5 софт-скиллов, которые прокачивают даже топовые дизайнеры⬇️
1️⃣ CJM-карта пути клиента.
Ваша задача понять, какой путь пройдет пользователь.
И провести его до целевого действия, т.е. помочь ему сделать то, зачем он пришел.
2️⃣Умение слышать и уточнять.
Когда клиент говорит «сделай ярче», он может иметь в виду разное:
💜реально хочет, чтобы было ярче по цвету;
💜думает, что дизайн будет незаметным и не сработает;
💜переживает, что его целевая аудитория не обратит внимания.
Что делать: задавайте уточняющие вопросы.
Например:
— «Вы хотите именно усилить цвета или чтобы акцент был заметнее?»
— «Вам важно, чтобы визуал был ярче в общем или чтобы лучше читался оффер?»
Так вы быстрее поймёте реальную задачу — и не будете исправлять то, что не требует исправления.
3️⃣Критическое мышление.
Дизайн — это не просто «чтобы было красиво». Это упаковка идеи, смыслов и задач.
Каждый элемент должен быть осознанным: зачем он здесь? Что он даёт пользователю? Как помогает достичь цели проекта?
Когда вы проектируете осознанно, исчезает хаос.
Фиксируйте любые идеи, для это можете использовать: простые заметки или сервис Notion👌🏻
4️⃣Гибкость.
На проектах редко бывает идеально выстроенный процесс. Часто приходится учитывать разные мнения, правки от нескольких отделов или неожиданные вводные.
