IOS UI K
70+ модальных и всплывающих окон UI K
• Чекбоксы и всплывающие окна
• 100% auto layout
• Цвета и типография
#DesignSystems #UIk
Открыть в Figma
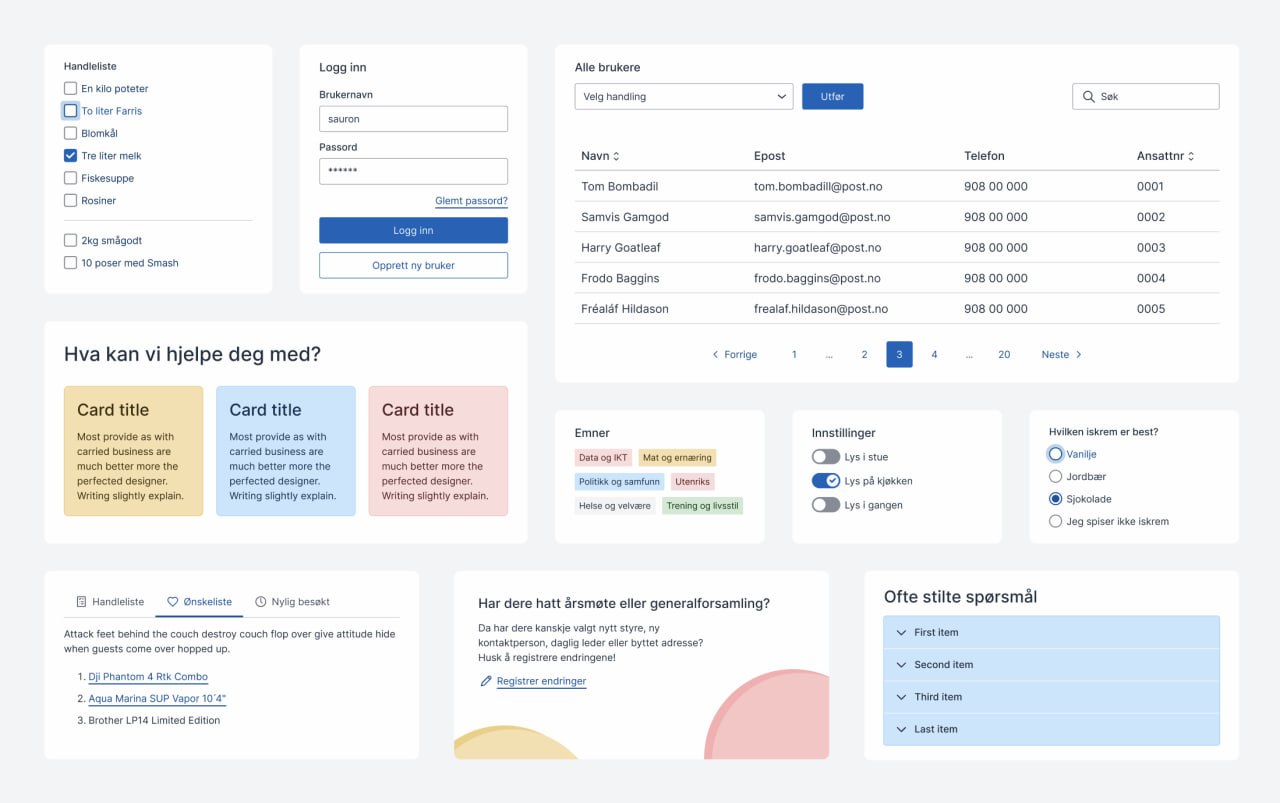
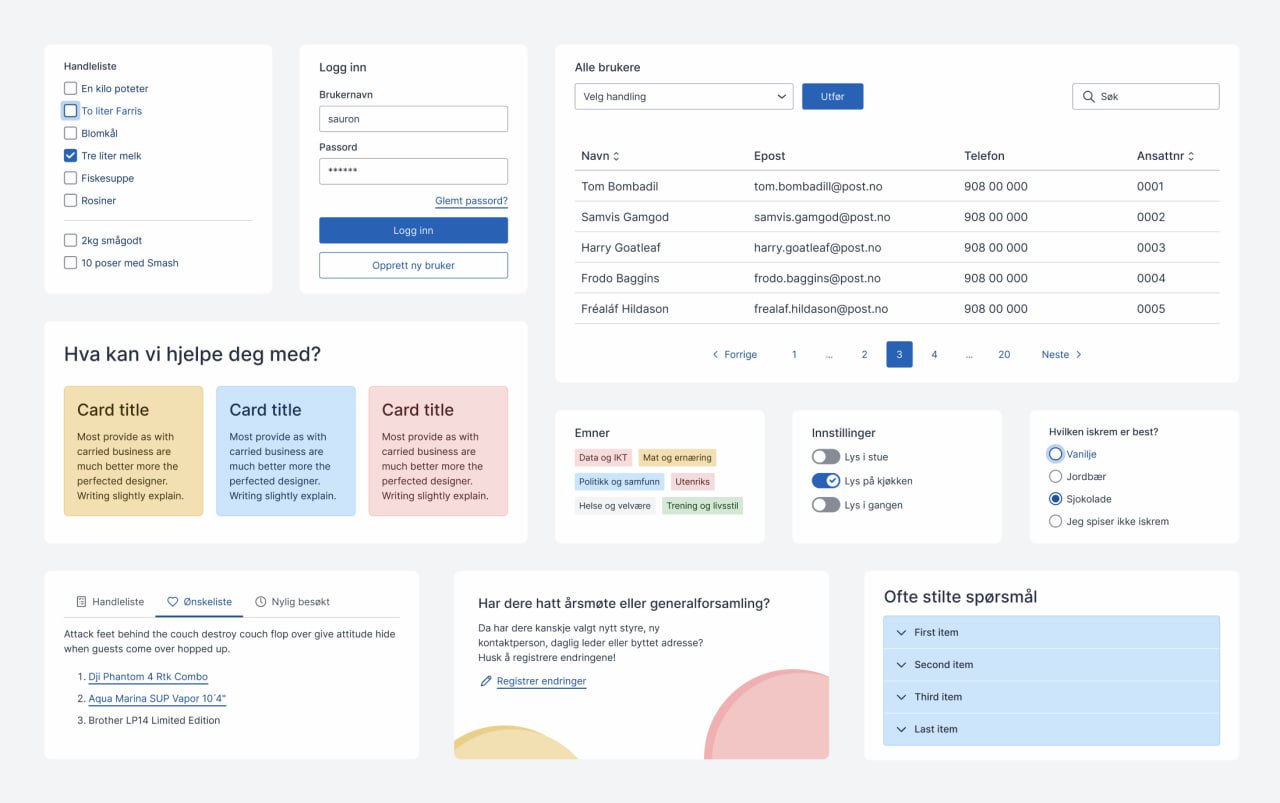
🧰 Designsystemet - Core UI Kit
Дизайн-система которая подходит для разных проектов
Dezzigners
Дизайн-система DECATLON
Дизайн система.
• Полная дизайн-система для no-code чат-платформы
• 150+ компонентов с Auto-Layout и вариантами
• Поддержка веб- и мобильных интерфейсов
#designsystem #uikit
Открыть в Figma
Pegasus — дизайн-система.
Design Systems — бесплатная коллекция пользовательских интерфейсов.
designsystemsforfigma.com
Retro Figma
Готовая дизайн-система – 100+ компонентов.
• 100+ адаптивных компонентов (кнопки, чекбоксы, окна)
• Построено на Auto Layout и вариантах (Variants)
• Умные таблицы с продуманным выравниванием
#designsystem #autolayout #responsiveui
Открыть в Figma
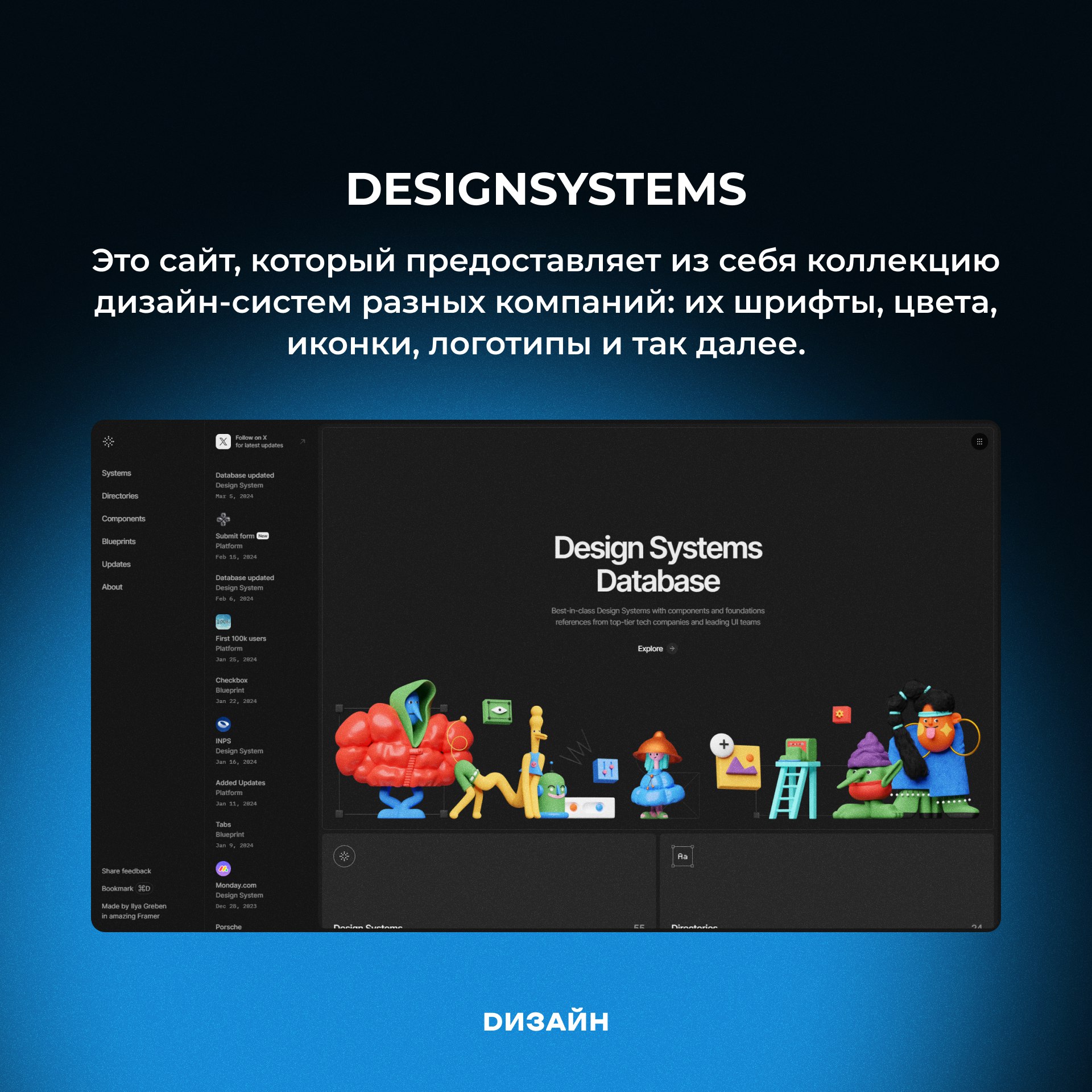
DesignSystems
Это сайт, который предоставляет из себя коллекцию дизайн-систем разных компаний: их шрифты, цвета, иконки, логотипы и так далее.
Ссылочка на сайт — DesignSystems
#сервис
Иконки Figma
Мобильное приложение для платежей
• 384 экрана премиум-класса (самое большое количество на рынке)
• Светлый + темный режим. Мобильная + десктопная версия
• Персонализируйте свои проекты всего за несколько кликов (выберите семейство шрифтов, цвет, фирменную подсветку, иллюстратор, а затем перетащите более 100+ встроенных компонентов)
• Совместим с Figma, Sketch и другими.
