Если вы используете тонкий шрифт, то запомните одну вещь — шрифту необходим контрастный бэкграунд, иначе его не будет видно.
Держите это в голове, когда в следующий раз будете делать свою презентацию :)
На примере с «Poiret One», можно увидеть силу этого правила в действии.
#компоновка
Maxon Red Giant v2025.5.0 for Mac
🛑 Maxon Red Giant – полный набор инструментов Red Giant для редактирования, визуальных эффектов и моушн-дизайна.
🔺 Решение включает:
• В Trapcode Suite появилась давно востребованная возможность работать с Particular и Form в одном 3D-пространстве, перенося поведение Form в Particular.
• Magic Bullet – это набор плагинов для цветокоррекции, финишной обработки и создания пленочных изображений. Благодаря мощным инструментам цветокоррекции в реальном времени, шумоподавлению видео и косметическому ретушированию у пользователя будет все необходимое, чтобы кадры выглядели великолепно, прямо на таймлайне.
• VFX – это набор плагинов для ввода, отслеживания, очистки и компоновки визуальных эффектов прямо внутри After Effects.
• VFX упрощает создание бесшовных композиций и предоставляет инструменты для быстрого и точного отслеживания движения, искажения линз и замены/удаления объектов
Источник: Maxon Red Giant
💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#plugins #After_Effects #Maxon #Red_Giant #Mac #3d #free #бесплатно
Maxon Red Giant 2025.5.0 Win
🛑 Maxon Red Giant – полный набор инструментов Red Giant для редактирования, визуальных эффектов и моушн-дизайна.
🔺 Решение включает:
• В Trapcode Suite появилась давно востребованная возможность работать с Particular и Form в одном 3D-пространстве, перенося поведение Form в Particular.
• Magic Bullet – это набор плагинов для цветокоррекции, финишной обработки и создания пленочных изображений. Благодаря мощным инструментам цветокоррекции в реальном времени, шумоподавлению видео и косметическому ретушированию у пользователя будет все необходимое, чтобы кадры выглядели великолепно, прямо на таймлайне.
• VFX – это набор плагинов для ввода, отслеживания, очистки и компоновки визуальных эффектов прямо внутри After Effects.
• VFX упрощает создание бесшовных композиций и предоставляет инструменты для быстрого и точного отслеживания движения, искажения линз и замены/удаления объектов
Источник: Maxon Red Giant
💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#plugins #After_Effects #Maxon #Red_Giant #3d #free #бесплатно
Автор: youngjerks.com
Разбор дизайна упаковки безалкогольного коктейля PARCH
1. Общая идея и цель проекта
- Тип продукта: безалкогольный агавовый коктейль.
- Цель: создать узнаваемую, эстетически яркую упаковку, сочетающую натуральность, удовольствие и современную альтернативу алкоголю.
- Целевая аудитория: молодые взрослые, ориентированные на wellness, заботу о здоровье, эстетику в повседневности, креативные горожане (в том числе с интересом к латиноамериканской культуре и альтернативному образу жизни).
2. Визуальный стиль и эстетика
- Общий стиль: ретро-аптекарский + фольклор + модерн. Напоминает одновременно аптечные бутылки и мексиканские этикетки.
- Цветовая палитра: насыщенные и гармоничные оттенки красного, кремового и розового — создают тепло, энергию и сочность.
- Типографика:
- Основной логотип PARCH — ретро-шрифт с широкими засечками, создающий уникальный характер.
- Второстепенные надписи выполнены в узком гротеске, с равномерными отступами — читаемо и слаженно.
- Графика:
- Центральный знак — змей с цветами агавы, выполненный в стиле печати, как бы отсылая к геральдике и народной символике.
- Иконки: агавы, капли, листья, зёрна, круговые гербы — систематизируют свойства напитка (gluten free, ready to drink и т.д.)
- Текстуры: фонов нет, но за счёт плотной компоновки создаётся ощущение наполненности.
3. Композиция и структура
- Выверенная симметрия — все элементы сбалансированы, центральный модуль логотипа и иллюстрации одинаково масштабируются на банке и коробке.
- Чёткая модульность: дизайн выстроен по сетке, визуально делён на блоки: логотип, описание, гербы-иконки, информация о вкусе.
- Акценты: ключевые надписи (бренд, вкус, “non-alcoholic”) выделены крупным кеглем и цветом.
4. Визуальная логика и читабельность
- Прекрасная читаемость на расстоянии и вблизи — благодаря сильному контрасту и модульной системе.
- Логика восприятия: глаз движется по вертикали от названия к характеристикам, затем к вкусу, создавая ощущение “прочитанной истории”.
- Конкуренции нет — элементы слажены и расставлены с учётом пространства и “воздуха”.
5. Сообщение и эмоция
- Образ: смесь современного ботанического тоника с этническими мотивами и научным качеством (в стиле wellness-бутылочек или craft-средств).
- Эмоция: уверенность, стиль, свежесть, интерес к культуре и себе.
- Сообщение: продукт, на который можно положиться — красивый, честный, “с историей”, но актуальный и весёлый.
6. Что можно взять для себя
✅ Смешение стилей: аптекарская чёткость + этническая декоративность — создаёт уникальность.
✅ Сильный бренд-знак: логотип, герб, змея и агавы — всё формирует фирменный визуальный язык.
✅ Иконки и метки как способ организовать информацию.
✅ Цвет как характер: не просто фоновый элемент, а эмоциональное сообщение.
✅ Унификация банка и коробки — важно при создании бренд-серий.
Design Analysis Gurus
Шаблон лендинга.
• Автоматическая компоновка
• Современный и стильный макет
• Все изображения высокого разрешения
• 100% редактируемый и настраиваемый
• Хорошо организованные слои.
#лендинг #шаблон
Открыть в Figma
👨 Дизайн-телега
Если на слайде есть инфографика, то запомните — каждый раздел и его заголовок должны быть одного цвета.
Таким образом, зритель понимает, что к чему относится. И к тому же, так слайд визуально выглядит намного лучше.
#компоновка
У каждого слайда презентации есть свои поля.
Что это такое?
Это границы (серые линии, для наглядности), за которые не должен выходить основной смысловой контент.
Сами картинки и другие декоративные элементы мы можем заводить за края слайда, чтобы создать более динамичный вид.
#компоновка
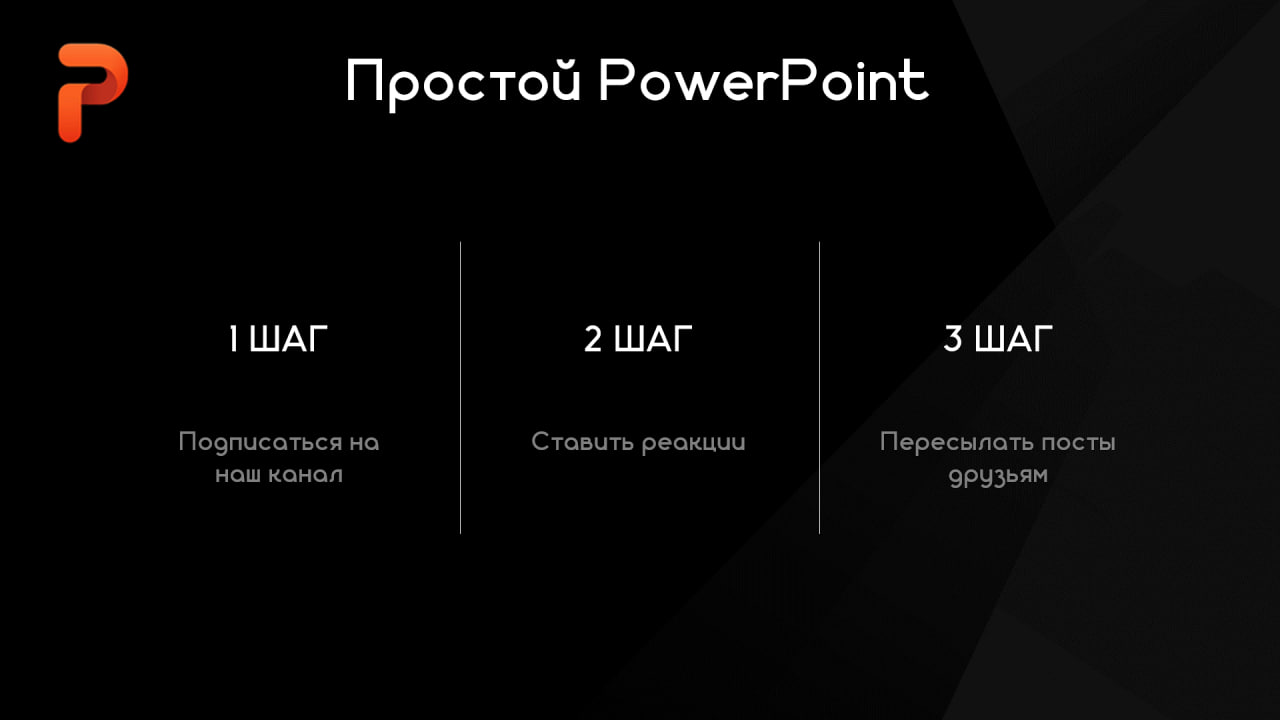
Однотипные элементы на слайде всегда оформляются одинаково и для того, чтоб они не выглядели "слитно" их необходимо разделять.
Как это сделать?
Один из самых простых, но рабочих вариантов — разделить их обычными линиями.
Во имя дизайна! :)
#компоновка
Бесплатный шаблон дизайна для магазина женской одежды.
• Более 70 уникальных экранов
• Полностью адаптивный
• Гид по стилю
• Набор иконок
• Автоматическая компоновка
• Компоненты и варианты
• Интерактивный прототип
• Стильные элементы дизайна
• И многое другое.
#UIkit #prototype #website #wireframe
Открыть в Figma
Иконки Figma
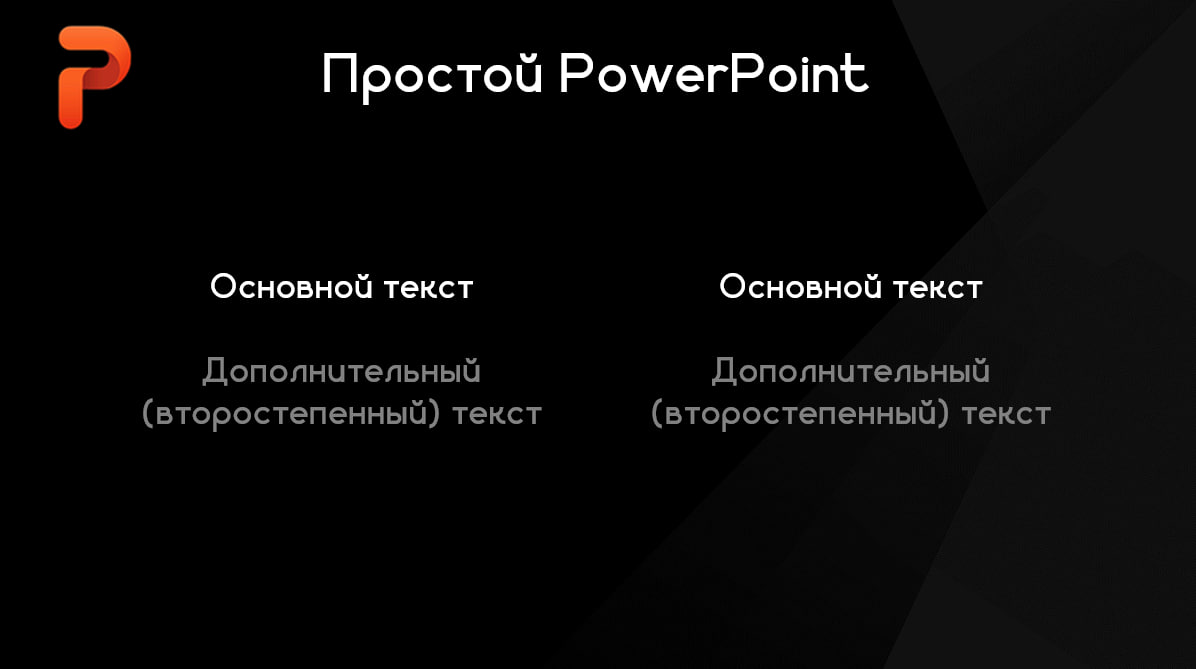
Совет: соблюдайте контрастность текста и фона.
Если контрастность будет низкой — текст презентации станет сложно воспринимать. Высокая контрастность сделает текст "читабельным", броским и видным.
Самый яркий пример — белый текст на чёрном фоне, и наоборот.
Благодаря степени контрастности можно расставлять акценты в тексте: основной текст — высокая контрастность, дополнительный — низкая.
Используйте это как альтернативу выделения жирным и смены шрифта текста.
#компоновка
Давно известно, что цвета влияют на восприятие информации.
Пользуйтесь этим!
Подбирайте цвета, которые вызовут правильные эмоции. К примеру, для демонстрации стабильности и "экспертности" используйте тёмные и холодные оттенки.
Почему?
Потому что синий цвет ассоциируется с доверием, безопасностью, надёжностью и высокими технологиями.
Продолжаем рубрику? Да — 🔥
#компоновка
Совет на миллион — объекты на слайде должны быть выровнены относительно друг друга.
Как показывает практика, это правило соблюдают далеко не все начинающие дизайнеры и те, кто делает презентации для школы/ВУЗа.
Как выравнивать объекты легко и быстро, демонстрировали ранее — посмотреть можно здесь.
#компоновка
Master Face Texture Creation in Photoshop for Games and Film [ENG]
🛡 Title: Master Face Texture Creation in Photoshop for Games and Film Info: Class…
Пошаговое руководство по созданию реалистичных текстур человеческого лица для 3D-персонажей и визуальных медиа
✅ ЧЕМУ ВЫ НАУЧИТЕСЬ
• Узнайте, как выбирать, подготавливать и корректировать контрольные изображения, решать проблемы с освещением и выравнивать несколько проекций для единообразного создания лица.
• Изучите методы сопоставления размеров, опционального масштабирования, точного размещения изображений и профессионального маскирования для создания бесшовной текстуры человеческого лица.
• Развивайте навыки исправления проблемных зон, уточнения деталей прически и устранения швов для получения безупречной, готовой к производству текстуры лица.
• Выполните финальную компоновку, ретушь и экспорт, чтобы получить чистые, профессиональные текстуры лиц для рабочих процессов в играх и фильмах.
💾 ССЫЛКА 💬 Комментарии ➡️ КАНАЛ ⬅️
#курсы #Photoshop #free #бесплатно
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс
“Токсичный заказчик: распознать, выжить, не сойти с ума”
или как не сжечь газон от злости
Вот наш мини-гид по выживанию в джунглях общения:
1. Тип “Умнее всех”
Фраза-диагноз: “Ну я, конечно, не дизайнер, но…”
После этой вводной начинается лекция по дренажу, компоновке, японскому стилю и фотосинтезу.
Ты сидишь, слушаешь, считаешь до десяти.
Потом ещё раз. Уже до ста.
Как выжить: соглашайся, кивай, а потом делай по-своему. Но грамотно аргументируй. Словно ты на TED Talk
2. Тип “Драматург”
Каждая встреча — спектакль.
Слезы над сметой, трагедия из-за цвета бордюра, истерика по поводу формы лавки.
Ты — не дизайнер, ты — зритель первого ряда.
Без права выйти в антракте.
Как выжить: сохраняй нейтралитет и выражение “я видел хуже”.
Поставь лимит: 3 эмоции на встречу. Остальное — в директ психотерапевту.
3. Тип “Манипулятор”
“Вы же творческий человек, вам не важно, когда оплатят”
“Ну подвиньте свои границы, мы же команда”
Ага. Команда “Вы работаете — я проверяю”.
Как выжить: контракты, сроки, прайсы. И табличка “эмоциональные качели в комплект не входят”.
4. Тип “Призрак”
Исчезает на неделями, а потом внезапно появляется:
“А где мой проект? Мы же обсуждали месяц назад!”
Ты даже не знаешь, радоваться ли, что он жив, или начать заново переписку с прошлой жизни.
Как выжить: всё фиксируй. Скрины — твои амулеты.
Вывод:
Ты — профессионал, а не обслуживающий персонал чужих неврозов.
Ставь границы. Подпирай их габионами. И береги себя.
P.s. Пост создан в юмористическом ключе
#псих_дизайнер
Набор пользовательского интерфейса TechPilot.
• Автоматическая компоновка.
• 70+ наборов пользовательского интерфейса.
• Компоненты.
• Бесплатные шаблоны.
• 2 набора иконок.
#UIk #wireframe
Открыть в Figma
👨 Дизайн-телега
🎨 Figma представила новые функции на Config 2025
Figma Draw — новый набор инструментов для большего визуального выражения.
Figma Buzz — создавайте и распространяйте брендовые ресурсы в больших масштабах.
Figma Sites — универсальный инструмент для проектирования, создания прототипов и публикации веб-сайтов.
Figma Make — начните с дизайна и быстро получите функциональный прототип.
Grid — новая опция автоматической компоновки, фиксированный размер, выравнивание по сетке CSS в режиме разработки.
#update
Premiere Pro Essentials [ENG]
🛡 Title: Premiere Pro Essentials Info: Class…
Научитесь быстро редактировать видео
✅ ЧЕМУ ВЫ НАУЧИТЕСЬ
• Как уверенно пользоваться интерфейсом Premiere Pro
• Эффективный импорт и организация медиафайлов
• Нарезка, обрезка и компоновка видеоклипов
• Использование переходов, эффектов и анимационной графики
• Добавление и редактирование аудио, закадрового голоса и фона
• Экономящие время приемы и советы по организации рабочего процесса, используемые профессионалами
💾 ССЫЛКА 💬 Комментарии ➡️ КАНАЛ ⬅️
#курсы #Premiere_Pro #free #бесплатно
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс
Бросай шампур, Дороти, мы возвращаемся в город
Фигма опять фонтанирует мёдовыми фичами: на этот раз анонсировали конструктор сайтов, нормальный инструментарий для векторного рисования, опцию адаптивной компоновки по сетке, инструмент для быстрого создания макетов в рамках одного фирстиля и новые нейроприблуды. Подробнее про все прелести читать тут →
#вести @vestochka_design
Autodesk Flame 2026 macOS U2B
🟣 Flame 2026 - усовершенствованное программное обеспечение для создания 3D-визуальных эффектов. Программное обеспечение Flame предлагает инструменты для быстрых интерактивных 3D-визуальных эффектов, финишной обработки, компоновки, расширенной графики, цветокоррекции, согласования, редактирования и разработки внешнего вида. 3D-композитинг (Действие) Сочетает интерактивную скорость традиционного 2D-композитинга и мощные визуальные 3D-эффекты. Включает предварительный просмотр WYSIWYG для исполнителей в сеансе.
Источник 💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#soft #Autodesk #Flame #free #бесплатно