Еженедельный дайджест: новости креативной индустрии
😌 Маркетинг — агентство запускает AI-маркетинг для женщин-предпринимателей
Брендинговое агентство Ambrose Marketing объявило запуск AI-оптимизированного 360° маркетинга, ориентированного на поддержку женщин-предпринимателей в wellness, luxury и профессиональных сервисах. Эта инициатива сочетает стратегическое позиционирование и автоматизацию, чтобы помочь брендам быстрее находить и удерживать аудиторию с помощью данных и AI-инструментов.
Источник: Washington Post
😎 Мода — Versace назначил нового креативного директора
Легендарный Дом моды Versace объявил о назначении Питера Мюлье (Pieter Mulier) на роль Creative Director с июля 2026 года. Он сменит Дарио Витале и должен привнести свежий визуальный язык и энергию бренду, опираясь на опыт работы в Alaïa, Dior и Calvin Klein.
Источник: Reuters
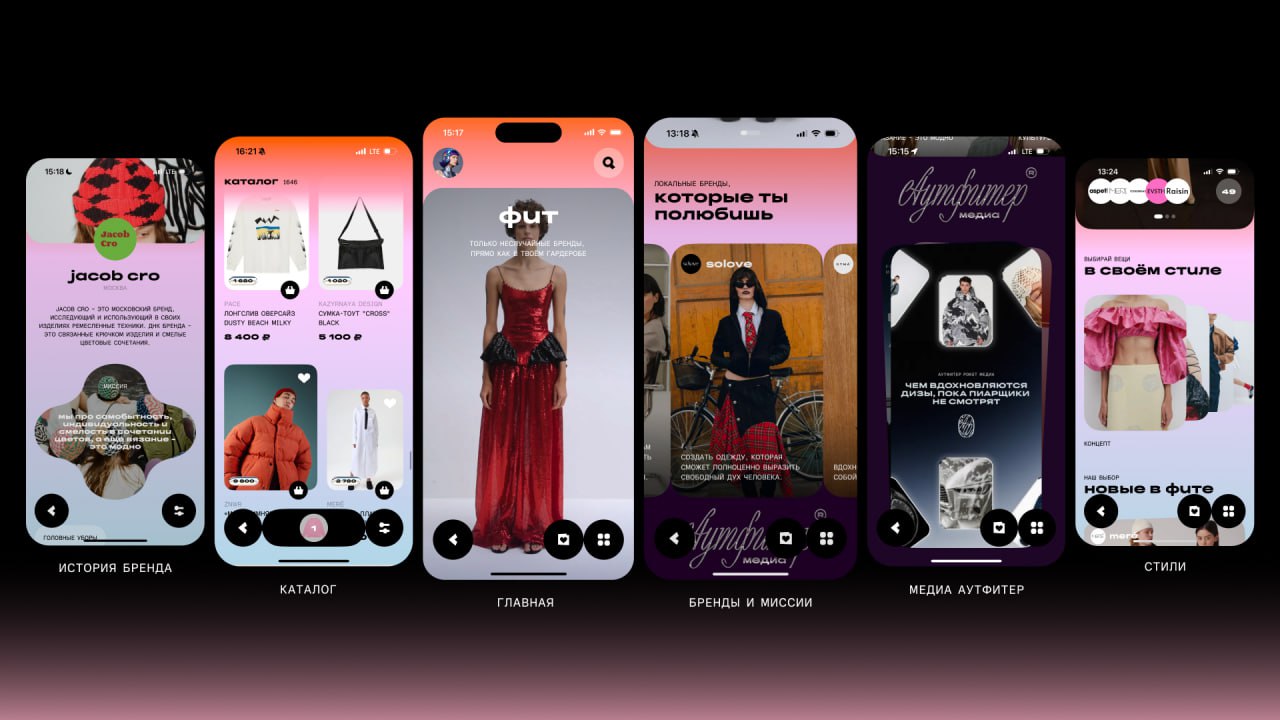
😎 Дизайн — новая айдентика для культурного центра Kanal
Культурный центр Kanal в Брюсселе представил новую идентичность, разработанную Base Design. Визуальный язык не просто украшает логотип, а создаёт динамичную, адаптивную экосистему бренда, отражая идею открытого культурного пространства, где визуальные, звуковые и поведенческие элементы работают в связке.
Источник: Creative Bloq
🙂 Геймдев — открыта европейская грантовая программа для разработчиков игр
До 11 февраля 2026 открыта новая фандинговая сессия Creative Europe Media, в рамках которой разработчики видеоигр, XR-проектов и интерактивного контента могут подать заявки на финансовую поддержку.
Программа направлена на укрепление конкурентоспособности европейской игровой индустрии и стимулирование создания проектов с потенциалом выхода на международный рынок.
Источник: Games Market
📎 Креативити