новый гость в рубрике #interview — креативный директор брендингового агентства LINII — Юлия Плотник.
🌠Что для тебя сегодня значит быть креативным директором?
Быть креативным директором для меня — значит быть режиссёром дизайн-процессов: смотреть на проект со стороны, проверять целостность решений и соответствие задачам бизнеса, выстраивать систему, где идеи команды расцветают, а сама команда растет и развивается.
🌠Поговорим о фрилансе и работе в агентстве. Есть ли вещи, которые фриланс даёт лучше, чем агентство — и наоборот? Что ты считаешь незаменимым в каждом формате?
Для меня очень ценно работать в команде, чувствовать себя частью чего-то большего. В этом случае всегда чувствуешь плечо. Уровень задач, которые ты можешь сделать командой гораздо масштабнее, чем когда работаешь один; И всегда есть что-то чему можно поучиться у других или наоборот чем ты сам можешь поделиться, есть обмен опытом.
На фрилансе плюс — ты можешь более гибко управлять своим временем, не привязан к графику работы. И сам отвечаешь за то сколько в итоге месяца у тебя денег на счету.
🌠 Реален ли work–life balance на позиции креативного директора? Как он выглядит у тебя на практике?
На этой позиции легко выйти из берегов, ведь весь поток задач проходит через тебя. Поэтому важно уметь делегировать и не пытаться закрывать самому то, что плохо лежит. Когда доверяешь команде и правильно распределяешь ответственность, появляется баланс. Руководителю важно быть в ресурсе, чтобы поддерживать команду.
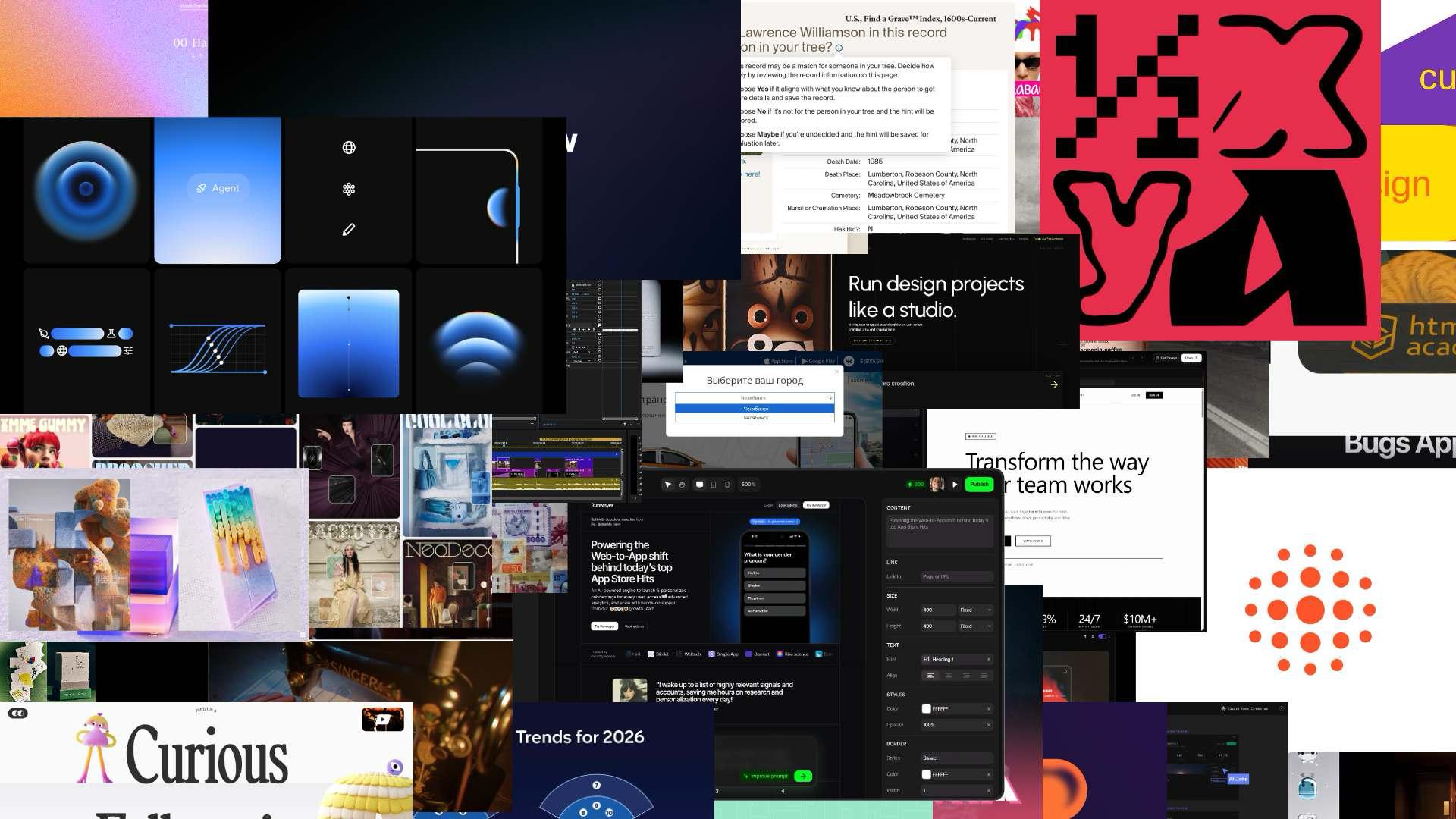
🌠Что тебя сейчас вдохновляет в дизайне — не конкретные работы, а направления, студии, может новые витки, которые ты сейчас можешь наблюдать)
Меня очень вдохновляет исследовать то что можно сделать с помощью нейросетей. Я люблю придумывать копирайт, штормить идеи концепций, делать видео, экспериментировать с иллюстративными стилями в нейросетях. Меня вдохновляет, что они постоянно улучшаются и там есть еще много что покопать.
Еще я вижу, что дизайн движется в сторону усложнения, люди устали от минимализма. Хочется экспериментов с большей выразительностью в типографике, графике и иллюстрациях.
