Продюсер проектов в CMNDA
Мы креативное агентство CMNDA — транслируем наше видение в работе как с крупными брендами, так и в создании новых.
Задачи:
— ведение проектов
— ежедневная коммуникация от лица агентства
— документооборот и работа со сметами
— управление сроками и составление дорожной карты проектов
— управление командой
— работа в excel, notion/build-in, figma
Условия:
— удаленный график 5/2
— проживание РФ
— зп по итогам собеседования
Как откликнуться:
— присылай своё резюме и краткий рассказ о себе на почту hi@cmnda.moscow с пометкой «тот самый продюсер»
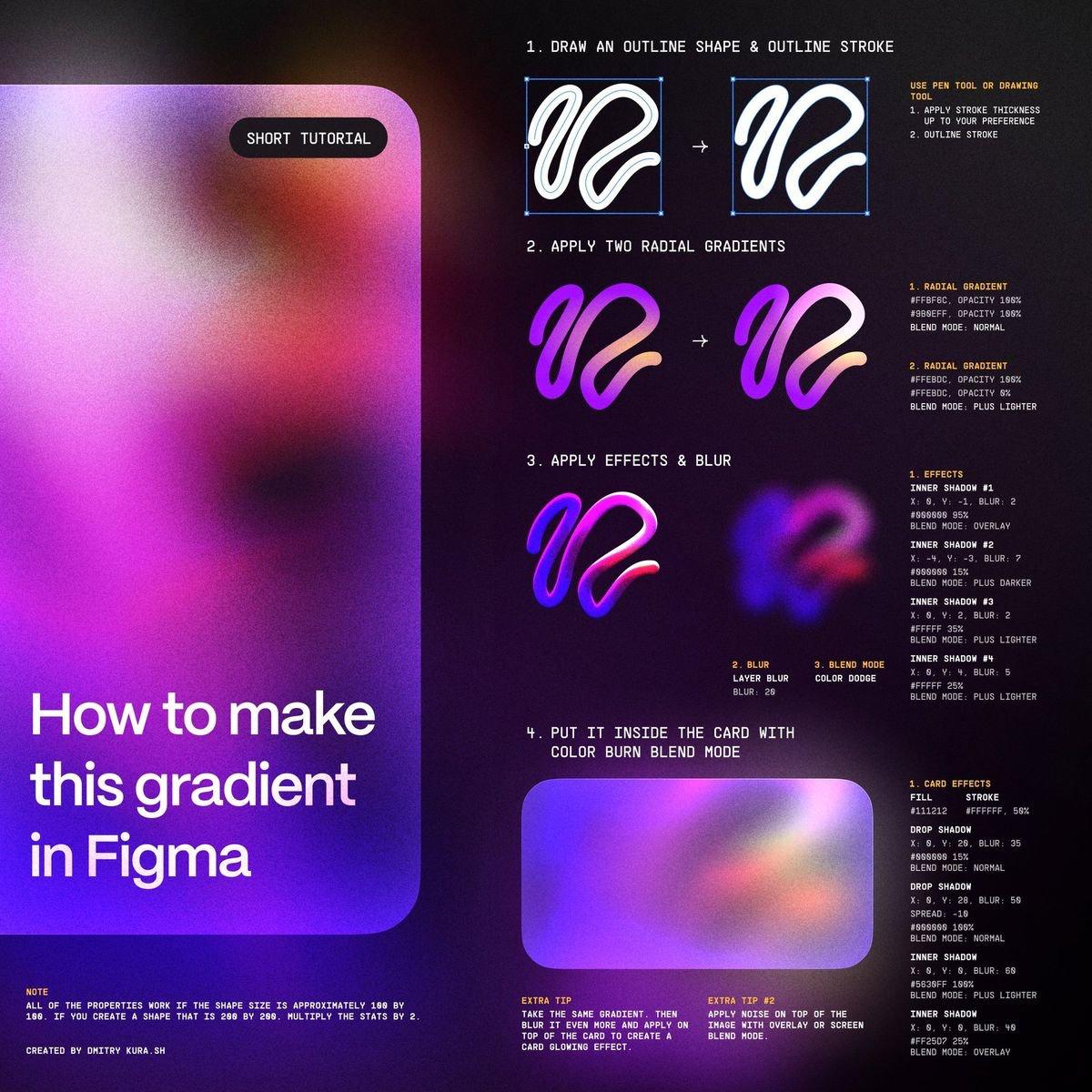
Минутка обучения:
Компактный, понятный урок по работе с Figma — как создать эффект обектов через рифленое матовое стекло
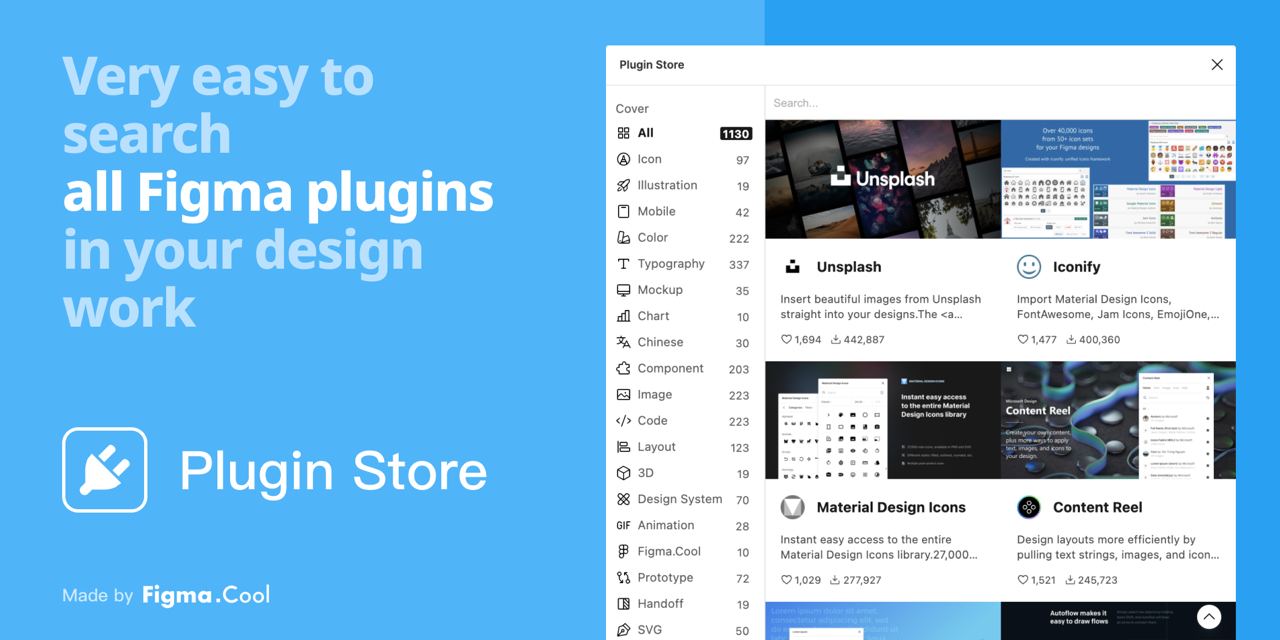
Plugin Store
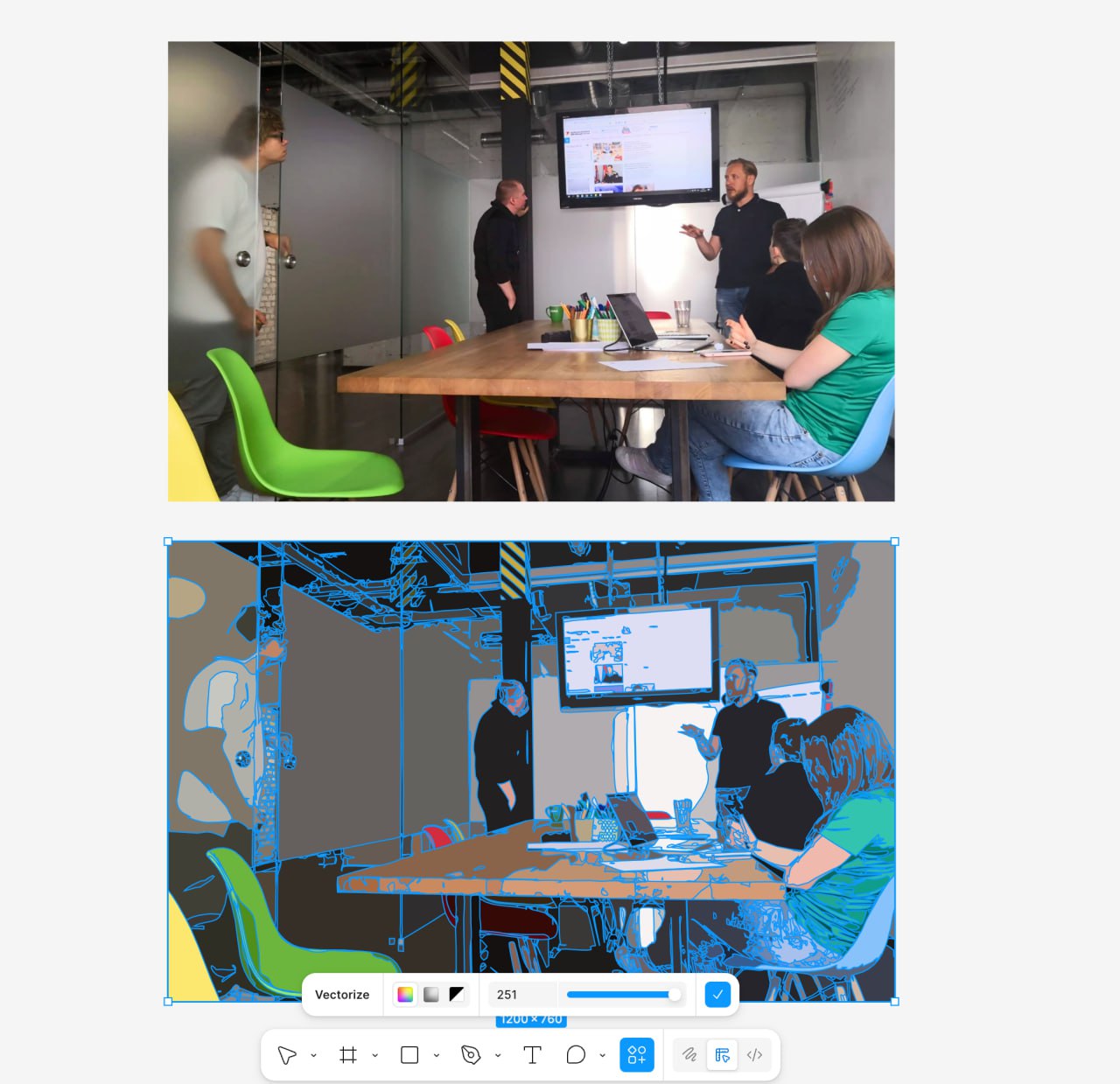
Figma представила Vectorize — встроенный ИИ-инструмент для векторизации!
