Я тут рассказываю про неуспешные запуски в этом году (
раз,
два,
три), но надо же и хвалить себя! Поэтому сейчас речь пойдет о моем проекте, который я делал еще в найме — whiteboard.framer.wiki — куда я его привел и сколько заработал
В мае 2024 уже писал
статью на vc о том, как тестировал гипотезу и вообще запускал все это дело (вдруг вы пропустили)
Саммари оттуда:
Автор сделал пет-проект — сайт-тренажёр для дизайнеров продукта, чтобы готовиться к whiteboard-собеседованиям.
Он собрал базу знаний в Notion, сделал задачи с помощью ChatGPT, запустил сайт на Framer и подключил бронирование консультаций.
Продвигал через соцсети и vc.ru. За 1,5 месяца: ~1100 посетителей, >10 консультаций, доход ~40 000 ₽ без вложений.
Главный инсайт — лучше запускать быстро и проверять спрос, чем тратить много времени на подготовку.
Как раз после статьи я понял, что поток людей есть, но достаточно много времени уделить каждому я не могу, поэтому поднял цену с 3к до 5к. Количество желающих немного уменьшилось, а чек вырос, поэтому на проекте стал зарабатывать больше (пора бы кстати проиндексировать..)
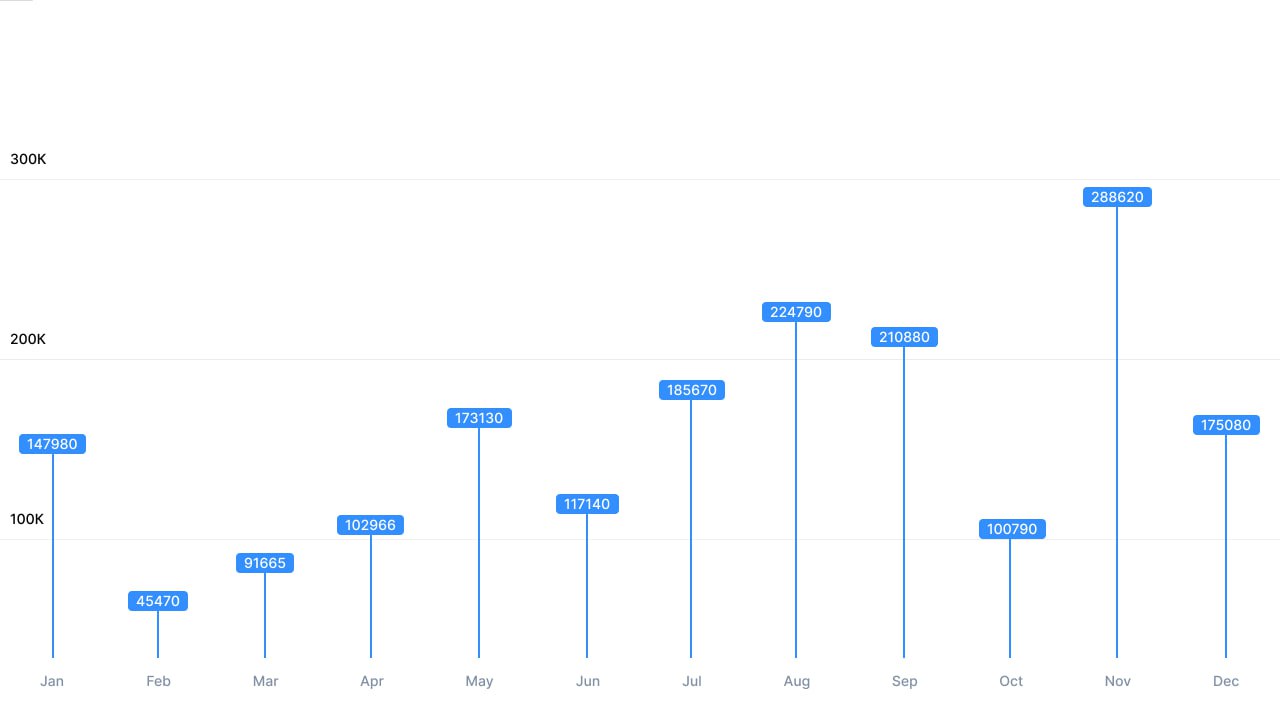
В среднем в месяц ко мне приходило (и продолжает приходить) 3-4 человека, поэтому получается зарабатывать на проекте 15-20к рублей. Но бывают и стат.выбросы типа 0 или 8 встреч за месяц
Видно, как на количество встреч влияют всплески активности: если залетает пост в linkedin (
например этот) или кто-то упоминает меня в телеге (
например тут), то это сразу растит количество посещений на сайте и кол-во записей
В декабре 2024 года я коллабился с одним курсом по поиску работы, на котором проводил live-обучение для группы, а потом еще и live-сессию whiteboard для одного из студентов. В августе, снова проводил подобное мероприятие для еще одного курса. Чек там выше, тк требуется чуть больше подготовки (и моего времени)
Тогда же в декабре появилась другая ветка этого продукта —
#course">самостоятельное обучение. Оно стоит дешевле, но там не требуется мое участие, тк внутри есть текстовые материалы + 2 записи сессии (fail/success)
Что не стрельнуло — так это обучение для лидов. За все время ко мне пришло всего пару человек с запросом «научи проводить whiteboard». Хотя я уже собрал целую пачку отзывов от дизайнеров, что «чуваки ведут супер-странно». Стараюсь это монетизировать через заходы к дизайн-директорам, но пока безуспешно. Каждый думает, что он отлично ведет 🤷♂️
Я активно собираю обратную связь с тех, кто пришел ко мне на консультацию, и размещаю отзывы на сайте. За все время не было ни одного отрицательного фидбека, кстати. Да и вообще недавно
сайт немножко обновил, он теперь а-ля figjam
И еще: тут не было платного продвижения, рекламы, оплаты сервисов и чего-либо еще, на проект потрачено 0 ₽
Короче, за все время:
проведено >70 сессий 1-1
продано >25 материалов для самообучения
проведено 2 групповых сессии на чужих курсах
Проект принес >400к рублей
Вопросы welcome в комментарии