• Встроенная дизайн-система
#DesignSystems #UIk
Открыть в Figma
Источник
👨 Дизайн-телега
Design Systems — бесплатная коллекция пользовательских интерфейсов.
designsystemsforfigma.com
#VIP #UI8 #DesignSystem
AkiraUI kit - Design System v1.0
Remix Icons – A modern and scalable icon set.
Cryptocurrency Icons – A comprehensive collection of crypto-related icons.
Country Flags – Perfect for international projects and multi-language platforms.
Social Icons – Pre-styled social media icons for seamless integration.
@iReponline
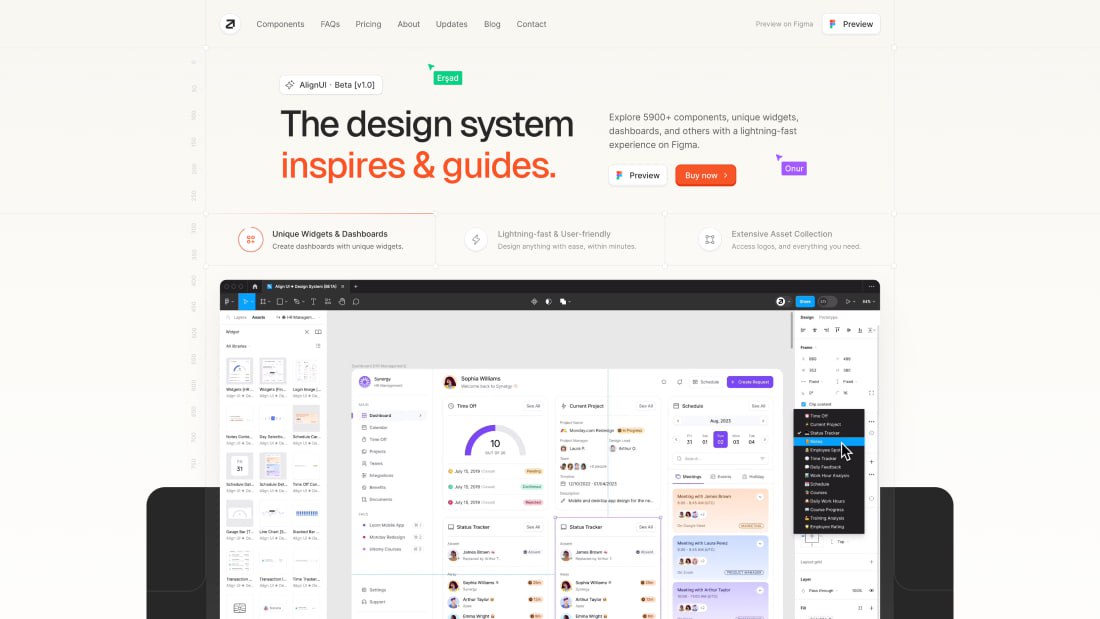
#VIP #AlignUI #DesignSystem
AlignUI Design System V1.1
AlignUI is a powerful design system for Figma that helps create great-looking websites and apps. We offer a wide range of ready-to-use design pieces, adjustable dashboards, and templates for different industries and needs.
