Figma Premium | Дизайн
@figma_premium5 967 подписчиков
240 постов
Посты
👩💻 Всем программистам посвящается!
Вот 17 авторских обучающих IT каналов по самым востребованным областям программирования:
Выбирай своё направление:
👩💻 Frontend — t.me/frontend_ready
📱 JavaScript — t.me/javascript_ready
👩💻 Backend — t.me/backend_ready
📱 GitHub — t.me/github_ready
👩💻 Python — t.me/python_ready
👩💻 Всё IT — t.me/it_ready
👩💻 Java — t.me/java_ready
🖥 Базы Данных & SQL — t.me/sql_ready
👩💻 C/C++ — https://t.me/cpp_ready
👩💻 C# & Unity — t.me/csharp_ready
🖼️ DevOps — t.me/devops_ready
🤔 Хакинг & ИБ — t.me/hacking_ready
👩💻 Linux — t.me/linux_ready
👩💻 Bash & Shell — t.me/bash_ready
👩💻 Нейросети — t.me/neuro_ready
📖 IT Книги — t.me/books_ready
🖥 Design — t.me/design_ready
📌 Гайды, шпаргалки, задачи, ресурсы и фишки для каждого языка программирования!
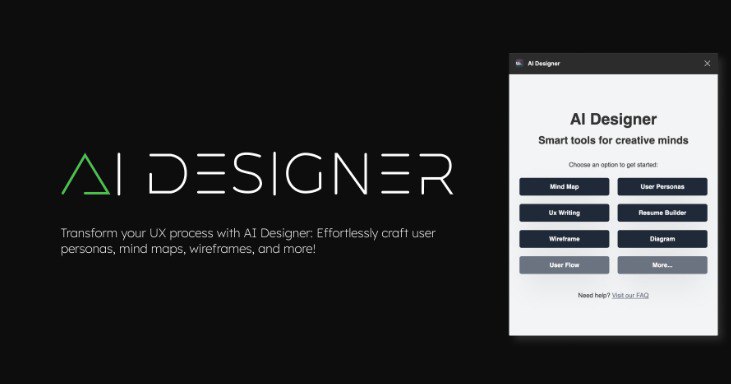
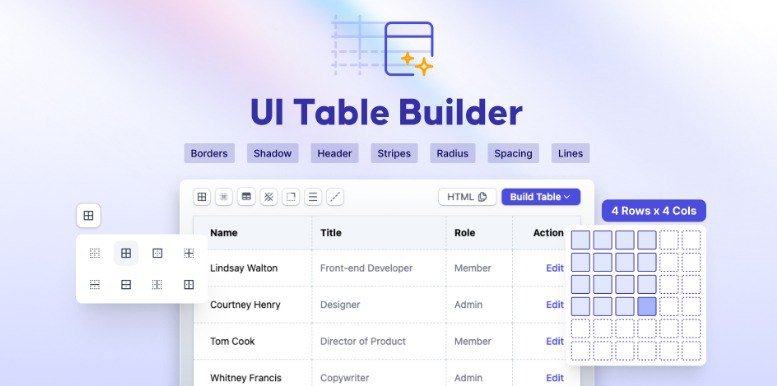
AI Designer
AI Designer — мощный плагин для Figma, предназначенный для оптимизации и улучшения процесса проектирования пользовательского интерфейса. Благодаря возможностям GPT этот плагин предлагает набор интеллектуальных функций, которые помогут дизайнерам создавать эффективные и визуально привлекательные шаблоны UX с контентом.
#figma #plugin
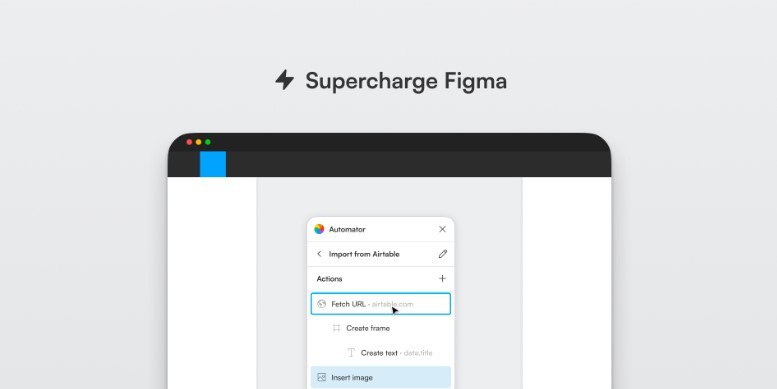
Reflect
Раскройте силу отражения с помощью нашего универсального плагина Figma Reflect. Легко создавайте отражения для фигур, текста, рамок и любых элементов дизайна, мгновенно повышая визуальную привлекательность ваших творений. Благодаря Reflect у вас есть возможность точно настраивать свои отражения в режиме реального времени.
#figma #plugin
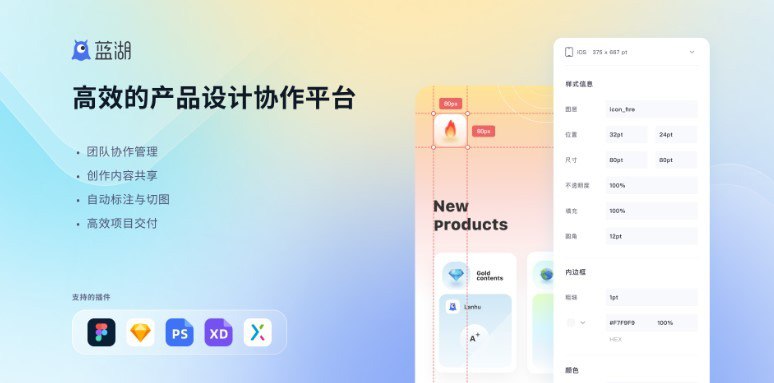
Lanhu
Blue Lake — это платформа для совместной работы над дизайном продуктов, которая обеспечивает наилучшее взаимодействие с пользователем. Она может легко объединить процессы разработки продукта, проектирования и исследований и разработок, помочь командам сократить расходы на связь, сократить циклы исследований и разработок и значительно повысить эффективность работы.
#figma #plugin
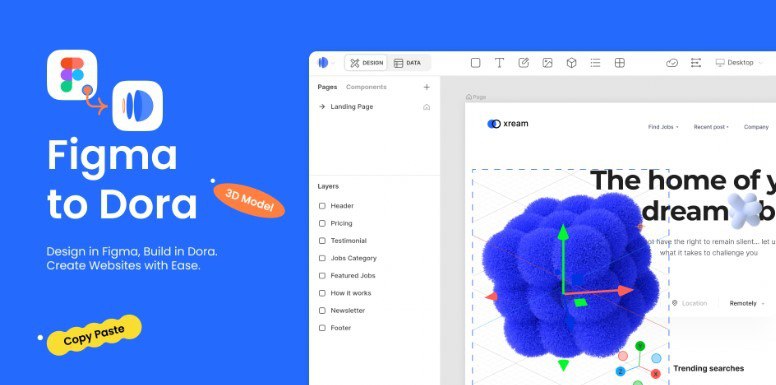
Figma to Dora - publish 3D websites, zero code
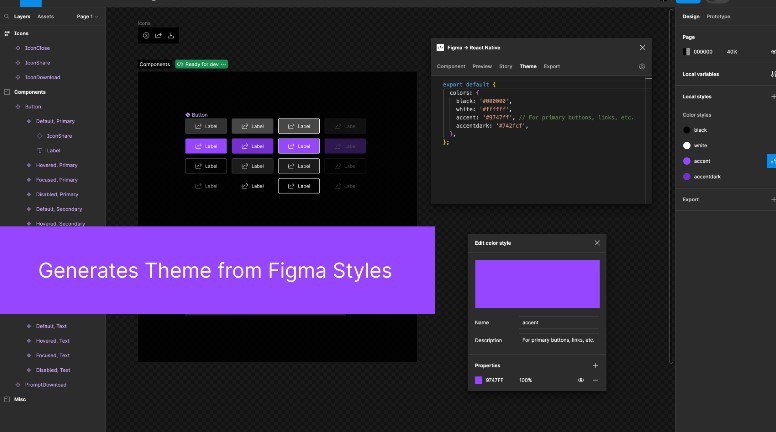
Figma -> React Native
Преобразует компоненты Figma в компоненты React Native в реальном времени. Цель состоит в том, чтобы сократить время переключения между проектированием и разработкой. Создавайте свои компоненты пользовательского интерфейса в Figma и экспортируйте их для использования в своем приложении React Native. Основное внимание уделяется одностороннему непрерывному преобразованию из Figma в React.
#figma #plugin