Figma за 60 секунд | Веб-дизайн
@figma60sec28 875 подписчиков
254 поста
Посты
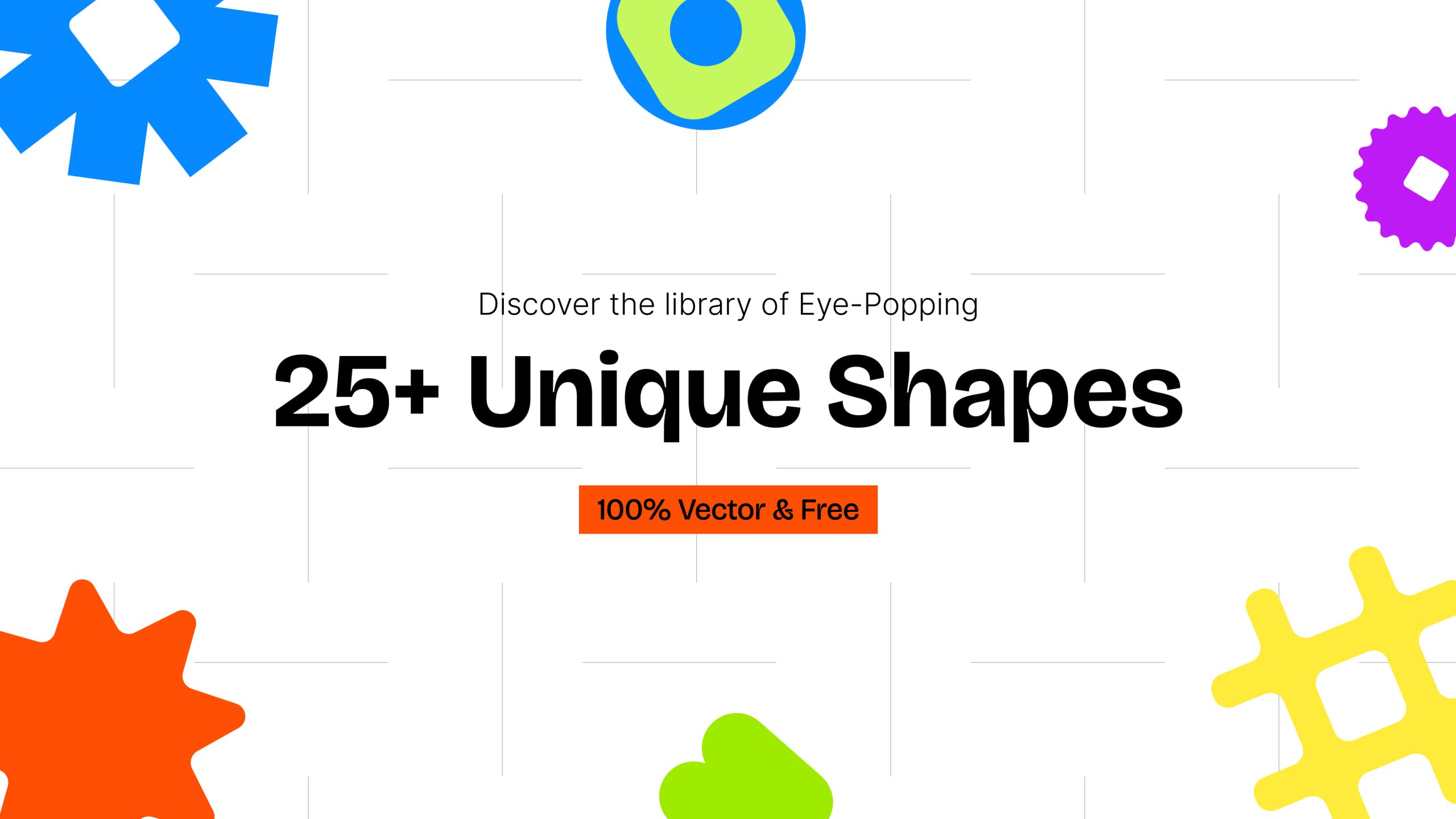
Unique Shapes — коллекция уникальных векторных фигур.
Разработка сайта с агентством: поэтапный гайд от Курсора
Статья об этапах разработки цифрового продукта через призму авторского опыта студии. Узнайте, как не упустить мелочи при подписании договора с разработчиком сайта
Читать на дизайнерс | #статья
Создаем градиент.
