В этой группе в Телеграме я покупаю рыбу 😅
Бизнесу жизненно необходим наглядный и понятный дизайн (а не этот наш минимализм), поэтому он выкручивается как может.
1. Иконки неплохо показывают группировку. Да и вообще без них длинный список смотрелся бы уныло. Обратите внимание на точность изображений.
2. Цены выделены жирным, потому что нет возможности поставить их в отдельный столбик.
3. Всё, что закончилось, перечеркнуто.
4. Заголовки групп — присутствуют.
Сверстать текст для поста в Телеграме — прекрасное учебное задание. Надо такое сделать.
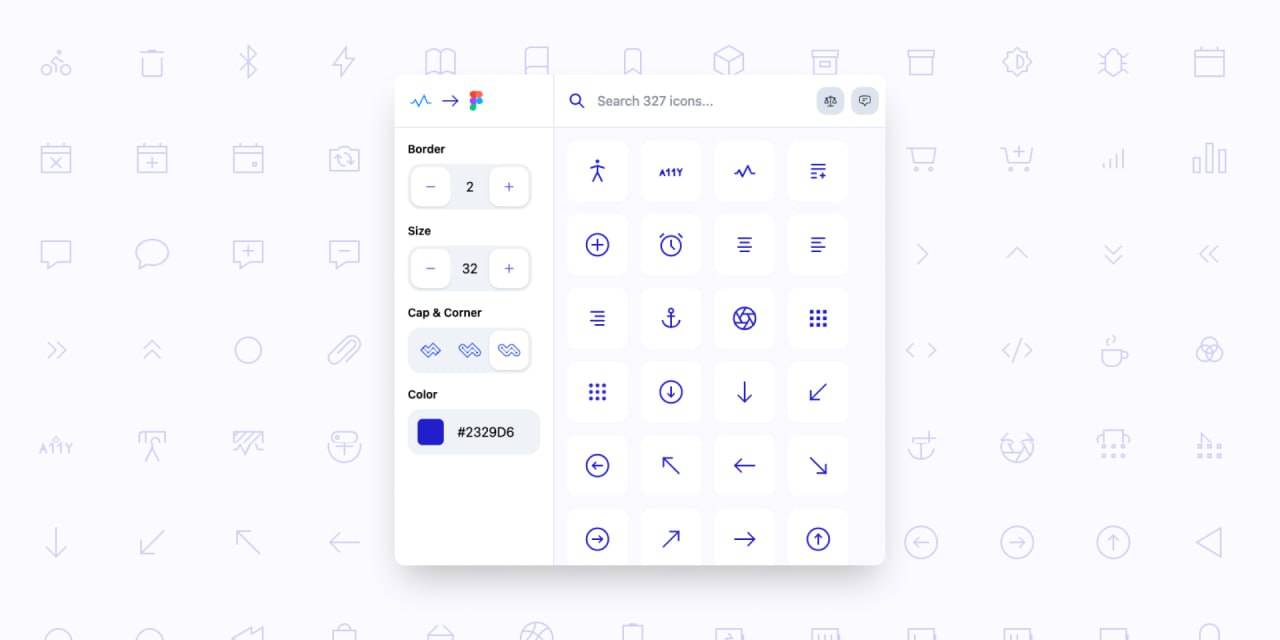
Free Icon Set — иконки с открытым исходным кодом, основанные на сетке 14 пикселей.
app.streamlinehq.com/icons/streamline-mini-line
Иконки «Social Network» by Enamo Studios
Набор бесплатных иконок разных популярных ресурсов в 4 стилях
🌐 Скачать набор 🌐
#материалы
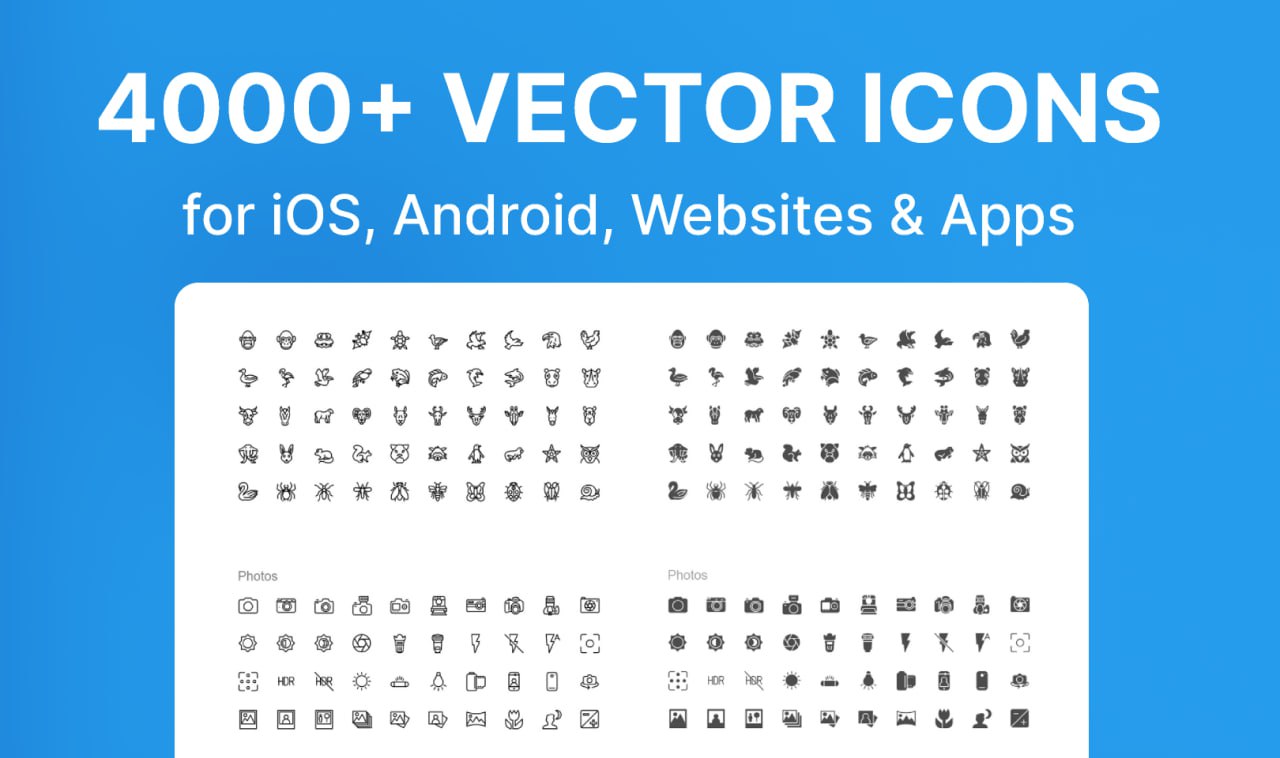
Super68 icons pack by Perfect Pixel
Большой набор из более чем 4000 иконок в самых популярных категориях, которые применимы для самых разных областей.
📱Скачать иконки📱
#иконки
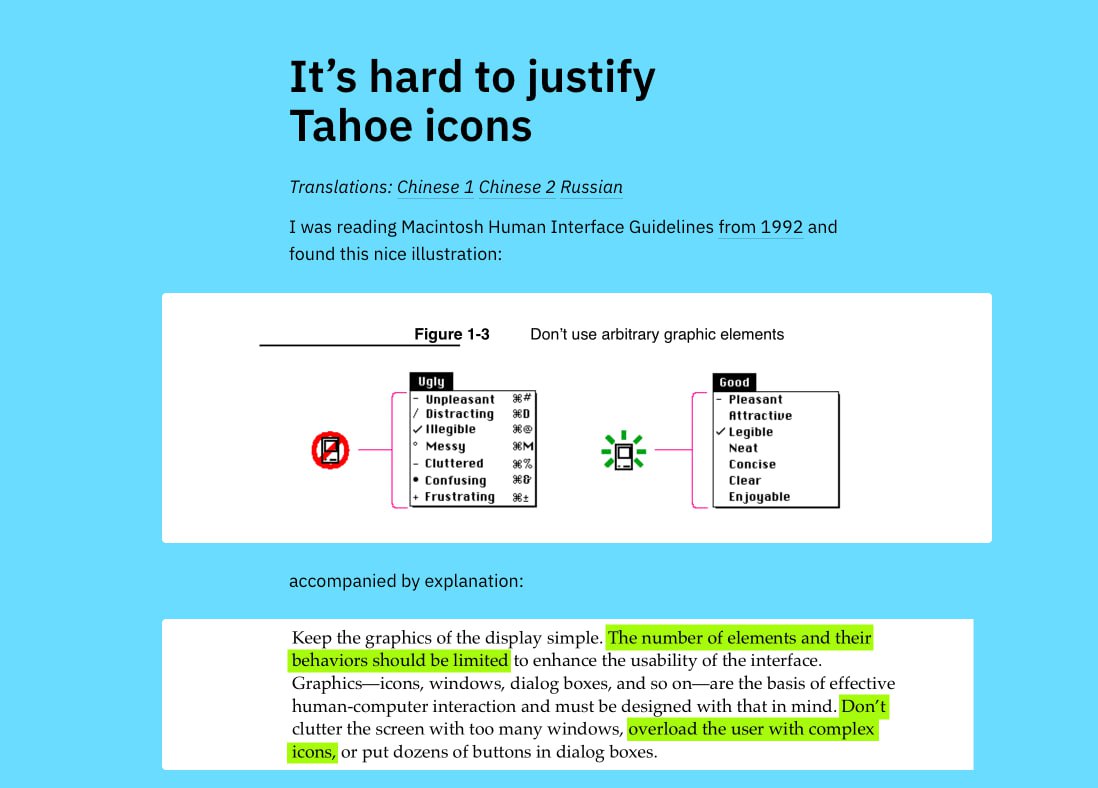
💎 Три точки, которые ломают UX
Меню из трёх точек (вертикальных или горизонтальных) стали настолько привычными, что их лепят везде. Нужно спрятать одну кнопку? Три точки. Нужно развернуть текст? Три точки. Нужно показать навигацию? Тоже три точки. А потом удивляемся, почему пользователи не находят нужные функции.
Кэйт Каплан Kaplan из Nielsen Norman Group собрала 10 гайдлайнов по контекстным меню. Главная мысль: эти иконки узнаваемы, но пользователь не может предугадать, что за ними скрывается. Он понимает, что там «ещё опции», но какие именно, непонятно. Поэтому прятать туда важные действия нельзя. А ещё три точки не годятся для разворачивания текста или картинок, это ломает привычное восприятие.
Внутри:
– Когда контекстное меню уместно, а когда лучше показать кнопки;
– Почему расположение иконки важнее её размера;
– Примеры ошибок от Google, Etsy, AT&T;
– Как сделать меню понятнее через подсказки;
– Почему «гамбургер» и «три точки» путать нельзя.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Завалило новогодними макетами? Нас тоже! Ловите подборку готовых иконок, шаблонов и иллюстраций для оптимизации процесса.
🔶 30 контурных рождественских иконок
🔶 Рождественская ёлка в различных 3D-вариантах
🔶 Тематические пригласительные на праздник, которые классно смотрятся вместе
🔶 Три линейки рождественских открыток
🔶 Набор из 120 новогодних иконок
🔶 Готовые детали новогоднего дизайна: снежинки, звёздочки, ёлки
🔶 Простые красно-зелёные праздничные иконки
🔶 Авторские рождественские 3D-иконки
🔶 Иллюстрации на тему Нового года
🔶 Шаблоны для новогодних открыток
[Фабрика Дизайна]
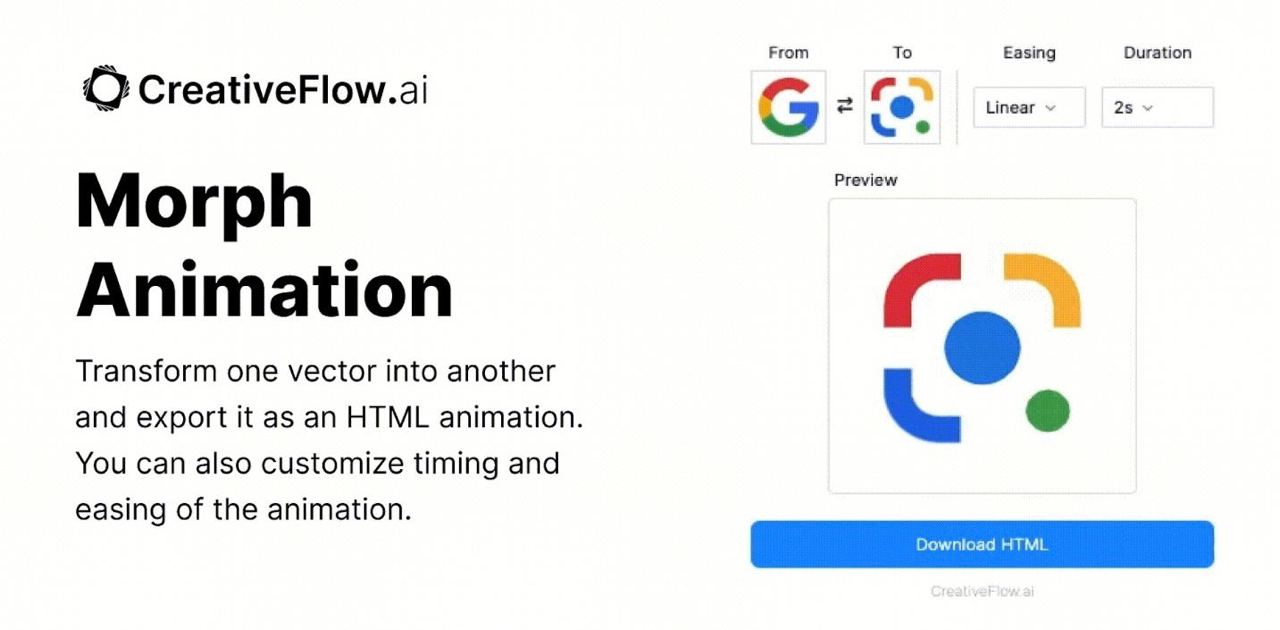
Плагин «Morph Animation» by Arman Abtahi Плагин создает анимацию по превращению одной векторной иконки в другую
🧙♂️ Скачать плагин 🧙♂️
#plugin
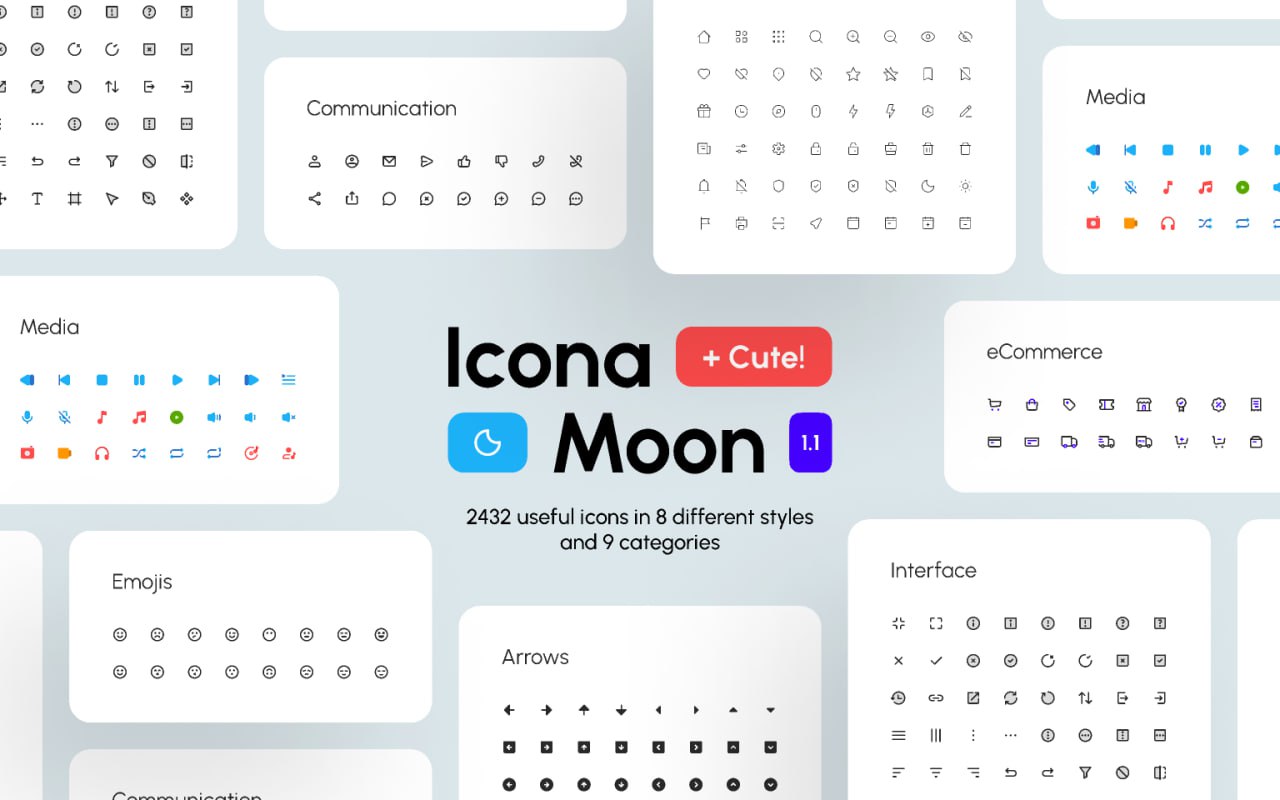
IconaMoon 1.1 - это обширная коллекция, включающая более 2400 иконок в 8 уникальных стилях.
Ссылочка на иконки — IconaMoon 1.1 +2400 Icons, 8 Styles Figma
Плагин «Ikonate to Figma» by Eugenio Ciccale
Плагин с настраиваемыми SVG иконками в Figma
🧍♂️ Скачать плагин 🧍♂️
#plugin
Консистентность ≠ одинаковость
Для тех, кто не застал ту эпоху: раньше у нас были красивые, точные интерфейсы. Теперь их заменил дизайн-язык, выросший из Apple Watch — с иконками, которые существуют только ради того, чтобы помещаться в «сквирклы». Но дело даже не в этом.
Суть в том, что раньше мы проектировали всю систему — технологии, концепции, интерфейсы. Когда дизайнеров волнует только поверхностная единообразность, платформы теряют свою уникальность.
Apple когда-то проектировала именно системы. Скеоморфизм был не про кожаные текстуры — он был про обучение людей новым ментальным моделям. Мусорная корзина очищается, потому что ты понимаешь, как работает настоящая корзина. Глянцевые кнопки и панели Aqua имели глубину, потому что у ОС были слои, структуру которых ты мог увидеть и понять. Старая Apple строила стек целиком — от железа до пикселей и до концепций. Команды не просто «выпускали функции в общей коробке» — они создавали связные платформы, каждая со своим мнением о том, каким должно быть взаимодействие с компьютером в конкретной среде.
«Жидкое стекло» отлично смотрится на телефоне. Но на macOS оно непрактично — нет точности, сплошной визуальный шум. Это то, что происходит, когда язык интерфейса, созданный для управления пальцем, перетекает в macOS. Мы ушли от интерфейсов, спроектированных для 27-дюймового дисплея и точного курсора, к интерфейсам, придуманных для экрана 1,5 дюйма, который ты тыкаешь одним пальцем.
Mac — это инструмент для создания и точной работы. Ему нужна высокая плотность информации. Ему нужны элементы, за которые можно «ухватиться». Ему нужен UI, который не мешает, но дает мощь, когда она нужна. Вместо этого мы получили отступы, пустоты и размытые прозрачности, оптимизированные под большие сенсорные цели, которых здесь вообще никто не касается.
Обязательный «сквиркл» для иконок — всего лишь симптом. Когда ты заставляешь каждую иконку принимать одну и ту же форму, ты говоришь: «важнее единый стиль бренда, чем то, чтобы иконка мгновенно передавала свою функцию». Мы обменяли ясность на однообразие. Обменяли точный дизайн на кроссплатформенную одинаковость.
Консистентность — это когда система живет по своим внутренним связным правилам.
Одинаковость — это когда всё выглядит одинаково вне зависимости от контекста.
Команда, занимающаяся железом, всё ещё понимает суть — MacBook Pro и чипы серии M — просто блеск. Но дизайн софта ощущается так, будто он бежит за «толстыми пальцами», а не вспоминает, чем люди вообще занимаются на Mac.
