🍕 Арт-директор Додо за 2 часа и $100 сделал анимацию печенья, которую 3D-шник оценил бы в 500 тысяч рублей
Команда Dodo Brands рассказала, как использует AI в реальной работе. Гаврил Перов, арт-директор Дринкит, сидя в кофейне собрал в GPT и Kling визуал печенья с предсказанием для экрана "После заказа". Этой печенькой пользовались 6 месяцев, скриншотили около 1000 раз. Вика Зеликова натренировала ChatGPT на десятках примеров релиз-ноутсов, теперь пишет их в 3 раза быстрее. Ваня Уваров за 2 недели переписал интерфейс админки для комбо-наборов через Lovable и ChatGPT, потратил $75 на токены. Никита Белкин автоматизировал перенос цветов из Figma в код через Claude Sonnet 4 и Gemini 2.5 Pro в Cursor.
Внутри:
– Печенье с предсказанием: GPT + Kling, 2 часа работы, $100 на токены, альтернатива 300-500к у 3D-шника;
– Видео в карточке товара: Higgsfield.ai по готовым шаблонам, референсы для фотолаборатории и тесты для прода;
– Пицца-гороскоп на хакатоне: ChatGPT написал промпты для Midjourney, 6 карточек под 6 знаков зодиака, анимация через Higgsfield.ai;
– Релиз-ноутсы: обучила ChatGPT на десятках примеров, зафиксировала правила стиля, экономия времени в 3 раза;
– Автоматизация цветов: Token Studio выгружает JSON из Figma в GitHub, Cursor конвертирует в XML для Android и xassets для iOS, GitHub Actions создаёт Pull Request;
– Тексты в ToV бренда: скормила редполитику, ToV, глоссарий, исследование аудитории, теперь ChatGPT генерирует идеи и подходящие фразы;
– Deep Research: ChatGPT 5 Thinking анализирует бенчмарки, конкурентов, находит кейс-стади, даёт дельную обратную связь;
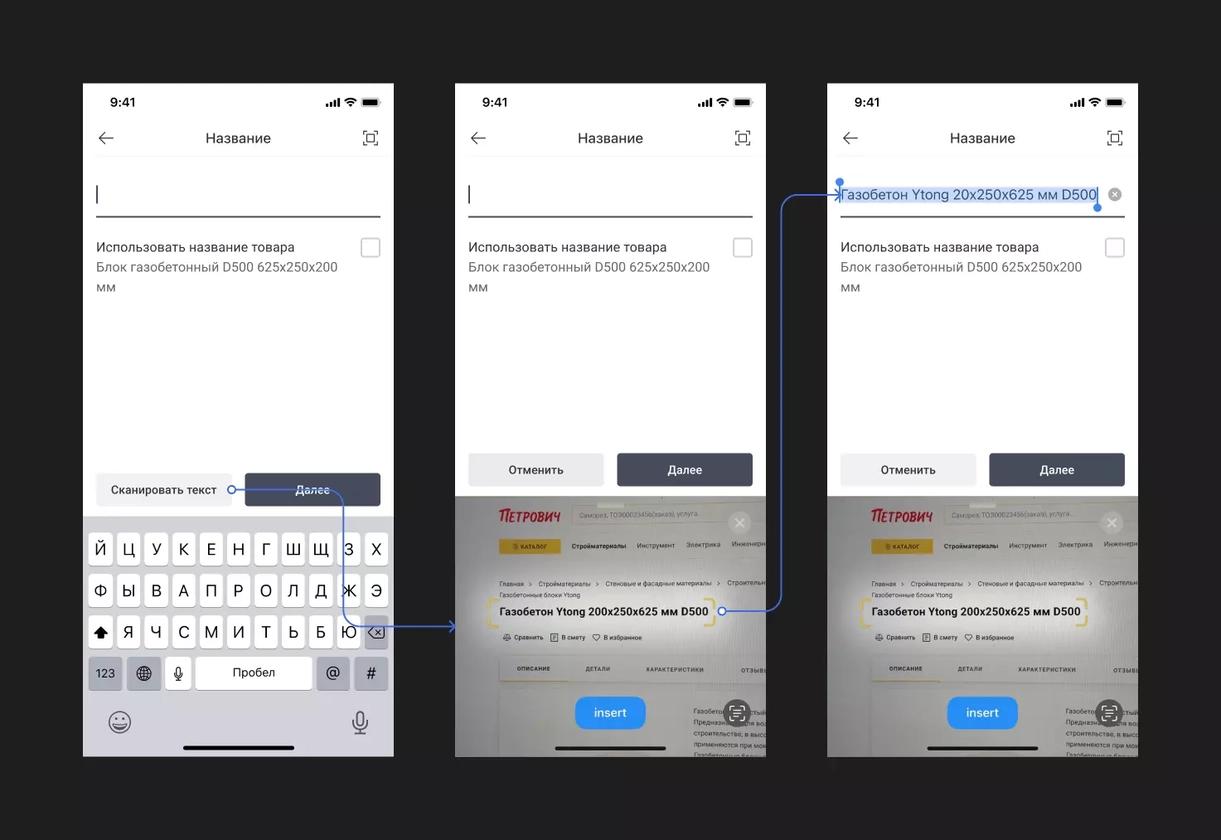
– Интерфейс админки: рисунки от руки в блокноте, ChatGPT оцифровал, Lovable сверстал, Ant Design подключили, реальные данные из JSON, 2 недели от задачи до решения.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы