UI/UX-Дизайнер в Pitchitt
Мы — Pitchitt, студия дизайна, которая помогает компаниям и стартапам упаковываться и обретать идентичность.
Задачи:
— анализировать клиентский бриф и бизнес-задачи
— проектировать структуру сайтов и digital-продуктов
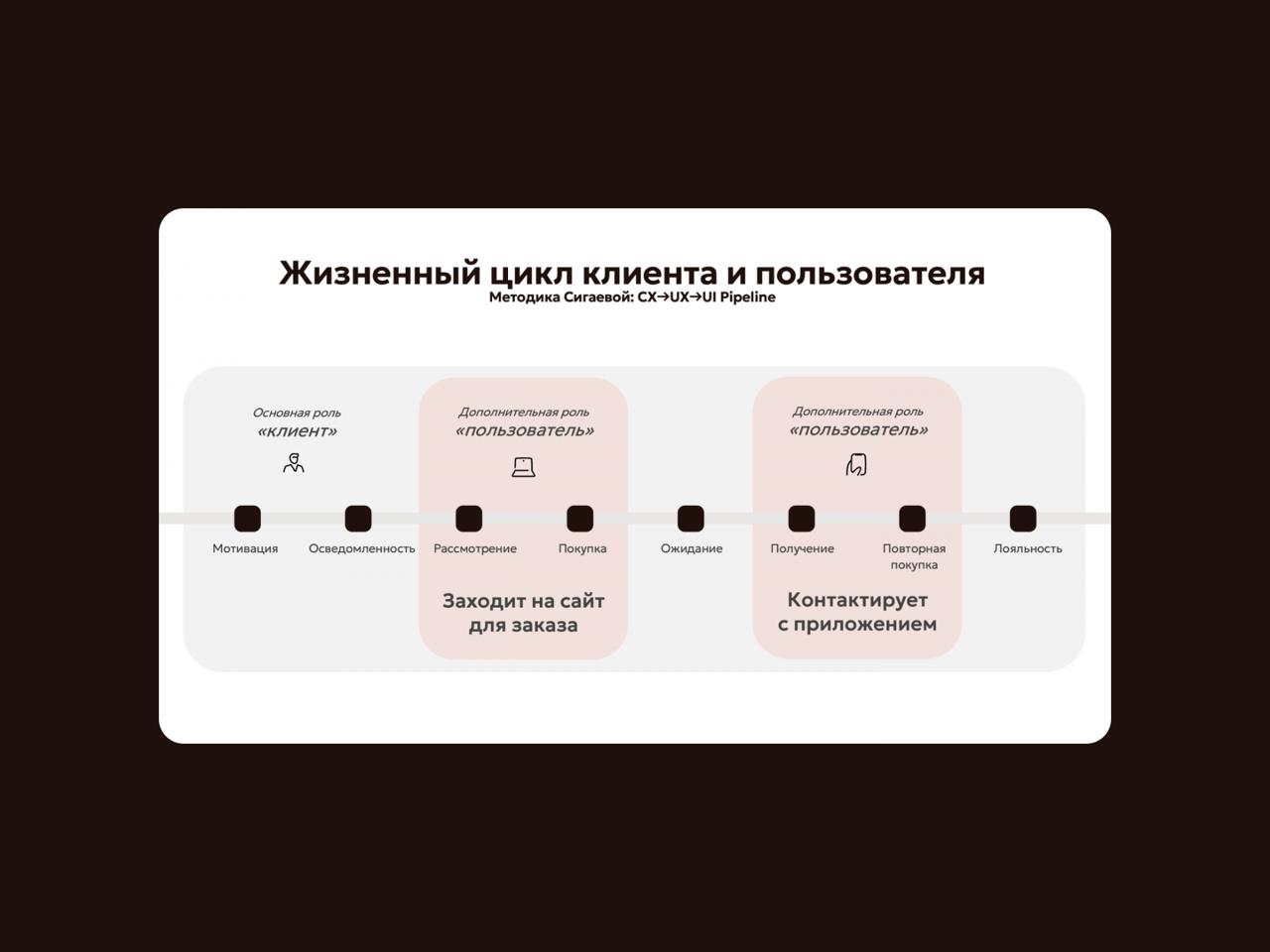
— продумывать пользовательские сценарии и UX-логику
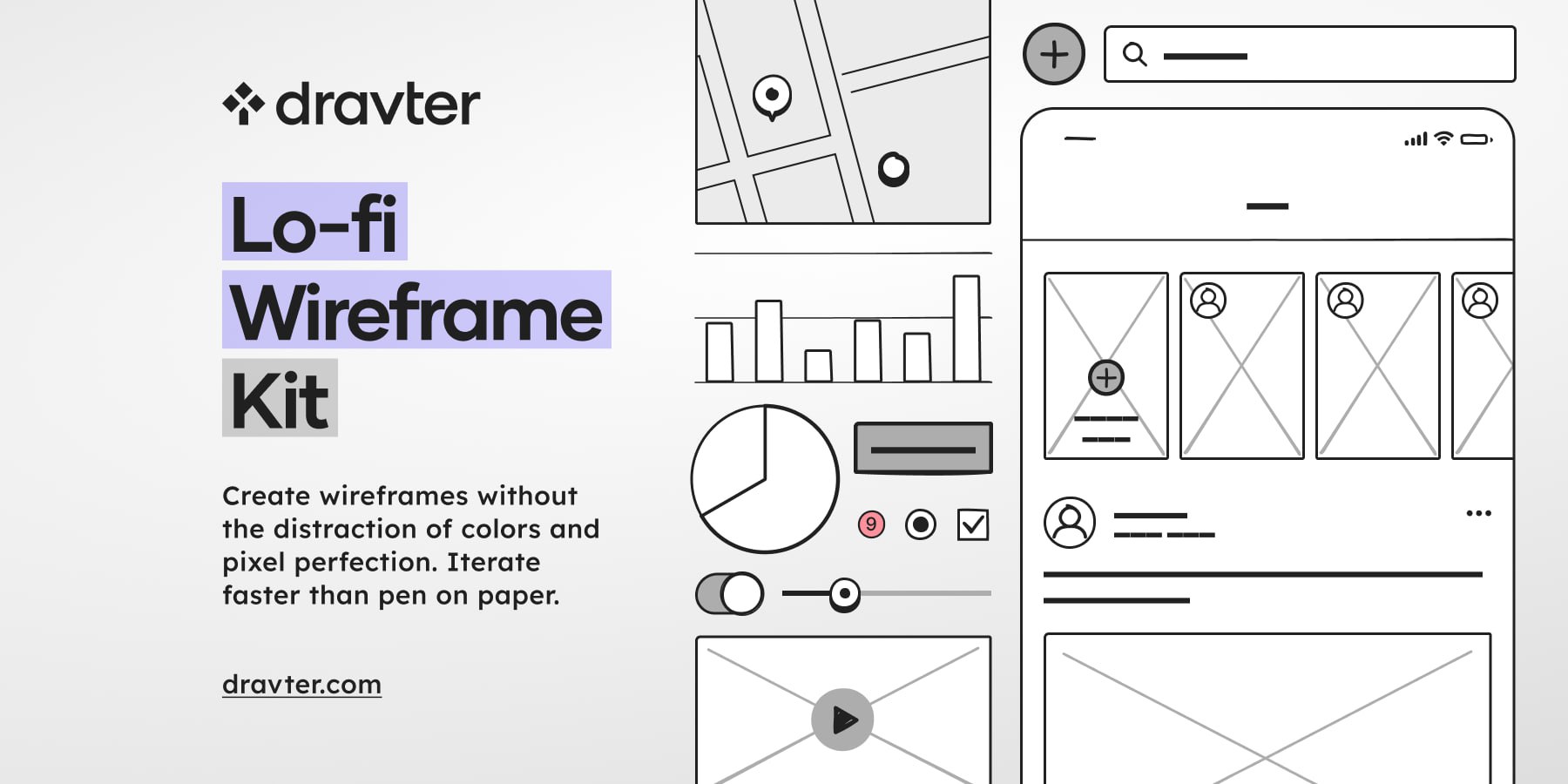
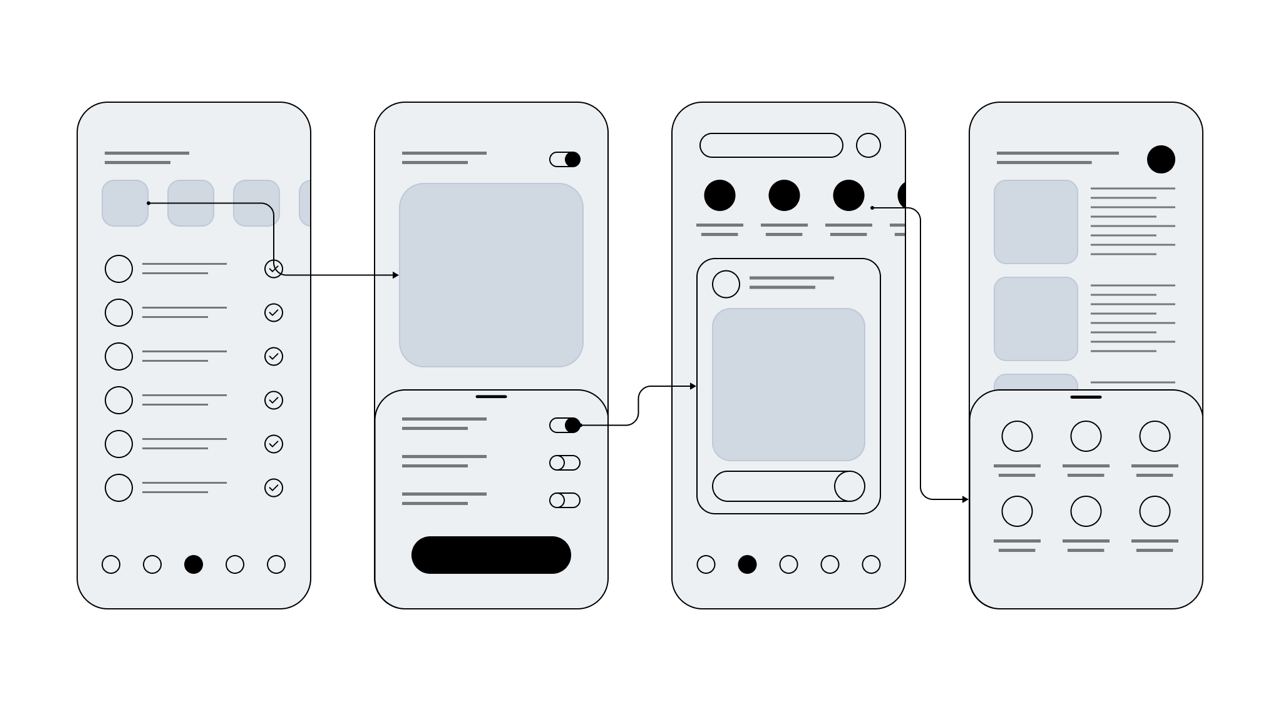
— создавать wireframes и интерактивные прототипы
— разрабатывать UI-концепции и дизайн интерфейсов
— работать с дизайн-системами и компонентами
— подготавливать макеты к передаче в разработку
— вносить правки по комментариям клиента и команды
Ожидания:
— умение работать по брифу и соблюдать фирменный стиль
— отличное владение Figma
— понимание принципов UX, usability и адаптивного дизайна
— аккуратность и системный подход к работе с файлами
— навыки презентации своих решений и аргументации дизайна
— способность работать с данными, сложной структурой и логикой продукта
— опыт проектирования сайтов, лендингов или digital-сервисов
Условия:
— внештатное сотрудничество
— асинхронный график работы
— полностью удалённый формат
— оплата в рублях, лари, криптовалюте или через PayPal
Как откликнуться:
— присылайте портфолио и короткий рассказ о себе @daserovaa или на почту сontact@pitchitt.art
#дизайн