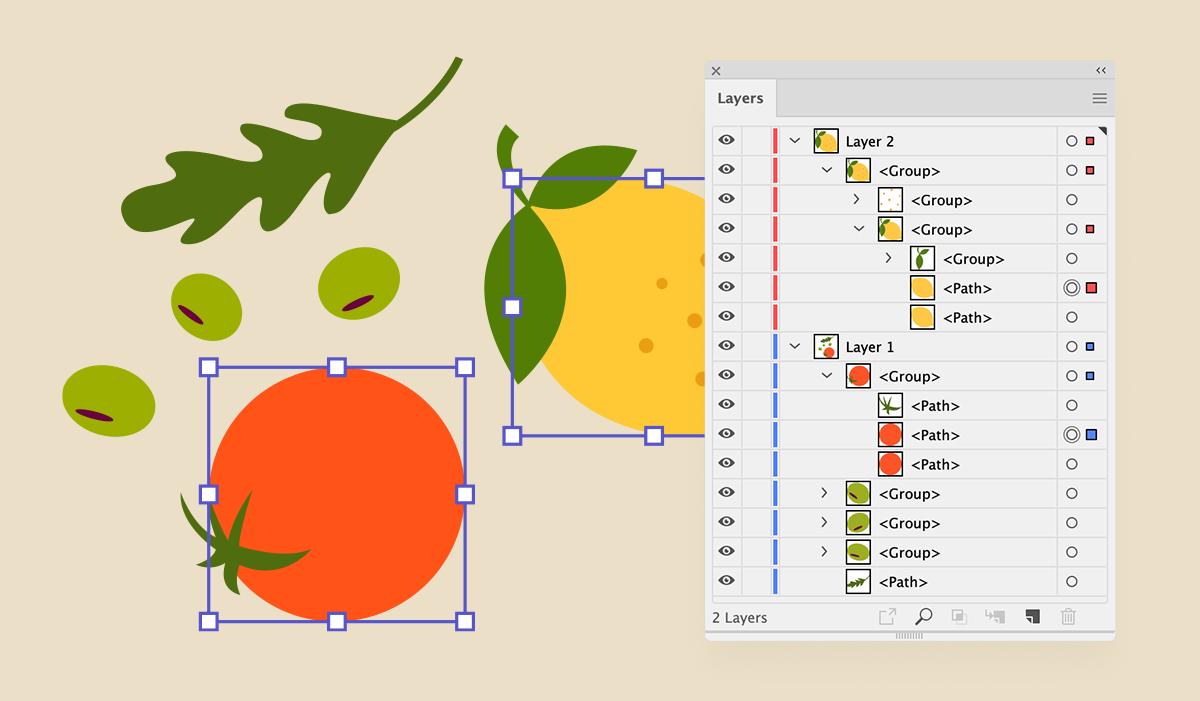
Полутоновый векторный арт из любых фигур
Halftone графику из любой фигуры можно сделать с помощью стандартных эффектов и бесплатных скриптов. Если у вас подписка на плагины Astute Graphics, то можно сделать двумя инструментами Phantasm → Halftone и FindReplace Art.
1. Добавляем к объекту последовательно три эффекта: Blur → Gaussian Blur, Rasterize и Pixelate → Color Halftone.
2. Объект красим в любой цвет или градиент.
3. Разбираем эффекты Object → Expand Appearance
4. Трассируем в чёрно-белый цвет, исключая белый.
5. Закрашиваем результат в выбранные цвета случайным образом через RandomSwatchFillColor Айвараса Гонтиса.
6. Не важно, что трассированные формы искажены, так как далее их выделяем по группам цветов инструментом Magic Wand и заменяем на свои фигуры через replaceItems Александра Ладыгина.
P.S. Можно экспериментировать с настройками эффектов, заливкой. Это даст разную плотность и размер кругов. Главное для трассировки, чтобы круги не слипались друг с другом.
#other_author #illustrator #item