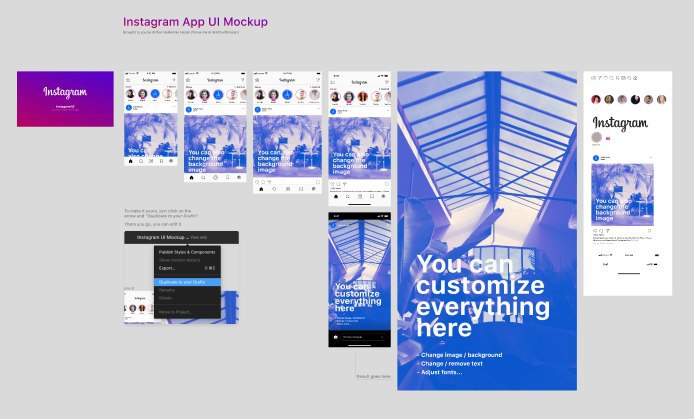
Мокап для сториз и постов в инсту
Как поменять аватарку и сделать из этого целую историю
Митя Осадчук, дизайн-директор Сбер B2C, рассказал с первого взгляда простую историю. Но она способна открыть чувства, которые мы могли забыть.
Митя раскрыл темы самоидентификации, любви к людям и буквам. Желание решать даже простые задачи вдумчиво и с особенным трепетным подходом привело к тому, что простая смена аватарки стала не просто статьёй, а полноценной историей.
→ Читайте дебютную публикацию Мити Осадчука на дизайнерс
Вдохновляйтесь и вдохновляйте.
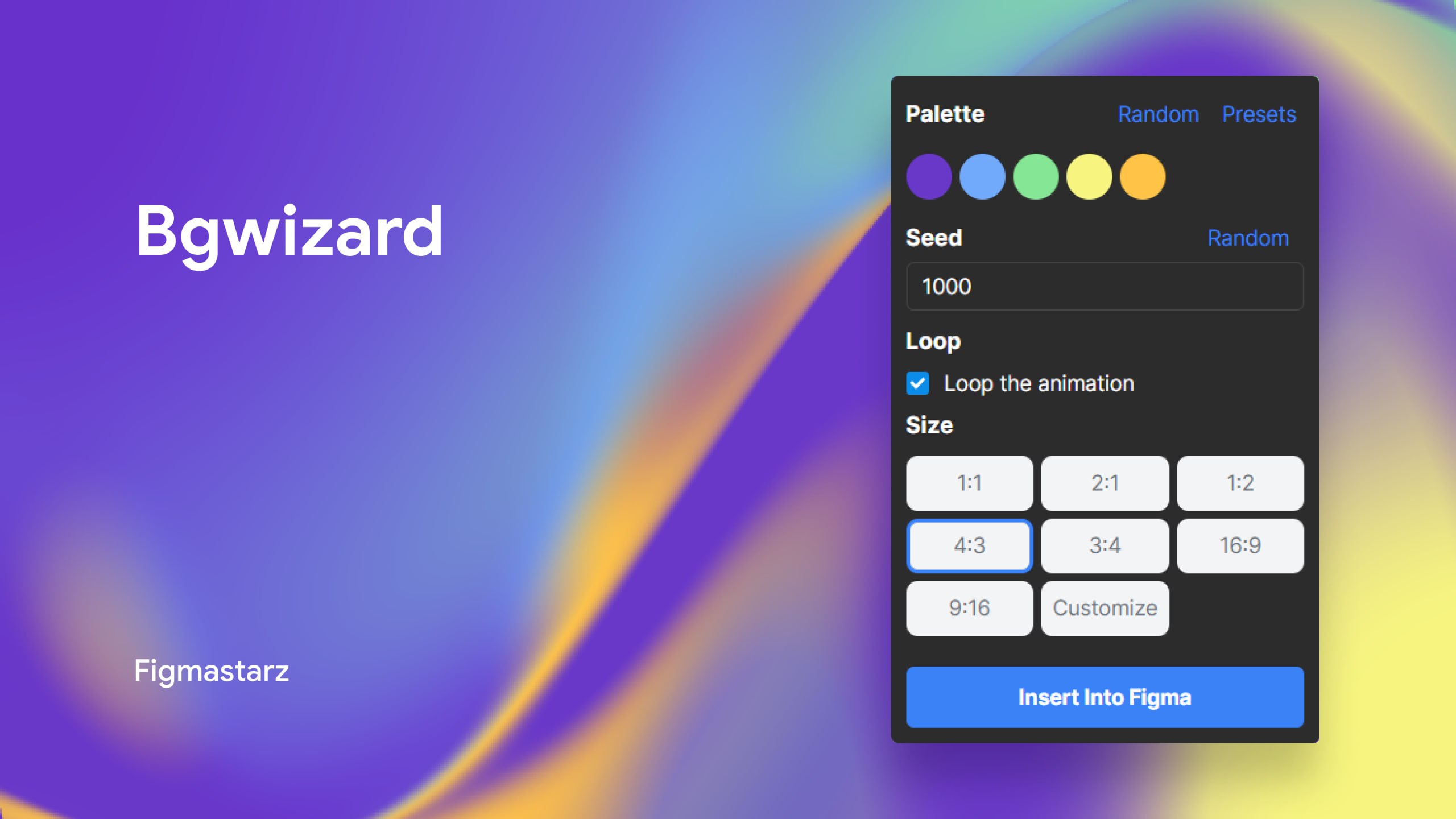
Bgwizard — плагин для создания градиентных фонов.
#Юмор
Интуитивно понятный интерфейс
Что произошло в мире дизайна и маркетинга на этой неделе? 👀
Отборные кейсы изменений в дизайне, визуальном языке и брендах. Узнайте, куда движется индустрия и какие сдвиги происходят в поведении брендов. Подходит для дизайнеров, маркетологов и создателей цифровых продуктов
Читать на дизайнерс | #статья
Dieter Dots — инструмент для создания круглых точечных рисунков.
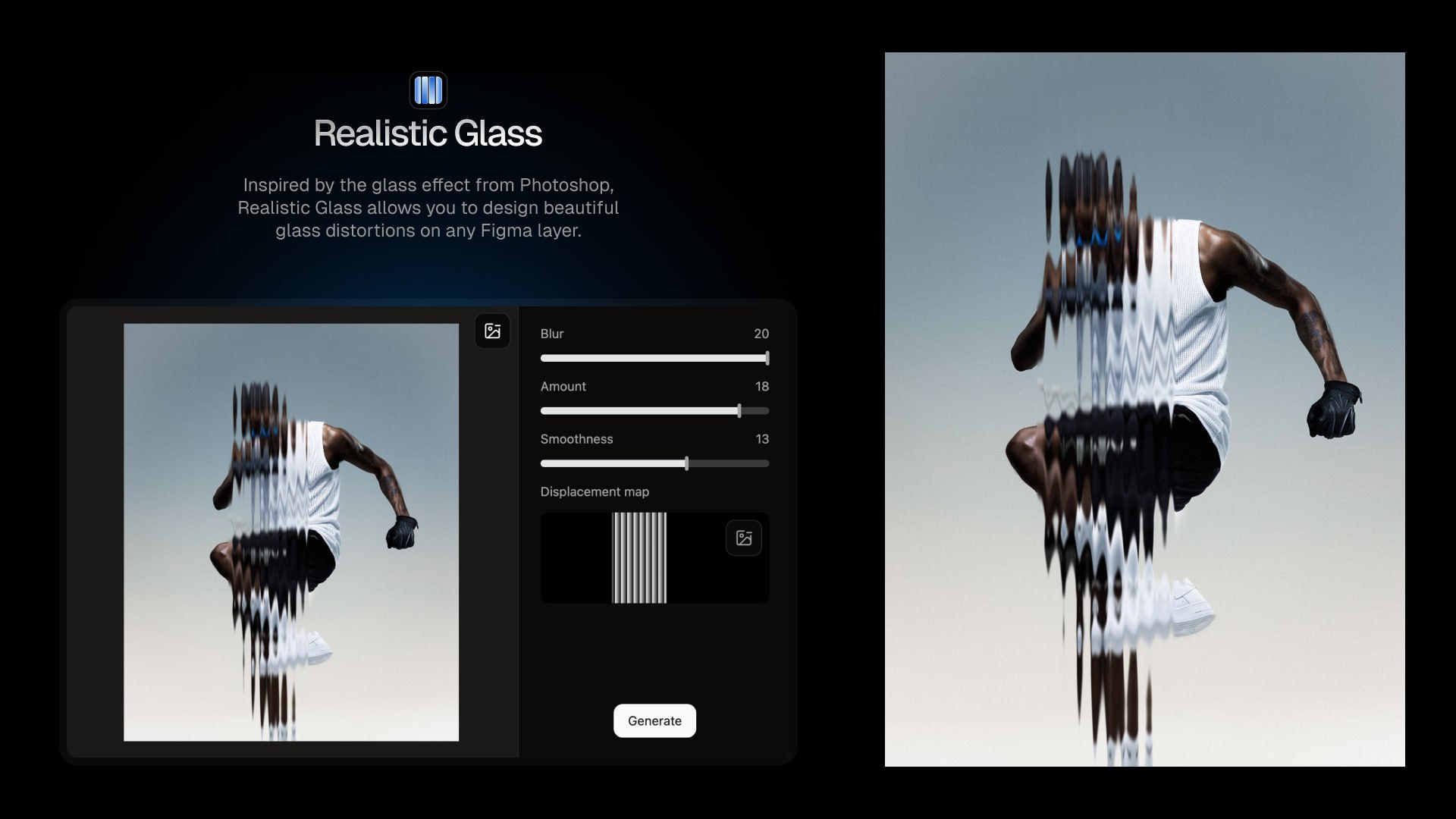
Realistic Glass — инструмент для создания эффекта искаженного стекла.
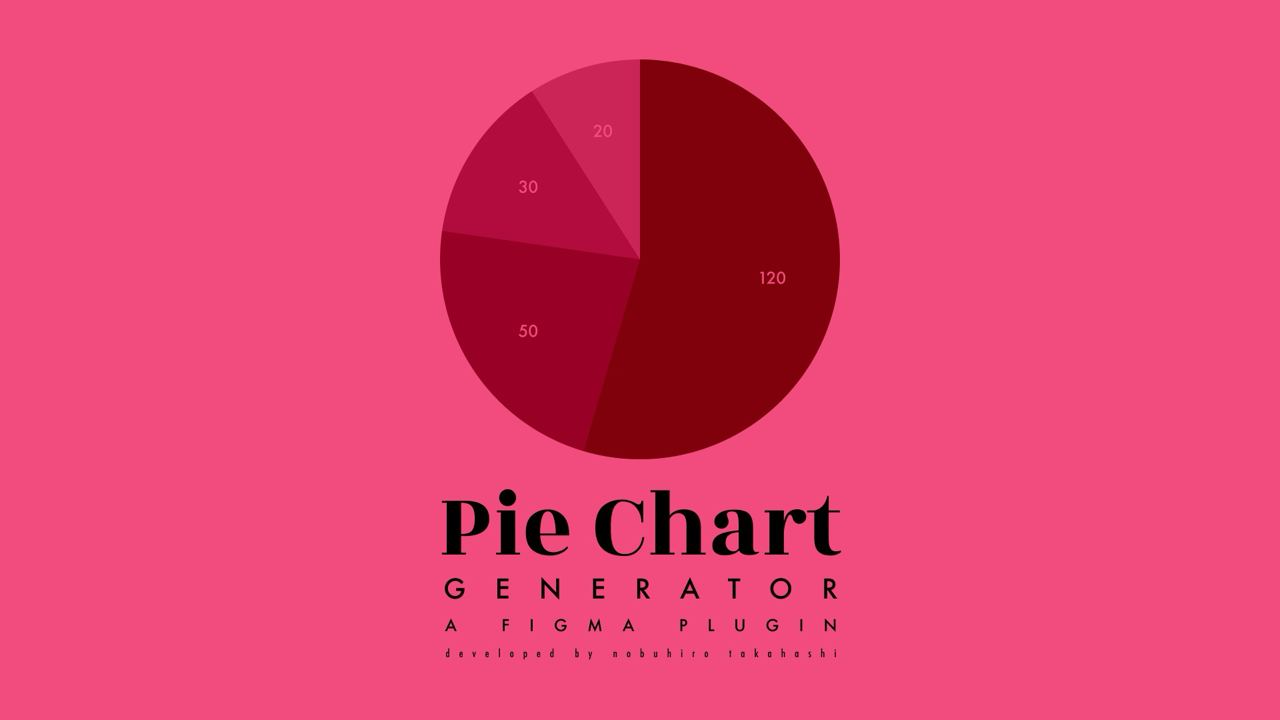
Плагин «Pie Chart Generator» by Nobuhiro Takahashi
Простенький плагин для создания минималистичных диаграмм
🥧 Скачать плагин 🥧
#plugin
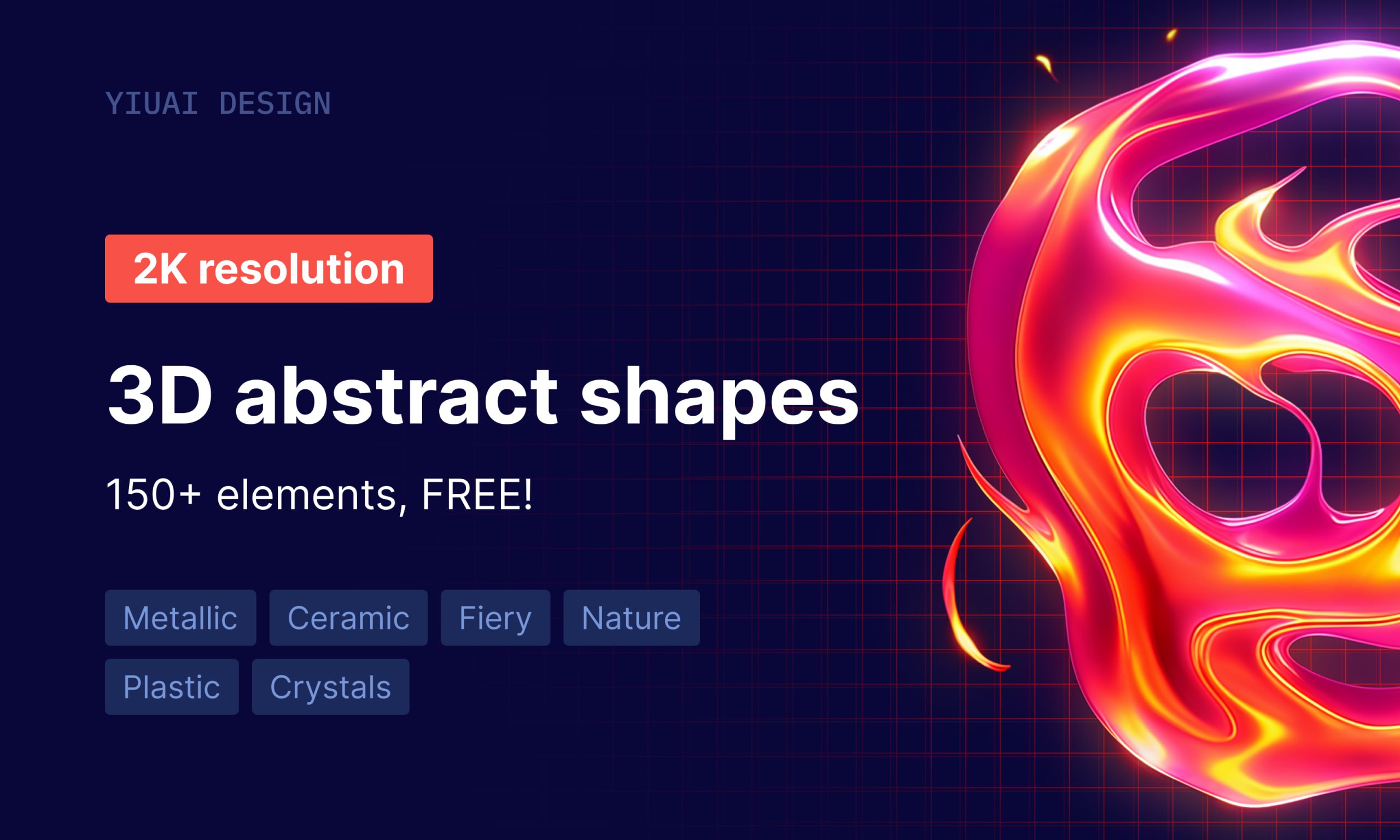
3D Abstract Shapes — набор абстрактных элементов.
558 svg иконок. Перед скачиванием можно настроить размер, цвет и толщину обводки
Как очаровать HR'а, угодить арт-директору и получить работу... (Итоги)
Подытоживая все четыре части, в статье представлена краткая выжимка основной сути
Читать на дизайнерс | #статья
Vector Fields — генеративный инструмент, который помогает собирать узоры, состоящие из фигур.
Гайд МТС Линк для CCO по эффективным онлайн-встречам
Как коммерческим директорам системно развивать продажи и маркетинг без лишних затрат на перелеты тренеров, расширения команды и ФОТ?
Гайд МТС Линк — чек-листы, кейсы и подходы для управления продажами и маркетингом с помощью эффективных онлайн-встреч и ретроспектив.
✅ В гайде:
- Как создать постоянную ссылку на регулярные синки с командами продаж, маркетинга и продуктом и подключаться в 2 клика;
- Как фиксировать итоги обсуждений с помощью ИИ — без лишних табличек и потерь задач;
- Как сократить расходы на организацию внутреннего обучения без потери качества и вовлечения;
- Как быстро синхронизироваться с РОПами по ключевым метрикам и не терять контроль над планом.
Бонус внутри: 5 способов не выгореть от бесконечных синков.
✨ Скачайте гайд бесплатно по ссылке
Скачать
#реклама 16+ mts-link.ru
О рекламодателе
Сайт с бесплатными иллюстрациями на любой вкус и в любом формате... почти в любом
Как очаровать HR'а, угодить арт-директору и получить работу... (Часть III)
Подсказка для краткого описания: Перейдите на статью, чтобы узнать, что делать, если вам пришло тестовое задание от потенциального работодателя
Читать на дизайнерс | #статья