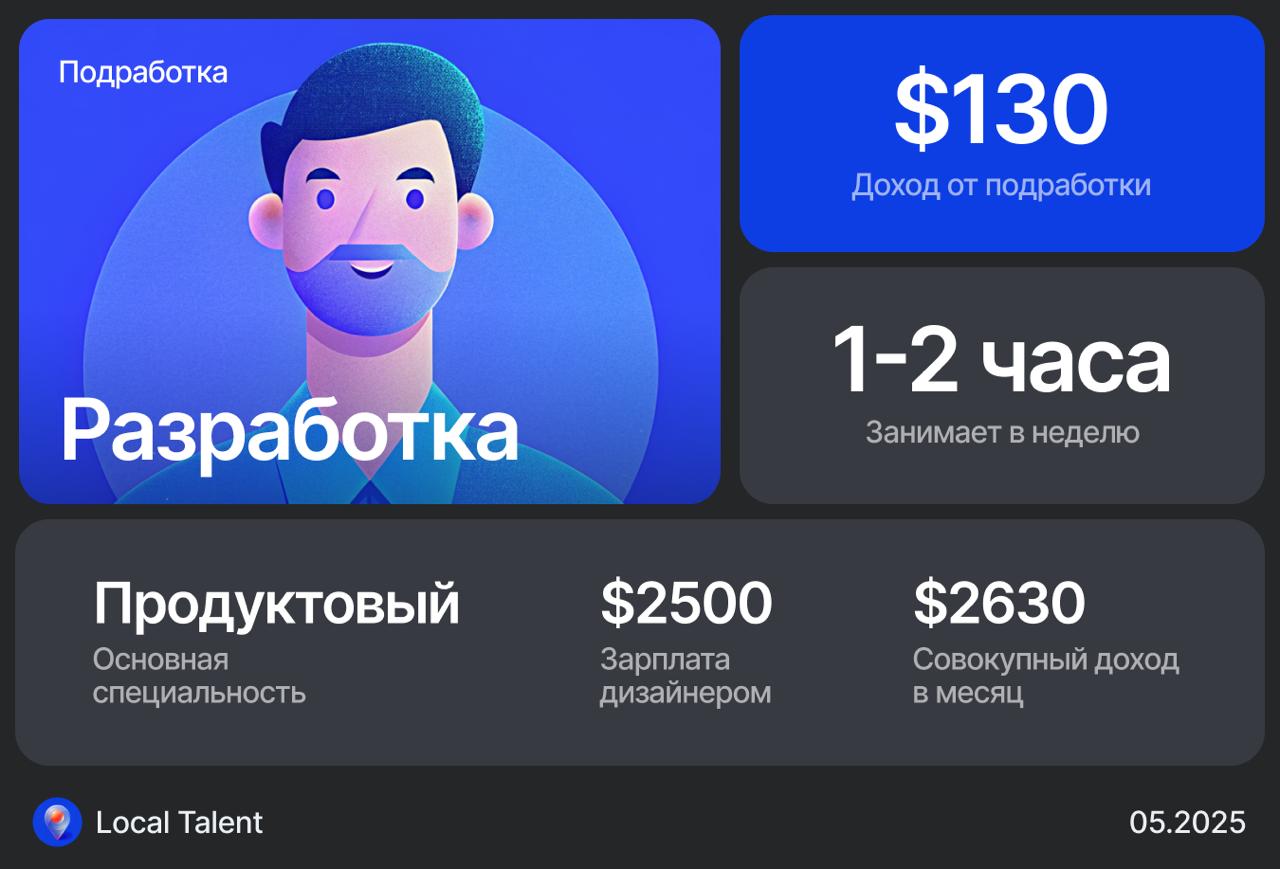
Сколько зарабатывает продуктовый дизайнер, делая своё приложение
Сколько часов в неделю это занимает?
1 - 2 часа
Расскажи, как это происходит
Я дизайнер, друг разработчик. Делаем приложения в категории продуктивность с подпиской
Почему ты этим занимаешься?
На собственных проектах можно проверять свои идеи, делать что хочется
Сложно ли совмещать с основной работой?
Не сложно. Своими проектами занимаюсь в выходные
Что больше всего нравится в этом роде деятельности?
Возможность реализовывать свои идеи
Как начать заниматься этим? Что надо знать
Нужно найти друга разработчика :)
——
Расскажи про свой дополнительный заработок — поделиться анонимно