🌠Насколько путешествия влияют на твой креативный процесс?
Это перезагрузка, сбор визуального материала или способ думать иначе?
В первую очередь в путешествиях я черпаю энергию! Это мое вдохновение, выход за рамки. Однозначно, там я также пополняю свою внутреннюю библиотеку визуальных референсов.
🌠Есть ли город или место, которое особенно сильно повлияло на твоё ощущение дизайна? Что именно ты оттуда «унесла»?
Особенно интересно было в Японии. У них в культуре очень важно думать про комфорт других. Мне кажется полезно в дизайне также подходить к любой задаче. И еще там совсем не стесняются серьезные темы иллюстрировать смешными милыми иллюстрациями, например постер о том что ты можешь вызвать полицию выглядит как мультяшка. Круто было бы эту смелость выбора графики перенять и нам.
🌠 Дизайн — это талант или мышца, которую можно тренировать?
Если второе — как именно ты это делаешь?
Однозначно, насмотренность и дизайн-скиллы можно(и нужно) тренировать. Но если у тебя от рождения есть вкус и ты растешь в среде с сильной визуальной культурой, это даст тебе преимущество.
Я тренирую свою дизайн-мышцу постоянным решением дизайн-челенджей на работе, отслеживанием актуальных обновлений в мире дизайна и открытостью новым подходам и инструментам.
🌠 Какие практики ты бы посоветовала дизайнерам, чтобы поддерживать креативную форму? Не вдохновляющие цитаты, а конкретные действия)
Полезно иметь сайд-проект с экспериментами в дизайне. Это может быть что угодно, что вас зажигает и дает поле для творчества. Может быть это 365 дней постеров или участие в активностях типа 36 Days of Type / эксперименты с нейросетями. Это вносит драйв и игру. Также здорово можно челенджить себя и на рабочих проектах, стараться каждый новый проект что-то новое применить, докопаться до самых прорывных идей и решений. Так каждый раз вы будете расти.
в LINII открыта вакансия синьор-дизайнера. ищут человека, который умеет рисовать и мыслить образами. если откликается —
вакансия ❤️