@iReponline
Бесплатный комплект пользовательского интерфейса для онлайн-обучения - SINAU
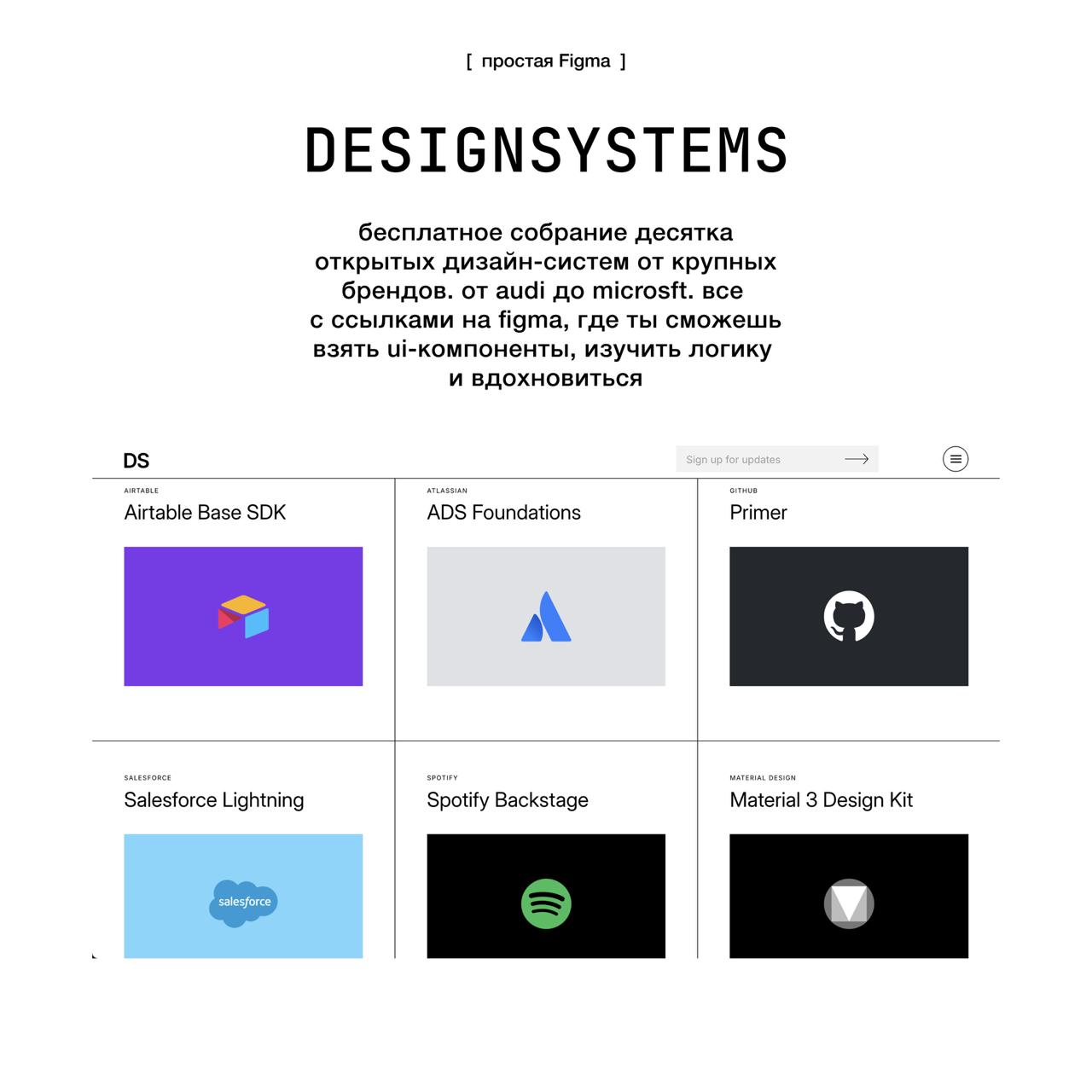
Бесплатные дизайн-системы
Собрание десятка открытых дизайн-систем DesignSystems от крупных брендов. От Audi до microsft. Все с ссылками на figma, где ты сможешь взять UI-компоненты, изучить логику и вдохновиться
🟩 Rectangle. Подписаться
Дизайнеры, ловите сокровище:
⠀
Здесь собраны десятки открытых дизайн-систем — от крупных брендов типа IBM, Audi, Shopify.
Всё бесплатно. Всё в одном месте.
⠀
Можно:
— вдохновиться структурой
— взять UI-компоненты
— изучить логику типографики, цвета, отступов
⠀
Если вы собираете систему в Figma или пилите интерфейсы —
сохраните его, он сэкономит вам кучу времени.
⠀
Забирай: designsystems.com/open-design-systems
⠀
#VIP #Figma #UI #DesignSystem
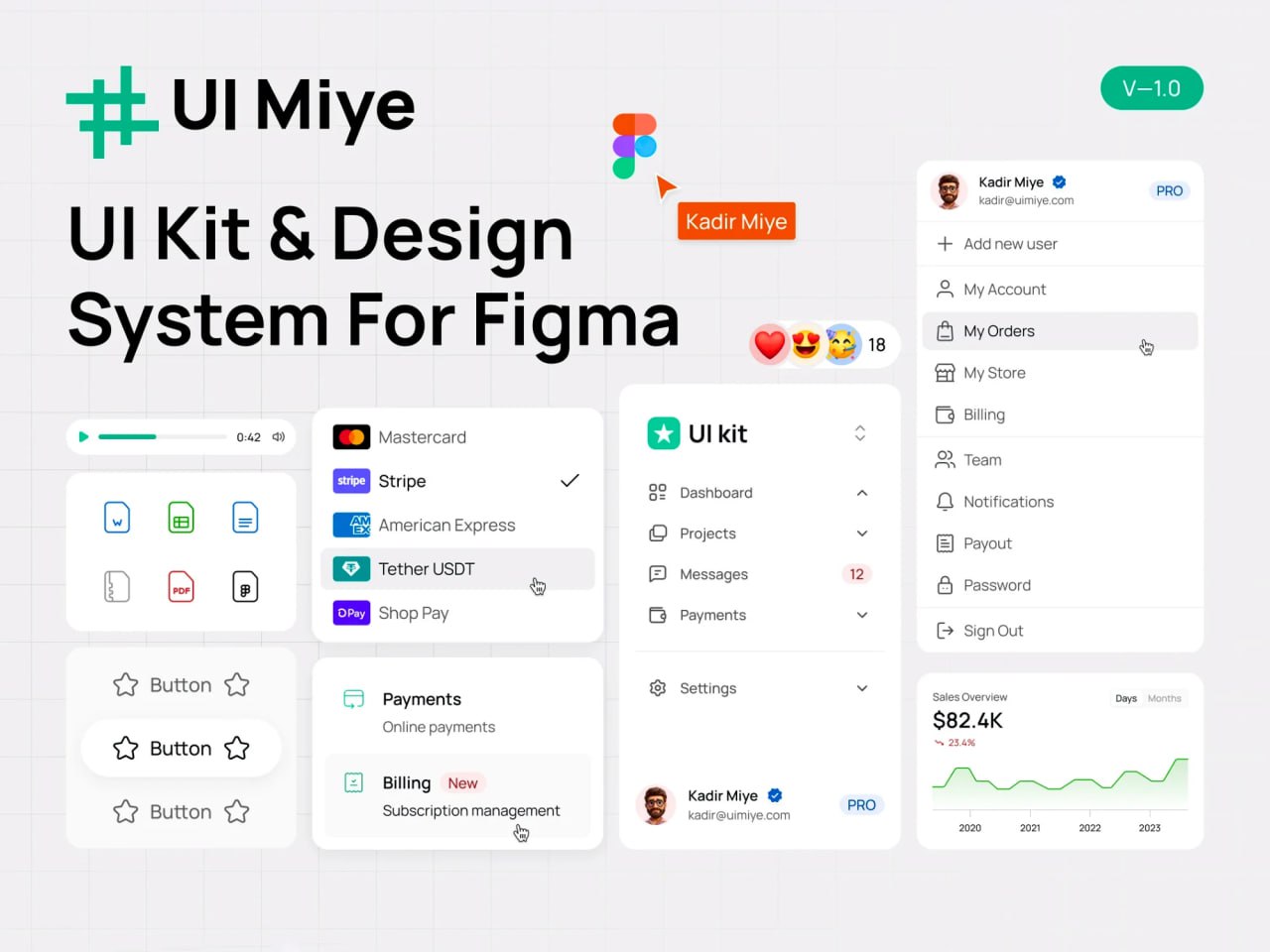
UI Kit & Design System for Figma
Introducing UI Miye, a modern and comprehensive design system built for Figma – crafted for speed, flexibility, and consistency across all your design projects.
@iReponline
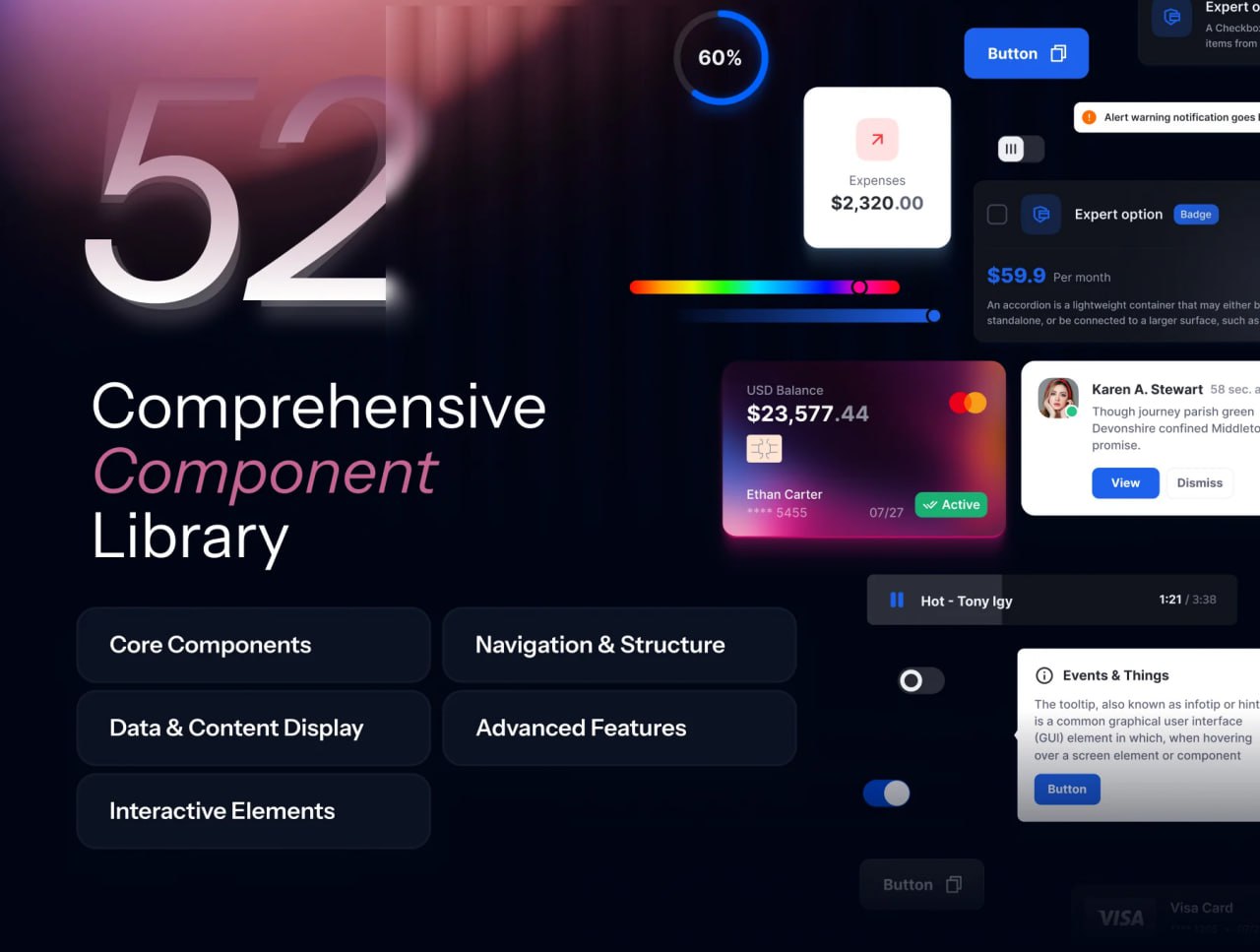
Комплект пользовательского интерфейса с вайрфреймами
• 500+ компонентов
• 50+ экранных карточек
• 250+ иконок
#DesignSystems #UIkit
Открыть в Figma
Иконки Figma