Всем привет!
У нас в Бобрах открылась вакансия.
Ищем иллюстратора и AI-артиста в одном лице для проектов по видео, сайтам, играм и дизайн-поддержке. Удалённая работа. Полная занятость.
Задачи:
- Иллюстрации и коллажи для проектов в брендинге и графическом дизайне
- Векторные и растровые иллюстрации для сайтов, игр, концептов, раскадровки
- AI-арт и фотографии
Удалённая работа с полной занятостью.
Примеры проектов, над которыми мы работаем:
- Промо-игра
- Ролик для лонча продукта
- Ролик для образовательного проекта
- Ролик для конференции
Заполните эту короткую анкету!
Посмотрим и вернёмся с обр. связью, пригласим на собеседование и обсудим условия сотрудничества.
Рубрика: 50 оттенков бежевого
Или почему лучше доверять только своим глазам.
Одна из главных и самых болезненных болей любого ремонта — подбор оттенков.
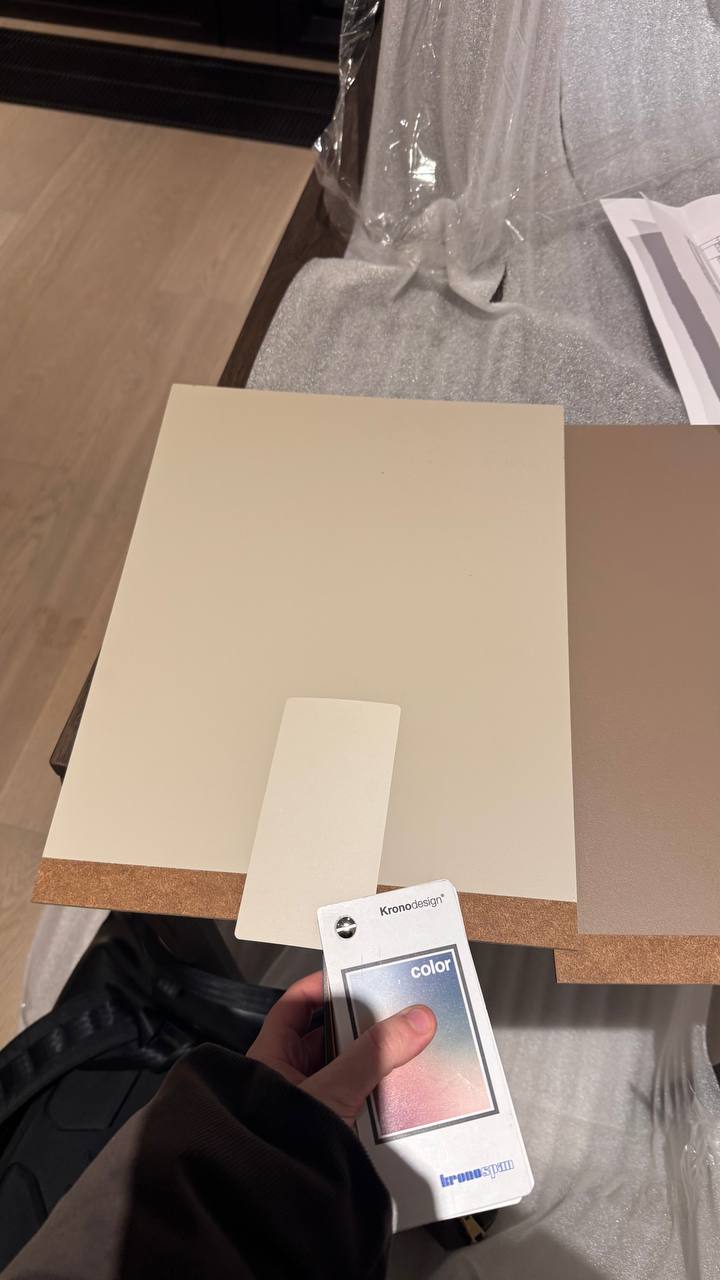
Если вы думаете, что бежевый — он и в Африке бежевый, то продолжайте так думать.
А те, у кого хоть раз дёргался глаз на объекте из-за «того самого тёплого оттенка», который внезапно ушёл в розовый, зелёный или грязно-серый, поймут меня с полуслова.
Поэтому при работе с проектами дизайнеры часто опираюсь на наш канал с находками и сохранённые подборки — там уже есть проверенные оттенки и сочетания, которые талантливые головы студии не раз использовали. Еще до покупки мы понимаем, как они ведут себя в реальности.
Но когда объект такого уровня, как Victory Park, становится понятно, что смотреть на материалы только по фото — непозволительная роскошь 😅 И вспоминается пословица — доверяй, но проверяй.
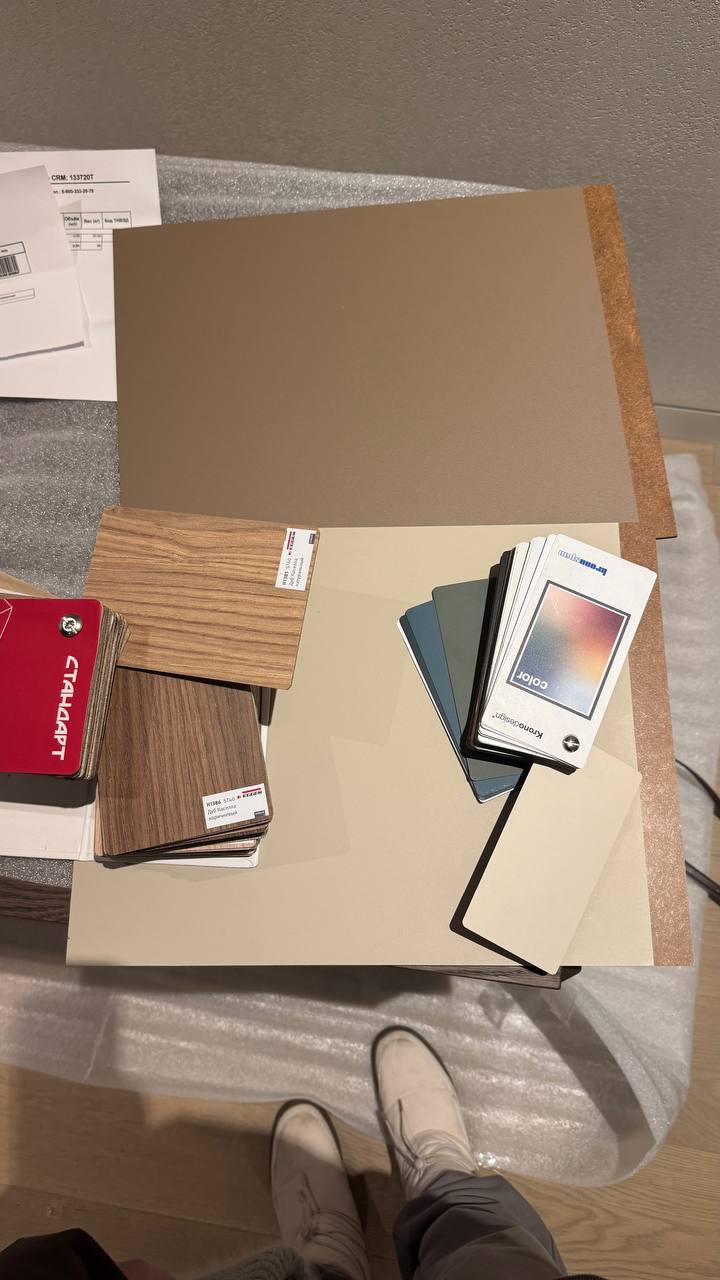
Поэтому сегодня дизайнер проекта приехала на объект с рюкзаком, чемоданом и кучей образцов, и просто начала всё прикладывать и сравнивать вживую.
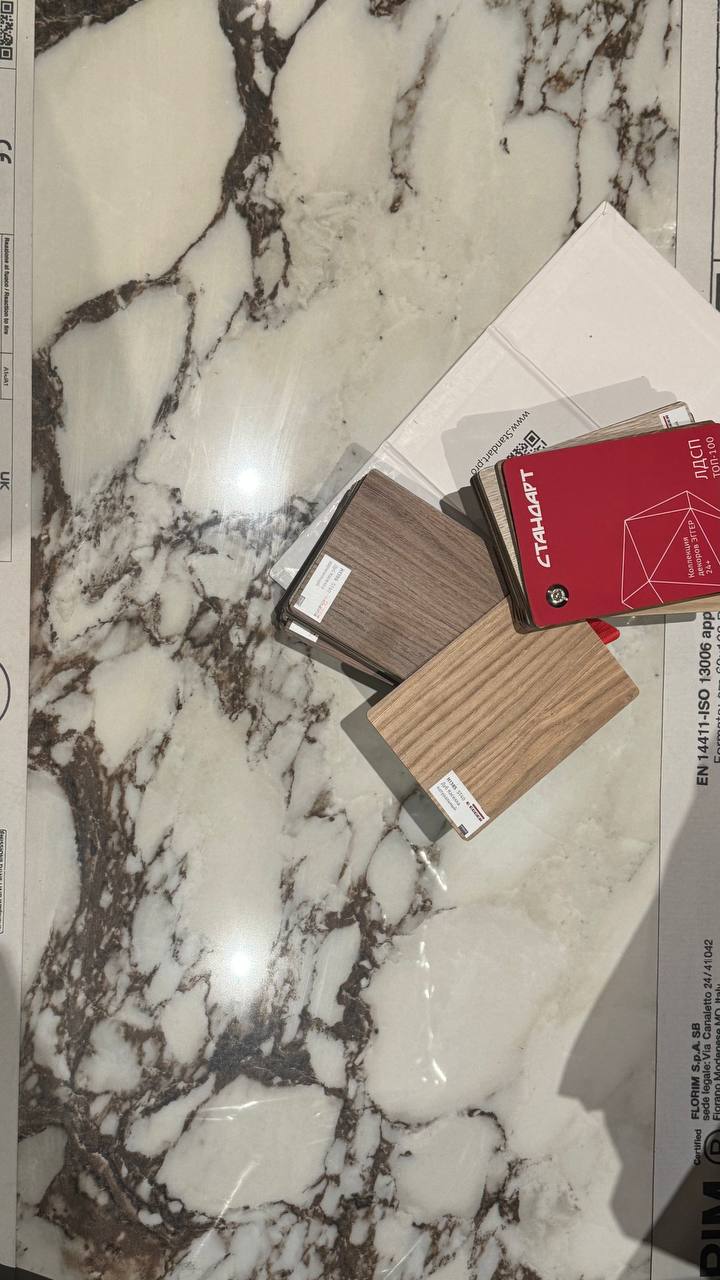
Смотрела, как материалы работают рядом со стенами, инженерной доской на полу, фартуком, друг с другом, и соответствуют ли коллажу, пока не появилось ощущение, что всё встало на свои места и ничего не хочется менять.
🤩Впервые в проекте красивая дорогая итальянская плитка, и здесь было особенно важно, чтобы мебель нормально с ней сочеталась, а не терялась, или дешевила ее.
🤩Отдельно дизайнер сняла вам видео про оттенки мебели и рассказала про декоры Egger с имитацией шпона — они максимально похожи на дерево и при этом наделены деликатной фактурой, что для таких проектов очень важно.
🤩И ещё отдельное удовольствие —холл на этаже (даже не знаю, визуальное или тактильное). Стены отделали тканевыми панелями, и по ощущениям это скорее отель, чем обычный подъезд.
Когда общие зоны выглядят так статусно и продуманно, вся квартира автоматически воспринимается дороже, и это всегда большой плюс для проекта.
Ну а мы сделаем все, чтобы наполнение квартиры соответствовало такому окружению и даже превосходило его.
Конечно, всеми ссылками из ЖК Victory Park (включая идеальный бежевый) мы поделимся в канале Потрясные находки.
Но уже сейчас вы можете забрать там лучшие сочетания отделки для пола и стен, сэкономив при этом кучу нервов и денег
Вступить в канал можно по ссылке: https://golnk.ru/egp7d
А самые быстрые подписчики, кто успеет сегодня вступить в канал «Реалити. Ремонт для себя с Юнной» по тарифу навсегда, могут задать вопрос лично мне, который я разберу завтра на эфире в 12:00 мск
Александр Рожков
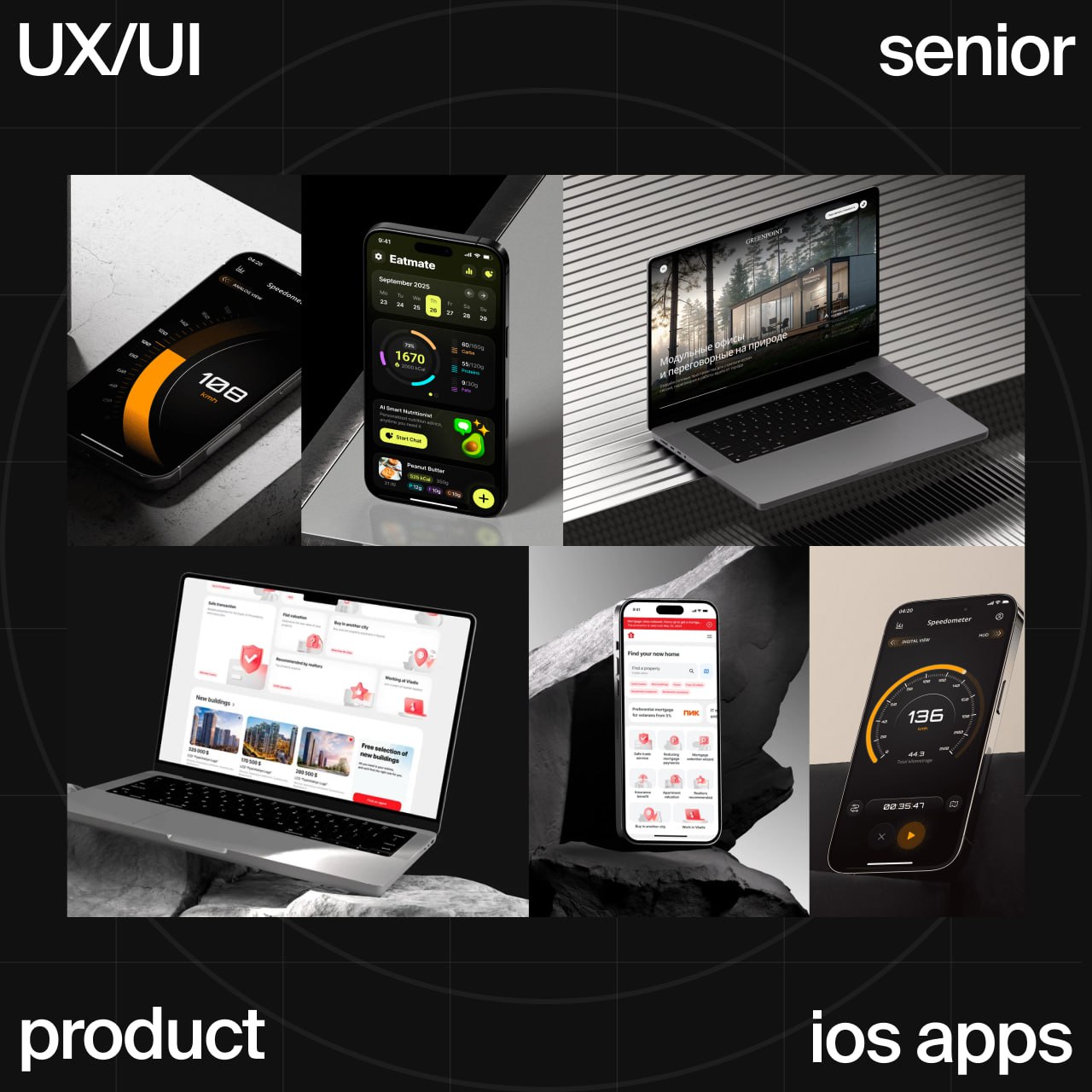
Меня зовут Александр! Я UX/UI дизайнер с 5-летним – работал над разными продукт-проектами (агентство недвижимости Владис, медицинские и образовательные платформы), последние полтора года занимаюсь мобильными iOS приложениями и tg-mini apps (сделал около 200 приложений разного масштаба и ниш).
Работал в студии, в школе дизайна и на фрилансе. Также обучаю дизайну с нуля (10 учеников на индивидуалке, 2 потока учеников в онлайн-школе).
Ищу работу UX/UI дизайнером в продукт и приложения. Удаленно, на full-time, part-time или проектно.
→ Портфолио
Контакты для связи:
@rozhkov_dsgn
#портфолио
Мы нашли идеальных спикеров-наставников в области дизайнерского позиционирования, которым мы небезосновательно доверяем >>>
Алиса Бурмистрова — проводник Volokno Design Gallery, Soha Concept, Denis Milovanov, Place (ddmm)), Embers Lab, Technoflot, маркетолог, креативный продюсер и бренд-эксперт с международным опытом.
Игорь Гробовиков — эксперт-практик в стратегическом маркетинге, коммуникациях и запуске digital-проектов.
На программе СТАНЬТЕ БРЕНДОМ
В течение 6 недель и 12 лекций будем говорить о самом важном:
— формировании стратегического мышления вместо хаотичных решений
— построении и развитии личного бренда
— позиционировании и визуальном языке
— умении ясно формулировать и презентовать себя
— переходе от разовых проектов к устойчивой системе заказов
«Мы рассмотрим брендинг и маркетинг со всех сторон — возьмем и аналоговые (классические) инструменты, и digital-инструменты, и у вас окажется в руках все, чтобы вы стали популярными и известными!», — Алиса Бурмистрова.
Подробности на нашем сайте
До и после: как без дизайнера оформили санузел в стиле Прованс: https://www.inmyroom.ru/posts/43289
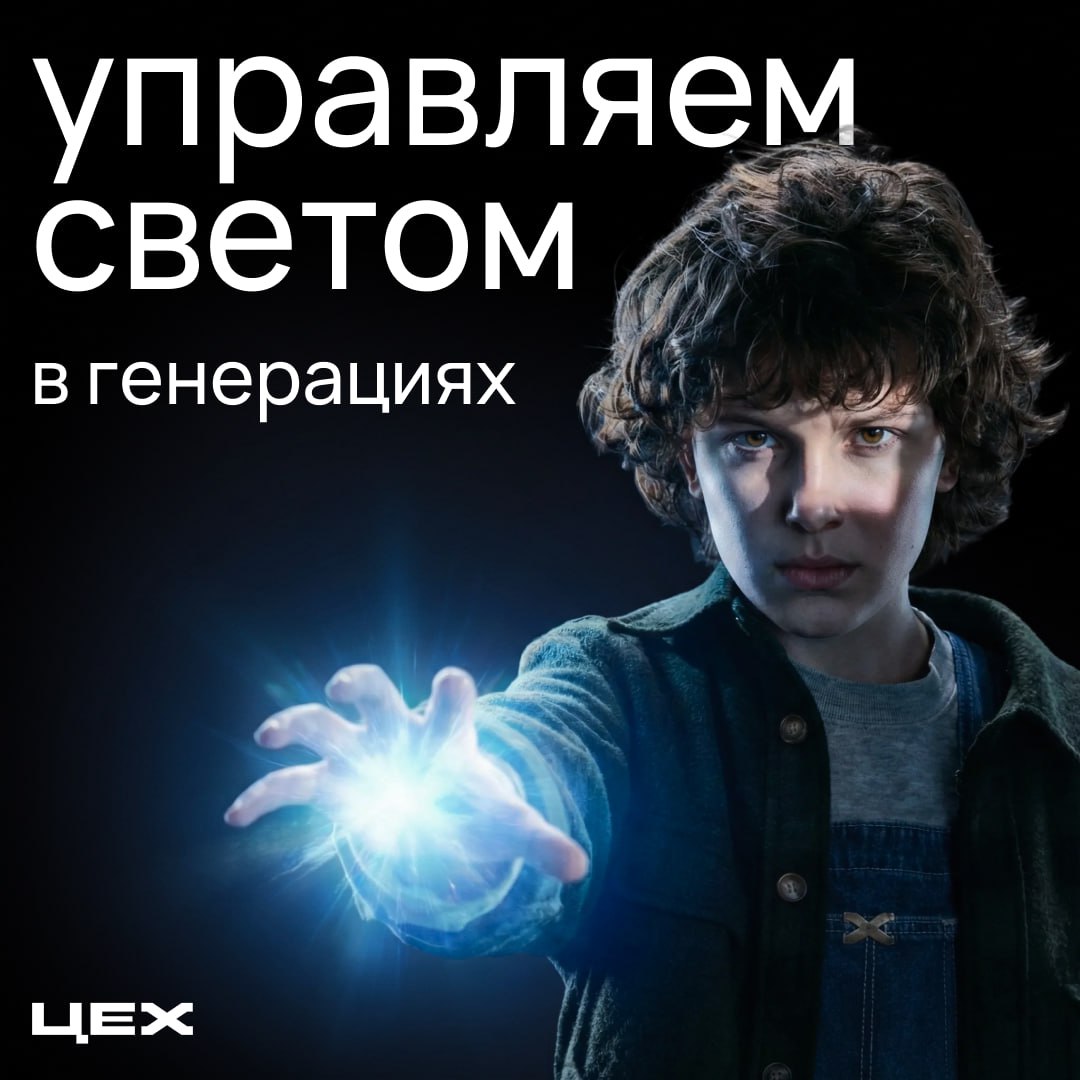
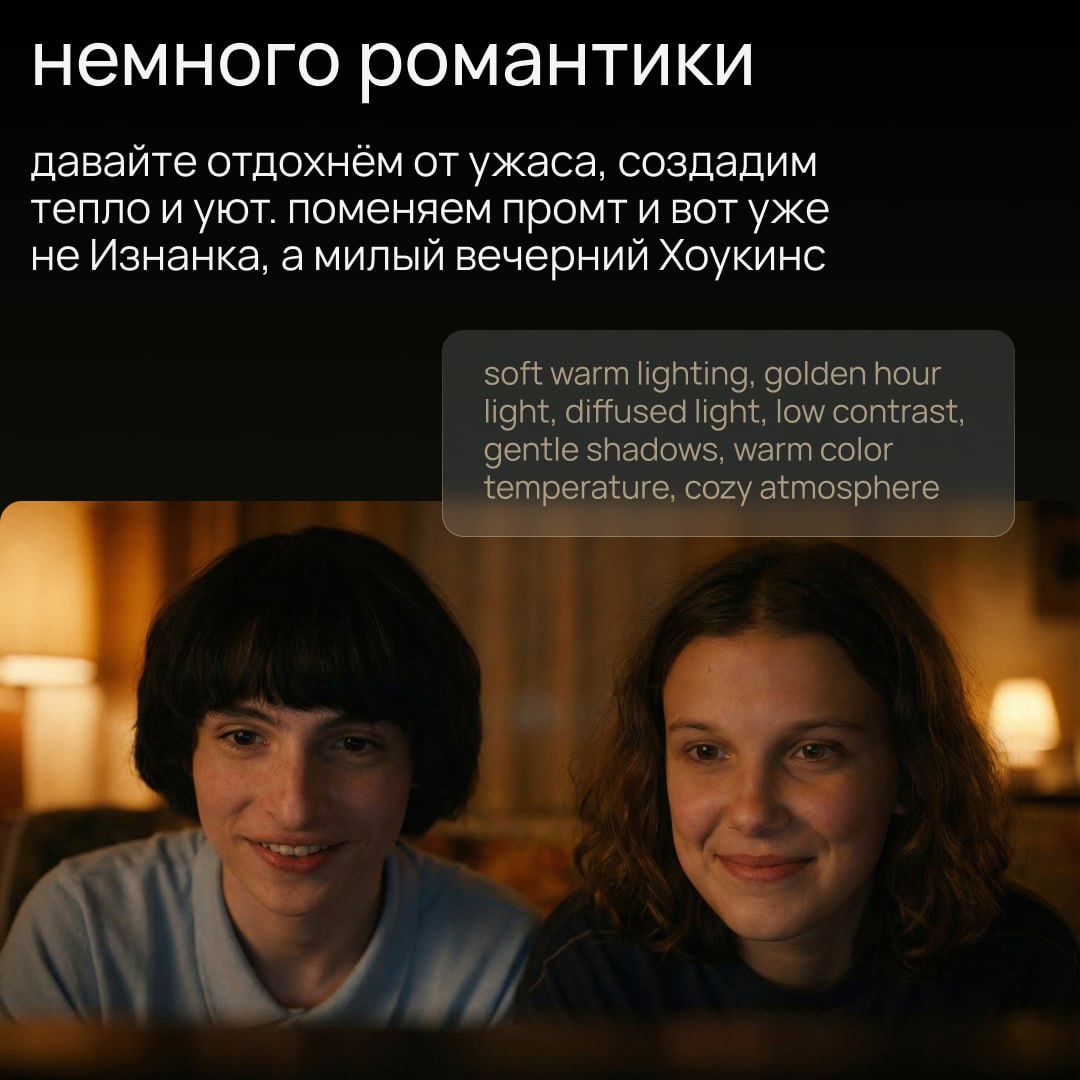
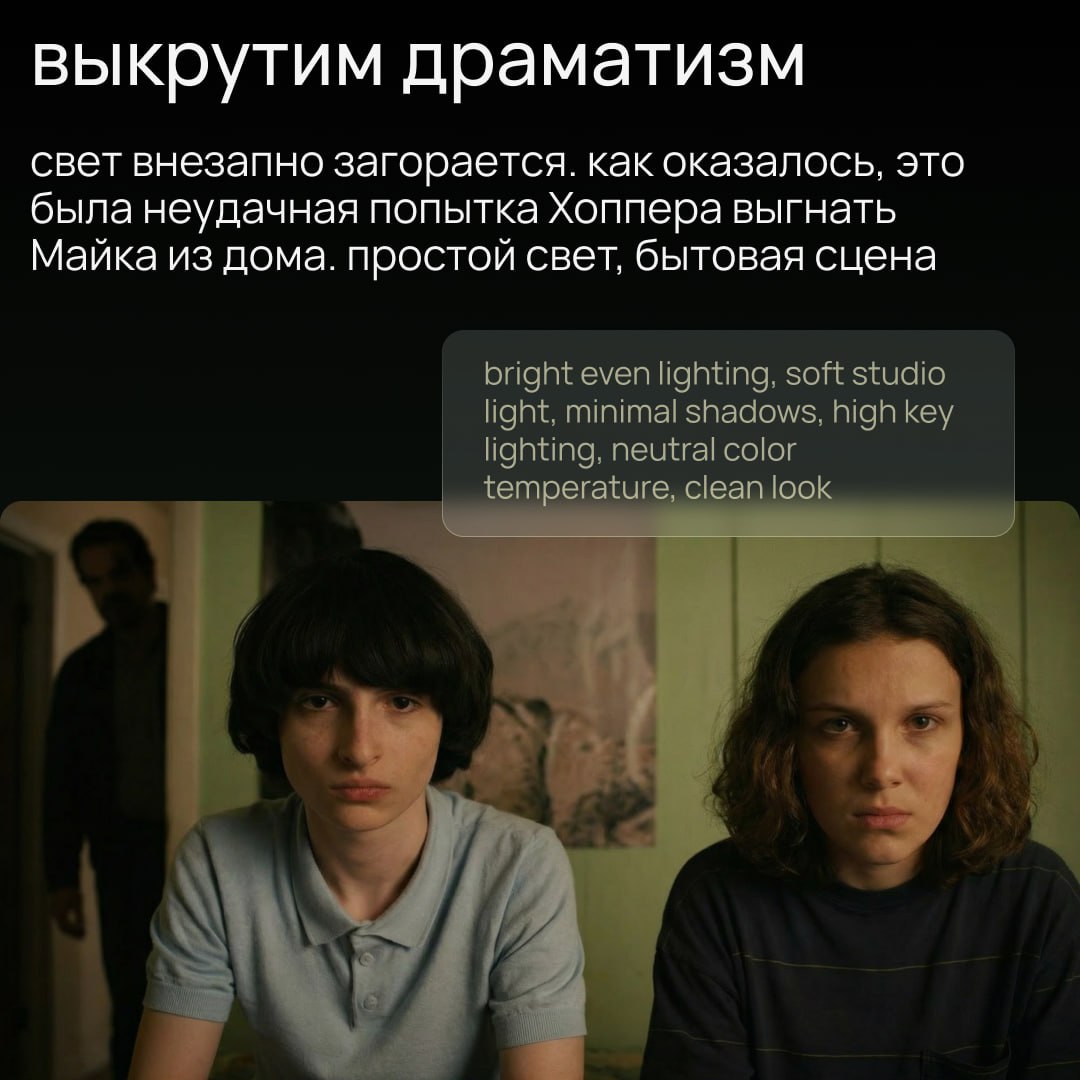
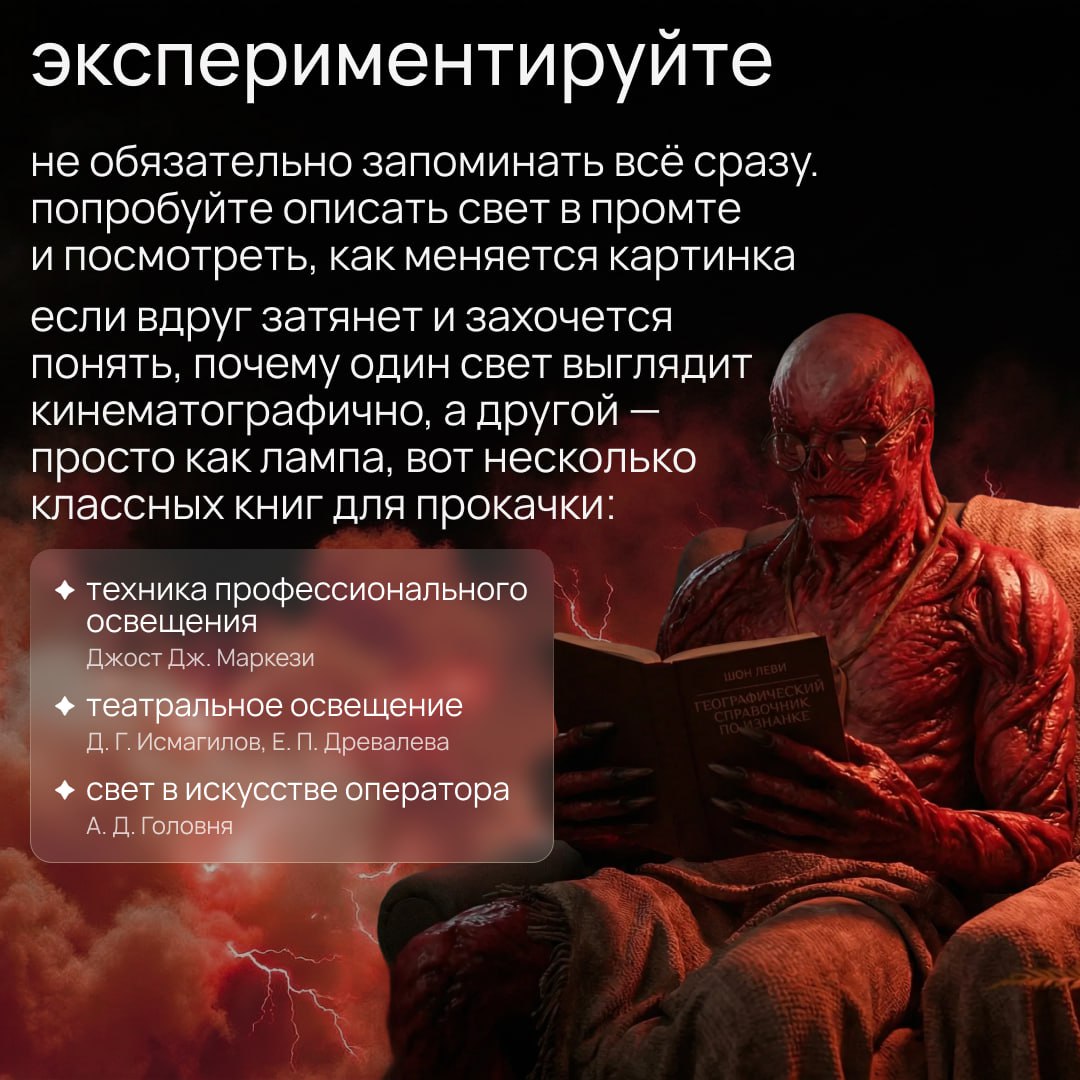
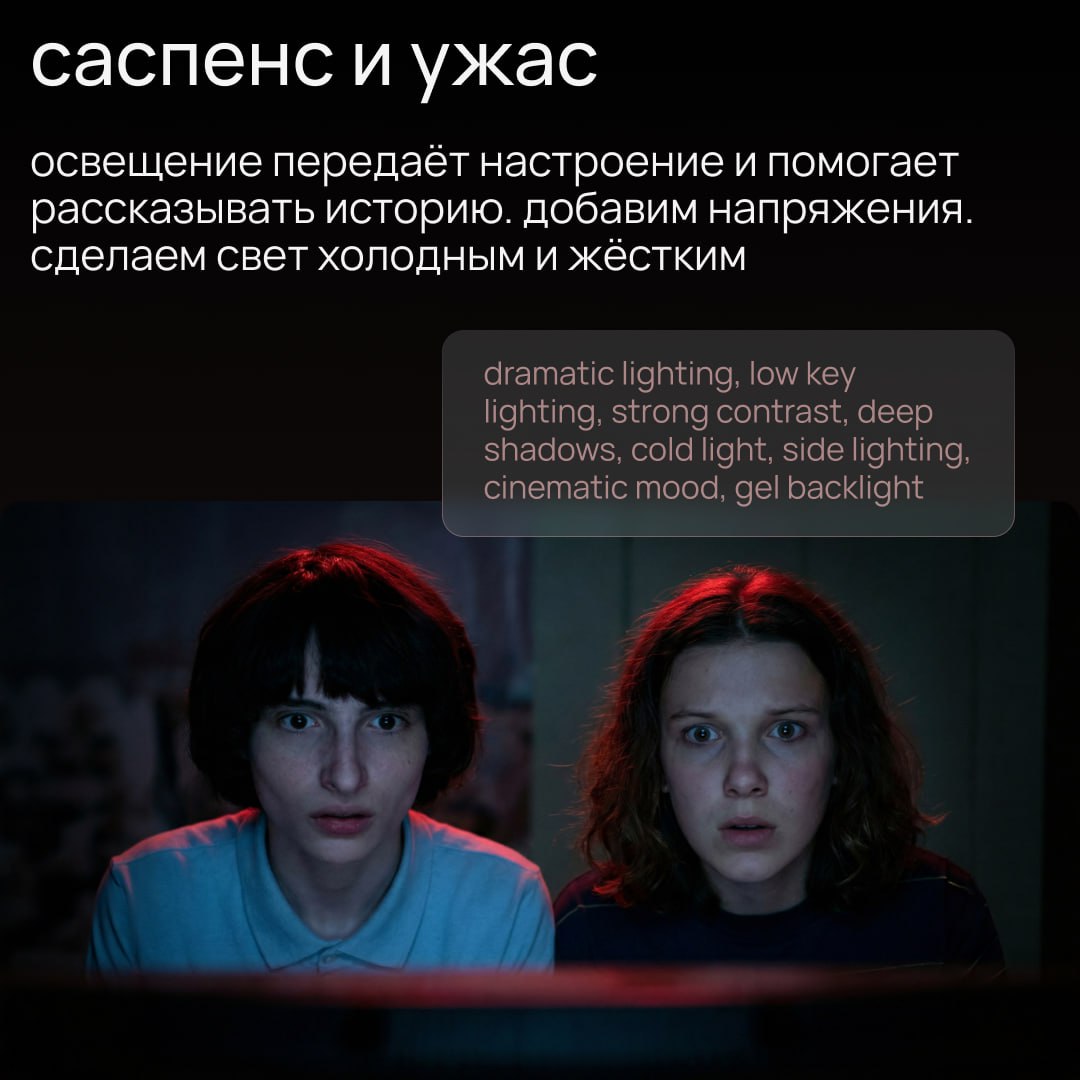
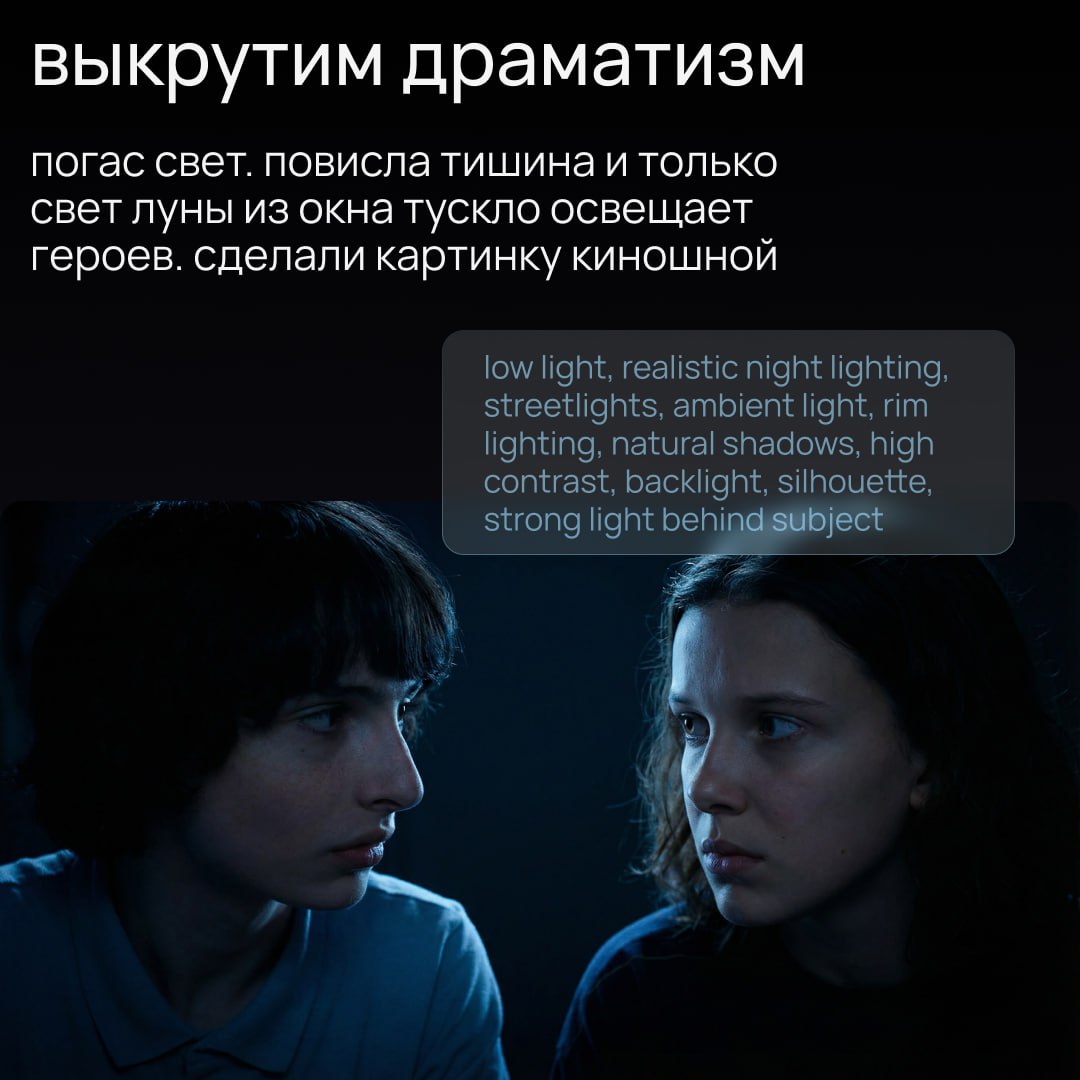
Делаем камин-аут: генерации без знания основ дизайна — это провал.
Основы композиции, цвета и освещения — ключ к управлению настроением и вниманием зрителя.
Мы вывернули наизнанку все наши закрома промптов по освещению сцен и делимся с вами! Не обещаем одиннадцать советов, но самые яркие примеры собрали в карточках 💙
Хорошие новости!
Международный конкурс предметного дизайна ARTDOM Talents 2.0 продлил приём работ в номинациях от ведущих брендов.
◾️Номинация от бренда MORELLI — коллекция дверных ручек к 100-летию ар-деко
Призовой фонд — 600 000 ₽
Победители смогут заключить контракт с брендом.
◾️Номинация IVG HOME COLLECTION (Италия) — мебель для тактильного восприятия
Задача — спроектировать кровать, тумбочку или комод.
«Мы создаём мебель, к которой хочется прикасаться. И которая со временем становится только ближе», — Джакомо Ваньини.
Лучший проект будет произведён в Италии и может быть представлен на Salone del Mobile.Milano 2026.
◾️Номинация MANTRA (Испания) — светильник для глобального рынка
Бренд ищет дизайн подвесного, настольного или напольного светильника.
Проект-победитель будет запущен в производство и войдет в каталог, который представлен в 77 странах.
Каждая номинация — это реальный бриф от производителя и понятный путь к реализации.
Дедлайн — 25 января
🔗 Подать проект
Следующий поток курса Лаборатории дизайна — 20 февраля.
Это наш флагманский курс по графическому дизайну, который подходит тем, кто:
— хочет войти в профессию с нуля
— комплексно разобраться в дизайне, а не собирать знания по кускам
— получить 15 работ в портфолио и понимание, как работать с клиентами
На курсе мы проходим:
• графический дизайн от базы до сложных задач
• основы маркетинга
• работу с клиентами
• упаковку себя, как эксперта
• продвижение фрилансера
• а также нейросети для дизайнера
Обучение выстроено пошагово, с постоянной поддержкой кураторов и обратной связью на каждом этапе.
Если вы хотите попасть на курс со скидкой 20% + получить 2 курса в подарок 🎁 регистрируйтесь на предзаказ, чтобы ничего не пропустить.
https://kavaira.com/lab/
Бесплатный интенсив для дизайнеров по 3D-типографике в нейросетях ⭐️
Начало в следующий вторник, 27 января. В течение нескольких дней вы научитесь:
► создавать нестандартную типографику с объемными эффектами: мягкую, органическую, огненную, фантазийную;
► управлять формой, объемом, текстурами и стилем через промпты;
► подбирать эффектные решения для плакатов, обложек, соцсетей, айдентики.
Для практики будут доступны все актуальные нейросети, включая Nano Banana Pro. Без VPN, оплаты и поиска сервисов — всё сразу включено в программу интенсива.
▶️ Просто нажмите на эту ссылку, чтобы зарегистрироваться и получить первые бесплатные токены для генераций
Реклама.
ИП Кузьмин Е.Л.
ИНН 634502641730
erid: 2VtzqvS6r7d
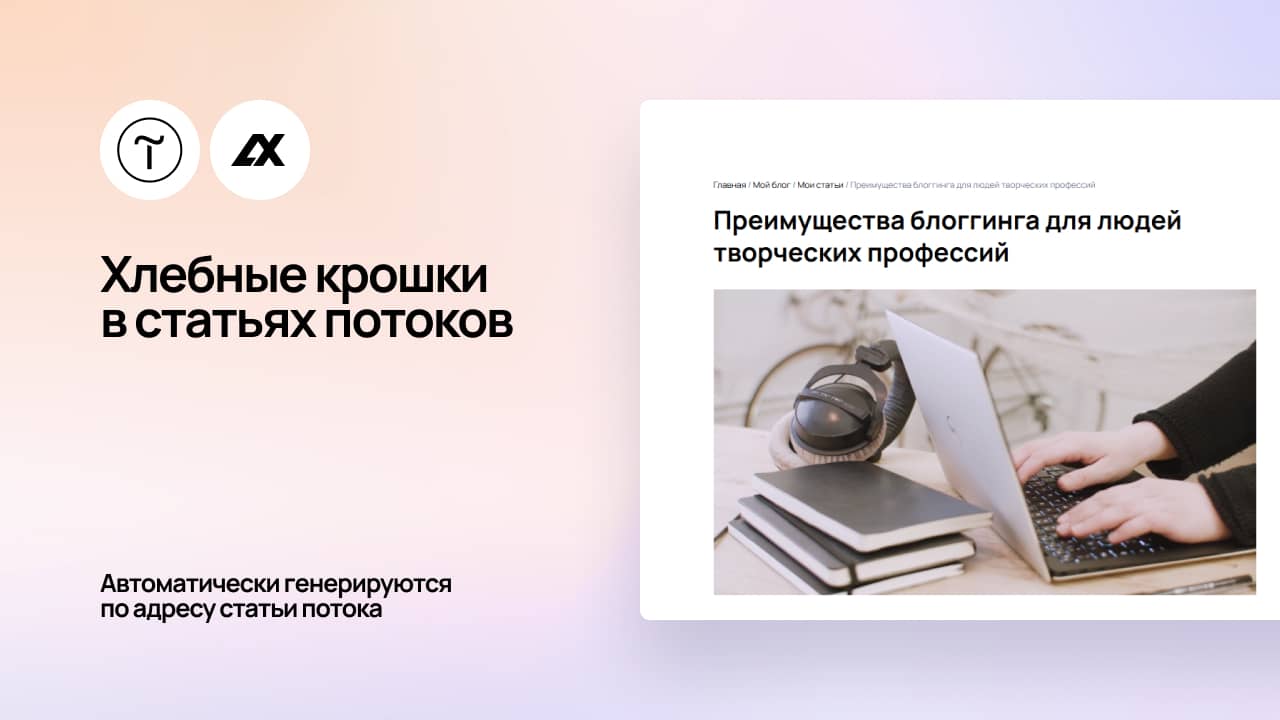
✨ Хлебные крошки в потоках
Недавно у меня возникла потребность сделать автоматически генерируемые хлебные крошки для статей в потоках, и для этого я слегка переписала свой код крошек для карточек товаров. Отличия незначительные, изменилось всего пара строк, но если вам не хочется самим копаться в модификации, то вот готовое решение:
Правила по использованию кода те же, что и для товаров:
⭐️ Статья обязательно должна открываться как отдельная страница с назначением шапки и подвала. Код соответственно вставляется в блок Т123 либо в шапке, либо в подвале потока.
⭐️ В коде обязательно заполните словарь хлебных крошек, из которого скрипт составит соответствующий путь (выделен в коде комментарием). Словарь состоит из пар ссылок и названий.
⭐️ При желании в настройках Тильды вы можете задать свой путь потока (вместо стандартного tpost) и свою каноничную ссылку на статью в виде ЧПУ (это полезно для SEO).
❗️ Подключение библиотеки jQuery не требуется.
❗️ Также не забудьте поменять в коде стили ссылок так, чтобы внешний вид хлебных крошек соответствовал вашему дизайну.
⭐️ Пример поста с крошками по ссылке.
💜 Если у вас есть вопросы или пожелания к данной модификации, дайте знать в комментариях ☺️
#модификации #тильда #потоки
Сайт DaVincii
Венчурный фонд, инвестирующий в предпринимателей, которые строят будущее через технологии и прогрессивный дизайн. Работает со стартапами от seed до growth-стадии в сферах ИИ, развлечений, крипты, enterprise, финтеха, гейминга и инфраструктуры.
#венчур #финансы #бизнес #тёмная_тема
Посмотреть сайт 👨💻
Минутка обучения:
Когда студент в дизайн университете слышит о том, что всё, что под рукой — инструмент дизайнера.
Дизайн который ощущается как магия, вам обязательно нужно это увидеть!
Курируемая галерея интересных дизайн-решений: здесь собраны великолепно созданные анимации UI и микроинтеракции в одном месте. Чистые, ненавязчивые и невероятно приятные для просмотра. Идеально подходит для вдохновения при доработке движений, переходов и деталей взаимодействия.
В закладки:
https://www.designspells.com/ ↗
🖼️ Хороший интерфейс
Минутка совета:
Когда дизайнер послушал совета очередного ментора о том, что «работа дизайнера в портфолио должна сама рассказать о вас заказчикам и работодателям».
Минутка трендов:
Контра в дизайн-тренде K-culture и японской эстетики Hello Kitty
SMM-менеджер в LETRESOR
LETRESÓR — российский бренд женских сумок и аксессуаров с сильной командой маркетинга.
Задачи:
— вести социальные сети бренда
— организовывать регулярные контент-съемки и генерить идеи для залетающего контента
— выполнять базовую ретушь и монтаж видео
— взаимодействовать с дизайнером
— отслеживать метрики и оформлять еженедельные отчёты по динамике соцсетей
Ожидания:
— опыт работы в SMM/контент/копирайт от 3 лет
— уверенное владение соцсетями и базовыми инструментами аналитики
— умение писать тексты, которые вовлекают
— базовые навыки фото- и видеоредактирования
— высокая насмотренность
— портфолио: примеры Reels, сторис, Telegram-постов
Условия:
— гибридный формат: офис в Москве
— график 5/2
— конкурентная заработная плата по итогам собеседования
— официальное оформление
→ Подробнее
→ Откликнуться
#маркетинг
❌ Эти каналы нагло сливают премиум материалы!
Graphic Pack
Все слитые премиум материалы для дизайнеров из подписок
dsg font
Большая база шрифтов для любой задачи!
dsg png
Более 10 000 png для ваших работ
dsg figma
Материалы для фигмы со всего комьюнити
Подписывайся и забирай!
Певица и актриса Лиса продолжает модную экспансию. Несколько дней назад она объявила, что стала приглашенным дизайнером бренда Kith, а сегодня сообщила, что заключила долгосрочное партнерство с Nike.
По словам Лисы, для нее это сотрудничество особенно символично — она любила бренд с юности и во времена стажировки в компании YG Entertainment в Бангкоке откладывала карманные деньги на кроссовки Nike Dunk High.
🔹The Blueprint News
Минутка классики:
Тильда Суинтон рассказывает, как впервые познакомилась с Дэвидом Боуи купив на карманные деньги пластинку, поскольку понравился дизайн. Дизайн обложки кстати сделала Селия Файло — мама фэшн-дизайнера Фиби Файло.