Плагины Figma
@pluginsfigma8 230 подписчиков
178 постов
Посты
Крутой плагиат ⚡️
Почему ваша работа умирает без вашего голоса (и как её спасти)
Статья о том, как дизайнеры вкладывают душу в каждый дизайн, но потом сталкиваются с заказчиками, которые просят переделать все ради капризов и «по понятиям»
Читать на дизайнерс | #статья
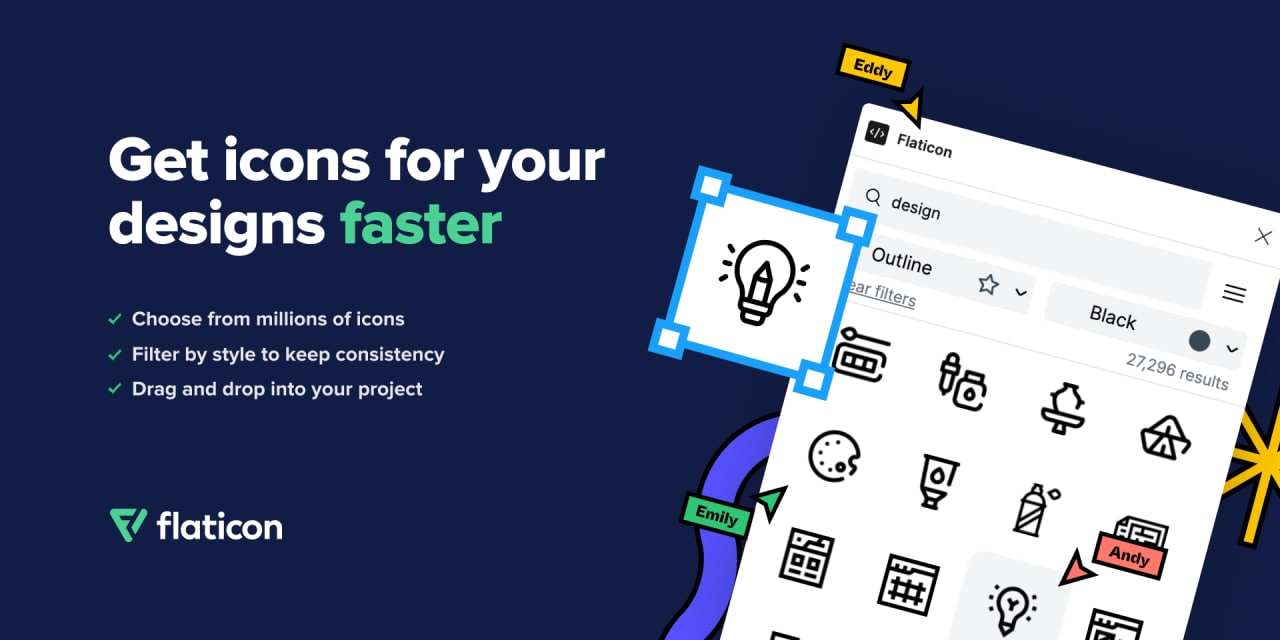
Flaticon.
Самая обширная библиотека иконок теперь в . Это плагин с миллионами иконок, благодаря которому вы быстро подберёте свой стиль, используя фильтры и цвета, а также перетаскивая значки PNG прямо в свой дизайн.
К сожалению плагин использует только иконки в формате PNG, но уже в скором времени обещают добавить SVG формат для Premium пользователей.
Ссылочка на плагин — Flaticon
Image Editor — плагин позволяет делать глубокую цветокоррекцию изображения прямо в Figma.
Только начинаешь путь в дизайне и метишь в бигтех?
Справиться будет проще, если заранее узнаешь:
— какие этапы отбора бывают в крупных продуктах;
— что и как рассказывать о себе;
— за какие скилы реально ценят джунов (спойлер — это не только харды),
— и как не посыпаться на tricky-вопросе: «А что вы делали в этом проекте?..».
Лид-дизайнер Сбера и наставник Яндекс Практикума и поделился, как он сам оценивает начинающих дизайнеров.
➡️ Прочти статью и подготовься к собеседованию.
Читать на Дизайнерс
ColorCopyPaste — в реальном времени скопируйте и вставьте цвет с камеры смартфона прямо в Фигму.
colorcopypaste.app
#Плагин
Сам не проверял, но говорят, что тот плагин умеет загружать снимки с телефона прямо в фигма
Плагин тут
🗳 Плагины Figma
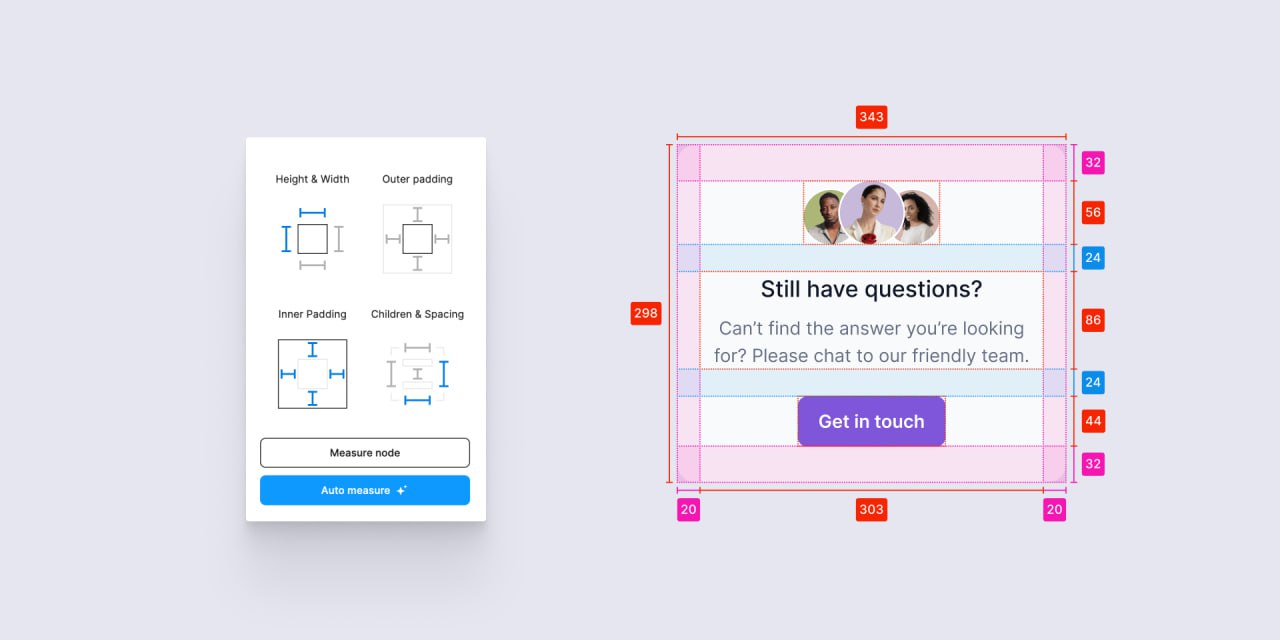
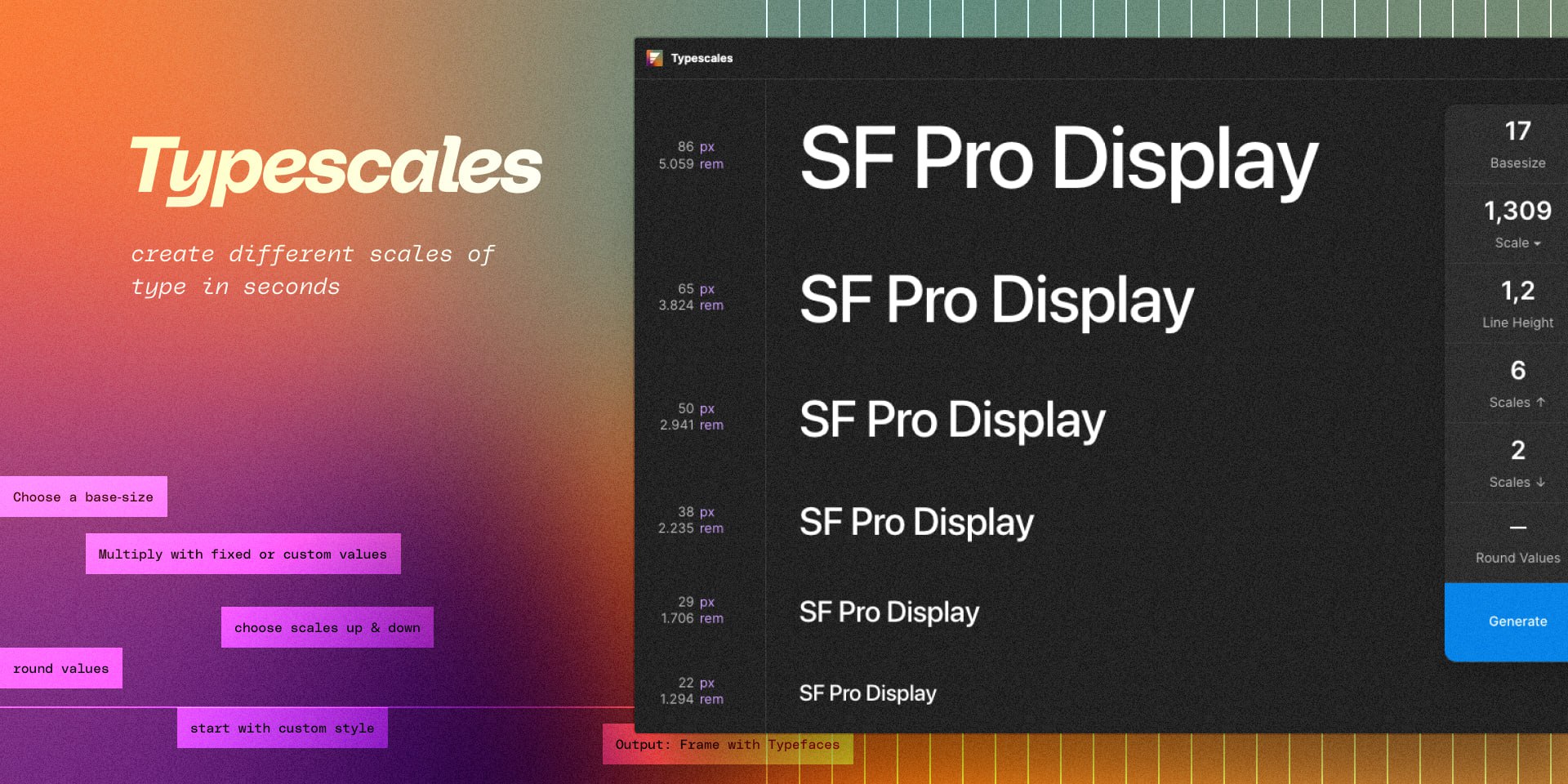
Typescales — плагин помогает cгенерировать размеры шрифта для проекта.
Создаем zoom-эффект.
Pitch-деки убивают стартапы. Мы знаем почему
Статья об анализе успешных презентаций и причинах отказов от инвестиций после первых слайдов. Узнай, как сделать pitch deck привлекательным и убедительным
Читать на дизайнерс | #статья
9 Slice Scaling
Dark — добавит тёмную тему в .
dark.com
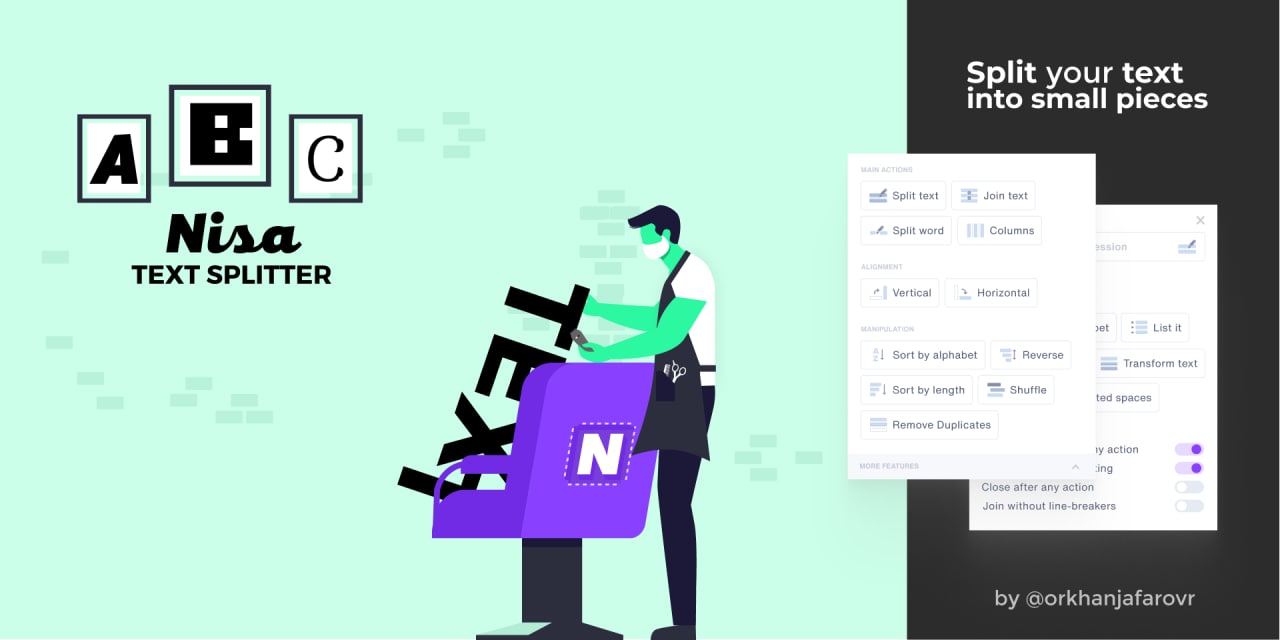
Nisa Text.
Nisa Text может разделять текст с помощью символов, разбивать его на столбцы, а также группировать фрагменты по алфавиту.
Ссылочка на плагин — Nisa Text
🗳 Плагины Figma