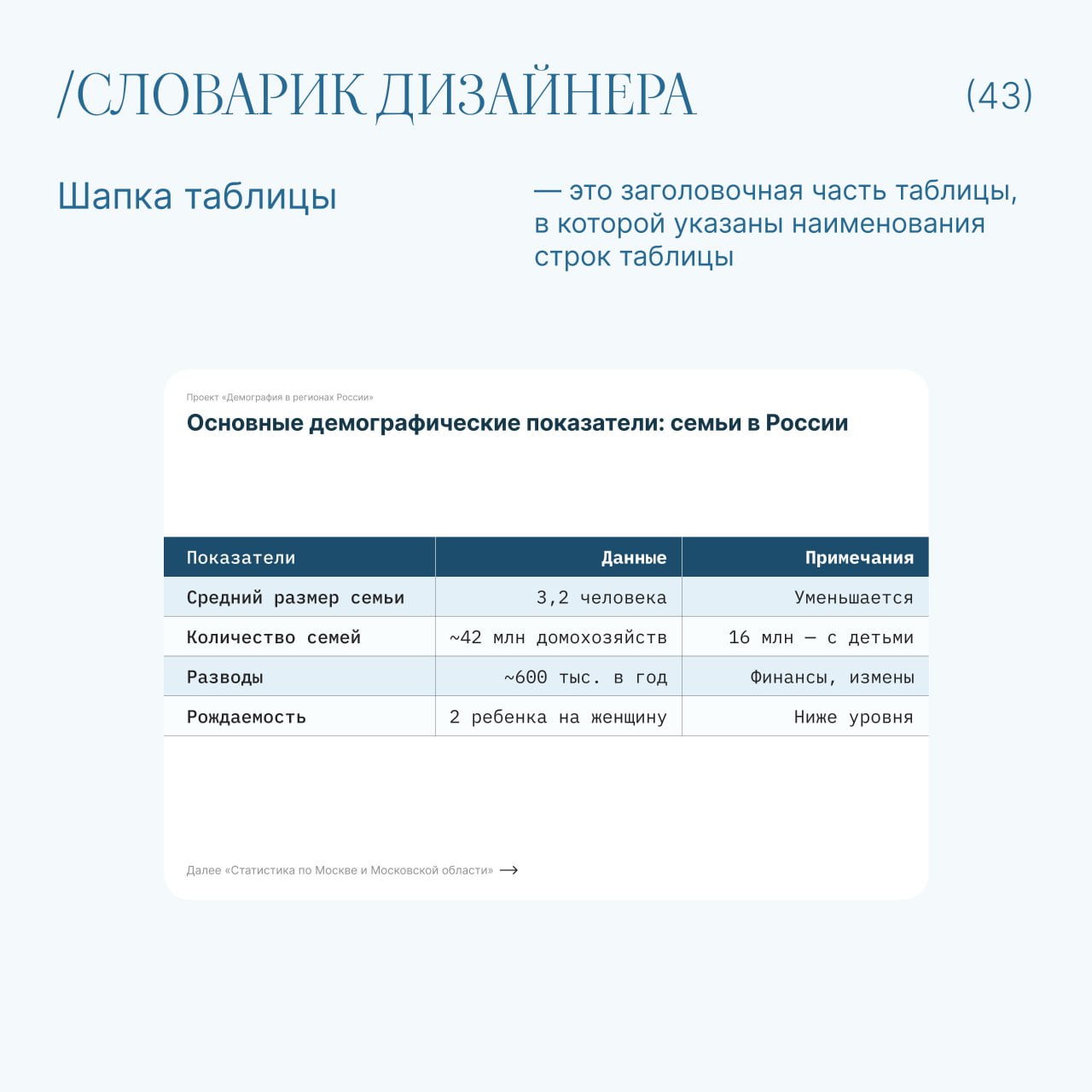
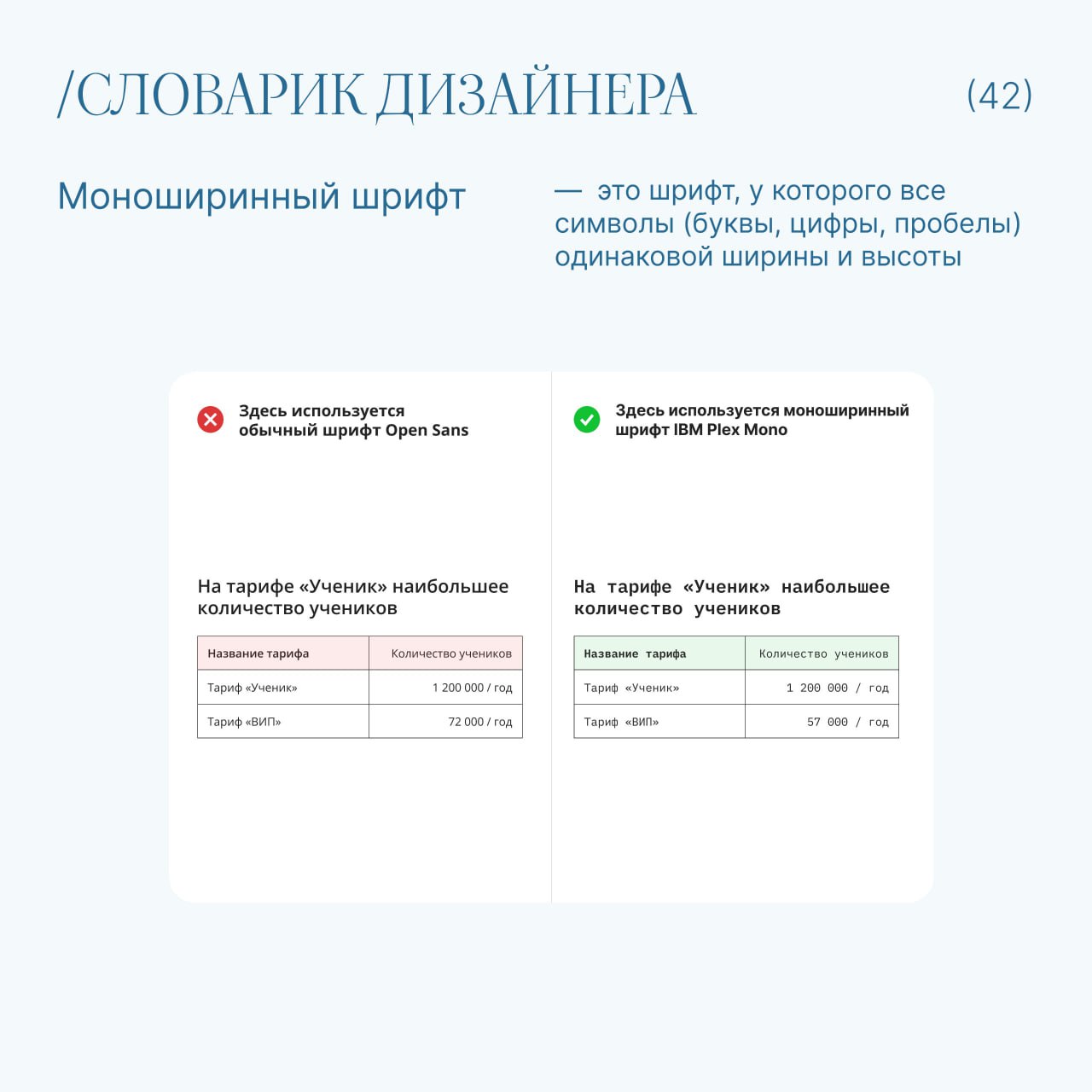
7 мая запустили рубрику «Словарик»
12 мая. Пост про обесценивание и поддержку
15 мая. «Дизайн-ритуалы»: карточки для графдизайнеров
16 мая. Подборка сообществ для прокачки скиллов
19 мая. Как не бояться стартовать проект
21 мая. Вторая часть «Словарика»
27 мая. Митап с MADS, запись эфира
А в конце мая мы съездили в Казань на Дизайн-выходные: пообщались, выступили, раздали монеты, провели розыгрыш и мастер-майнд с ответами в эфире.
А через неделю — бах! — и мы с командой победили в Дизайн-цехе. Как это было — в этом посте.
19 июня. Эфир с банком «Точка» о сообществах внутри и вне компании
24 июня. Пост о привязанности в работе
26 июня. Эфир с Настей Сухининой про нейросети без воды
Спасибо, что вы с нами 💛
🙌 Явно.Дизайн
#дайджест