💎 Методика Сигаевой: как создать продукт через связку CX→UX→UI
Даша Сигаева, исследователь с магистерской степенью МГУ, делится авторской методикой проектирования цифровых продуктов. Главная идея: согласно исследованию Baymard, более 50% из 325 ведущих e-commerce сайтов неудобны для пользователей, и ни один не достиг «идеального» показателя.
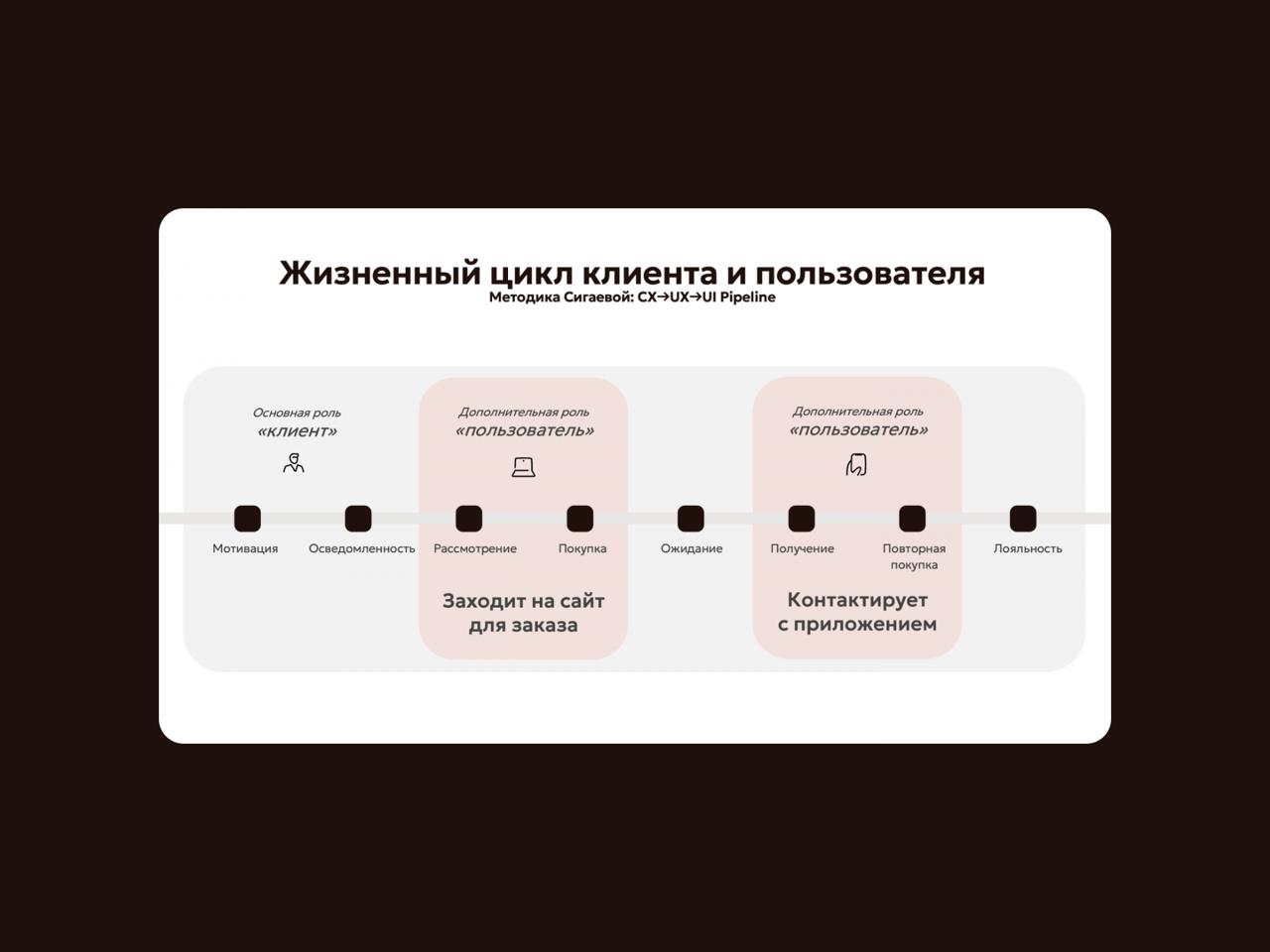
Методика строится на последовательном движении от клиентского опыта (CX) через пользовательский опыт (UX) к интерфейсу (UI). CX охватывает всё взаимодействие с брендом до, во время и после использования продукта. UX определяет структуру сценариев внутри интерфейса. UI визуально усиливает эти сценарии через управление вниманием. На этапе CustDev достаточно 7 подробных интервью для выявления основных паттернов поведения. При создании Customer Journey Map фиксируются джобы по JTBD, драйверы и барьеры на каждом этапе пути пользователя.
Внутри:
– Почему кнопка «Купить» в баннере лендинга не работает без контекста;
– Как метод «снежного кома» помогает найти реальных пользователей;
– Зачем фиксировать драйверы и барьеры на каждом этапе CJM;
– Почему wireframe делают монохромным для фокуса на структуре;
– Какие UX-метрики замеряют: время выполнения, успешность, количество ошибок;
– Как эффект баннерной слепоты влияет на расстановку акцентов.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы