AAA Game Character Creation | Step by Step Guide
Этот курс не подходит для тех, кто хочет стать художником. Здесь вы от начала и до конца изучите рабочий процесс, который я использовал и совершенствовал в игровой индустрии на протяжении последних нескольких лет. Помимо технических навыков, вы также узнаете советы по выходу на рынок труда.
♠️👅👣AAA Game Character Creation | Step by Step Guide
Этот курс не подходит для тех, кто хочет стать обычным художником. Здесь вы от начала и до конца изучите рабочий процесс, который я использовал и совершенствовал в игровой индустрии на протяжении последних нескольких лет. Помимо технических навыков, вы также узнаете советы по выходу на рынок труда, зарабатыванию денег, созданию пассивного дохода и составлению профессионального резюме.
#Motion_ZBrush #Motion_Maya #Motion_UnrealEngine
#MotionSubstancePainter #Motion4D
Motion
Automatic Style Guides — плагин генерирует страницу руководства по стилю из локальных стилей вашего макета.
AAA Game Character Creation | Step by Step Guide | Full Course [ENG - RUS]
Создание игрового персонажа уровня AAA
✅ ЧЕМУ ВЫ НАУЧИТЕСЬ
• Полный рабочий процесс, от создания до рендеринга игрового/анимационного персонажа
• 3D-скульптура и моделирование с использованием передовых технологий
• Принципы дизайна персонажей, необходимые для игр класса AAA
• Оптимизация персонажей для игр и анимации
• Стандартная ретопология, подходящая для оснастки и анимации
• Профессиональное освещение и рендеринг для презентации и создания сильного портфолио
• Методы заработка и выхода на рынок труда (несколько)
• Составление профессионального резюме, которое привлечет работодателей
• Важные советы по презентации и формированию портфолио
.
➡️ КАНАЛ ⬅️ 💬 Комментарии 👉🏼 СКАЧАТЬ в приватном канале - 👈🏼 Download in a private channel
#курсы #Maya #Zbrush #3d #Спонсорство #по_подписке
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс!
Mastering Render Passes in Maya: A Complete Workflow Guide [ENG]
Этот курс среднего уровня разработан, чтобы помочь 3D-художникам понять и использовать проходы рендеринга Maya для создания потрясающих визуальных эффектов профессионального качества.
В этом классе вы узнаете, как эффективно управлять и оптимизировать проходы рендеринга для бесшовных рабочих процессов постобработки. От понимания AOV (произвольных выходных переменных) до разделения элементов переднего, среднего и заднего плана, этот курс снабжает вас основными методами для эффективного композитинга и достижения результатов, соответствующих отраслевым стандартам.
💾 ССЫЛКА 💬 Комментарии ➡️ КАНАЛ ⬅️
#курсы #Maya #3d #free #бесплатно
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс
The Big Nodebook: A Geometry Nodes Guide [Blender] [ENG]
Погрузитесь в самое сердце узлов геометрии Blender 4.4, как никогда раньше! Представляем «The Big Nodebook: A Geometry Nodes Guide», ваш ключ к изучению всех тонкостей узлов геометрии!
🔹Формат: PDF
💾 ССЫЛКА 💬 Комментарии ➡️ КАНАЛ ⬅️
#курсы #Blender #3d #free #бесплатно
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс
Дизайн фирменного стиля для кофейни ☕️ Guido. Автор — Gustavo Kamú.
Blender To Unreal Engine 5 The Complete Beginners Guide
Чему вы научитесь
• Начните свой путь 3D-моделирования в Blender, независимо от того, являетесь ли вы опытным художником или новичком
• Использование Blender 3 и понимание его нового интерфейса и сочетаний клавиш
• Курс в рамках введения в курс (a) Основы Blender, ( б) материалы и текстуры, (в) швы, острые углы и UV.
• Ускорение рабочего процесса 3D-моделирования с помощью подробного обзора и демонстрации использования менеджера активов Blender. и многое другое
👀 Скачать
😄 Графика и дизайн
⭐️ Model and Texture A Game Asset - Full Process
ℹ️ ✨ In this session, I'll guide you through the art of seamlessly Blending Light, playing with the Saturation values, and Matching the colors...
⬇️ Download | 💎 Partners
🏷 MEGA Community | #courses
DaVinci Resolve Bootcamp: A Complete Beginner's Guide
Погрузитесь в мир видеомонтажа с DaVinci Resolve — профессиональным инструментом, который используют специалисты по всему миру.
👀 Скачать
⭐️ Open Design | Графика, Дизайн
Astute Graphics Plug-ins Elite Bundle 4.1.0 Win
🟡 Создатели отмеченных наградами, экономящих время и творческих инструментов, таких как Phantasm, VectorScribe, WidthScribe и многих других. Получите полный набор подключаемых модулей и трансформируйте свой рабочий процесс в Illustrator. Добавьте скорости, простоты и точности со всеми нашими подключаемыми модулями и станьте элитным пакетом подключаемых модулей Astute Graphics!
- AstuteBuddy - Keyboard shortcut panel
- Autosaviour - Autosave, backups + reminders
- DirectPrefs - Nudge distance, angles + guides
- ColliderScribe - Precise alignment + selection
- DynamicSketch - Intuitive vector sketching
- FindReplace - Instantly locate + modify objects
- InkFlow - Drawing + lettering in one tool
- InkQuest - Pre-press controls and checks
- InkScribe - Precise path creation
- MirrorMe - Instant symmetry
- Phantasm - Instant color control + halftone
- Rasterino - Image crop + editing
- Stipplism - Live stipple effect
- Stylism - Live effects made easy
- SubScribe - Create accurate artwork
- Texturino - Textures + opacity brush
- VectorFirstAid - Clean up vector documents
- VectorScribe - Editing, shapes, corners + measure
- WidthScribe - Variable stroke width effects
- Reform - Shape + manipulate
Источник 💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#plugins #Adobe #Illustrator #free #бесплатно
#Course #Photoshop
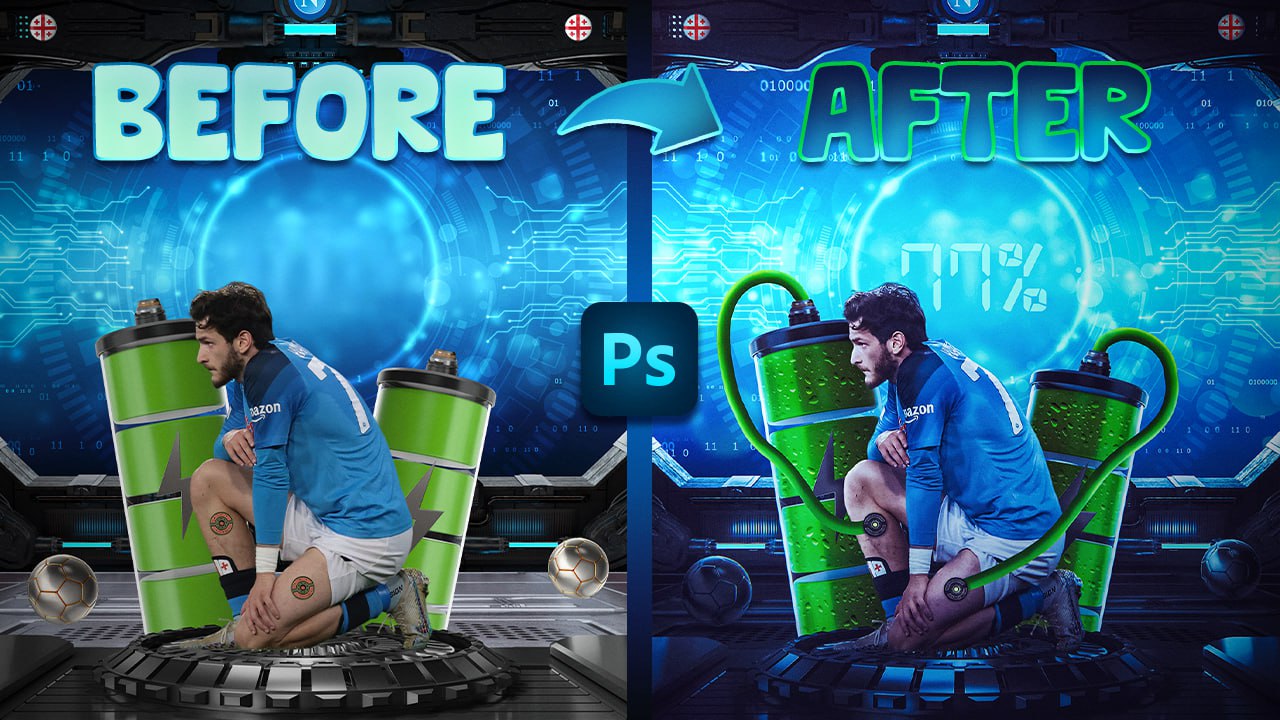
Gigi Zakaidze – Rodri Ballon d’Or 2024 – Photoshop Tutorial
In this session, I’ll guide you through the creation process of Photo Manipulation. In this easy-to-follow tutorial
Quality: 1080p
Language: English
Project Files: yes
Category: Photography
Size: 23 GB
@iReponline
⭐️ Gigi Zakaidze – Rodri Ballon d’Or 2024 – Photoshop Tutorial
ℹ️ In this session, I’ll guide you through the creation process of Photo Manipulation. In this easy-to-follow tutorial
Quality: 1080p
Language: English