Пост дизайнера Ryo Lu из Cursor AI
🖼️ Хороший интерфейс
⬇️ Программы:
Adobe Photoshop · Adobe Premiere Pro · Adobe After Effects · Adobe Media Encoder · Adobe Acrobat Pro · Adobe Lightroom · Adobe Illustrator · Adobe InDesign · DaVinci Resolve · Cinema 4D · 3ds Max · Zbrush (программы в закрепе канала)
⬇️ Материалы:
Шрифты · Мокапы · Фигуры · Шаблоны · Текстуры · Кисти · Эффекты · Иконки.
⬇️Эксклюзив:
Заказы в закрытом чате · Публикация ваших работ · Чат дизайнеров · Приватный канал
Канал открыт, после перехода не забудьте подписаться.
➡️ Перейти в канал
Duolingo продолжает радовать своими иконками
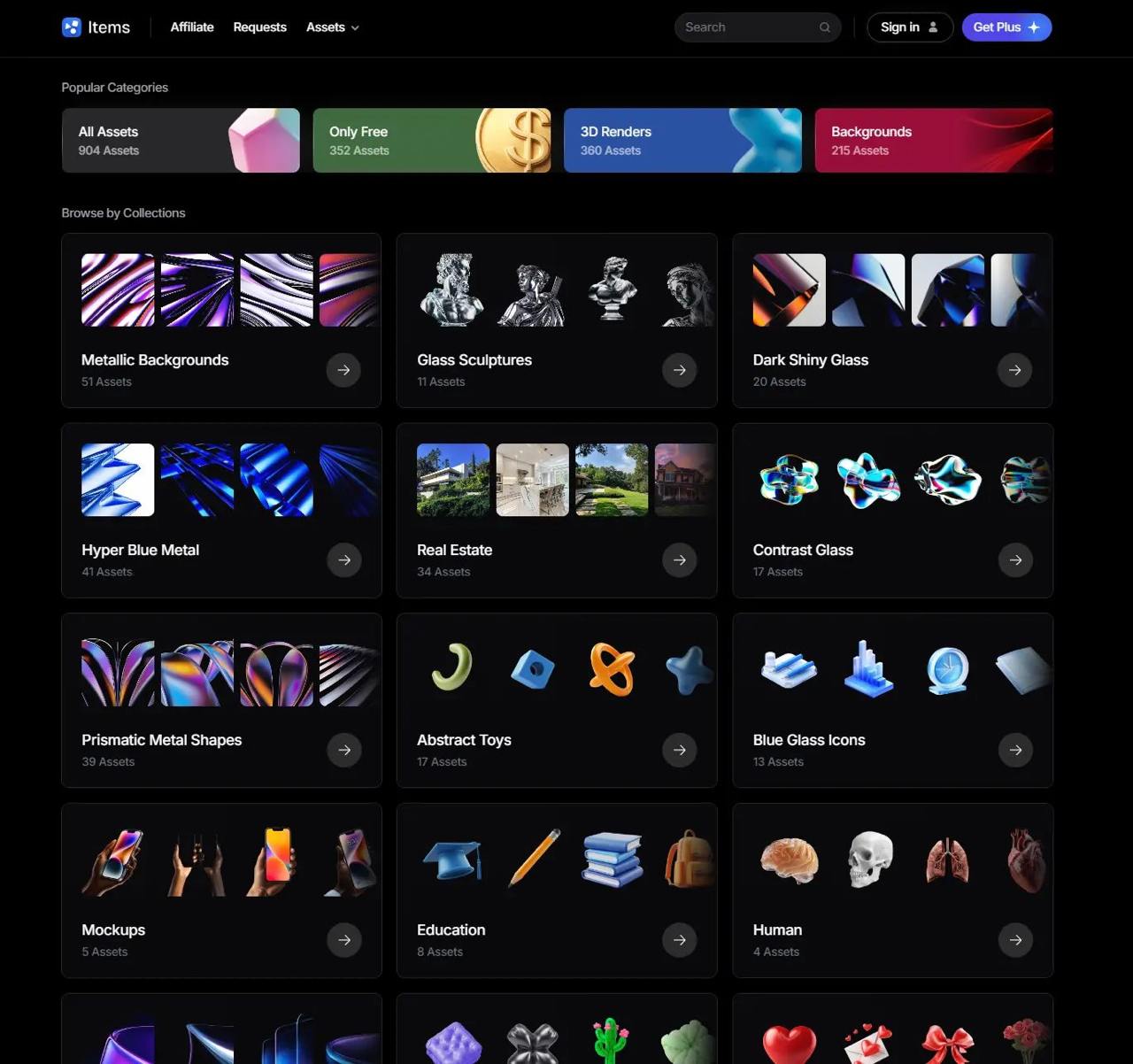
Items.design. Библиотека качественных генеративных изображений в высоком разрешении. Доступны фоны, иконки, изображения людей и другие объекты. Под каждым изображением указаны промпты.
Бесплатно доступна только часть ассетов и без промптов. Цена полного пожизненного доступа — от 15 $ (без скидки — от 30).
#инструменты
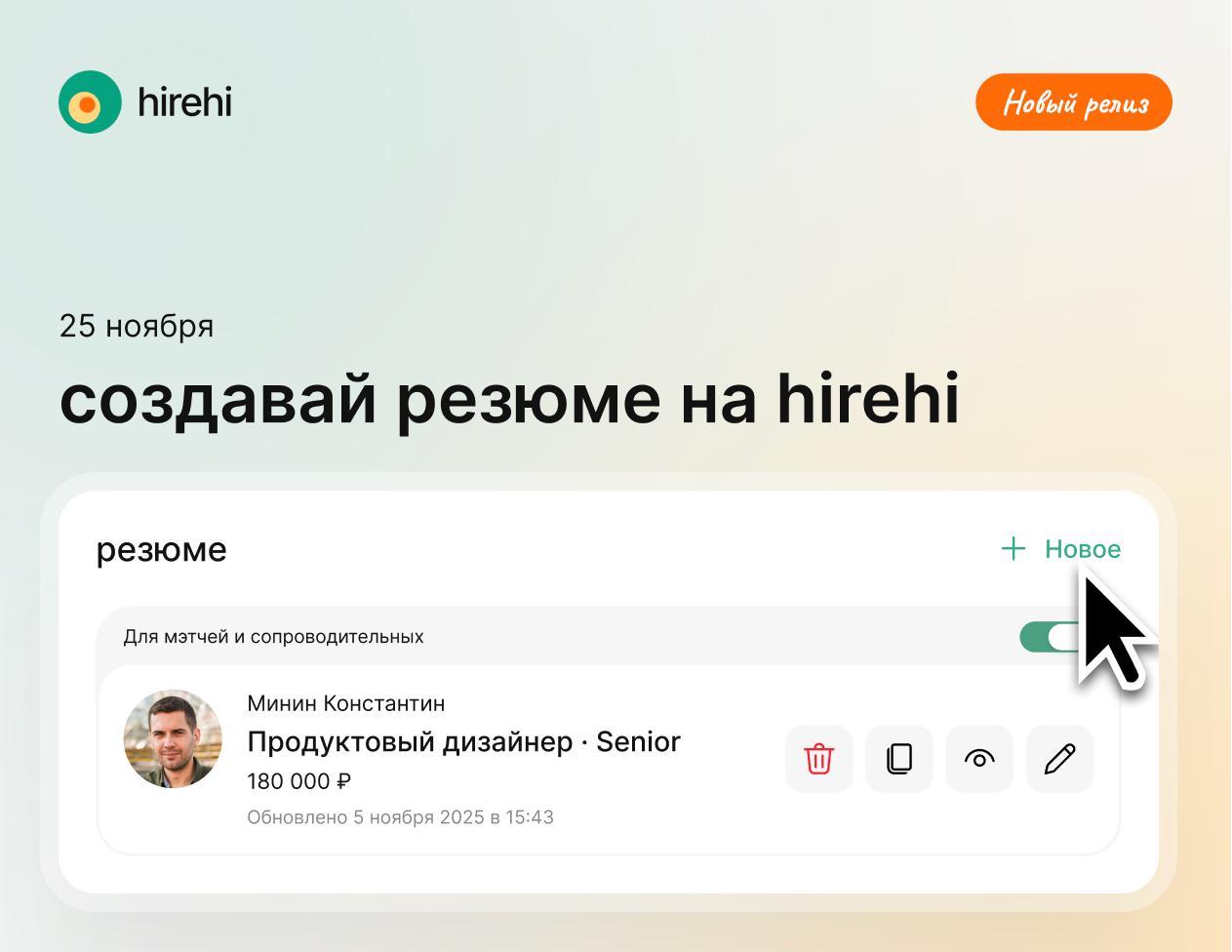
🔥🔥 Встречайте, Hirehi 3.2 или как я пилю свой продукт часть 20
Долго я тут молчал о том, как идёт работа над сервисом, а она шла каждый день по 10+ часов. И сегодня я рад вам представить версию 3.2, в которой появилась фича, которую я сам хотел сделать давно, потому что нет нигде ничего удобного.
🔘 Удобная работа с резюме
Теперь вы можете добавить своё резюме в сервис (вручную или из файла) в профиле и удобно им управлять с ПК и телефона. Быстро исправлять какие-то данные, делиться им с рекрутерами ссылкой или файлом (его можно скачать). Резюме после публикации будет доступно по общей ссылке, которую можно шерить. И по ней будет красивая сивиха)
Это огромная работа, которую мне удалось проделать. Дизайн, разработка и куча миграций, чтобы ничего не сломать. Все, у кого были загружены сиви в старой форме, в ЛК должно появиться новое (распарсенное). Возможно, неидеально, но лучше, чем ничего.
Вы можете добавлять несколько резюме, делать дубль добавленного и чуть его менять, чтобы например проверить конверсию в ответ. Можно выбрать какое резюме будет основным для мэтча и сопроводительных писем на странице вакансии.
С телефона тоже очень удобно. В общем, пользуйтесь!) Фича бесплатная (пока что). В будущем я хочу сделать быстрый перевод на другой язык, скачивание для формата ATS, аналитику и так далее. Планы есть.
Ещё я все это завернул себе в аналитку, чтобы отслеживать все метрики по добавленным сиви и так далее. Вообще рад!
🔘 Новые иконки
Убрал ужасные fill иконки, которые были довольно тяжелые по весу. Теперь лёкий outline стиль, как и стиль иллюстраций в блоге. Круть!
🔘 Поиск по навыкам и навыки
Теперь также появились и навыки. Вы можете искать в поле поиска прямо по ним (там есть небольшая инструкция) и искать вакансии с конкретными навыками, которые генерятся LLM под каждую вакансию. Из страницы вакансии по навыку можно перейти и увидеть все вакансии с ним. Теперь поиск стал ещё удобнее и эффективнее.
🔥 One more thing...
В сбор вакансий добавлены более 500+ Телеграм каналов. Умная LLM система собирает только вакансии, которые мне нужны, отсеивая разный мусор, который не проходит. Я очень рад, что получилось это сделать.Теперь будет кратно больше вакансий с прямыми откликами. Это первый шаг, чтобы отойти от агрегаторов. Если у вас есть подборки ТГ каналов, можете заслать мне в лс, я расширю список)
Ну и как обычно масса исправлений и улучшений.
Как вам релиз? Пишите в комменты или мне в личку, если найдёте что-то, что нужно поправить. Я слушаю каждого и быстро исправлю)
Как всегда я буду рад вашим репостам, постам в соц. сетях про новый конструктор сиви буду рад вдвойне ❤️❤️
Приходите, пользуйтесь 😍
➡️ Смотреть вакансии
➡️ Смотреть вакансии
➡️ Смотреть вакансии
ч.19
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
🔥🔥 Встречайте, Hirehi 3.2 или как я пилю свой продукт часть 20
Долго я тут молчал о том, как идёт работа над сервисом, а она шла каждый день по 10+ часов. И сегодня я рад вам представить версию 3.2, в которой появилась фича, которую я сам хотел сделать давно, потому что нет нигде ничего удобного.
🔘 Удобная работа с резюме
Теперь вы можете добавить своё резюме в сервис (вручную или из файла) в профиле и удобно им управлять с ПК и телефона. Быстро исправлять какие-то данные, делиться им с рекрутерами ссылкой или файлом (его можно скачать). Резюме после публикации будет доступно по общей ссылке, которую можно шерить. И по ней будет красивая сивиха)
Это огромная работа, которую мне удалось проделать. Дизайн, разработка и куча миграций, чтобы ничего не сломать. Все, у кого были загружены сиви в старой форме, в ЛК должно появиться новое (распарсенное). Возможно, неидеально, но лучше, чем ничего.
Вы можете добавлять несколько резюме, делать дубль добавленного и чуть его менять, чтобы например проверить конверсию в ответ. Можно выбрать какое резюме будет основным для мэтча и сопроводительных писем на странице вакансии.
С телефона тоже очень удобно. В общем, пользуйтесь!) Фича бесплатная (пока что). В будущем я хочу сделать быстрый перевод на другой язык, скачивание для формата ATS, аналитику и так далее. Планы есть.
Ещё я все это завернул себе в аналитку, чтобы отслеживать все метрики по добавленным сиви и так далее. Вообще рад!
🔘 Новые иконки
Убрал ужасные fill иконки, которые были довольно тяжелые по весу. Теперь лёкий outline стиль, как и стиль иллюстраций в блоге. Круть!
🔘 Поиск по навыкам и навыки
Теперь также появились и навыки. Вы можете искать в поле поиска прямо по ним (там есть небольшая инструкция) и искать вакансии с конкретными навыками, которые генерятся LLM под каждую вакансию. Из страницы вакансии по навыку можно перейти и увидеть все вакансии с ним. Теперь поиск стал ещё удобнее и эффективнее.
🔥 One more thing...
В сбор вакансий добавлены более 500+ Телеграм каналов. Умная LLM система собирает только вакансии, которые мне нужны, отсеивая разный мусор, который не проходит. Я очень рад, что получилось это сделать.Теперь будет кратно больше вакансий с прямыми откликами. Это первый шаг, чтобы отойти от агрегаторов. Если у вас есть подборки ТГ каналов, можете заслать мне в лс, я расширю список)
Ну и как обычно масса исправлений и улучшений.
Как вам релиз? Пишите в комменты или мне в личку, если найдёте что-то, что нужно поправить. Я слушаю каждого и быстро исправлю)
Как всегда я буду рад вашим репостам, постам в соц. сетях про новый конструктор сиви буду рад вдвойне ❤️❤️
Приходите, пользуйтесь 😍
➡️ Смотреть вакансии
➡️ Смотреть вакансии
➡️ Смотреть вакансии
ч.19
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Health Icons — бесплатные иконки с открытым исходным кодом для любого медицинского проекта.
healthicons.org
Тот случай, когда глядя на иконку можно услышать звук похожий на поцелуй
🤖 Дизайн-система Wildberries и как AI меняет подход к проектированию
Влад из Wildberries рассказал об архитектуре дизайн-системы «Ритм», которая состоит из трёх уровней: примитивы (токены), абстракции (рецепты) и экспорт (готовые компоненты). Дизайнеры работают только с экспортным слоем, не видя сложности внутренних механизмов.
Ключевая проблема в том, что дизайнеры часто неправильно применяют токены к компонентам, что ломает систему при рефакторинге. Например, кнопка проходит через пять уровней абстракций от базового токена «перпл пятисотый» до финального компонента. Figma создаёт дополнительные ограничения: только четыре переключения свойств на коллекцию, невозможность создать зависимости между элементами без костылей. Команда уже экспериментирует с нейросетями, загружая правила дизайн-системы в базу знаний AI для автоматической генерации форм на основе компонентов.
Внутри:
– Почему семантика важнее визуального оформления при объединении продуктов;
– Как три типа поверхностей (паш, врапер, контролс) определяют поведение элементов;
– Зачем форфилду нужны слоты, иконки, суффиксы и префиксы;
– Какие альтернативы Figma используют код вместо визуального редактора;
– Почему продукт должен управлять дизайн-системой, а не наоборот;
– Как нейросети учатся не создавать новые элементы вне системы.
ДС довольно сложная, мозг подкипает, но интересно посмотреть внутрянку)
➡️ Смотреть видео
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы