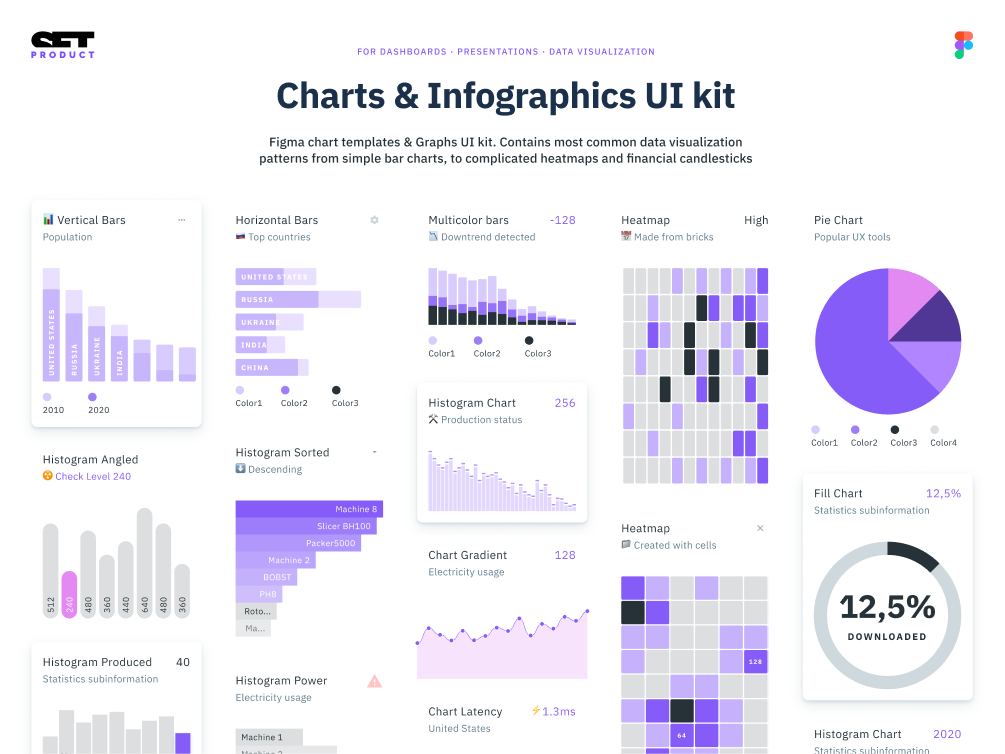
29 Charts UI Components
Плагин Chart BG — автоматически добавляет градиентные фоны к векторным объектам для усиления визуального воздействия.
Charts & Graphs Icons — набор иконок высокого качества.
🔗 Figma Community
▫️ #icons
Simple Bar Charts — генератор гистограммы.
Charts & Graphs Icons — набор иконок высокого качества.
🔗 Figma Community
▫️ #icons
Charts & Graphs - UI Kit — Настраиваемые диаграммы, графики и визуализация данных для использования в вашей дизайн
Плагин Map Chart — Помогает в создании инфографики с использованием карт мира.
Consta news
🔹NEW Pixso
Мы опубликовали несколько библиотек дизайн-системы Consta в Pixso (Beta):
На цветовых переменных:
– Consta UI-Kit
– Consta Table
– Consta Graphics
На старых цветовых стилях:
– Consta Charts
– Consta Drill Elements
Для обратной совместимости:
– Consta Default, Dark, Display Colors
– Consta Default Typography
– Consta Spaces
⚠️ Почему Beta?
Некоторые компоненты могут работать с ошибками. Мы уже знаем о части из них, а про другие можем узнать только от вас :) Будем благодарны за обратную связь. В ближайшие недели постараемся довести библиотеки до максимального сходства с Figma.
Ссылка на библиотеки в Pixso
Что дальше:
Готовим публикацию оставшихся библиотек и параллельно переезжаем на Variables (шрифты, отступы).
Еще кое-что для Pixso:
Мы сделали плагин Consta Props Styler — он строит таблицу свойств для компонент-сета в один клик (по аналогии с Propstar в Figma). Забрать можно здесь.
🔹NEW Figma
– Перевели Consta UI-Kit на цветовые переменные. Теперь в библиотеке нет отдельных версий под каждую тему — переключение делается прямо в настройке Appearance → Variable Mode.
– Навигация в менеджере ассетов стала проще.
Что дальше:
Переезд шрифтов и отступов на Variables. Обновление UI-Kit выйдет в ближайшие пару недель, затем подтянем и остальные библиотеки.
🔹Компоненты в UI-Kit
– NEW Banner — статусная плашка с кнопками для закрепленных сообщений.
– NEW File Icon — новая иконка формата файла: много предзаготовок + возможность собрать свою.
– Tag — иконка теперь настраивается через Boolean-свойство, поправили размеры для S и XS.
– Badge — выбор иконки вынесен в список свойств.
– Groups — компоненты, у которых есть Group-версия, сделали отдельными от групп, как на портале:
– AvatarGroup (добавили настройку View для всей группы разом)
– SwitchGroup
– BadgeGroup
– CheckboxGroup
– CollapseGroup
🔹Еще кое-что для Figma
Сделали плагин Consta Style Replacer. Он помогает заменить цветовые стили на переменные по совпадению имен. Если библиотека опубликована в вашей команде — заведите у себя переменные и замените стили за пару кликов. В следующей версии добавим возможность работы с переменными из удаленных библиотек.
Смотреть в Figma community
Стэй тунед!
Бесплатные финансовые компоненты: светлые и темные.
• Легко создавайте и настраивайте финансовые информационные панели, диаграммы и отчеты.
#finance #analytics #chart #ui
Открыть в Figma
Источник
Business Charts Icon Pack
💾 Скачать и использовать
https://disk.yandex.ru/d/Gw_1Gb1a9Z7T7w
🔎 Посмотреть описание
https://ui8.net/nick-rybak/products/business-charts-icon-pack
#icons #photoshop #illustrator #figma
Плaгин Charts Modifier — для создания графиков и диаграмм.
Плагин «Pie Chart Generator» by Nobuhiro Takahashi
Простенький плагин для создания минималистичных диаграмм
🥧 Скачать плагин 🥧
#plugin
Круговая инфографика в https://t.me/AEcomuhttps://t.me/AEcomu">After Effects
Pie Chart Infographic — это чистый и настраиваемый шаблон круговых диаграмм для визуализации данных и статистики. Элементы легко редактируются, а анимация делает подачу информации наглядной и современной. Идеально подойдёт для бизнес-презентаций, образовательных видео, отчётов и digital-проектов.
#материалы
#AfterEffects #Инфографика
Hierarchy Chart.
Шаблон для создания иерархических диаграмм.
After Effects СС 2019+
Скачать 87,2 мб
🧰 NB Charts
С помощью NB Charts можно визуализировать данные в различных форматах, таких как столбчатые, линейные, круговые диаграммы и другие.
Dezzigners
Figma Charts.
Плагин FigmaCharts позволяет легко создавать, настраивать и экспортировать диаграммы в Figma, используя популярные JS-библиотеки.
Установить плагин 🔗
#Плагины
Анимированный набор графиков в https://t.me/AEcomuhttps://t.me/AEcomu">After Effects
Animated Chart Pack — это универсальный шаблон для создания инфографики с живыми, плавно анимированными диаграммами. В набор входят круговые, линейные, столбчатые и другие типы графиков, которые легко настраиваются под любые данные. Идеально подходит для бизнес-презентаций, отчётов, обучающих видео и стартап-питчей.
#материалы