Прямиком из лаборатории: как разговаривать с ИИ так, чтобы макеты не расползались
Китайские исследователи
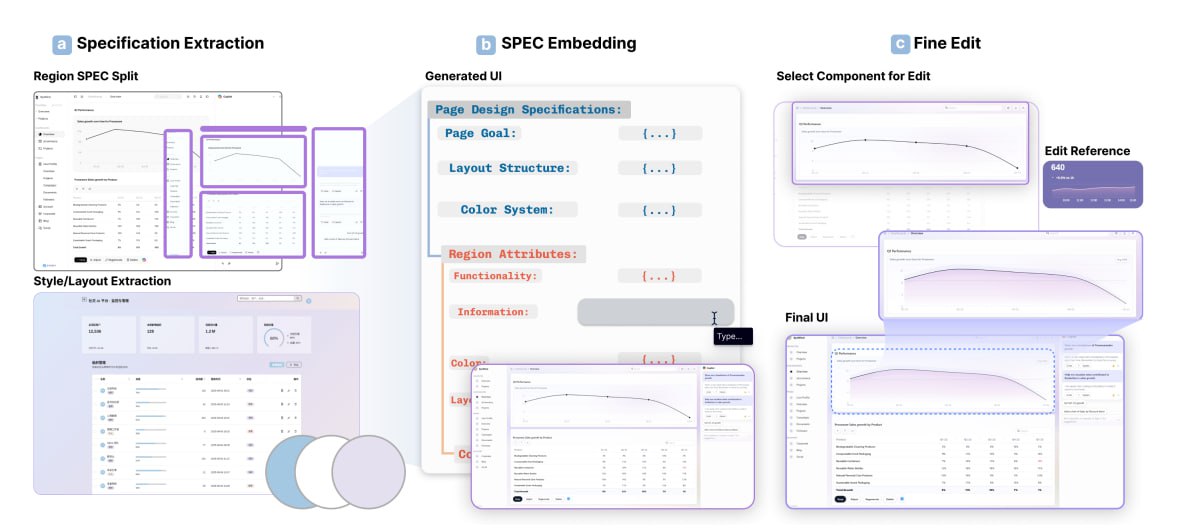
показали SpecifyUI — система, которая помогает в итеративном проектировании пользовательских интерфейсов с использованием структурированных спецификаций и генеративного искусственного интеллекта.
Сердце системы — SPEC — структурированное, параметризованное, иерархическое промежуточное представление, в котором элементы пользовательского интерфейса представлены в виде управляемых параметров.
Да, звучит сложно. Но это может помочь с генеративным дизайном в будущем. Так что давайте разбираться.
Как устроен генеративный дизайн сейчас (и что с ним не так)
– Текстовые подсказки рулят сценарием: большинство инструментов просят «объяснить словами» замысел, а потом пытаются угадать структуру макета и компоненты. Итерации линейные: мелкая правка часто «расползается» по макету.
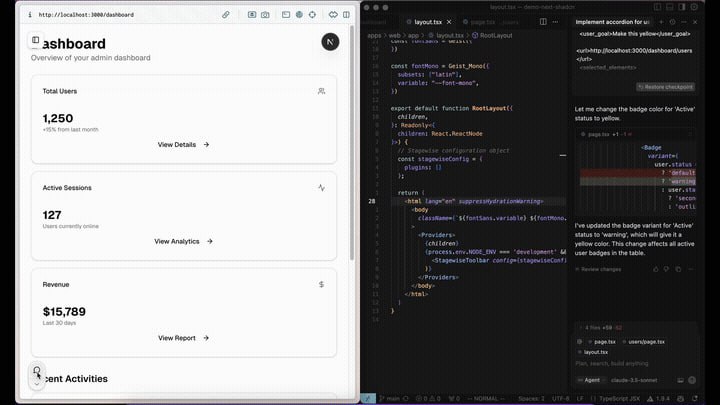
– Болезненная точечная правка: без формальной структуры сложно поменять один блок, не тронув остальные. Нужна адресная правка по узлу и атрибуту, а не перегенерация целой страницы. Это и закрывает SPEC: правки вида <операция, путь, значение> — например, заменить палитру только у шапки или превратить таблицу конкретной секции в карточки.
– Нет мостика к коду: обычная генерация выдает «картинку вдохновения». SPEC строит мост до инженерии: RAG по базе примеров, агент кода и отладчик доводят результат до исполнимого состояния.
Чем SPEC нам полезен?
– Контроль: намерение фиксируется как SPEC — структурная запись про сетку, палитру, «язык форм», сценарий и иерархию Страница → Секции → Компоненты. Правки вносятся адресно по пути в структуре, не ломая остальное.
– Сборка из референсов: система режет референсы на регионы, достает из них структуру и стиль, склеивает в единый SPEC. Можно брать сетку из А, палитру из В, компоненты из С.
– Повторяемость и передача в разработку: SPEC конвертируется в рабочий интерфейс и код (React + библиотека компонентов + графики); есть цикл «сгенерировать — отловить ошибку — починить».
Почему это не пустая болтовня
На корпусе из ~2000 экранов: меньше визуальных ошибок, выше семантическое сходство, стабильнее структура. В тесте с 16 дизайнерами участники отметили лучшее чувство контроля по сравнению с Google Stitch
Где это реально заходит
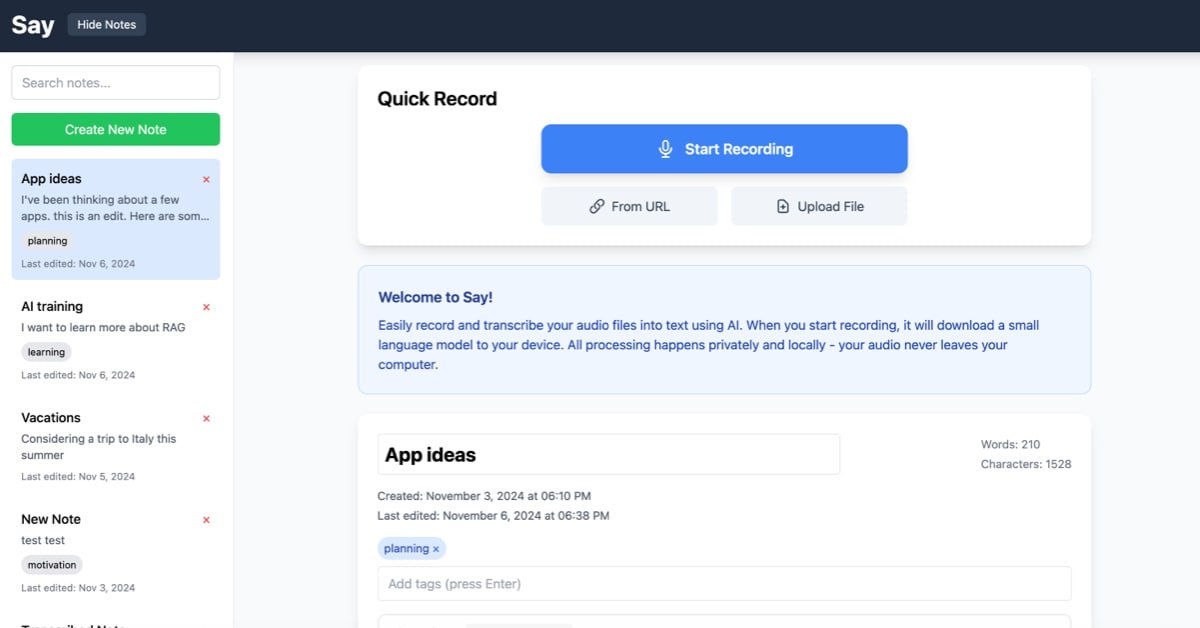
– Продуктовые экраны, каталоги, дашборды, лендинги с повторяющимися блоками.
– Когда важно держать стиль и логику дизайн-системы.
– Когда итераций много и их нужно фиксировать правилами, а не папкой картинок.
Когда можно пройти мимо
– Разовый визуальный эксперимент ради идеи.
– Очень маленькие страницы, где быстрее нарисовать, чем описывать.
– Когда нет ресурса сформулировать правила — SPEC требует дисциплины.
Итог
Это начало пути, но направление правильное: итеративный дизайн с ИИ под контролем структуры. Меньше случайностей, больше повторяемости.