Ищем UI дизайнеров в Зелёный Финтех 🙂
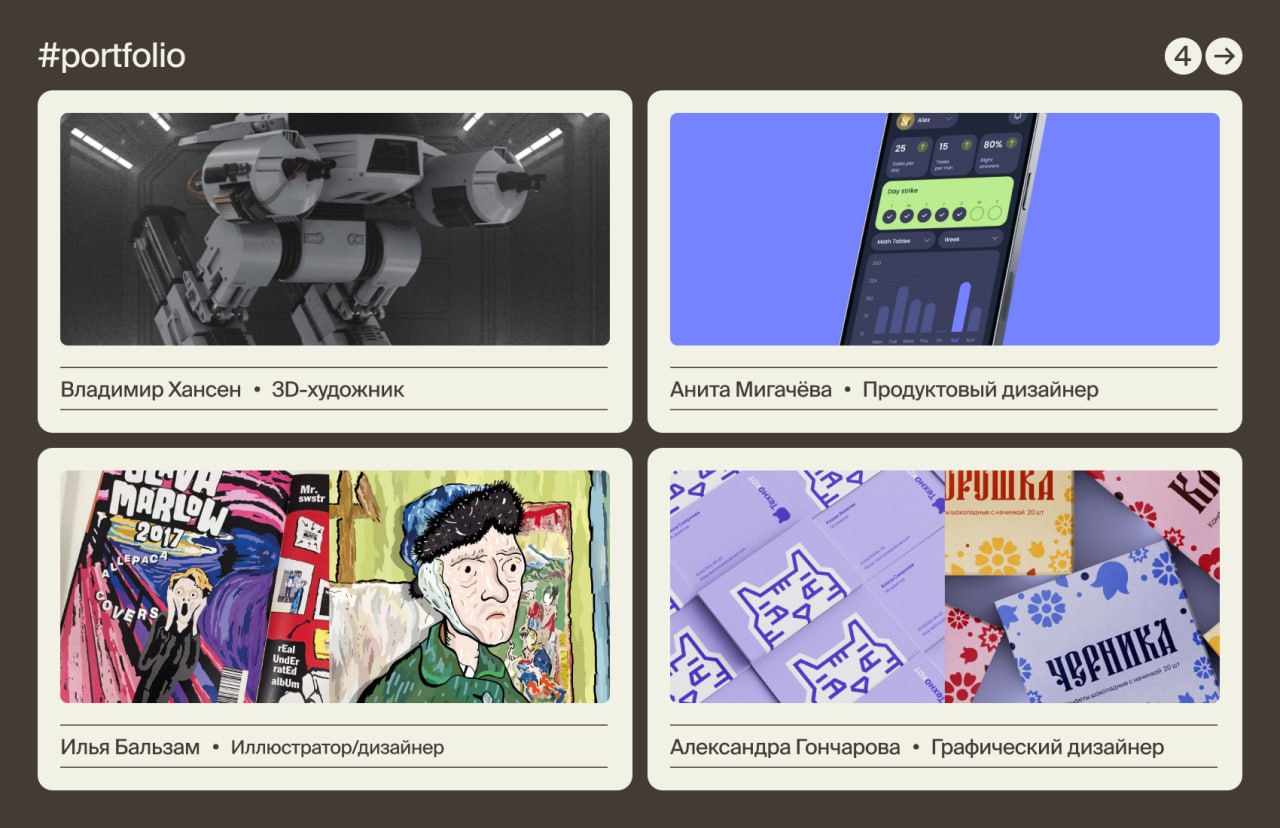
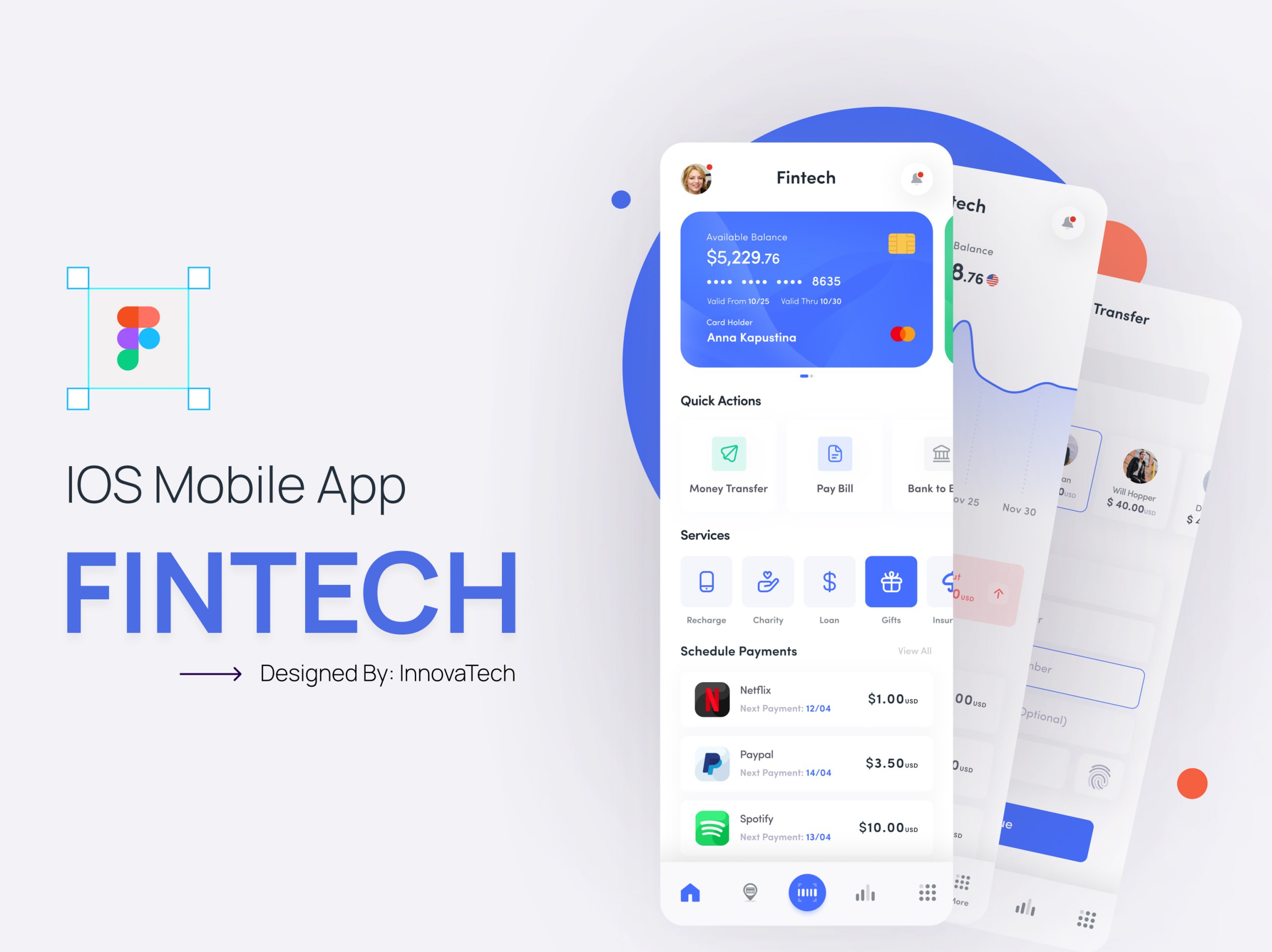
Пример того чем надо будет заниматься прилагаю. Если коротко: красивый, сильный UI — это почти всё, что от вас нужно. Продуктовый подход, аналитика, исследования, проработанный ux — это всё приложится, если прямо сейчас вы уже можете поддать интерфейсной красоты. Концепты, ну и вот это вот всё.
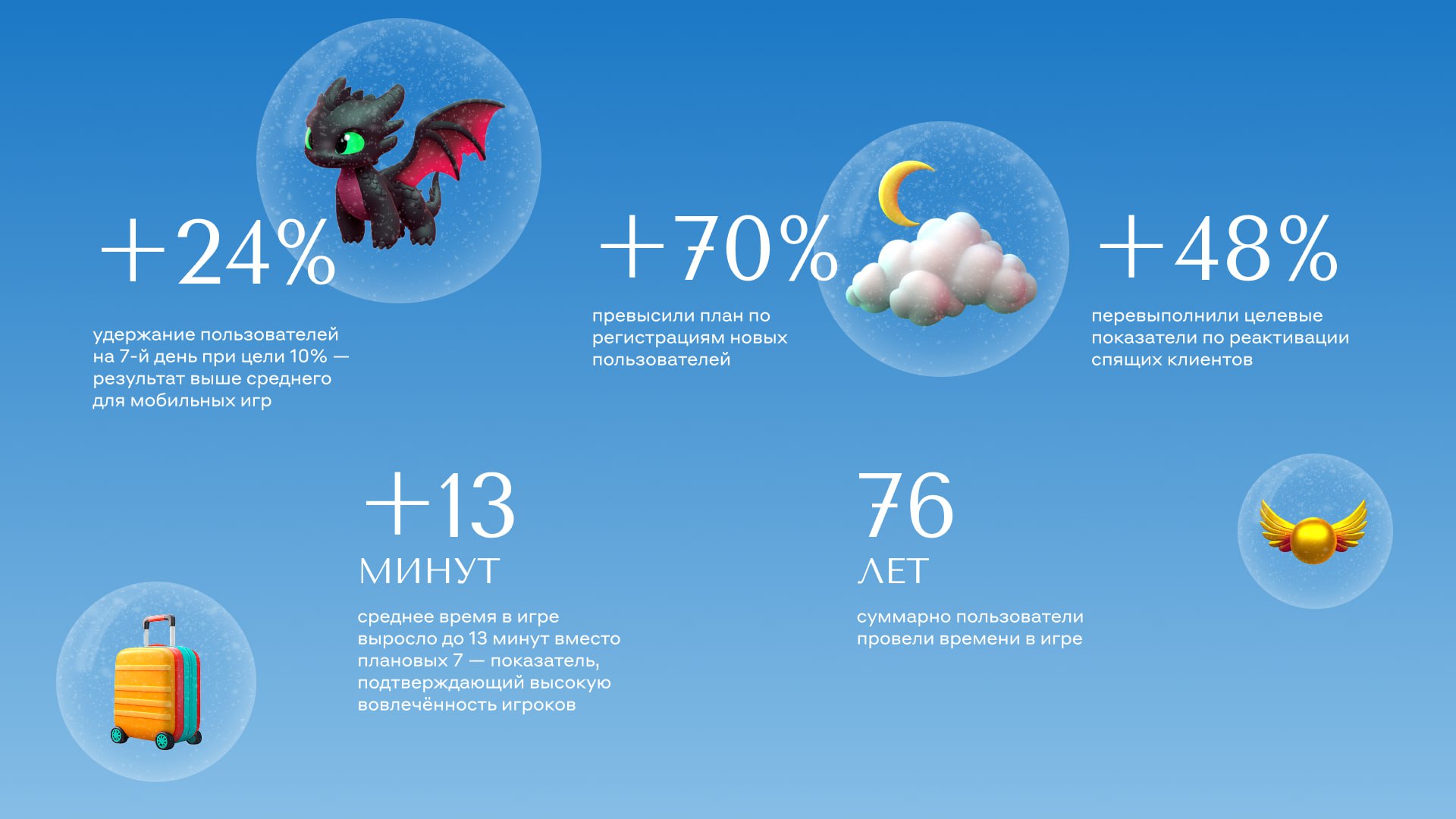
Это шанс поработать с командами, которые формируют рынок, делать интерфейсы, которые видят десятки миллионов, влиять на продукт силой красоты. Продукты: экосистема, AI, цифровые ассистенты, финтех. Работа — в одной из сильнейших дизайн-команд большого Зелёного Финтеха.
⚡️Резюме и портфолио присылай Дарье на почту dvlkostina@sberbank.ru
Если этот пост — не для тебя, но ты знаешь, кому он зайдёт, — перешли пожалуйста.
@nice2mitya_chuk