Набор на новый поток курса UX/UI-дизайн уже идет, и вы еще успеваете записаться по минимальной цене 🔥
Курс, после которого вы перестанете совершать ошибки новичков, соберёте сильное портфолио и выйдете на работу дизайнером
🚀 Кроме крутой программы с теорией и практикой на курсе есть классные бонусы, которые сильно упростят вам жизнь и сделают обучение еще эффективнее:
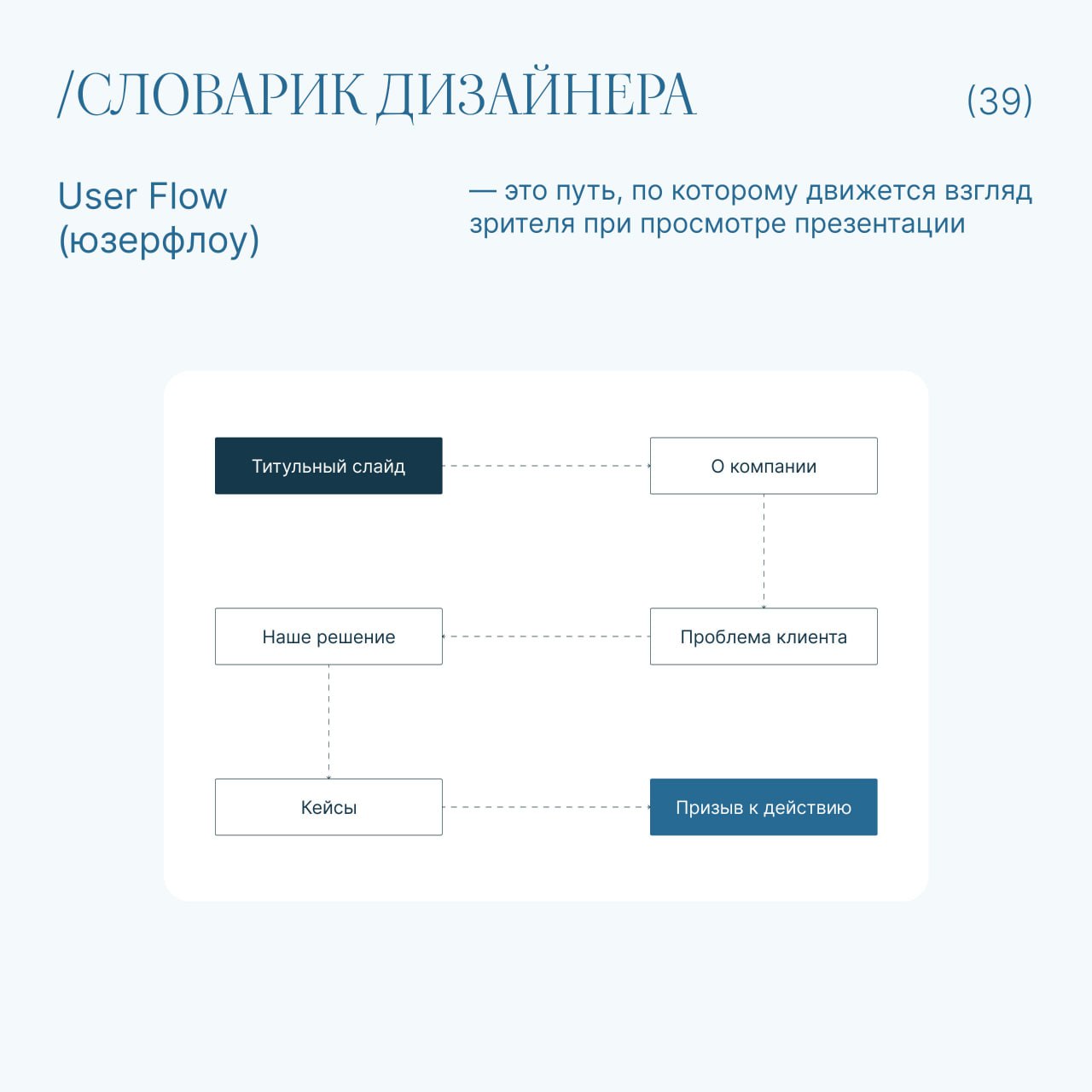
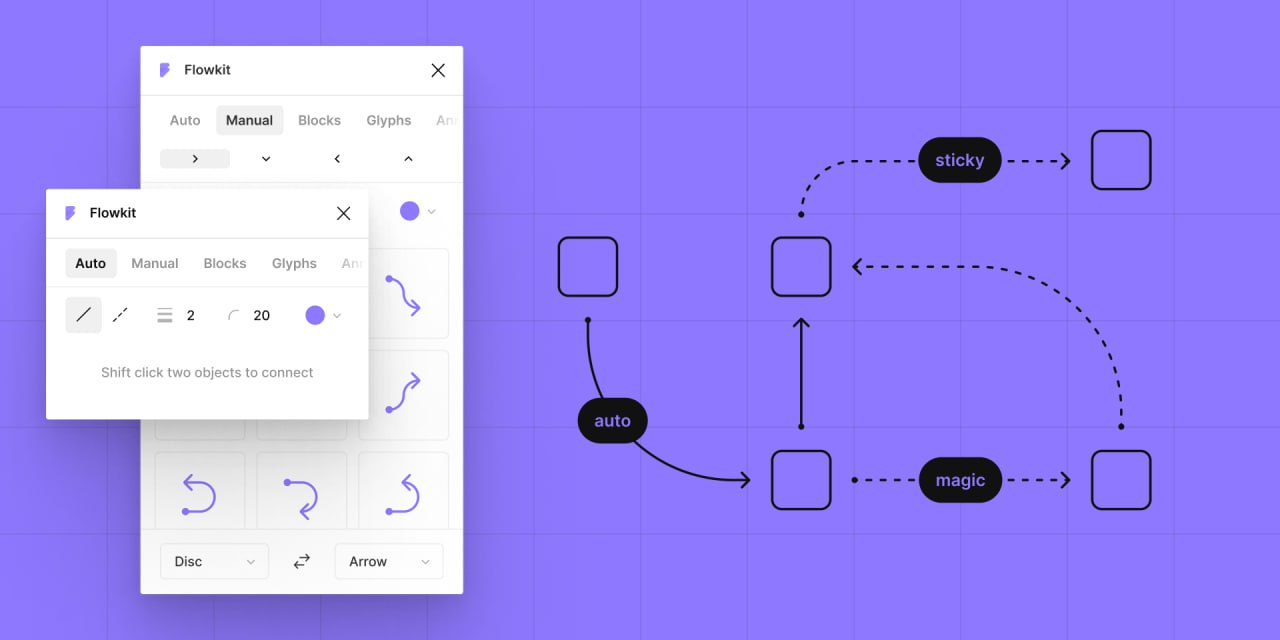
📎Примеры всех этапов работы: Навигационные карты, юзерфлоу, CJM, варфреймы, UI-KIT – все под рукой! Изучай, вникай, вдохновляйся!
📎Шаблоны для быстрого старта: Брифы, сетки, шаблоны для ЦА, CJM, мудборды – готовые решения для экономии времени и нервов!
📎Чек-листы на все случаи жизни: Гарантированная сдача проектов на 100% без ошибок и с полной уверенностью!
📎Библиотека ресурсов: Плагины для Figma, референсы, шрифты, цветовые палитры, иллюстрации, 3D-элементы, анимации – всё в одном месте!
📎Бесплатная Figma на 2 года: Забудь о плате за Professional Team и экономь 360$!
Самая низкая цена доступна до 31 июля
Записаться можно на сайте: uxui.filschool.ru
*️⃣ Есть удобная рассрочка от школы — стоимость курса можно разделить на 4 или 5 платежей, и оплачивать во время прохождения обучения. А еще у нас есть беспроцентная рассрочка от банков для граждан РФ, Беларуси и Казахстана
Отзывы и работы учеников под хештегом #курс
Если остались вопросы — пишите в комментариях или менеджеру @filschool_telegram