#UIDesign
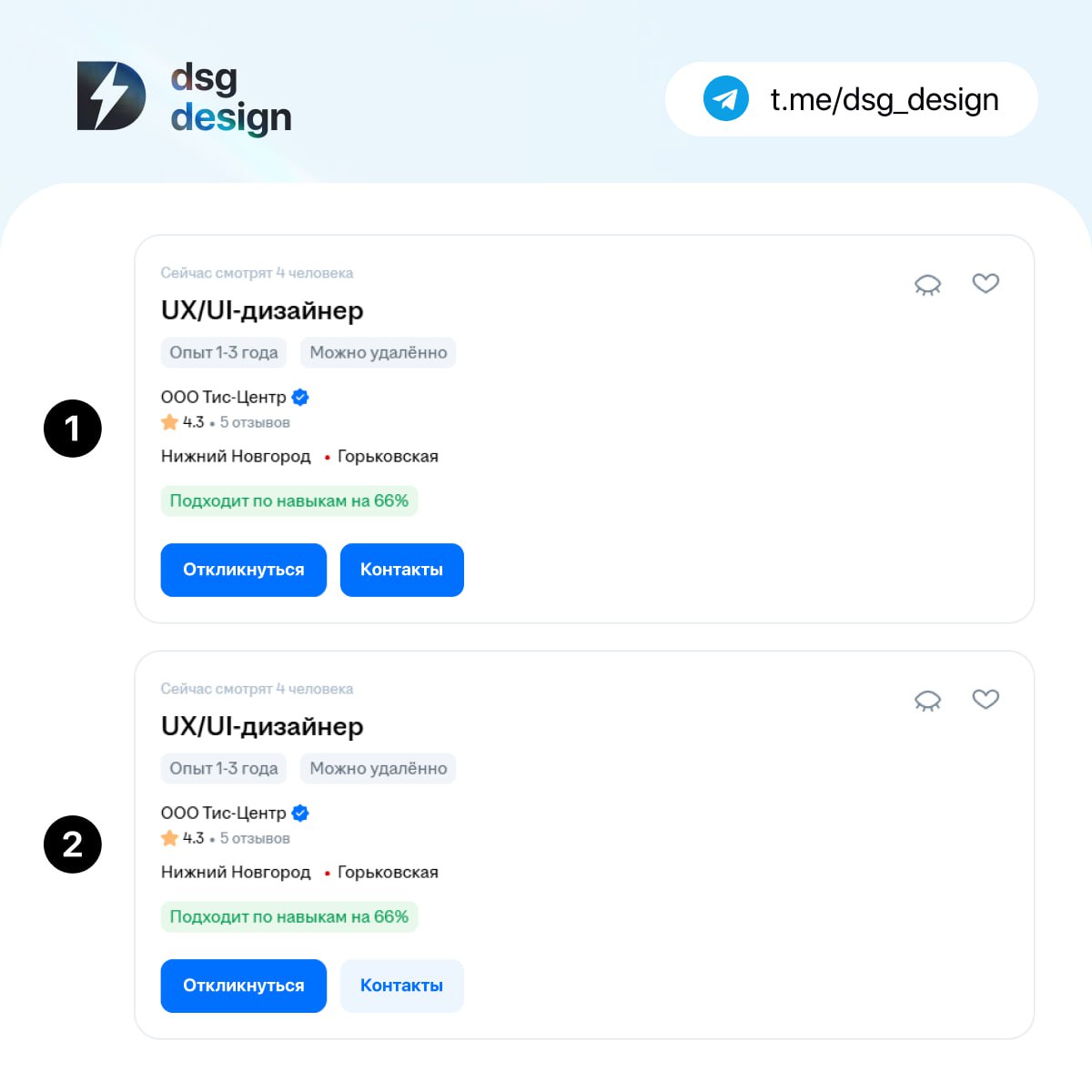
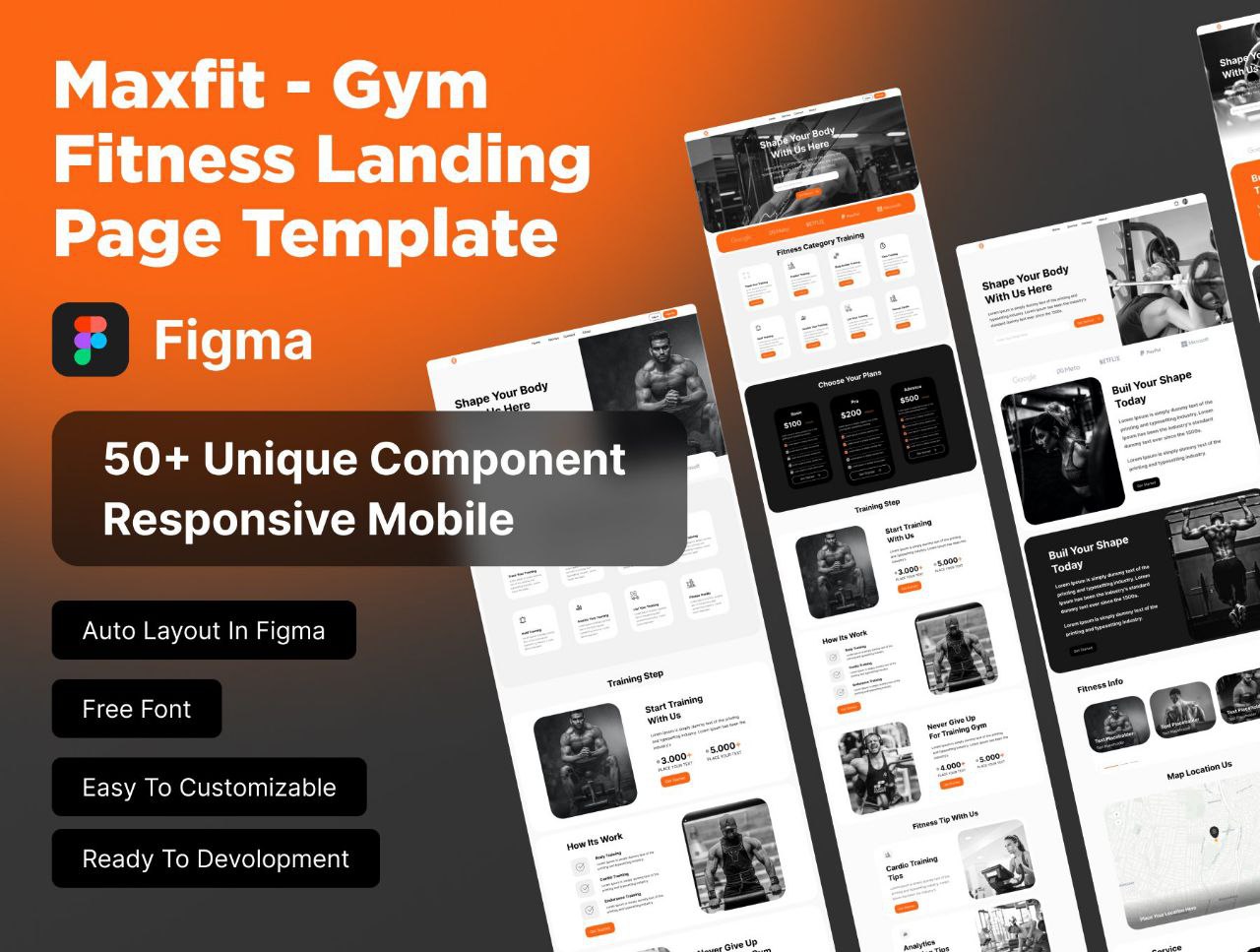
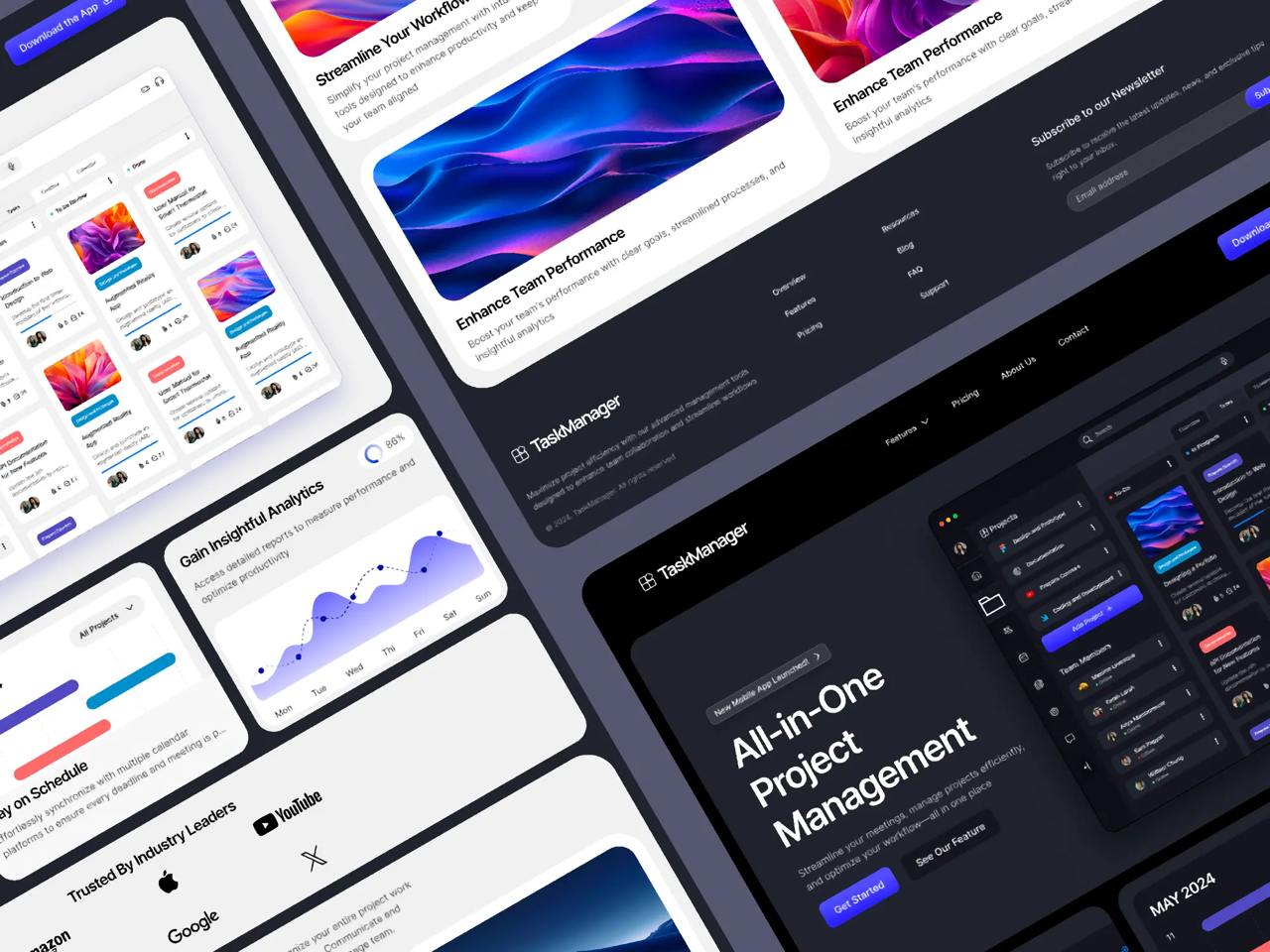
Тест на UI
Какой вариант интерфейса оформлен корректно с точки зрения UI?
Ставим реакции, какой ответ правильный:
1 - ❤️
2 - 🔥
В комментариях правильный ответ и почему.
Цель UI — сделать взаимодействие пользователя с приложением, веб-сайтом или другим цифровым продуктом простым, интуитивно понятным и приятным