Дизайн — Разминка №89
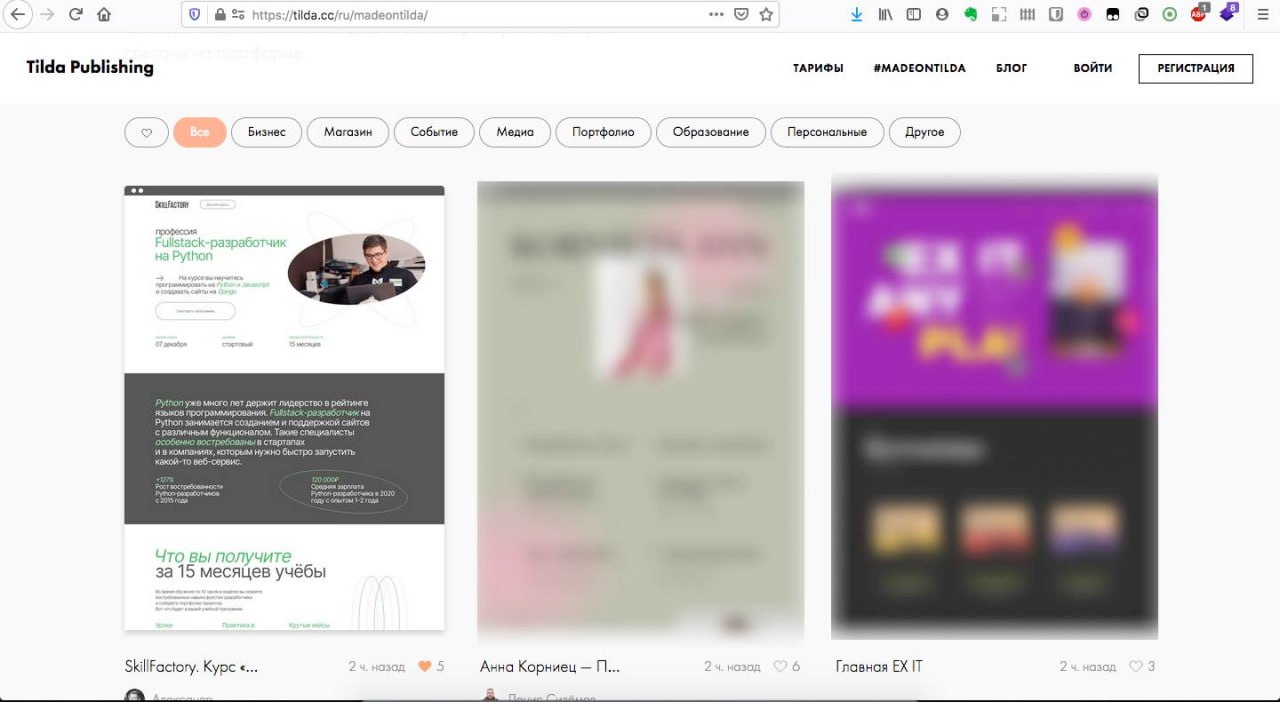
Тема: редизайн экрана поиска билетов
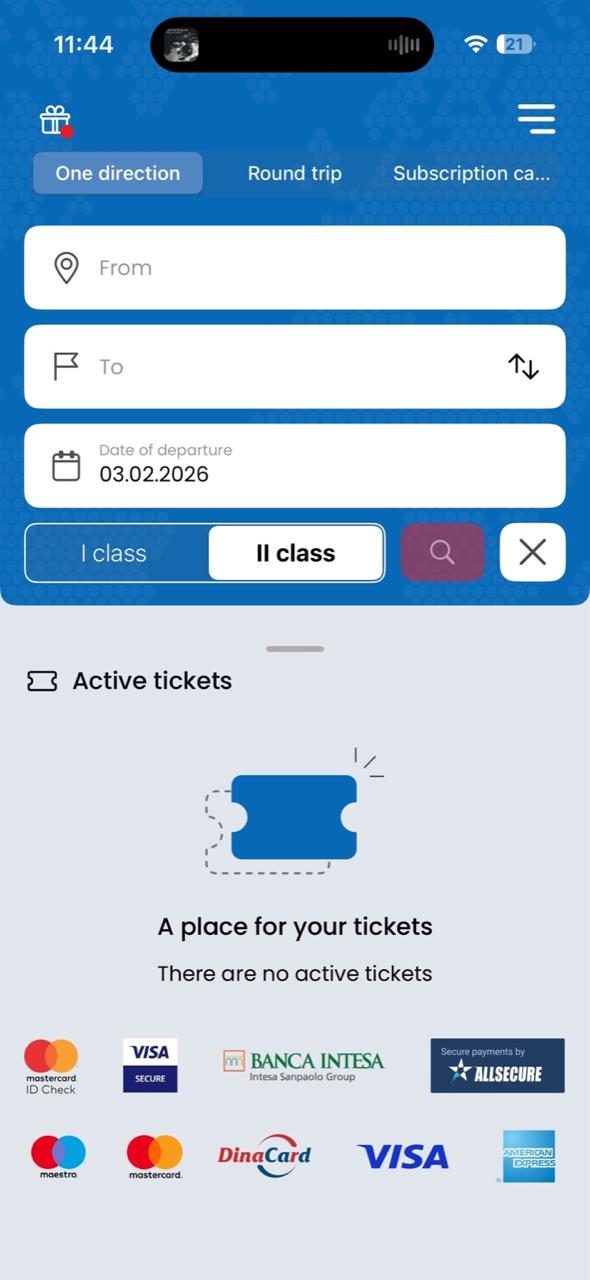
(мобильное приложение железных дорог «Сербовоз»)
Исходник: экран выбора направления и даты
Цель — быстрее подвести пользователя к действию
Задача
Переосмыслить экран так, чтобы пользователь
— сразу понял, куда нажимать
— быстрее выбрал направление и дату
— не отвлекался на лишнее
Не «украсить», а сделать экран интуитивнее и собраннее
Можно
— менять структуру
— перераспределять акценты
— упрощать поля
— усиливать CTA
— работать с типографикой, отступами, цветом
— добавлять микро-подсказки или состояния
Нельзя терять
— суть продукта (покупка билета)
— читаемость
— ощущение «официального сервиса», а не стартап-лендинга
Фокус
— первые 2 секунды внимания
— иерархия полей
— логика шага за шагом
— минимум когнитивной нагрузки
Он живёт в гос-сервисе, где всё синее и серьёзное
Нужен ли тут сложный фон, куча логотипов и вторичных блоков
Что можно убрать или спрятать до следующего шага
Ограничения
— 1 экран
— статично или анимация
— любой инструмент
Время
⏱ 40–60 минут
(подумать → собрать → остановиться)
Результат
— 1-2 финальных экрана
— короткий комментарий:
что поменяли и зачем
💛🖤🤓🤍💓 Система реакций
— не лайки, а позиция
каждый выбирает сам:
сохранить порядок или нарушить
Обсуждение t.me/Designwarmups_chat — в чате.
Скрины, мысли, сомнения — приветствуются