Гибкость — это про умение сохранить ядро идеи, адаптируясь к новым условиям.
Чтобы развивать гибкость, тренируйте себя работать с ограничениями.
Например, ставьте себе мини-задачи: собрать макет только в двух цветах или с одним шрифтом.
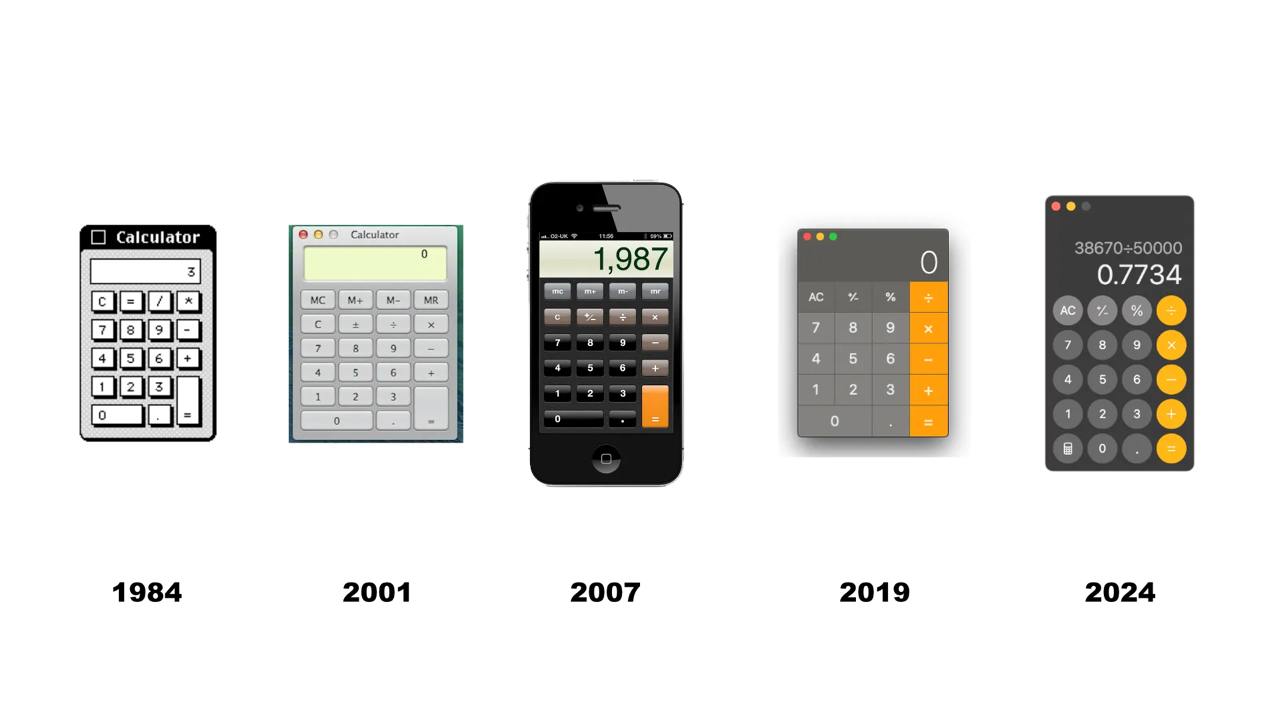
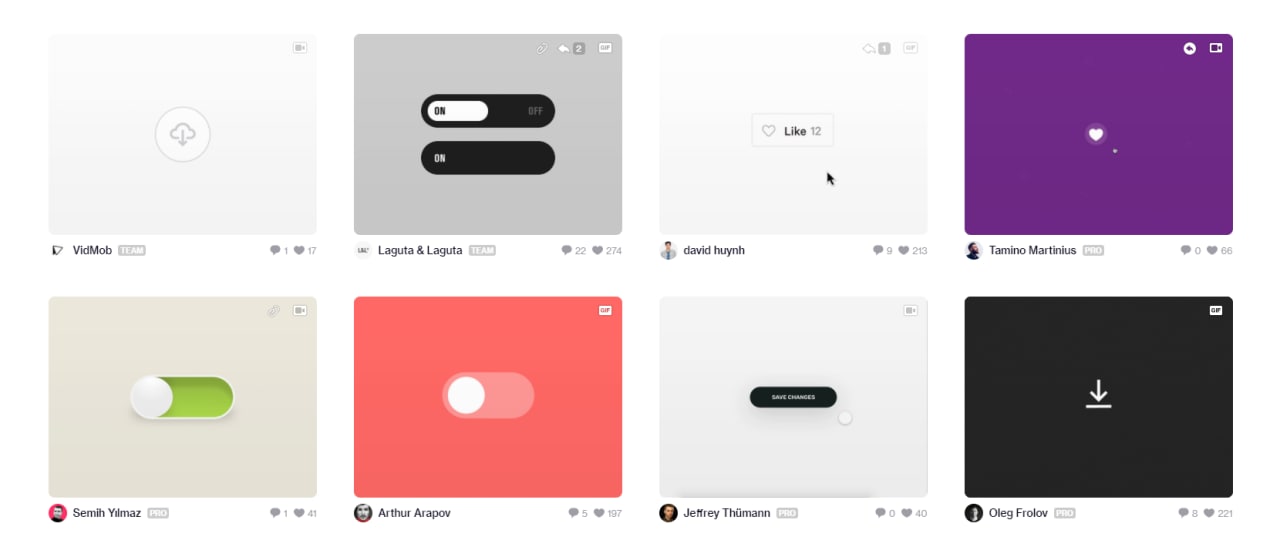
5️⃣UX-наблюдательность.
Это навык видеть не просто красивую картинку, а понимать: почему элементы расположены так, как пользователь взаимодействует с ними, что помогает ему быстрее достичь цели.
Что важно делать:
💜Замечать общие паттерны. Где чаще всего ставят кнопку «Купить», как оформляют формы обратной связи и т.д.
💜Сравнивать разные ниши: как строится UX в медицине, образовании, e-commerce, развлечениях.
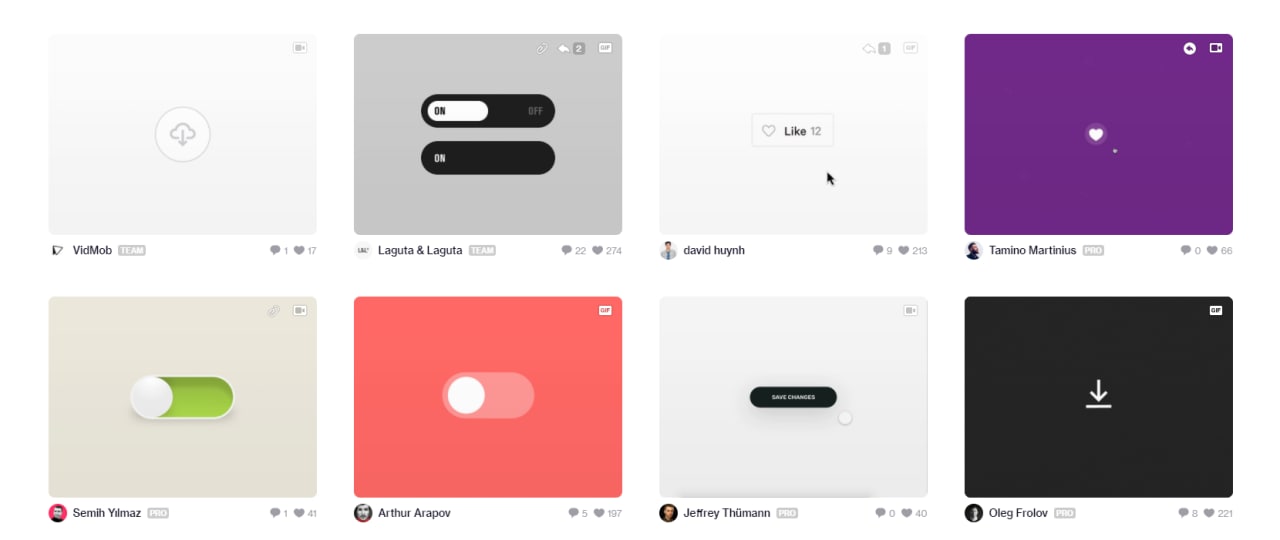
💜Собирать личную коллекцию: скриншоты крутых решений, микровзаимодействий, удачных паттернов. Потом можно использовать их как референсы в своих проектах.
И вот парадокс:
Именно эти «мягкие» навыки, ценят крутые клиенты и команды.
Потому что дизайн — это не только красивая картинка. Это ответственность за результат.
Поделитесь честно, какого навыка вам не хватает?