Теперь можно мгновенно превращать растровые изображения в редактируемые векторы. Эскизы, надписи, текстуры преобразуются одним кликом и дорабатываются стандартными инструментами Figma
😁 Как использовать:
Загрузите изображение на холст
Выберите его, перейдите в «Fill» → «...» → «Vectorize» или нажмите правой кнопкой мыши и выберите «Vectorize»
Доступно для пользователей Pro, Org и Enterprise с включенным ИИ
Подробнее почитать тут
#зачем_дизайнразминки o2
🤓 Потому что сюда приходят люди не из одной профессии
В разминках участвуют не только дизайнеры.
Продукт, графика, 3D, фотография, редактура, маркетинг, фронтенд, арт-дирекшн.
Люди из разных индустрий и стран. С разной логикой и болью.
Ты решаешь задачу —
а фидбек получаешь с другой стороны профессии или более высоким опытом работы
И именно это даёт рост.
Не Figma. Не шрифты.
А столкновение логик.
Градиент в Figma.
В Figma теперь можно векторизовать картинки. Будем пользоваться? Будем, конечно — только пока не понял зачем.
Figma добавила функцию Vectorize (ура!)
Теперь растровые картинки можно переводить в вектор. Функция работает на AI, поэтому надо иметь подписку
Для тех, у кого подписки нет, подойдут фришные плагины: их в комьюнити куча по ключевым словам Vectorize / Image Tracer, раньше на них только и жил
И вот небольшая статья от figma про этот апдейт
Figma представила встроенный инструмент векторизации:
— конвертация растра в вектор
— контроль и упрощение цветов
www.figma.com/blog/introducing-vectorize/
Figma представила встроенный инструмент векторизации:
— конвертация растра в вектор
— контроль и упрощение цветов
www.figma.com/blog/introducing-vectorize/
#Школьникам
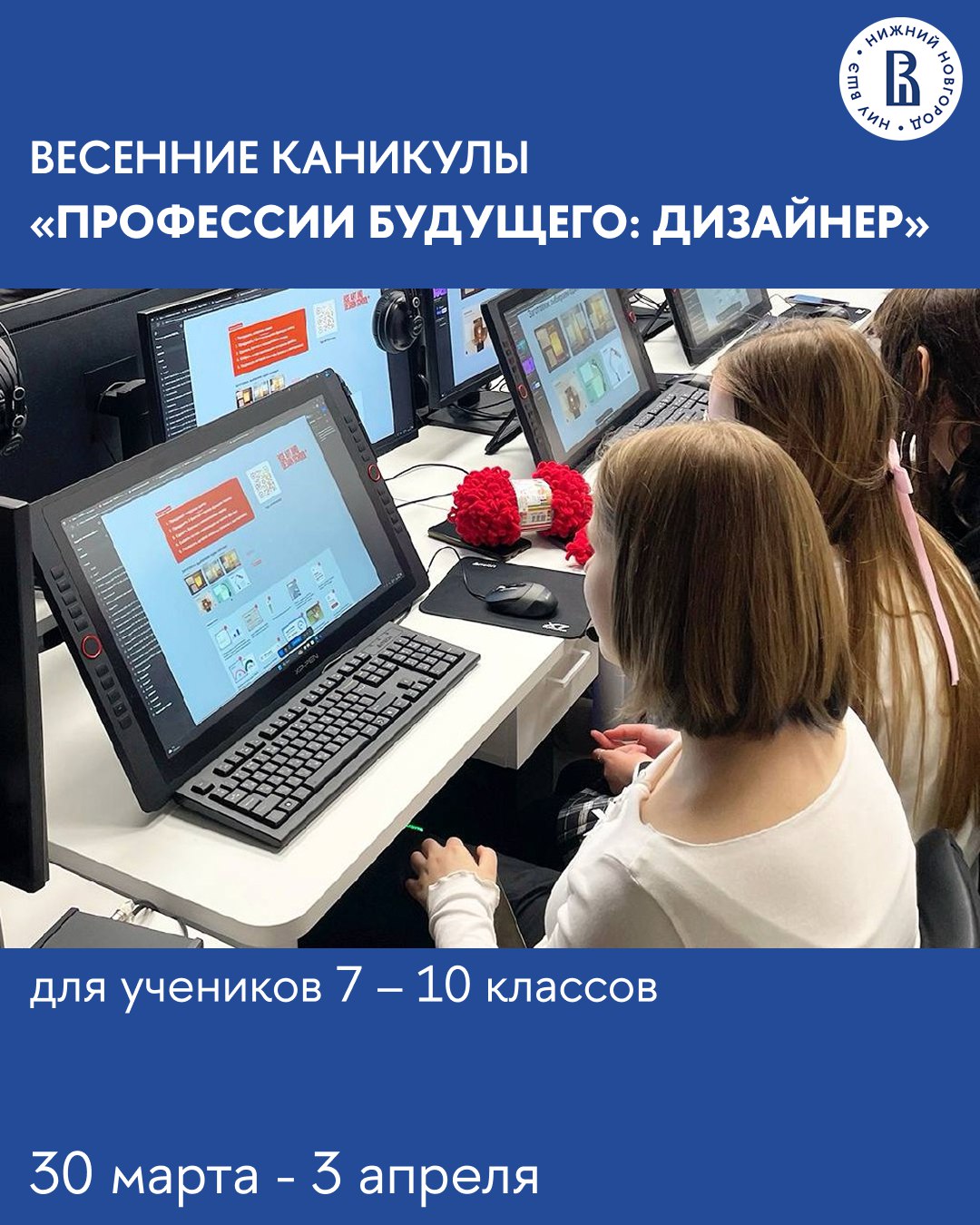
🎨Полезные каникулы для будущих дизайнеров
С 30 марта по 3 апреля в Центре довузовской подготовки НИУ ВШЭ – Нижний Новгород пройдут пятидневные дизайн-каникулы для школьников 7–10 классов «Профессии будущего: дизайнер» ☀️
За одну неделю участники пройдут путь от идеи до готового проекта:
→ освоят базовые навыки работы в Figma, Photoshop и принципы UI/UX;
→ разработают логотип на основе своего имени и начнут работу над личным брендом;
→ создадут паттерны, зины, мокапы с собственным дизайном;
→ соберут интерактивное портфолио-сайт с анимацией.
Весенние каникулы в нижегородской Вышке позволят с нуля подготовить набор работ для поступления в творческий вуз или подбора первых фриланс-заказов.
💙 Подробнее - по ссылке
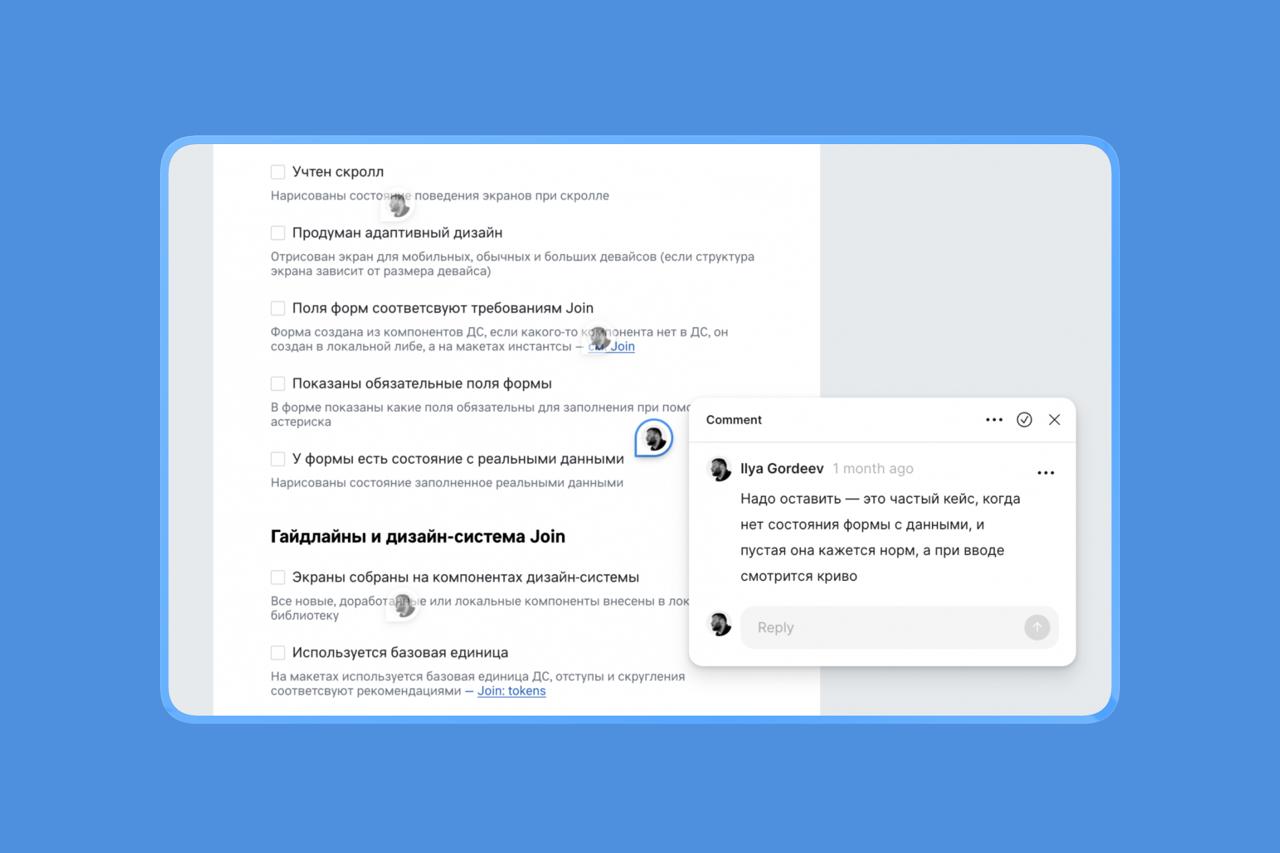
✅ Как чек-лист самопроверки снял нагрузку с лида на 30-40%
Когда дизайнеров было семь, всё было под контролем. Когда стало пятнадцать, а продуктов в три раза больше, начался хаос. Одни и те же вопросы от новичков. Разные правила оформления в разных продуктах. Лид тратит часы на проверку слоёв и ловлю мелких ошибок вместо стратегии.
Илья Гордеев из X5 Tech рассказал, как они создали чек-лист самопроверки макетов. Сначала он сам воспринял идею как бюрократию. Ещё один документ, который никто не будет читать. Но после внедрения количество возвратов задач уменьшилось, онбординг ускорился, а макеты разных продуктов стали выглядеть одинаково. Важный момент: чек-лист не сделали обязательным. Просто инструмент самопроверки, который используют по ситуации. Через пару недель скепсис прошёл, потому что все увидели, что так быстрее и чище.
Внутри:
– Три зоны боли: оформление файлов, состояния экранов, работа с компонентами;
– Какие пункты выкинули (проверка контраста, ховеры кнопок) и какие добавили после реальных кейсов;
– Как собирали обратную связь и что переработали после первых двух недель;
– Пошаговый сценарий внедрения в своей команде;
– Ссылка на готовый шаблон в Figma.
А у вас в команде есть что-то похожее? Или каждый проверяет макеты по-своему?
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
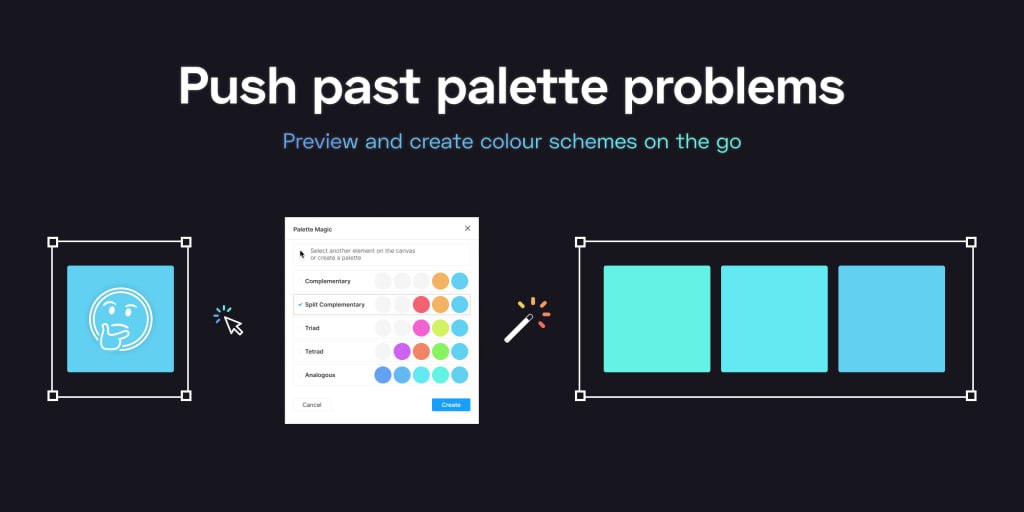
Добавим немного магии в дизайн?
Плагин Palette Magic магически подберет готовые палитры на основе нужного цвета.
Также есть функция предварительного просмотра оттенков.