Project Files: yes
Category: Photography
Size: 23 GB
📁 .mp4 .psd
⬇️ Download | ©️ Source | 💎 Partners
🏷 MEGA Community | #courses
🚀 Master UI Design with 58 Essential Rules
Unlock the secrets to crafting stunning, user-friendly interfaces with 58 design rules, structured into 8 key categories — with real-world examples (Apple, Tesla, Nike, etc.)🔥:
1️⃣ Empathy
2️⃣ Layout
3️⃣ Essentialism
4️⃣ Guidance
5️⃣ Aesthetics
6️⃣ Novelty
7️⃣ Consistency
8️⃣ Engagement
🔗Read the full article🔗
As always, your reactions are highly appreciated ❤️
Grab a poster of “58 Rules for Stunning and Effective User Interface Design” for free👇
⭐️ ULTIMATE 3D Text Environments V1-V3 BUNDLE
ℹ️ The Ultimate 3D Text Environments V1-V3 Bundle – 87 Unique Environments for Jaw-Dropping 3D Text!
✅ 87 Unique 3D Environments – Custom-designed for the best 3D text visuals.
✅ Fully Animated (V2-V3) – Eye-catching motion that makes your text stand out.
✅ Easy Implementation – Drop your Environment in and get instant cinematic results.
✅ Works with Element 3D & No-Plugin Version – Compatible with all workflows.
✅ 10+ Tutorials & Help Guides – Step-by-step guidance to help you achieve the best results.
⬇️ Download | ©️ Source | 💎 Partners
🏷 MEGA Community | #plugin
GSculpt Art - The Sentinel - Printing Guide t.me/MOXOMOR_aka
The 59-Chapter Guide to Blender Physics Simulators That Overcome 3D Limits [KOR - RUS]
🔥 Симуляция в Blender
🟣 Создавайте гиперреалистичные 3D-объекты с этим курсом - The 59-Chapter Guide to Blender Physics Simulators That Overcome 3D Limits, используя физические симуляторы, которые преодолевают ограничения Blender.
Хотите изучить расширенные возможности физических симуляторов в Blender, от реалистичных движений с использованием материалов и характеристик объектов до нереальных сцен?
🛠 От моделирования твердых тел, частиц, мягких тел, тканей и жидкостей до расширенных приложений, объединяющих различные функции симуляторов, узнайте, как удвоить свои возможности выражения!
🔸Объем: 139 ГБ
➡️ КАНАЛ ⬅️ 💬 Комментарии 👉🏼 СКАЧАТЬ в приватном канале - 👈🏼 Download in a private channel
#курсы #Blender #3d #Спонсорство #по_подписке
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс!