Сливы на предстоящую презу Фигмы
Если вы ещё не подписаны в Х на
Джейн Манчун, то зря. Она разработчик, которая копает многие сервисы и ищет всякие интересные вещи в коде и так далее через diff‑ы новых APK/IPA‑файлов и скрытые флаги. Мне до этого далеко.
С 2017 года она опубликовала сотни эксклюзивных находок (Spotify, нельзяграм и прочие), благодаря чему её твиты читают как журналисты, так и сами инженеры Big Tech. В 2022 году Forbes включил Вонг в список «30 до 30» в категории Social Media. Сейчас она работает инженером по безопасности (ex‑Instagram/Threads) и остаётся неформальным «спойлером»
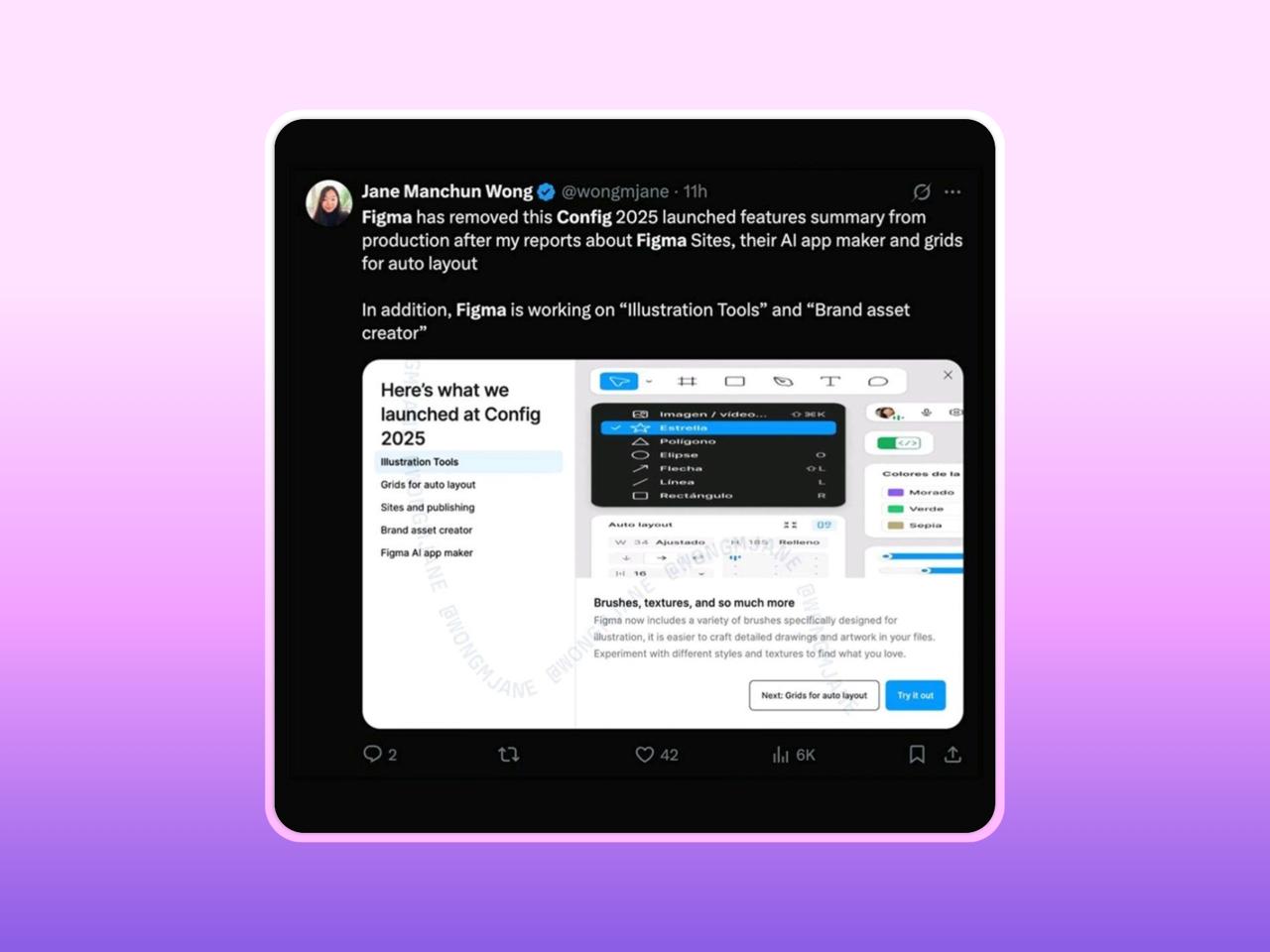
Так вот буквально 11 часов назад она слила программу того, что Фигма должна показать на Конфиге, который будет вот-вот (это презентация Фигмы ежегодная)
– конструктор сайтов (уже видели);
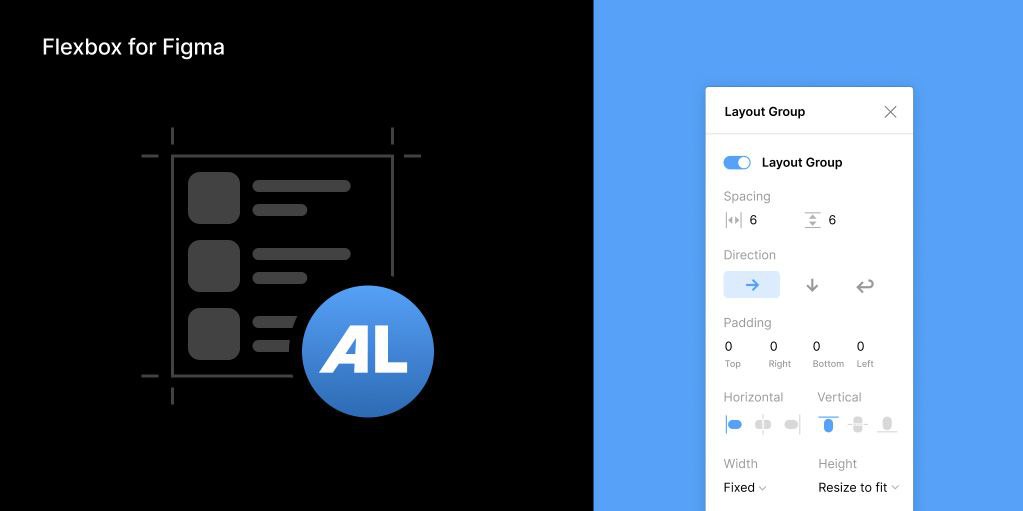
– grids для autolayout;
– figma ai app maker (оО);
–тулза для иллюстраций.
Кстати, работать тулза по генерации мобильных приложений должна на claude sonnet аишке
В общем, сюрпризов мне кажется ждать на конфиге уже не стоит) Всё очевидно. Фигма пришла к аишке и хочет убить framer, который сейчас в популярности, ибо 1в1 фигма только в код. Но ребята решили потихоньку их вытеснять. Но хз сколько у них времени это займёт, ибо framer уже в космосе, а то что я видел по сливам билдера сайтов в фигме, это какой-то супер мвп начальный для простеньких страничек.
Что думаете?) Как скоро сможем в Фигме делать сразу полноценные флоу в код? Мне кажется не скоро. Курсор и прочие ребята улетели в стратосферу, а там даже навыки кодинга не нужны, чтобы строить продукты. Я вот тоже
свой делаю сейчас)
———
💻
Курс по поиску работы 😍
Про дизайн
🔥
Вакансии дизайнерам
🎨
Референсы