Всем привет!
А вы задумывались почему мы снова пишем компьютерам текстом?
На фестивале The Grill в Белграде Роман Небыль, сооснователь компании «Собака Павлова», рассказал, как за полвека интерфейсы прошли путь от терминалов до VR, и вернулись к промптам в ChatGPT.
История циклична: технологии усложняются, потом снова становятся проще.
Роман выделил два возможных сценария будущего интерфейсов: усложнение, где системы обрастают кнопками и настройками, и адаптивность, где компьютер сам перестраивает интерфейс под задачу пользователя.
Как меняются принципы взаимодействия с машинами и почему мы снова возвращаемся к тексту — читайте в статье: https://telegra.ph/Ciklichnost-cifrovoj-ehpohi-Pochemu-my-snova-obshchaemsya-s-kompyuterom-tekstom-i-kuda-privedet-nas-sleduyushchij-vitok-spirali-10-10
Артём Игнатьев,
UX/UI-дизайнер
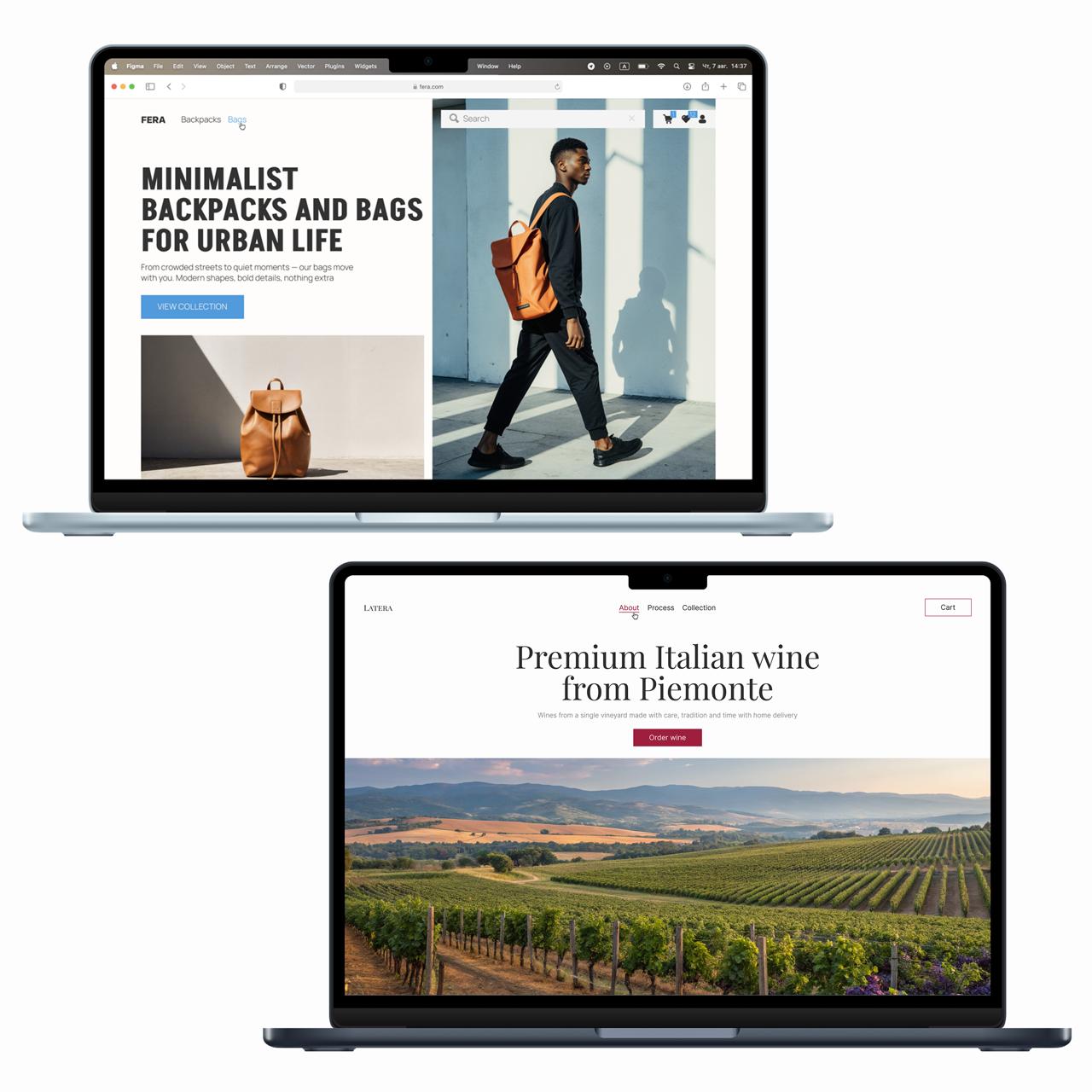
Привет! Меня зовут Артём, я UX/UI-дизайнер.
