Как я пилю свой продукт. Часть 14.
Фух, повозился я эти две недельки занятно. Без мощных продуктовых фич, конечно, но порядок навёл достаточно продуктивно.
🟢 Отрефакторил бэк
Весь бэк жил на 99% в одном файле. Было сложно навигироваься и мне и ИИшке. Я разбил весь файл на мелкие. Вынес отдельно апишки, роуты, админку и так далее. Теперь порядок, все работает, ничего не сломалось, это было самое главное. Теперь сильно проще делать правки и фичи
🟣 Примерная зарплата
Улучшил модельку и примерное определение зарплаты для каждой вакансии. Теперь определяет на порядок лучше и чётче. Не 100% верно, конечно, это невозможно, но учитывает десяток параметров, рынок, требования и ещё кучу всего. Повозиться пришлось, но вроде все гуд!
🟡 Поиск
Было сложно, я просидел над этим часа 4 без перерыва, словил несколько багов, но теперь поиск работает шустрее. Был на питоне, стал на sql + fts. Сильно сократилось кол-во запросов к БД и грузится реально быстрее, как и весь сайт в целом после пересборки бэка и удаления лишних частей кода и рефакторинга кода
🔵 Страница компании
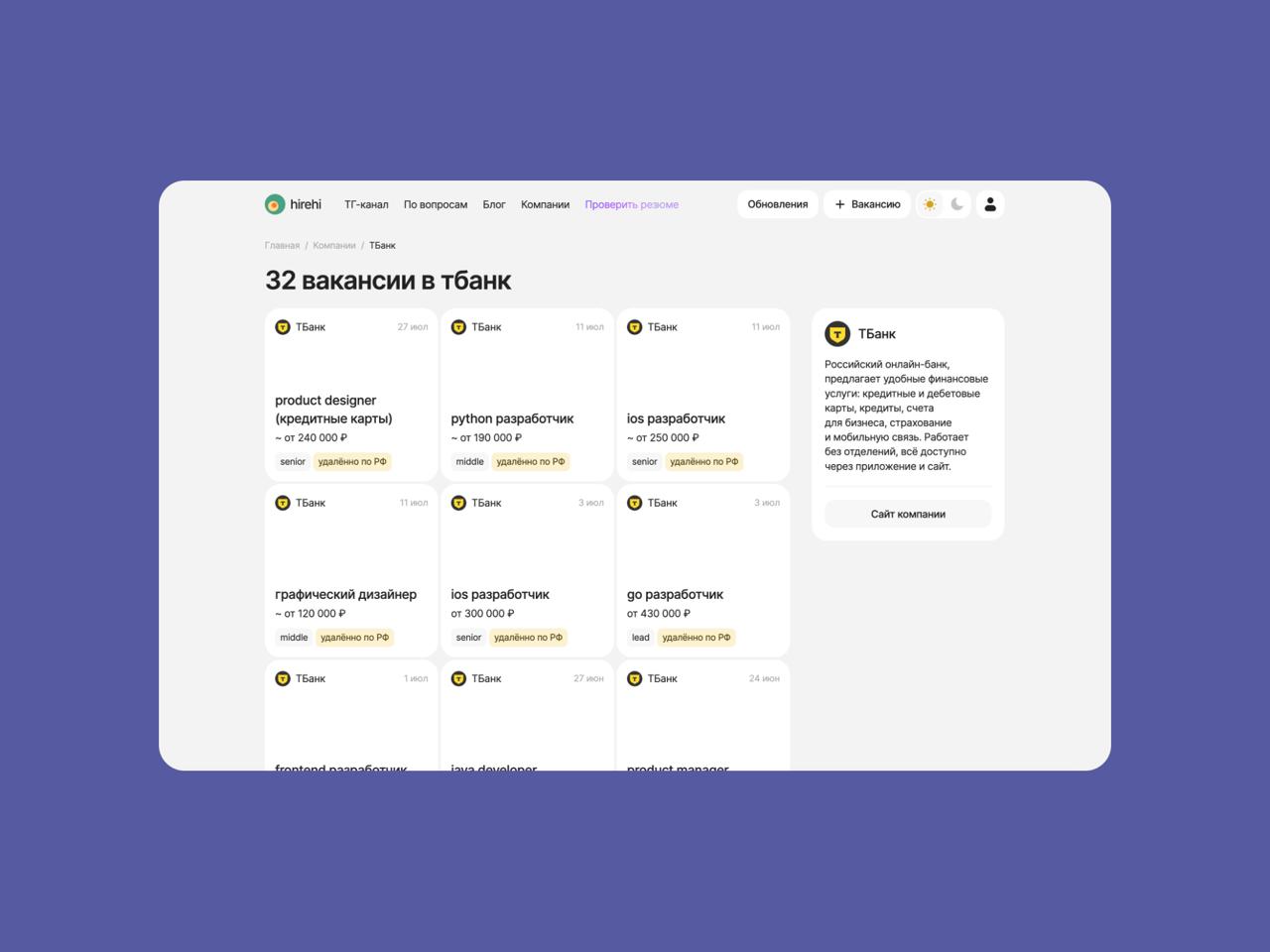
Раньше со страницы компании вело просто на главную с подставленным в поисковый инпут названием и показывало ваки. Теперь каждая компания имеет свою страницу html, что улучшит SEO. Потихоньку добавляется описание и ссылка на сайт. Ну и вакансии удобно сгруппированы теперь на отдельной страничке, а не на главной
🟢 404 страницы
У меня все удаленные вакансии падали в 404 страницу. То есть, если где-то была ссылка с вакансией и я её удалял, то пользователь получал 404 с кнопкой на главную. Сейчас вакансия существует, просто помечается как закрытая. Это лучше для SEO, страница не пропадает из индексирования, а остаётся. Буду смотреть эффект. На удивление, все было готово к этой фиче и вакансии уже удалялись не полностью, а «мягко», а я даже не знал. Получилось сделать быстро, кайф!
Статистика тоже радует. Графики растут и прошлая неделя была самой максимальной за все время с трафиком из поисковых систем, что говорит о том, что seo работает лучше и лучше и людей с поиска идёт больше, чем в любую другую неделю. Это меня очень радует, но я буду продолжать. Сейчас, как оказалось, можно даже поднастроить внутри оптимизацию для нейронок, чтобы они тоже советовали твой сайт и пытались его найти) Я это сделал внутри, посмотрим на результат через время.
И спасибо всем огромное, за последние 2 недели я получил больше 1500 регистраций, сейчас уже 3000+ зареганных пользователей почти. И огрооооомное количество благодарностей за сервис в личку на линке и в тг. Это очень-очень мотивирует и греет душу. Спасибо всем ❤️
Если у вас есть предложения, пожелания или вас что-то бесит,
приходите в личку
Ну и заглядывайте на сайт ❤️
➡️
Заглянуть
➡️
Заглянуть
➡️
Заглянуть
ч.13
———
💻
Курс по поиску работы 😍
Про дизайн
🔥
Вакансии дизайнерам
🎨
Референсы