Figma
@figma_russia11 316 подписчиков
272 поста
Посты
🫡
Repeat: советы по уходу за собой
Как ухаживать за кожей правильно? Разбираем в Telegram-канале Repeat.
Подписаться
#реклама
О рекламодателе
Разработка сайта с агентством: поэтапный гайд от Курсора
Статья об этапах разработки цифрового продукта через призму авторского опыта студии. Узнайте, как не упустить мелочи при подписании договора с разработчиком сайта
Читать на дизайнерс | #статья
Mood - Moodboard Template — готовое решение для быстрого создания презентаций в Figma, включает в себя 40 различных слайдов.
Autocover — плагин создает обложки для файлов Фигмы.
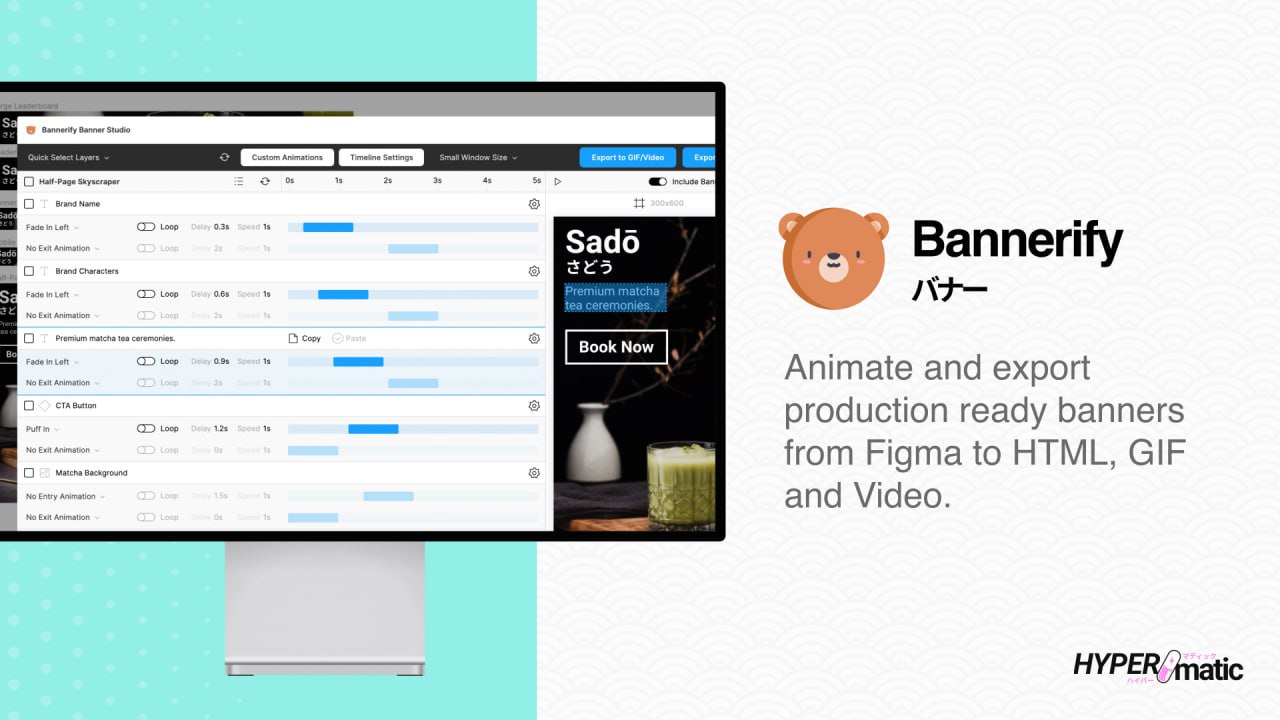
Bannerify Banner Studio
Расширение помогает создавать и редактировать баннеры и рекламные материалы. С его помощью дизайнеры могут добавлять текст, изображения и другие элементы на заранее созданные баннеры. Также есть возможность анимирования и экспорта готовых баннеры из Figma в HTML, GIF и видео
Модульная сетка. Часть 2.
В Figma также можно настраивать сетку. Вы узнаете как её включить, убрать и настраивать для создания дизайна.
1. Чтобы включить или отключить сетку в Figma, нажмите на комбинацию горячих клавиш «Ctrl + Shift + 4».
2. Чтобы сделать сетку в приложении, выберите фрейм и в правой панели напротив надписи «Layout grid» нажмите на иконку плюса.
3. Для настройки сетки нажимаем в правой панели на саму иконку сетки. В появившемся окне вы сможете изменять размеры, цвет и прозрачность сетки. Также делать сетку в виде горизонтальных или вертикальных колонок.
Колоночную сетку можно задать, выбрав вместо значения «Grid» (сетка), надпись «Columns» (колонки или столбцы). Если хотите, чтобы колонки были вертикальными, то следует задать значение «Rows» (строки)
Bubble — спроектируйте и разверните своё веб-приложение без кода.
bubble.io/blog/bubble-figma-integration
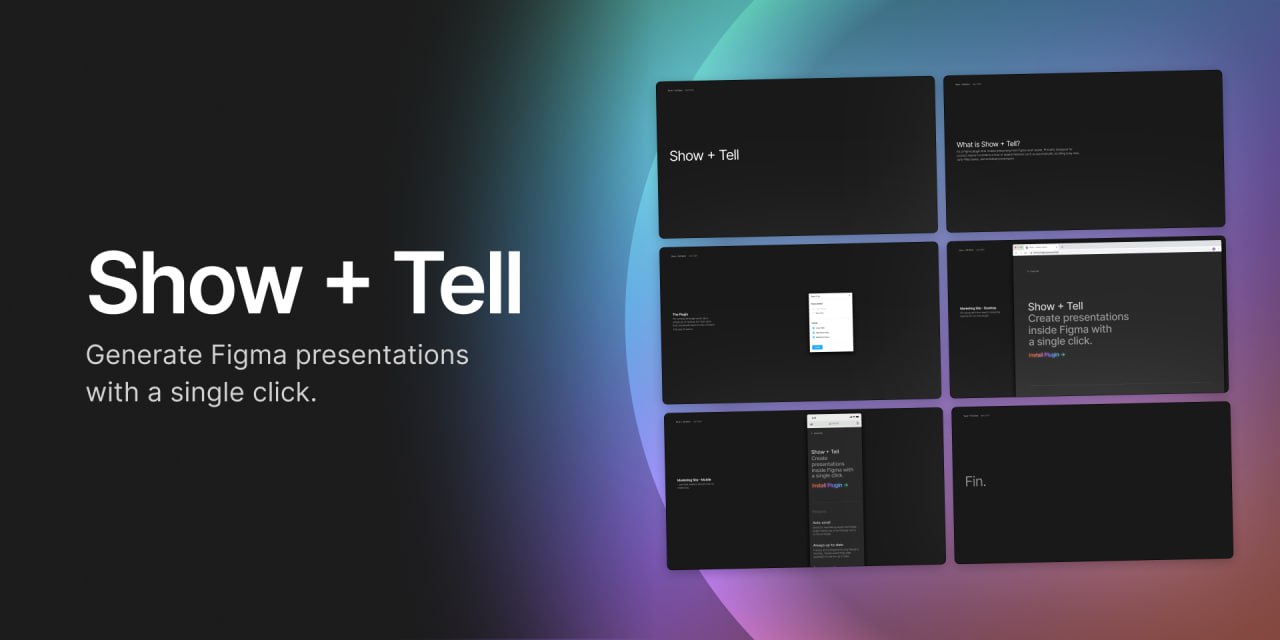
Show + Tell — плагин для быстрого экспорта презентаций из Figma
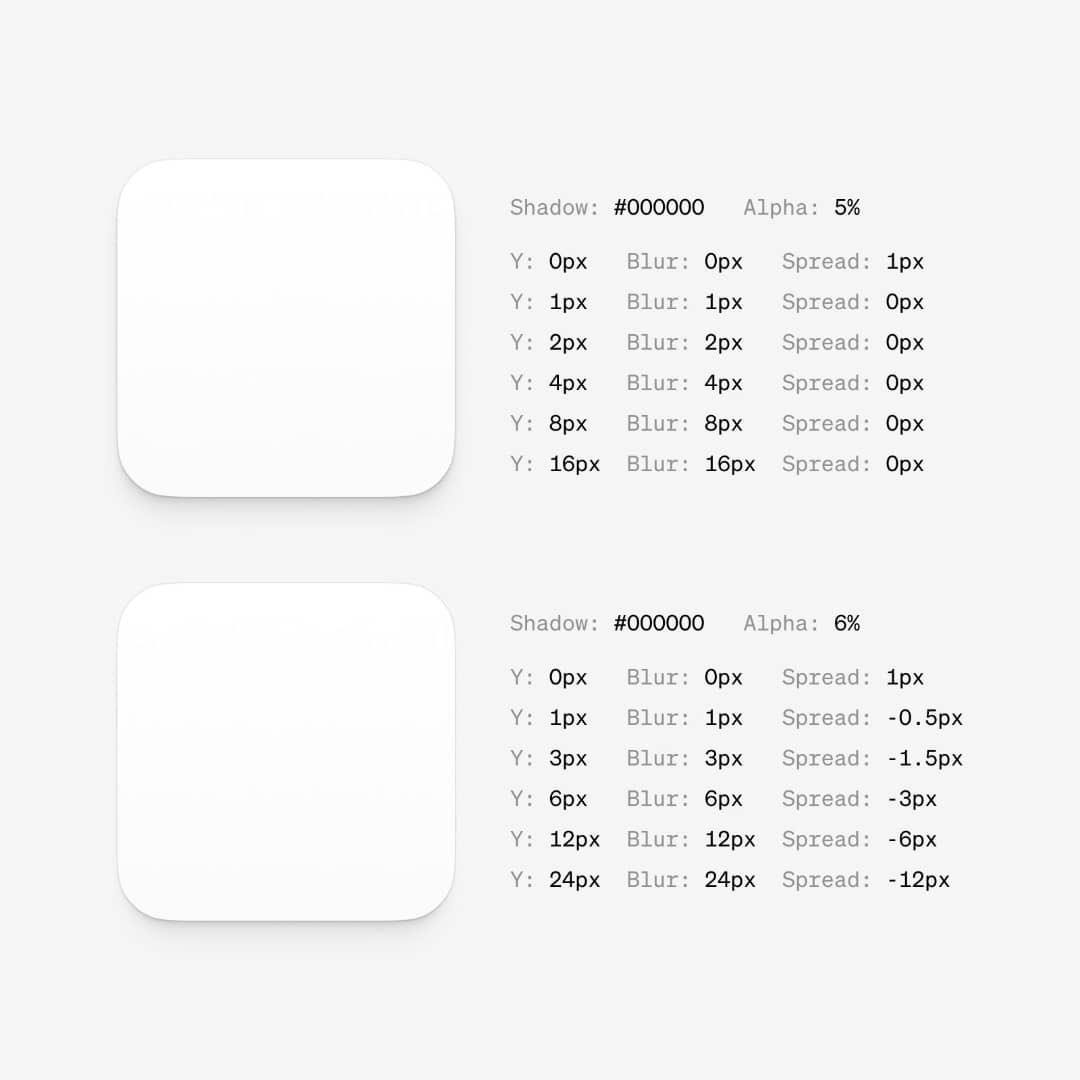
Создаем более естественные тени.
Эффект скрытого медиа для мессенджера.
Что нельзя делать, если нечем платить за кредит?
Когда денег не хватает, легко ошибиться и усугубить ситуацию. Избегайте этих ошибок:
⚡Ошибка №1: Брать займ в МФО
Проценты в микрофинансовых организациях достигают 365% годовых. Долг 10 000 р. за пару месяцев превращается в 40 000 р. Это не выход, а финансовая ловушка.
⚡Ошибка №2: Оформлять новый кредит
Закрывать один долг другим кажется логичным, но так растут платежи и проценты. В итоге — ещё большая долговая яма.
⚡Ошибка №3: Платить частями, как получится
Частичные платежи без согласования с банком уходят на проценты, а долг только растёт. Так теряются деньги и время.
Что делать?
✅Перейти в мой Telegram-канал и читать полезную информацию — здесь я делюсь реальными кейсами и пошаговыми инструкциями, которые помогут вам решить проблемы с долгами законно и эффективно!
Подписаться
#реклама
О рекламодателе
Heuristic — выявление проблем с юзабилити в вашем приложении.
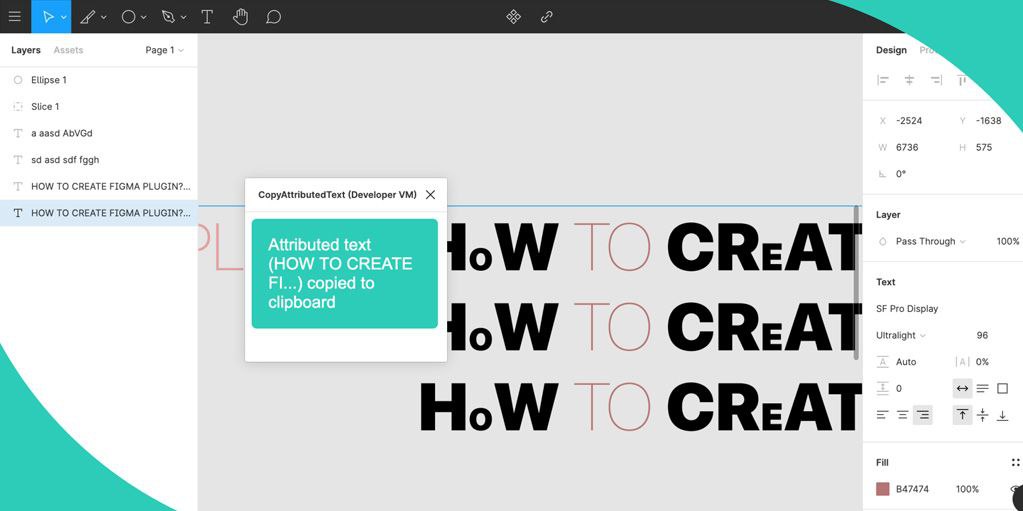
Attributed Text Copy — плагин используется для простого копирования атрибутивного текста, просто выбрав текстовый узел.
Большая кладовая онлайн-курсов
Stepik – незаменимый спутник для тех, кто работает удаленно и любит путешествовать, так как помогает учиться в любой точке мира.
Это отличная альтернатива чтению книги и просмотру фильма: позволит вам скоротать время в дороге, осваивая полезный навык или подтягивая иностранный язык, особенно удобно это делать в мобильном приложении.
У Stepik есть свой телеграм-канал, в котором они рассказывают об авторских курсах (как платных, так и бесплатных), а также публикует полезные статьи и ссылки. У них есть такие подборки курсов:
- Разработка на Python
- Дизайн и графика
- Тестирование ПО
- Работа с данными
Подпишитесь на stepik_courses и найдите интересующий курс для себя!
Подписаться
#реклама 16+
О рекламодателе
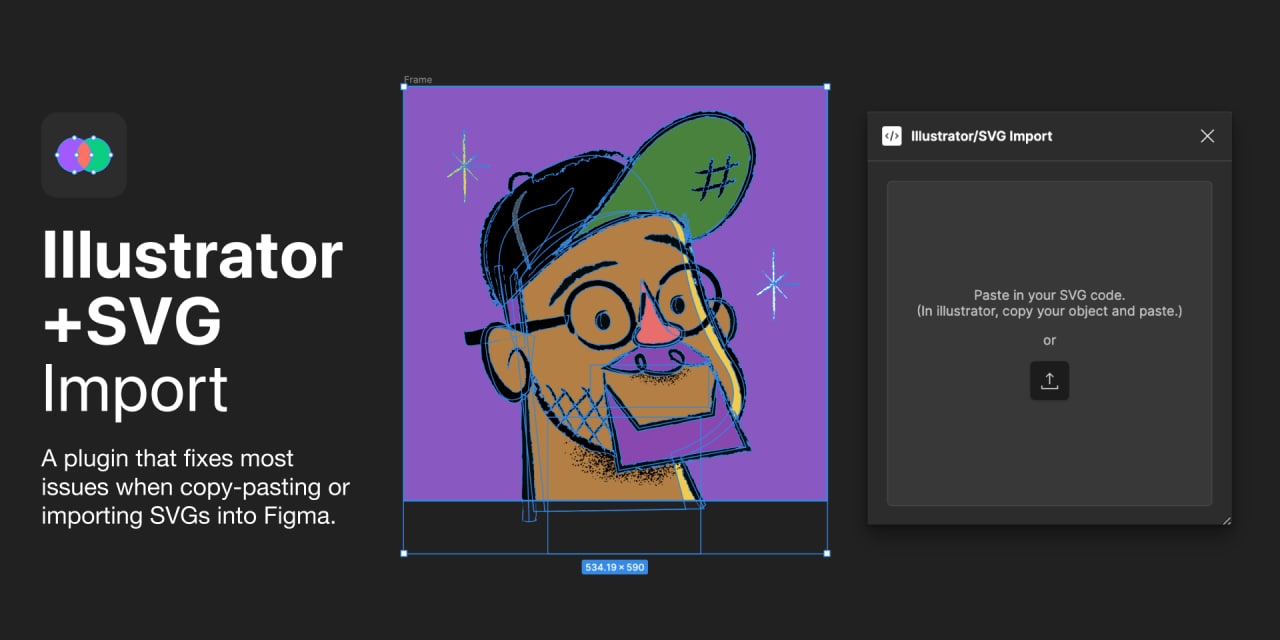
Импорт файлов Иллюстратора и SVG в Figma.
Плагин Illustrator + SVG импортирует файлы Иллюстратора и SVG в Figma, а также исправляет проблемы с импортом, такие как:
— Скопировать и вставьте из Illustrator в Figma
— SVG с использованием clipMask
— SVG с использованием HSL/HSLa
— SVG с неправильной шириной/высотой
Ссылочка на плагин — Illustrator + SVG Import Дайте знать своими реакциями, если вам нравится подобный контент
Текстовый эффект Матрицы.
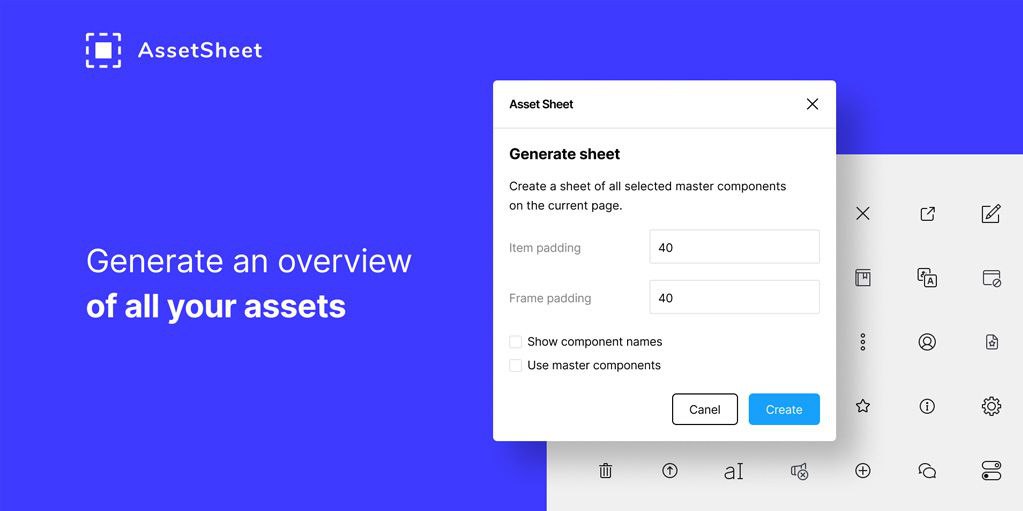
AssetSheet — плагин позволяет создавать лист всех выбранных компонентов на текущей странице.
UiFigmaCool — платформа с бесплатными ресурсами, плагинами и обучающими статьями для Фигмы.
ui.figma.cool