Дизайню удобные, классные и адаптивные сайты, а ещё мобильные приложеньки уже полтора года. Мастерски владею фигмой, работая: с компонентами, вариантами, библиотеками и автолейаутами. Умею в композицию, типографику и акценты. И кстати, сделал лучшие работы на курсе Алексея Бычкова несколькими месяцами ранее.
Сделаю для вас:
— лендинг или одностраничник
— интернет-магазин
— дашборд
— мобилку
Дизайн адаптирую под планшеты и мобилки, подготовлю интерактивный прототип и предложу улучшения по каждому блоку, если есть свой прототип
Открыт к приглашениям в команду и к фриланс проектам.
→ Портфолио
Контакт для связи:
@forelsketihenne
#портфолио
⚡ Разработайте инновационный универсальный интерфейс грузовых автомобилей КАМАЗ
Синергия
/ Транспортный дизайн / промышленный дизайн
Разработайте целостную мультисенсорную систему взаимодействия водителя с грузовым автомобилем КАМАЗ, где цифровые дисплеи, голосовое управление, тактильная обратная связь, адаптивное освещение салона и опциональная ароматерапия работают синхронно для снижения усталости и повышения концентрации в дальних рейсах.
✨ Помимо возможности реализации проекта, победители также получат финансовое вознаграждение:
1 место - 50 000 ₽
❗️ На данном этапе для участия в номинации достаточно подать заявку на странице номинации до 15 октября включительно
— Напоминаем, что в рамках конкурса вы можете податься на неограниченное кол-во номинаций и проектных школ ⚡️
— Принять участие в конкурсе могут студенты и выпускники последних 3 лет всех вузов РФ, а также — студенты колледжей и техникумов (от 18 лет).
— Участие в номинации предполагает разделение работы на два этапа: на первом — вы, под кураторством менторов от вуза и компании-партнера, создадите первые эскизы ваших проектов, а на втором — получите возможность, на основании обратной связи, доработать их для последующей презентации (каждый этап длится более двух недель).
— Проект реализуется с использованием гранта Президента Российской Федерации, предоставленного Фондом президентских грантов.
Создание брейкпоинтов на переменных для адаптивного дизайна.
Kunsthumaniora Sint-Lucas Gent // Studio Studio
Новый визуальный стиль художественной галереи, направленный на создание "благоприятной" атмосферы в художественной школе. Нравится адаптивность айдентики, ее живость и контрастность.
We incorporated distinctive colors for each section. This concept not only highlights the individuality of the different sections, yet maintains cohesion across the institution.
by visual archive^^
Golden Suisse
Новый проект на Dprofile.
Редзайн корпоративного сайта для швейцарской компании. В рамках проекта мы создали гибкую и адаптивную дизайн-систему, разработали правила по микроанимациям, а также создали уникальные фирменные фото и видео материалы с помощью ИИ.
UI анимации — Марина Талипова @talipovadesign.
Видео и фото материалы — Spelllens.
Кейс по ссылке:
https://dprofile.ru/case/145047/gs-2025
Приятного просмотра!
Создание адаптивной карточки.
Читерство или адаптивность? Как дизайнеры учатся жить с AI
Статья посвящена влиянию и распространению искусственного интеллекта в современной жизни. Рассматривается вопрос обучения работы с нейросетями и их значении для будущих профессионалов
Читать на дизайнерс | #статья
Шаблон торговой площадки NFT.
• Простой в использовании шаблон пользовательского интерфейса NFT Marketplace.
• 7 адаптивных экранов.
• Настраиваемые компоненты.
#webse #nft #template
Открыть в Figma
Как я пилю свой продукт. Часть 16
Сериал продолжается, а значит пришло время рассказать, что я сделал новенького. И офигеть, сервис живет уже 5 месяцев, шок.
🔘 Баннеры
Посещаемость по чуть-чуть растёт и я подумал, что нужно начать немного монетизироваться с помощью баннерной рекламы. Да и на будущее сделать такое не помешало бы, ну и я сделал. Теперь у меня есть полноценная фича в админке, которая управляет баннерами. На главной + на странице вакансии. Можно задать категории, где показывать баннер + есть ротация на каждый баннер, которая сама распределяет показы.
Все считается, конечно + можно управлять этим хоть с телефона. Очень удобно. Кстати, есть уже первый доход в 30к рублей с баннеров. Получается, это первые деньги, которые принёс сервис. Копейка, но хорошо)
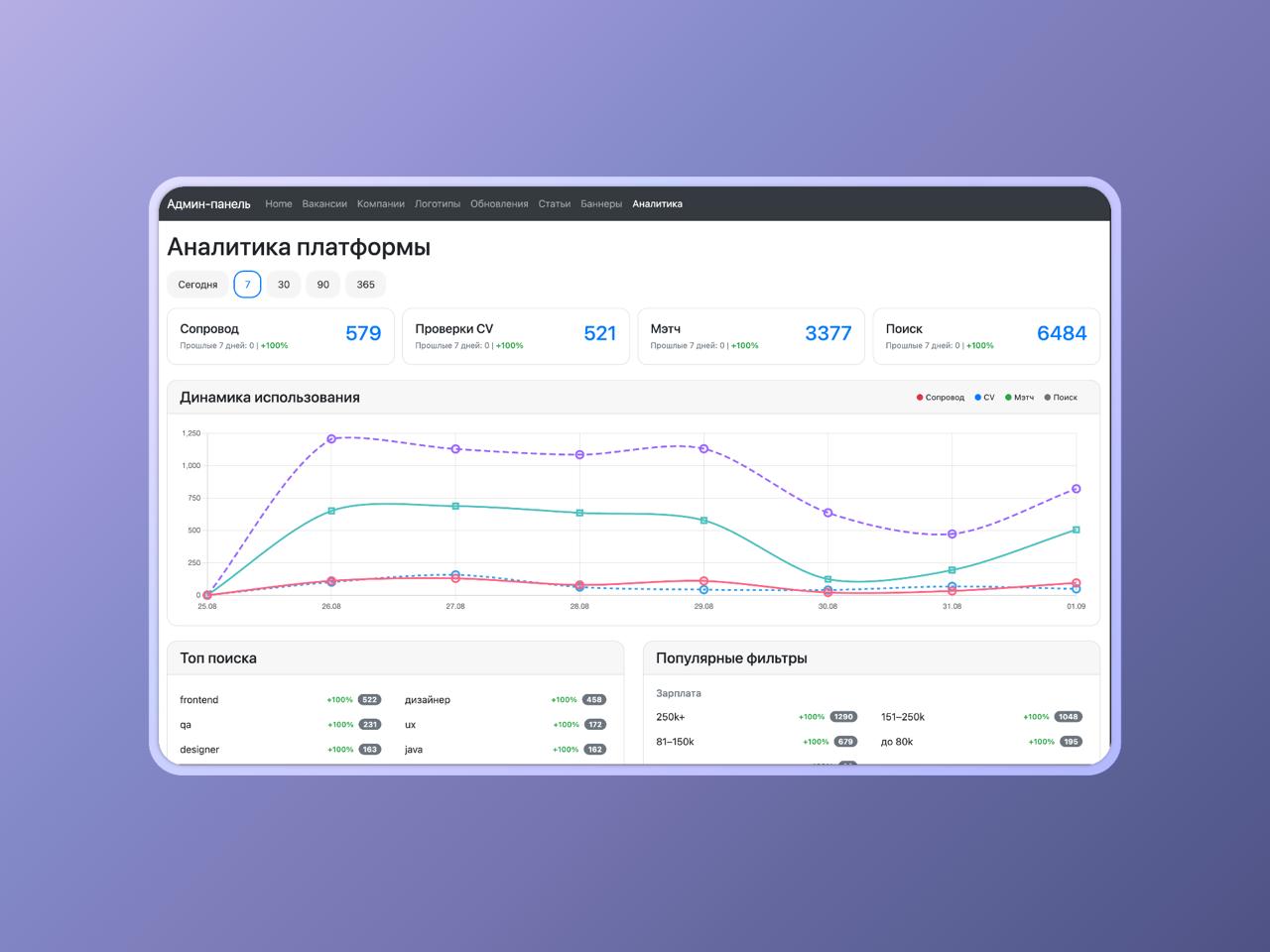
🔘 Полноценная аналитика
Я 5 месяцев жил без нормальной аналитики в плане того, сколько и чего было использовано в сервисе. Теперь всё есть. Я вижу сколько сгенерили сопроводов, сколько проверили сиви, посмотрели мэтчей с вакансией, сколько раз использовали поиск, что именно искали, какие фильтры использовали и сколько. Все это адаптивно под мобилку и теперь смотрю и радуюсь))
🔘 Вакансии аналитикам
Появилась новая категория вакансий. Если у вас есть знакомые бизнес/системные/дата аналитики, зовите их на сайт. Теперь для них тоже есть вакансии (ура)
По цифрам:
– Есть пробитие 100к показов через гугл
– В целом сервис просмотрело 365.000 человек
– 80к уникальных посетителей
– За август рекорд по просмотрам из поисковых систем = 33.400 (больше на 12 тысяч, чем в июле)
– Внутренних переходов внутри сайта тоже стало больше 21.000 за август, то есть работает перелинковка и прочие прелести)
– Яндекс тоже пробил 100к показов, конкретнее 116.000 было в августе, значит SEO работает потихоньку. Разгоняется)
Как-то так. Теперь я думаю над монетизацией в виде подписки. Хочу обернуть в неё безлимитную генерацию сопроводительных, проверок сиви, мэтчей и ещё думал спрятать туда прямые контакты (600+ вакансий). И сделать всё это за условные 2 доллара в мес или 219 рублей.
Что думаете? Можем вместе поразгонять) Но я пока остановился на таком решении. Ну и все будущие фичи в подписку тоже будут входить, конечно.
В бесплатной версии ограничить мэтчи, генерацию сопроводов и проверок cv + прямые контакты, соотвественно.
Пишите в коммы, если есть мысли и просто обратку. Вам секунда – мне приятно и глядишь что исправлю ❤️
Приходите смотреть, пользуйтесь. Всех обнял ❤️
➡️ Смотреть вакансии
➡️ Смотреть вакансии
➡️ Смотреть вакансии
ч.15
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Responsive — просмотр адаптивности макета прямо в Figma.
Ищем дизайн-лида сайта Точка Банк
Точка Банк — финтех-компания, создаём онлайн-банк и экосистему сервисов для бизнеса.
Ищем дизайн-лида, который возьмёт на себя визуальную стратегию, команду и рост показателей.
Что делать:
— Разрабатывать стратегию визуального стиля для страниц сайта
— Развивать приёмы, которые будут повышать конверсию и узнаваемость бренда
— Контролировать визуальную целостность всех создаваемых страниц
— Координировать дизайн-процессы: распределять задачи между членами команды, управлять загрузкой
— Давать конструктивную обратную связь и менторить команду дизайнеров
Ты подойдёшь, если:
— Есть опыт работы в диджитале и веб-дизайне от 5 лет, в том числе в роли лидера
— Умеешь проектировать удобные и конверсионные интерфейсы, разбираешься в UX/UI, адаптивном дизайне и основах вёрстки
— Знаешь, как выстраивать процессы, оптимизировать работу и организовывать взаимодействие с другими командами
📍Мы предлагаем:
От 300 000 ₽. Удалёнка или работа в офисе, мы есть в 20 городах по всей стране.
📝 Узнай больше и откликайся на сайте
🎉 Tilda Template Fest — конкурс шаблонов для тех, кто хочет заявить о себе
Создайте уникальный, адаптивный и удобный сайт — и он может попасть в библиотеку шаблонов Тильды! Авторы лучших работ получат денежные призы, фирменный мерч или подписку.
Кто может участвовать:
Новички и профессионалы, дизайнеры и просто те, кто любит создавать сайты — любой может попробовать свои силы!
Не упустите шанс заявить о своём подходе к дизайну и расширить аудиторию — участвуйте в Tilda Template Fest!
👉 Смотрите подробности: https://webinars.tilda.cc/template-fest
Ищем дизайн-лида сайта Точка Банк
Точка Банк — финтех-компания, создаём онлайн-банк и экосистему сервисов для бизнеса.
📍От 250 000 ₽. Удалёнка или работа в офисе, мы есть в 20 городах по всей стране.
Ищем дизайн-лида, который возьмёт на себя визуальную стратегию, команду и рост показателей.
Что делать:
— Разрабатывать стратегию визуального стиля для страниц сайта
— Развивать приёмы, которые будут повышать конверсию и узнаваемость бренда
— Контролировать визуальную целостность всех создаваемых страниц
— Координировать дизайн-процессы: распределять задачи между членами команды, управлять загрузкой
— Давать конструктивную обратную связь и менторить команду дизайнеров
Ты подойдёшь, если:
— Есть опыт работы в диджитале и веб-дизайне от 5 лет, в том числе в роли лидера
— Умеешь проектировать удобные и конверсионные интерфейсы, разбираешься в UX/UI, адаптивном дизайне и основах вёрстки
— Знаешь, как выстраивать процессы, оптимизировать работу и организовывать взаимодействие с другими командами
📝 Узнай больше и откликайся на сайте
Сделали лендинг с 3D-анимацией на Тильде для Tilda Design Battle за 15 часов
Узнай, как я принимал участие в Tilda Design Battle 4 и создавал за 15 часов креативный сайт с анимациями и адаптивным дизайном
Читать на дизайнерс | #кейс
Сделали лендинг с 3D-анимацией на Тильде для Tilda Design Battle за 15 часов
Узнай, как я принимал участие в Tilda Design Battle 4 и создавал за 15 часов креативный сайт с анимациями и адаптивным дизайном
Читать на дизайнерс | #кейс
Клон сайта Notion.so.
• Позволяет эффективно изучать и адаптировать популярные элементы дизайна.
• Включает готовые компоненты: от простых кнопок до сложных систем фильтров и графиков.
• Основа для создания адаптивных и отзывчивых интерфейсов с поддержкой светлой и темной тем.
• Содержит популярные страницы: лендинги, страницы блога, "О нас", "Контакты", FAQ, и многое другое.
• Экономит тысячи часов разработки, позволяя сосредоточиться на творчестве.
#designk #UXUI #webdesign #clonetemplate
Открыть в Figma
Источник
👨 Дизайн-телега