🛠️ DevTools для дизайнера: как проверять вёрстку без страха перед кодом
Дима из Voximplant написал руководство по использованию инструментов разработчика для дизайнеров. Главная мысль: открыть DevTools это как поднять капот у автомобиля. Не нужно разбирать двигатель, достаточно понимать, где что находится.
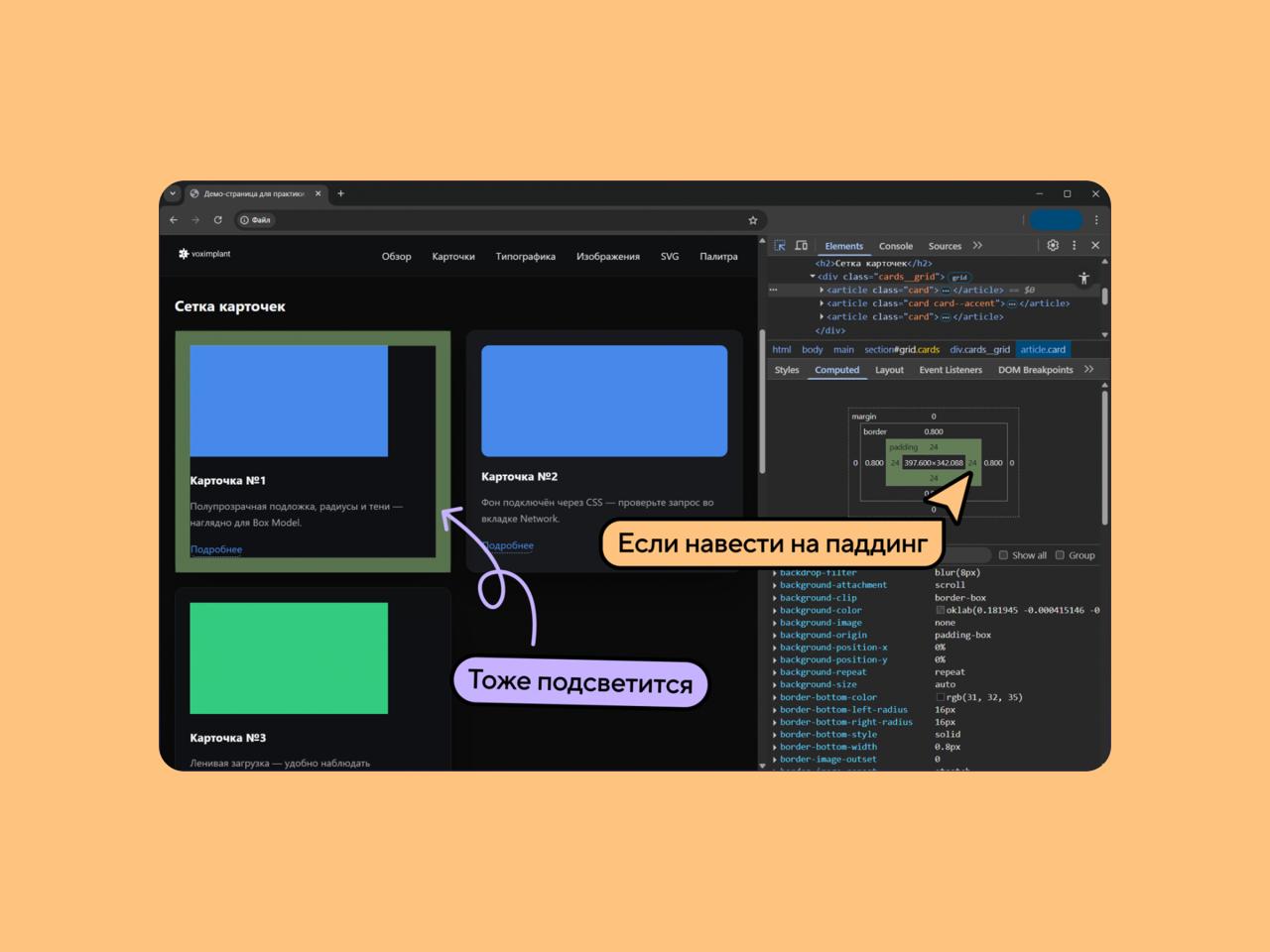
Самая полезная функция для дизайнера это инспектор элементов. При наведении на элемент DevTools подсвечивает отступы цветом: зелёный показывает padding (внутренние отступы), оранжевый показывает margin (внешние). Вкладка Computed показывает финальные значения после всех вычислений браузера, а Styles показывает исходные CSS-правила и откуда они пришли. В Responsive Design Mode можно проверить адаптив, выбрав конкретное устройство или задав размеры вручную. Справа есть ручка для плавного изменения ширины, чтобы заметить момент, когда начинаются проблемы с вёрсткой.
Внутри:
– Как быстро достать SVG-логотип через Copy element;
– Зачем нужна вкладка Network для скачивания защищённых изображений;
– Как тестировать идеи прямо в браузере без Figma;
– Почему изменения видны только вам до обновления страницы;
– Какие пять основных зон есть в интерфейсе DevTools;
– Как конкретные значения отступов упрощают фидбек разработчикам.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы