Figsolve #2: Удобный Input
Статья расскажет о способах создания надежного Input, который сохранит целостность в процессе использования. Узнаешь секреты прочного дизайна элемента формы
Читать на дизайнерс #урок
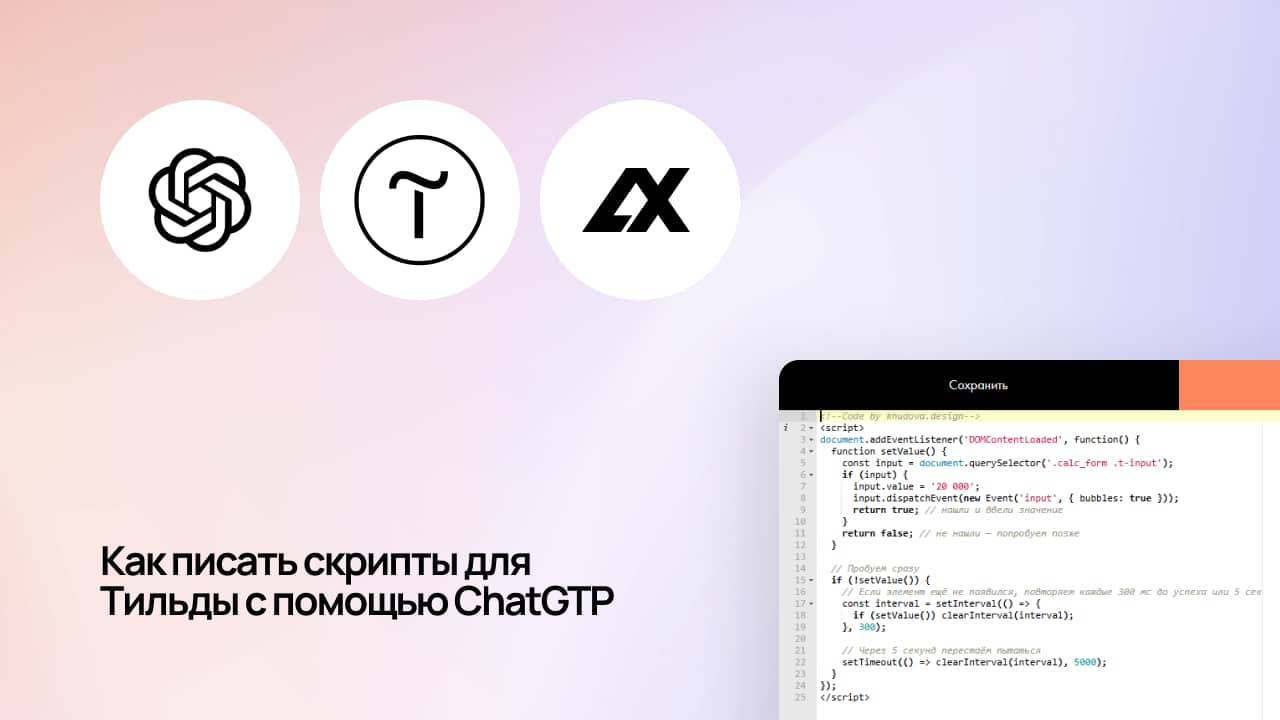
📱 Как писать скрипты для Тильды с помощью ChatGTP
Зачастую мне приходится прибегать к помощи нейросети для написания скриптов (сама я знаю JS не на столько хорошо, чтобы писать скрипты с нуля самостоятельно).
Недавно я писала модификацию для калькулятора на Тильде с помощью чата GTP. Когда я ставила ему задачу, я набила несколько шишек, из-за которых код получался не совсем подходящим. В этом посте я собрала для вас несколько советов по составлению более корректного запроса к ChatGTP на написание скриптов для Тильды:
⭐️ Обязательно начинайте запрос с фразы "Напиши скрипт на чистом JS", чтобы в коде не использовалась библиотека jQuery, это слегка ускорит загрузку вашего сайта
⭐️ Для того, чтобы код применялся к конкретному элементу, заранее найдите его уникальный класс в разметке Тильды и добавьте к запросу фразу "элемент с селектором .calc_form .t-input" (даже для запроса все равно придется немного разобраться с html 🥲)
⭐️ Тщательно и по шагам опишите логику работы кода (не забываем про классы и селекторы).
Например: "Элемент с классом .название_класса должен появляться из полной прозрачности за 0,5 секунд при клике на кнопку с селектором .ID_блока .класс_кнопки"
⭐️ Если вы пишите скрипт к элементу зеро блока, магазина или любого другого объекта, загружающегося на Тильде с задержкой, то в конце запроса добавьте фразу: "Скрипт также должен предусматривать случай, если нужный элемент появляется с задержкой, поэтому пусть скрипт отслеживает появление элемента в DOM структуре с использованием MutationObserver."
Дополнительные рекомендации:
⭐️ Можно сделать приписку в запросе, что сайт собран на Тильде, это поможет ChatGTP учесть ее некоторые особенности и, возможно, предложить какие-то улучшения кода
⭐️ Если вы пишите несколько скриптов для одной страницы и составляете запросы в разных диалогах ChatGTP, то надо учесть имена глобальных переменных в коде. Они ни в коем случае не должны повторяться!
Глобальные переменные обозначаются с помощью слов var, let или const перед ними. Например:
let value = this.value.replace(/[^\d ]/g, '').slice(0, MAX_LENGTH);
здесь value — это имя глобальной переменной, и такое имя ChatGTP может использовать в своих кодах очень часто. Поэтому не допускайте повторов в именах переменных при нескольких запросах к чату GTP: "Не используй в качестве имени глобальной переменной value, оно уже занято".
⭐️ Если вам нужно, чтобы код работал только на определенном разрешении экрана, то также напишите об этом в запросе, чат GTP добавит в код медиа-запрос (отключение видимости блока с кодом в настройках Тильды не сработает). Например: "Код должен работать только на экранах размером от 960px и более"
⭐️ Если хотите отладить код и посмотреть в консоле его работу «на лету», добавьте в запрос фразу: "Добавь к коду консольное логирование".
Пример полного запроса к ChatGTP:
Напиши скрипт на чистом JS для сайта на Тильде, который будет выполнять следующее:
- код должен запрещать вводить в инпут с селектором .calc_form .t-input любые знаки кроме цифр и пробела
- также код должен ограничить максимальную длину вводимого текста в этот инпут до 7 знаков
- скрипт должен предусматривать случай, если таких полей несколько на странице
Не используй в качестве имени глобальной переменной input, оно уже занято. Скрипт также должен предусматривать случай, если нужный элемент появляется с задержкой, поэтому пусть скрипт отслеживает появление элемента в DOM структуре с использованием MutationObserver.
🌸 Поделитесь и вы своим опытом в составлении запросов чату GTP в комментариях. Есть ли у вас свои фишки и приемы в общении с ним?
Также можете прислать примеры своих сработавших некорректно запросов, я попробую их улучшить для вас 😊
#тильда #нейросети #модификации
🛠️ Релиз 2.1.0 (Vue)
Алоха! Мы отрефакторили Slider, добавили поддержку CommonJS, исправили пару ошибок
Изменения:
— Изменили сборку проекта, добавили поддержку CommonJS
— Slider: Компонент был полностью переписан с нуля и протестирован. Исправлены ошибки, было улучшено взаимодействие пользователя с компонентом
— InputDate: Выпадающее меню вызывалось по клику на hint. Исправлено
— InputDate: Исправлена ошибка в работе валидации, из-за которой не отображались ошибки из переданного параметра validationRules
— WizardStepsHorizontal: Исправлен баг, при котором неправильно рассчитывалась ширина последнего шага
— Добавили инструкцию по подключению обнуляющих стилей на проект в инструкцию Installation
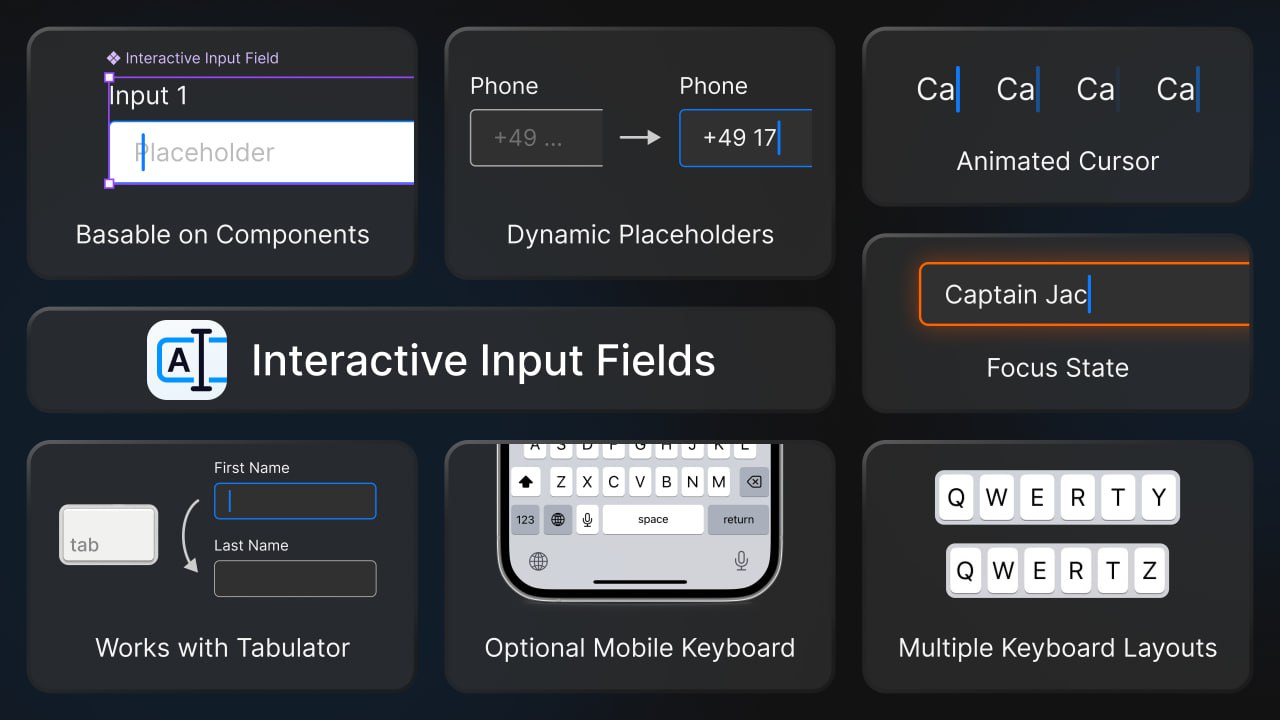
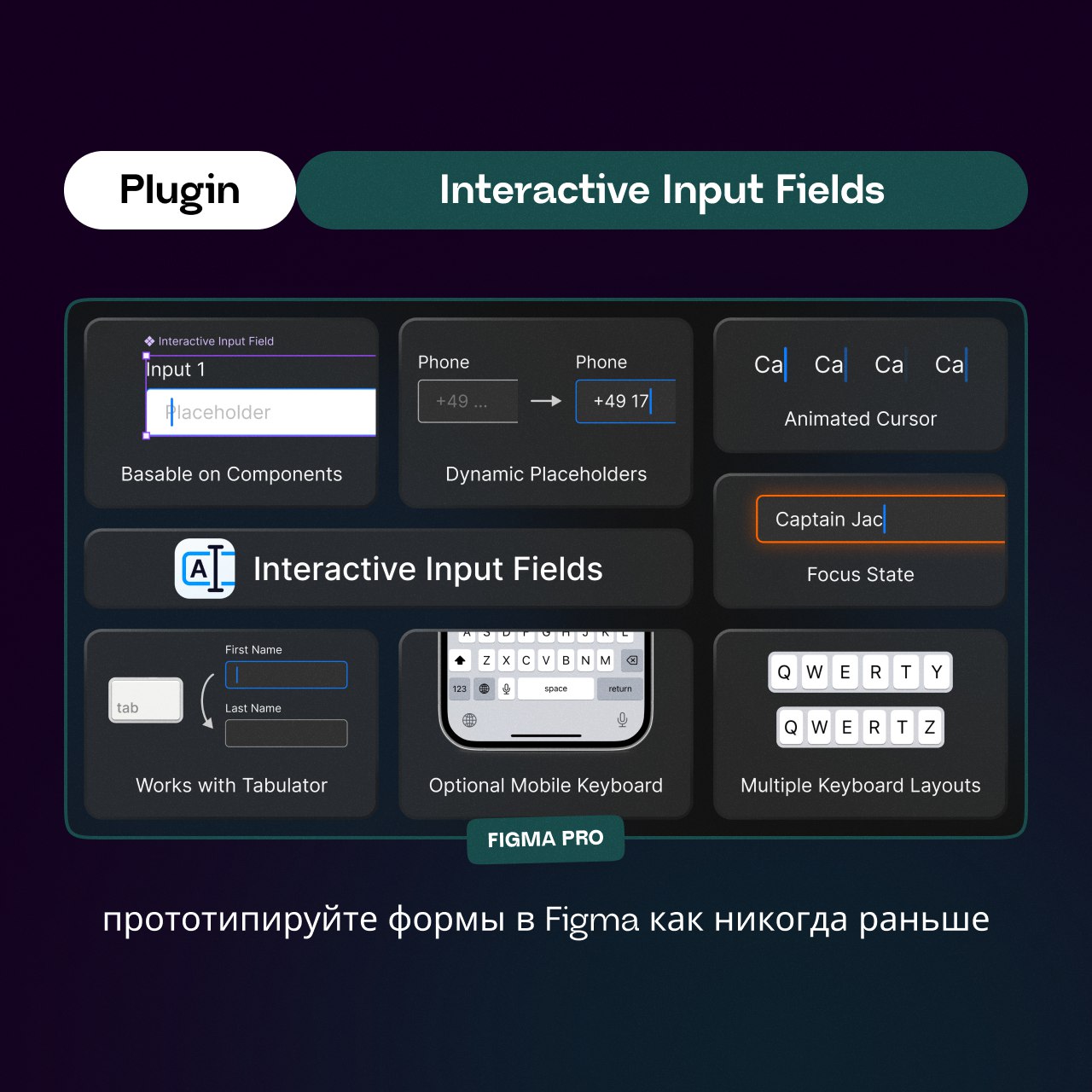
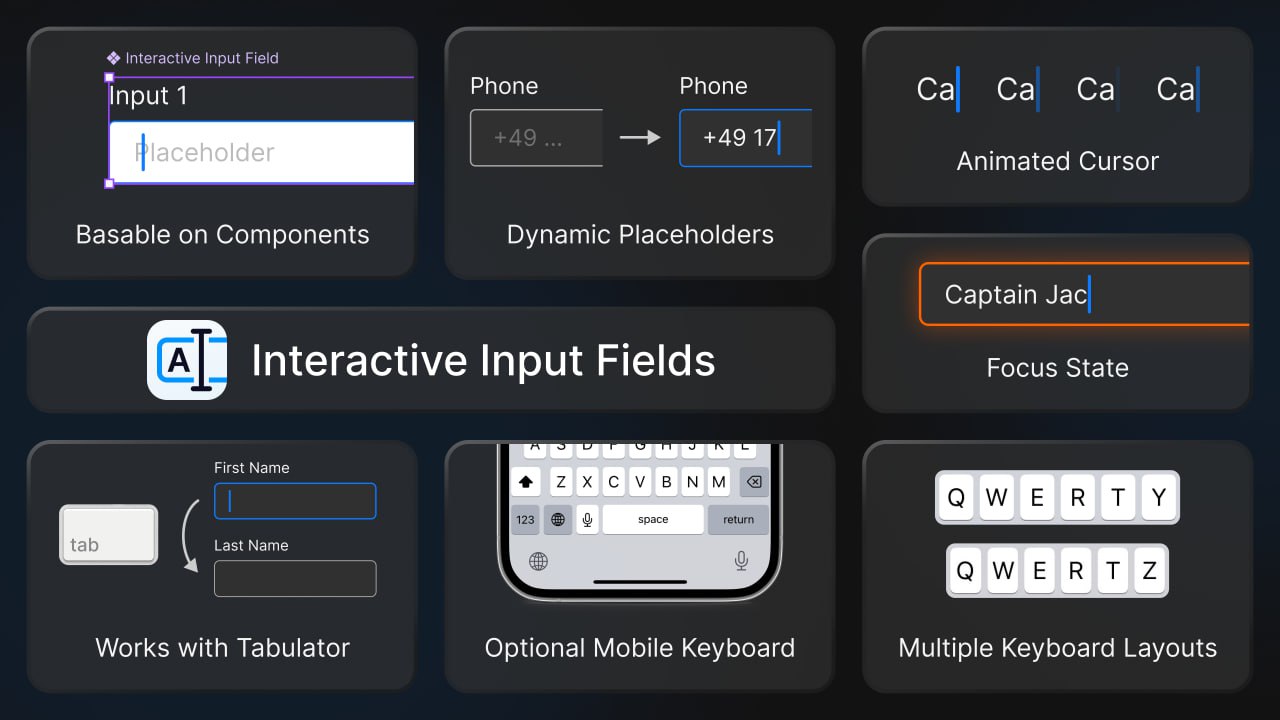
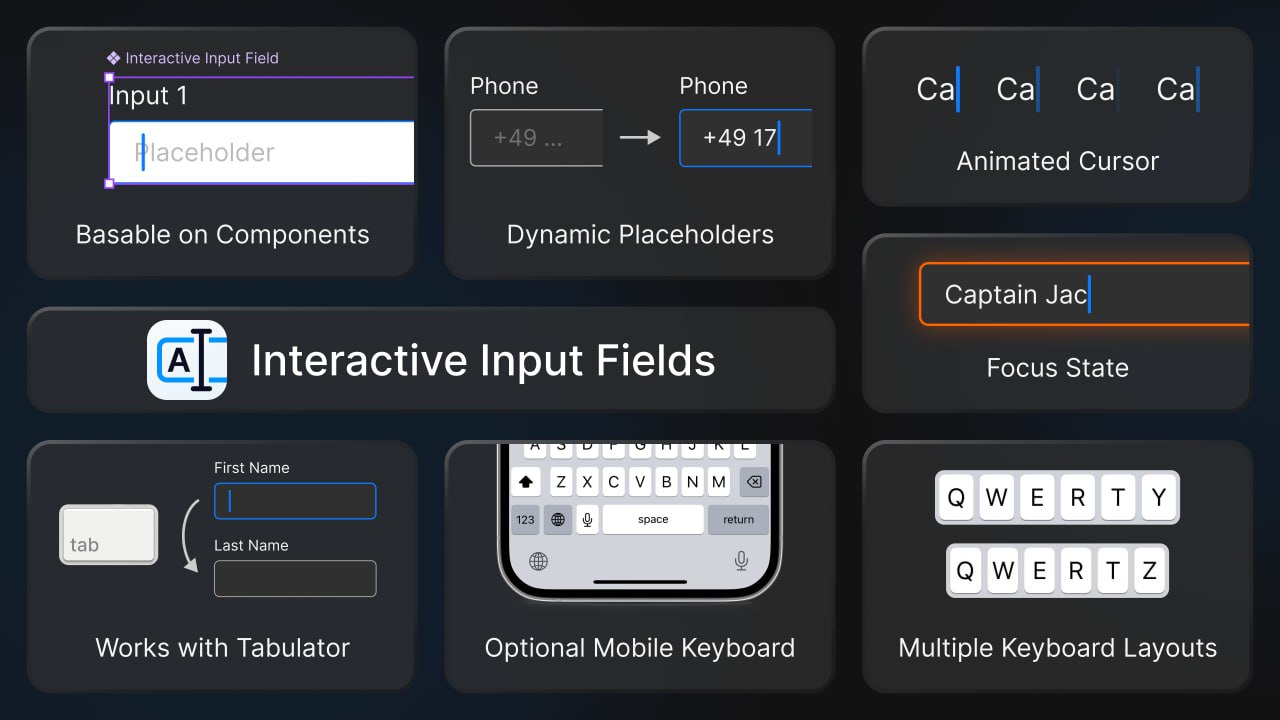
Interactive Input Fields
Плагин для создания реалистичных интерактивных полей ввода.
#Plugin
ОТКРЫТЬ
Источник
👨 Дизайн-телега
Релиз 7.14.0 (1-е поколение, React)
Алоха! Продолжаем поддерживать первое поколение, исправили пару ошибок
Изменения:
— InputAmount: Повышена версия react-number-format до 5.4.4 для совместимости с React 19.1
— InlineNotification, Drawer, Modal: Добавлен метод обхода несовместимости с React 19.1 при использовании библиотеки react-transition-group
— PickerDate: Добавлен формат для времени по умолчанию
— TabsItem: Теперь в функцию onChange можно передать значение false, чтобы не выполнять логику выбора
— Добавлена инструкция по подключению иконок из второго поколения в Introduction
Interactive Input Fields
Набор идеальных полей ввода.
• Компоненты с продуманными отступами и выравниванием
• Готовые варианты состояний (активное, ошибка, ховер)
• Адаптивные поля для любых разрешений экрана
#inputs #forms #autolayout
Открыть в Figma
Interactive Input Fields — Плагин упрощает создание интерактивных полей для ввода
После кнопочек я решил сделать Search Input. В первую очередь было интересно попробовать сэмулировать динамичный плейсхолдер, который перебирает ключевые слова, и сброс счётчика при очистке ввода. На компонент ушло почти четыре часа, три из которых я потратил на оптимизацию анимации 🚬
Figsolve #2: Удобный Input
Статья расскажет о способах создания надежного Input, который сохранит целостность в процессе использования. Узнаешь секреты прочного дизайна элемента формы
Читать на дизайнерс | #урок
Figsolve #2: Удобный Input
Статья расскажет о способах создания надежного Input, который сохранит целостность в процессе использования. Узнаешь секреты прочного дизайна элемента формы
Читать на дизайнерс | #урок
Figsolve #2: Удобный Input
Статья расскажет о способах создания надежного Input, который сохранит целостность в процессе использования. Узнаешь секреты прочного дизайна элемента формы
Читать на дизайнерс | #урок
Figsolve #2: Удобный Input
Статья расскажет о способах создания надежного Input, который сохранит целостность в процессе использования. Узнаешь секреты прочного дизайна элемента формы
Читать на дизайнерс | #урок
Tax Input UI
Color Management в DaVinci Resolve
«Это пособие по Color Management в DaVinci Resolve. Здесь будет и теория и практика. В этом выпуске вы узнаете, как интерпретировать исходники при помощи LUT, Color Space Transform или Resolve Color Management. Разберем, что такое input и output color space, gamma и gamut, Log и RAW, а также узнаем, зачем нужен промежуточный, working color space»
💻Ознакомиться с роликом💻 00:39:40
#DaVinciResolve
как определить свои сильные стороны для карьеры?
пройти тест CliftonStrenghts с помощью chatgpt
недавно я прочитала про CliftonStrengths — это психологический тест, разработанный Дональдом Клифтоном и компанией Gallup, который помогает выявить таланты личности среди 34 врождённых сильных сторон. Он показывает, в чём человек хорош, и как использовать эти таланты в жизни и карьере — мне понравилось, что фокус на сильных сторонах и это инструмент для тех, кто хочет расти осознанно и в своём направлении, не «чинить» себя. CliftonStrengths используют более 90% компаний из списка Fortune 500 и учебные заведения в MBA программах.
что круто в прохождении теста с помощью chatgpt, так это трактовка результатов — тест не просто дает результат, но и конкретные рекомендации по карьерной траектории, как усилить сильное и что делать с более слабыми зонами.
делюсь промптом, в конце можно добавить «веди разговор на русском»:
Act as a career advisor and StrengthsFinder coach. You should be knowledgable of StrengthsFinder method, 34 strengths according to StrengthsFinder, as well as works of Don Clifton and Tom Rath. Your goal is to give me a test to figure out my top 10 strengths across four domains. Ask me [30] either-or questions so I can choose option "a" or option "b" for each question. Wait for my input. Then, determine my top [10] strengths. Mention domains I am best at. Give me actionable insights on how to proceed my growth, development, work tips and career suggestions based on my strengths. Also, give me some information on how to deal with areas I am not so good at.
в комментариях приложила пример своих результатов 👀
#карьера
Несколько советов по Corona Sun
1. От высоты солнца зависит и время суток, если вы работаете в связке с корона скай
2. Ставьте size в районе двух трех, чтоб смягчить световые пятна. Переходи свет в тень слегка размоется.
3. Если солнце сильно желтит, то то можно перейти в режим direct input. Так свет станет более нейтральным.
4. Ставить больше одного солнца в повседневных задачах не имеет смысла. Такое ощущение, что это костыль кто-то от нечего делать придумал.
5. Если за окном день, но солнце в помещение не попадает, то все равно можно создать Corona sun. В связке со скаем это даст более интенсивный и натуральный свет. Просто отверните солнце на сторону без окон.
Всех ❤️
Процедурная анимация + Verse + Control Rig в UEFN.
Сам дрон привязан к “пустышке”, которая двигается по нажатию клавиш, — это даёт эффект естественного полёта без дёрганий.
Механика: управление дроном через input, движение — через Verse, сглаживание — через Control Rig.🕹
Работает БЕЗ кастомных СЛОЖНЫХ скриптов, на нативных средствах.
Можно уже закидывать и сразу делать разведывательные миссии или вообще заменить скин на этой штуке и бахнуть нашествие Карлсона 🚁
💬 Релиз 1.4.0 (Vue)
Алоха! Добавили Pagination на Vue, поработали над функционалом других компонентов.
Новый компонент:
— Pagination: Позволяет переключаться между страницами в приложении, либо выводить нужное количество строк в таблице
Изменения:
— Multiselect/Select: Переработали работу clearable. Теперь, при включённом autocomplete, иконка-крест находится слева от иконки-шеврона и появляется при ховере или фокусе. Раньше иконки заменяли друг друга, теперь находятся рядом
— Input: Привели в соответствие с макетами отступы в поле ввода. Использовались неправильные токены
— PickerDate: Теперь при заданных minDate и maxDate блокируются иконки-шевроны для перехода, если в месяце все даты заблокированы
— Overlay/Modal/Drawer: Добавили анимацию исчезновения для компонента с помощью токенов