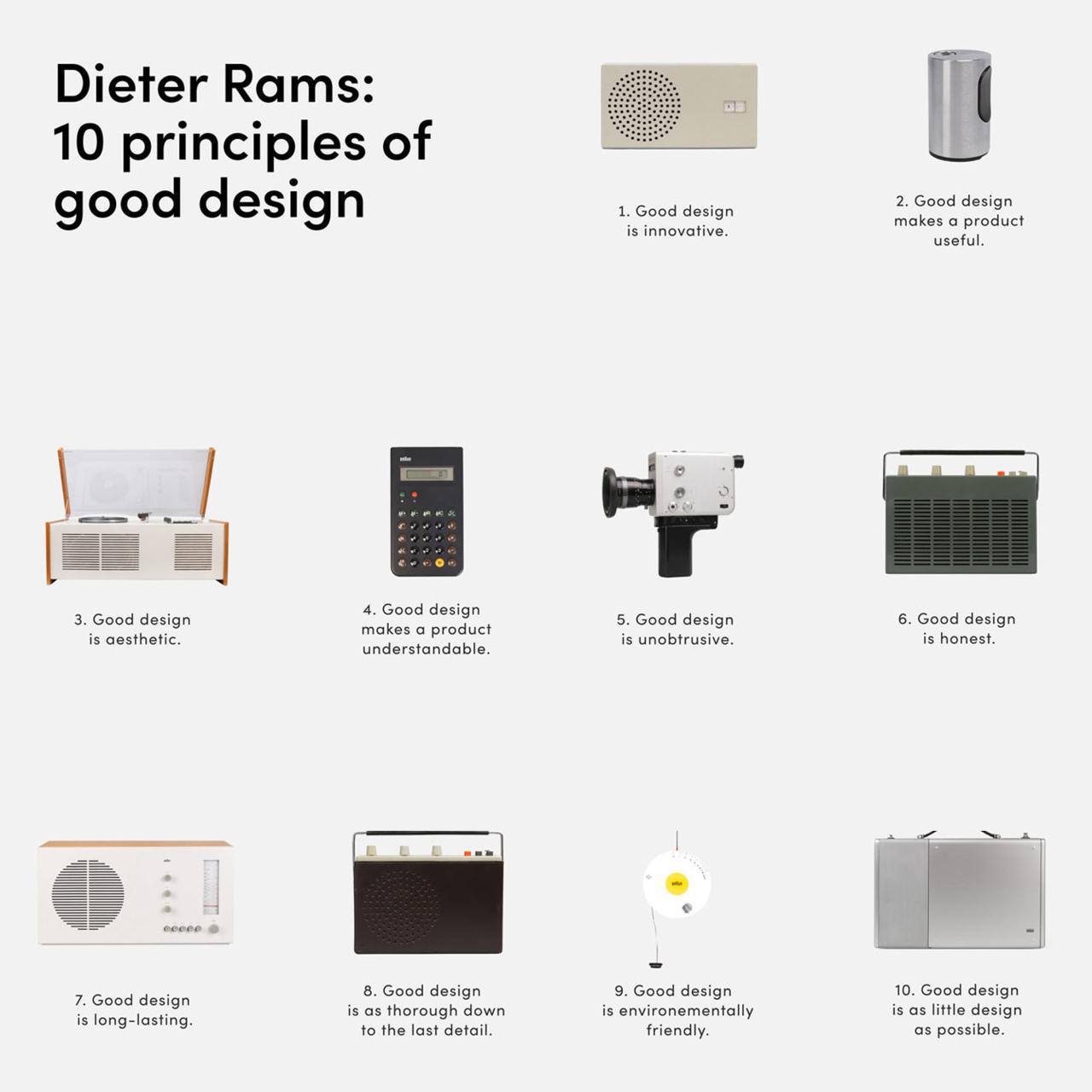
10 принципов хорошего дизайна от Дитера Рамса на примере ChatGPT
Этим принципам больше 45 лет, но они по-прежнему звучат как манифест современного дизайна. Более того — с каждым годом становятся всё актуальнее.
Изначально Рамс сформулировал их для промышленного дизайна. Но давайте взглянем на них через призму digital-сервисов. Например — ChatGPT.
⸻
1. Хороший дизайн — инновационный
ChatGPT это новый формат взаимодействия с технологиями. Пользователь общается с ИИ как с собеседником, а не через множество кнопок, меню и форм. Это сдвиг интерфейсной парадигмы: текст как UI.
⸻
2. Хороший дизайн делает продукт полезным
Решает задачи быстрее и проще. Составить текст, проанализировать данные, придумать идею, сделать план, перевести — всё это за секунды и в одном окне. Универсальный инструмент.
⸻
3. Хороший дизайн — эстетичен
Интерфейс предельно чистый и визуально сбалансированный. В фокусе — диалог. Цвета сдержанные, типографика удобна для чтения. Минимум визуального шума.
⸻
4. Хороший дизайн делает продукт понятным
Минимум туториалов. Ты просто приходишь и начинаешь писать. Интерфейс работает по принципу «что вижу — то и делаю».
⸻
5. Хороший дизайн ненавязчив
Не требует внимания к себе. Ты не замечаешь сам продукт — он не мешает между тобой и твоей задачей. Минимум маркетинга. Диалог занимает центр внимания.
⸻
6. Хороший дизайн честен
Честно сообщает о своих возможностях и ограничениях. Предупреждает, что ответы могут быть неточными. Не пытается прикинуться человеком, не скрывает свои рамки.
⸻
7. Хороший дизайн долговечен
Диалог — универсальная модель взаимодействия. Письменная речь и интерфейс на основе текста — одна из самых долгоиграющих форм. Такой подход адаптивен к любому будущему носителю (мобильный, VR, AR, голосовой ввод и т.д.).
⸻
8. Хороший дизайн продуман до мелочей
ChatGPT кажется простым, но за этой простотой — тонкая работа. Ответы форматируются по смысловым блокам с классной микроанимацией, даже пауза в ответе имитирует живой темп диалога. Контекст сохраняется, даже если ты ушёл и вернулся
⸻
9. Хороший дизайн экологичен
Этот принцип хуже всего переносится на digital. ИИ-модели ресурсоёмки, поэтому с точки зрения экологии ChatGPT скорее противоречит идее Рамса. Я бы заменил данный принцип на «Доступный»: продукт поддерживает голосовой ввод, распознание окружения при помощи видео и подходит большинству людей с ограниченными возможностями, поддерживает множество языков и контекстуально адаптируется, что делает его инклюзивным по отношению к разным контекстам и культурным кодам.
⸻
10. Хороший дизайн — как можно меньше дизайна
Интерфейс практически отсутствует. Только поле ввода и диалог. Всё остальное — ситуационно и по необходимости.