Ссылочка на плагин — Palette Magic Figma
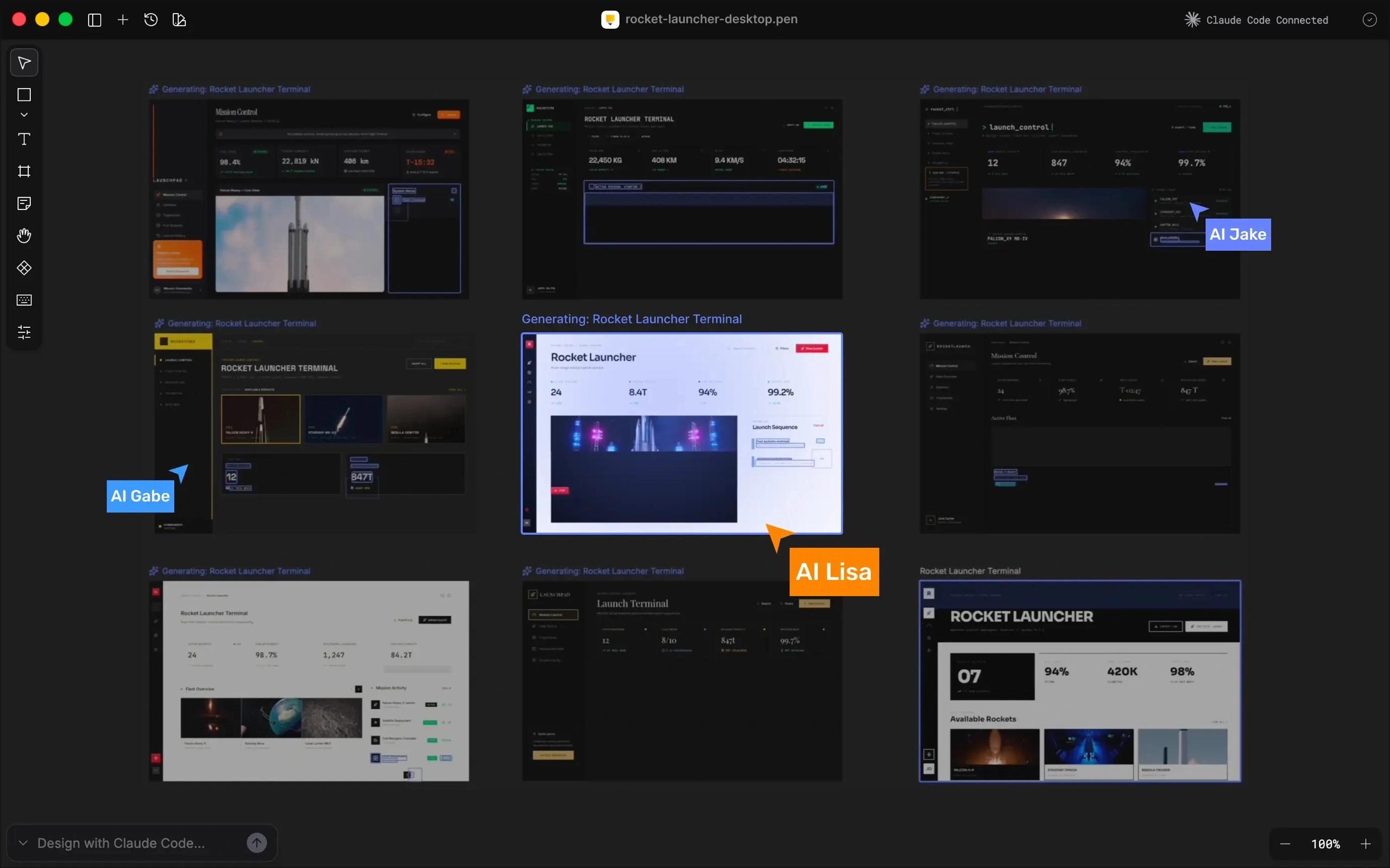
Pencil. Инструмент для работы с дизайном в таких редакторах кода, как Claude Code. Процесс проходит на бесконечном холсте наподобие Figma.
Pencil бесплатен, его можно установить на macOS и Linux. На Windows инструмент пока работает как расширение для Cursor, VS Code и Google Antigravity.
Можно редактировать макеты вручную или с помощью промтов, использовать готовые библиотеки компонентов, сохранять код, а также одновременно запускать нескольких агентов для разных проектов. Есть интеграция с внешними инструментами и API, например базами данных или библиотекой для тестирования Playwright.
#нейро@zhurnalus_lite
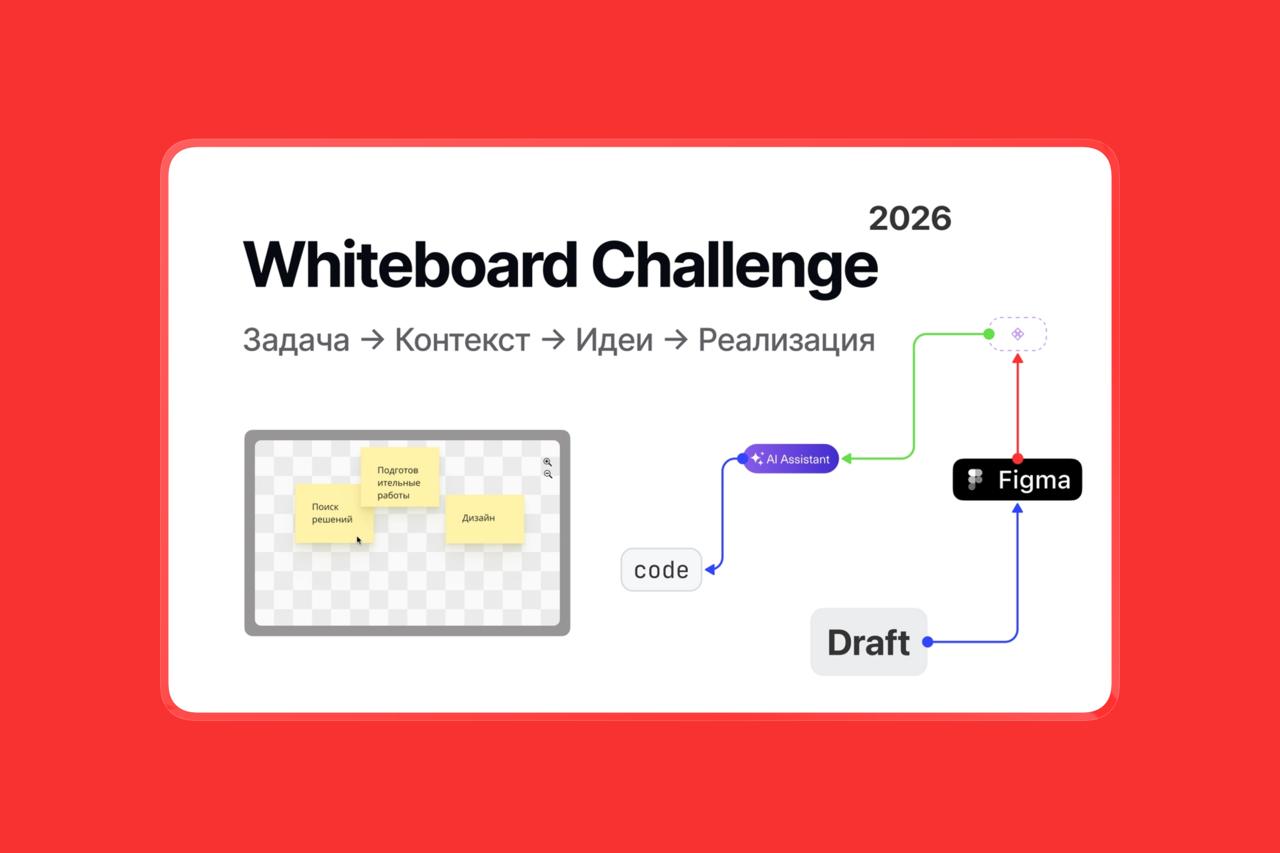
💼 90% кандидатов отсеиваются на whiteboard, хотя портфолио у них отличное
Андрей готовился к первому whiteboard в Т-Банке. Читал статьи, тренировался с таймером, откликался на вакансии для практики. Прошёл скрининг, техсобес, портфолио. Дошёл до whiteboard. Два лида, час времени, задача про фичу в мобильном банке. Справился.
Потом Андрей поговорил с Машей, лид-дизайнером Т-Банка. Она проводит whiteboard постоянно, за 2025 год провела больше 70 собеседований. У неё около 90% кандидатов отсеиваются после whiteboard. До финальных обсуждений доходит очень небольшое количество людей.
Внутри:
— К overview можно подготовиться: вычистить портфолио, заготовить ответы. На whiteboard смотрят, как ты думаешь в стрессе;
— Отсутствие вопросов это красный флаг, некоторые менеджеры прекращают whiteboard, если кандидат вообще не спрашивает;
— Важно не «правильное решение», а как кандидат думает, задаёт вопросы, реагирует на фидбэк, выстраивает логику;
— Как ты рисуешь неважно, хоть «как курица лапой». Важно, как формулируешь гипотезы и связываешь бизнес с пользователем;
— Если кандидат гнёт свою линию и не слышит фидбэк, это большой минус для командной работы;
— Ответственность на обеих сторонах: неправильное направление менеджера может не раскрыть сильного человека.
Андрей сделал файл в Figma Community с этапами, фреймворками и списком вопросов. Можно форкнуть и адаптировать под себя. В статье большой список материалов для подготовки: статьи с Habr, VC.ru, подкасты, телеграм-каналы.
А вы проходили whiteboard? Как готовились?
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Чао, хочу попросить поддержки
Проект 🚄 9:30 и AI-журнал участвуют в Framer Awards — международном конкурсе от Framer
Журнал живой
Его смотрят люди из разных стран
Им реально пользуются, возвращаются, сохраняют
Для меня это шанс, чтобы проект заметили шире
Если вам близко то, что я делаю
Если вы меня знаете или просто хотите поддержать
Лайк и осмысленный комментарий будут очень кстати
https://www.framer.com/community/@rinat/post/6o2abrQpR9DU/ лайк коммент сюда
☝️ Нужна регистрация в Framer
Делается за минуту — просто почта
Платформа международная, типа Figma
Спасибо
Это реально помогает двигаться дальше 🤍
Посмотрели на Миусскую дюну.
Снег из штанов вытряхнули — можно и в февраль заходить красиво ❄️
Чтобы совсем не занесло, собрали в одном месте топ материалов, которые вы лайкали, сохраняли и уносили в работу активнее всего. Полезные и прикладные:
1. Падаем красиво
Мини-гайд: как с помощью ИИ быстро собрать аккуратную и выразительную страницу 404.
2. Снежная гора или гора из графиков и диаграмм?
Заключительный пост из серии — про плагины для инфографики в Figma, которые экономят время, нервы и бюджет.
3. Под что поесть и попить
YouTube-ролик: могут ли нейросети тягаться с дорогим VFX-продакшеном?
4. Если на диете
Как быстро увидеть и исправить критические проблемы с перспективой в генерациях. На примере виртуальной еды (самой безопасной).
5. Промпты с готовыми сценариями освещения
Собрали в пост с карточками, чтобы не гадать, а сразу получать нужное настроение в генерациях.
Листайте, сохраняйте, применяйте.
Февраль короткий, но мы планируем прожить его максимально эффективно
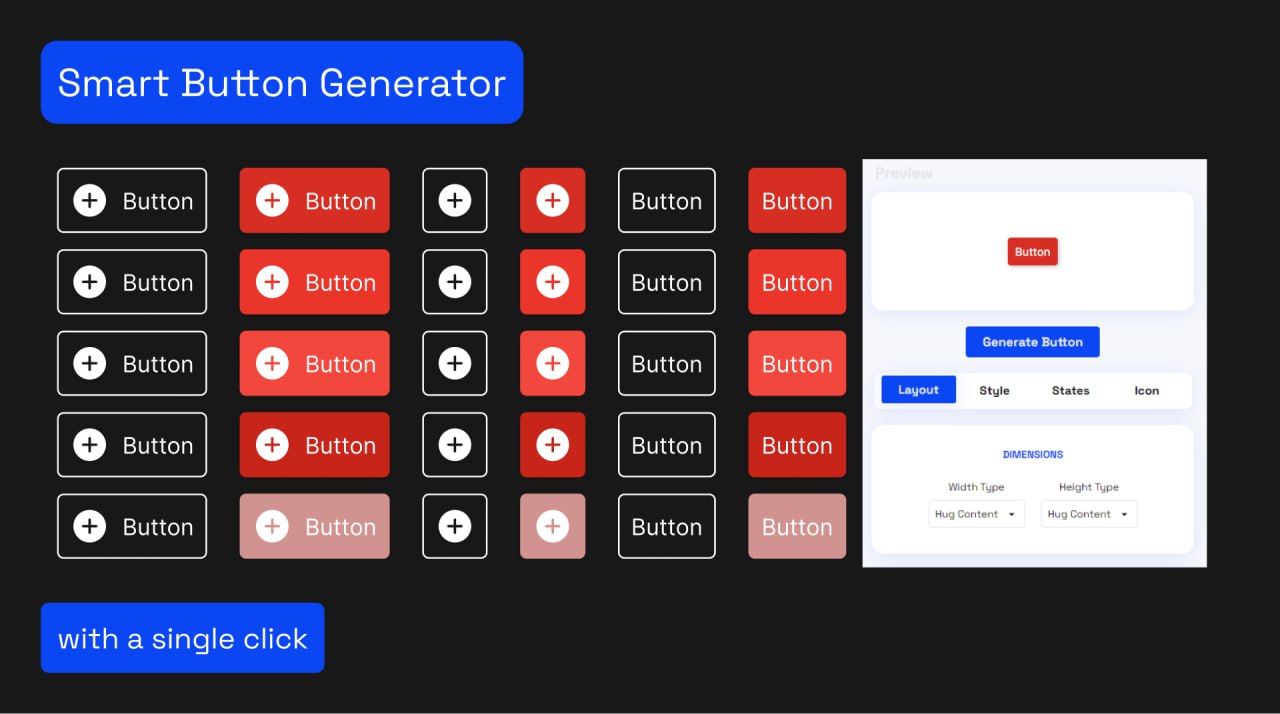
Smart Button Generator
А это плагин для тех, кто не хочет делать и придумывать кнопки самостоятельно. С его помощью можно быстро и удобно настраивать готовые кнопки с интерактивными эффектами.
Install
🖼️ Figma Дизайн