💼 90% кандидатов отсеиваются на whiteboard, хотя портфолио у них отличное
Андрей готовился к первому whiteboard в Т-Банке. Читал статьи, тренировался с таймером, откликался на вакансии для практики. Прошёл скрининг, техсобес, портфолио. Дошёл до whiteboard. Два лида, час времени, задача про фичу в мобильном банке. Справился.
Потом Андрей поговорил с Машей, лид-дизайнером Т-Банка. Она проводит whiteboard постоянно, за 2025 год провела больше 70 собеседований. У неё около 90% кандидатов отсеиваются после whiteboard. До финальных обсуждений доходит очень небольшое количество людей.
Внутри:
— К overview можно подготовиться: вычистить портфолио, заготовить ответы. На whiteboard смотрят, как ты думаешь в стрессе;
— Отсутствие вопросов это красный флаг, некоторые менеджеры прекращают whiteboard, если кандидат вообще не спрашивает;
— Важно не «правильное решение», а как кандидат думает, задаёт вопросы, реагирует на фидбэк, выстраивает логику;
— Как ты рисуешь неважно, хоть «как курица лапой». Важно, как формулируешь гипотезы и связываешь бизнес с пользователем;
— Если кандидат гнёт свою линию и не слышит фидбэк, это большой минус для командной работы;
— Ответственность на обеих сторонах: неправильное направление менеджера может не раскрыть сильного человека.
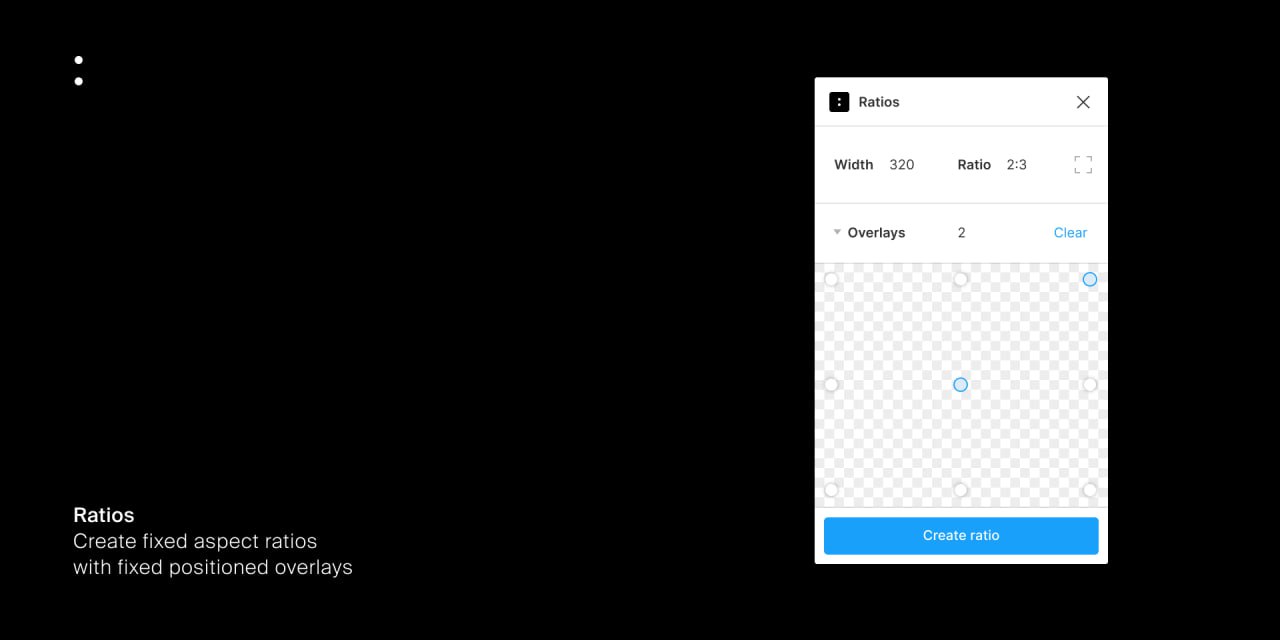
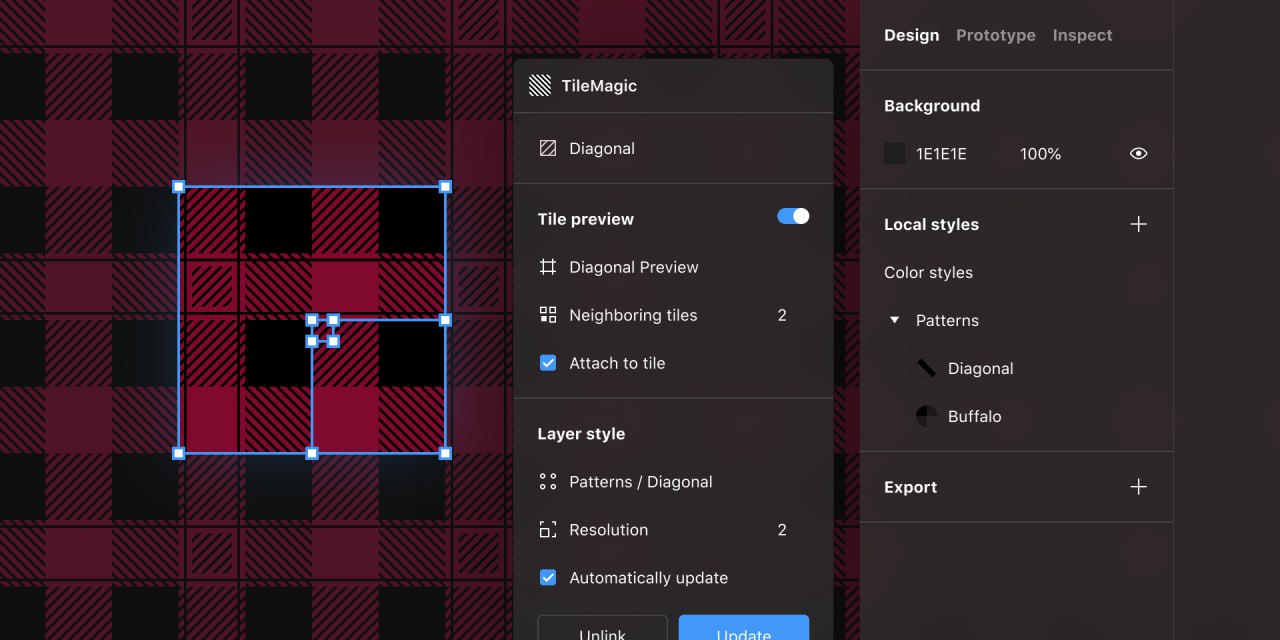
Андрей сделал файл в Figma Community с этапами, фреймворками и списком вопросов. Можно форкнуть и адаптировать под себя. В статье большой список материалов для подготовки: статьи с Habr, VC.ru, подкасты, телеграм-каналы.
А вы проходили whiteboard? Как готовились?
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы