О, к предыдущей анимашке попалась статья на медиум, о том как команда WISE делала анимацию для «отправить деньги калькулятор»
Если коротко, то долго, нудно и скрупулёзно:
– Разделили проект на 27 интерактивных состояний.
– Сначала разбили анимации по типу взаимодействия (переходы, пустые состояния и т.д.).
– Организовали взаимодействия по частоте использования (часто используемые — в приоритете).
– Создали motion tokens — стандартизированные значения для длительности, плавности и типов движения.
– Для каждой анимации описали:
— триггер (что запускает анимацию),
— длительность,
— кривую движения (easing),
— изменяемые свойства (положение, масштаб, прозрачность и др.).
– Декомпозировали все движущиеся элементы и описали их поведение по отдельности.
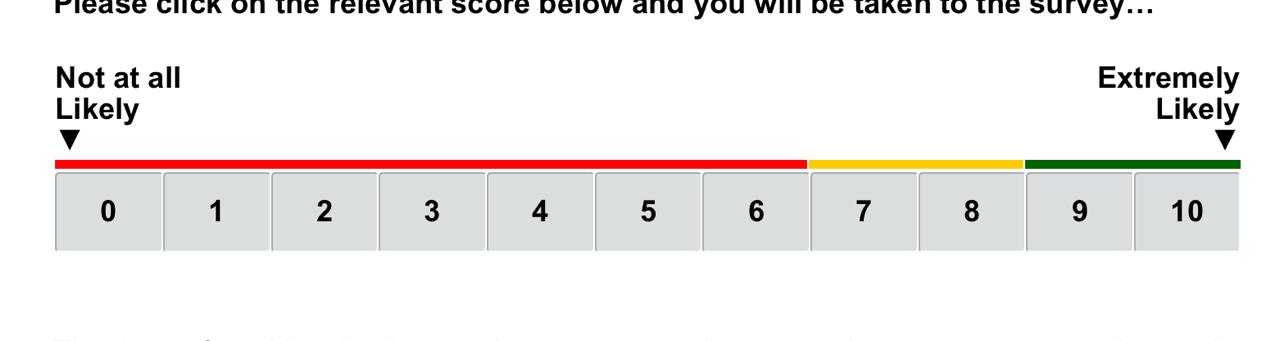
– Нарисовали таймлайны — визуальные шкалы времени для всех движений элементов на экране.
– Сделали style frames — статичные кадры с обводкой контейнеров компонентов для лучшего понимания их движения.
– Использовали единую терминологию между дизайнерами и разработчиками (чёткие названия элементов).
– Обеспечили поддержку доступности через настройку уменьшения движения (inclusive motion).
– Прототипы собирали в After Effects, чтобы быстро тестировать и согласовывать анимации.
– Передавали анимации разработчикам через:
— motion specs: текстовые описания триггера, длительности, easing-кривых, свойств движения,
— таймлайны: диаграммы синхронизации анимаций,
— style frames: пошаговые визуальные схемы компонентов,
— motion tokens: стандартные параметры для быстрой интеграции в код.