𝙐𝙡𝙩𝙧𝙖𝐏𝐫𝐨𝐝𝐮𝐜𝐭Design 👾
@ultraproduct959 подписчиков
36 постов
Посты
Крутая идея для саджестов (подсказки при вводе)
Несколько прикольных сайтеков 🌐
Сервис с базой спрайтов для старых игр. Фоны, анимации, предметы, персонажи и т.д.
https://www.spriters-resource.com/
Не раз писал об этом сайте. Там у чела вышел мультиплеерный симулятор водилы на гугл картах. Все пользователи в онлайне голосуют куда повернёт тачка. Есть радио и можно потеребить даже освежитель воздуха.
https://neal.fun/internet-roadtrip/
Очень много приёмов по съёмке различных видео шотов для видеографов, монатжников. Каждый экран приёма наполнен большим количеством примеров и описанием.
https://eyecannndy.com/ (На сайте много гифок ⚠️)
upd: 🪐 #всякое #интерфейсики #дизайн
А какие сладости вам нравились, которые пропали? Например, Темпо, рыжий ап, виспа, финт... Ох, а этот UX этих йогуртов какой был крутой. Кладёшь эти конфетки в белоснежный йогурт и он краситься от этих конфеток, ваще балдёж.
ps. в комментах, напомните плиз того чела из тележки, который канал вёл со старой рекламой и журналами, я потерял и не помню название 😞
#всякое
Если в ФигДжем ставить очень большие шрифты, размерность шрифта начинает называться соответствующе, например, от 500pt - это мамонт, после 800pt - это towering, чтобы это не значило, и если поставить 5000pt - шрифт начинает называться «вездесущий». Прикольна.
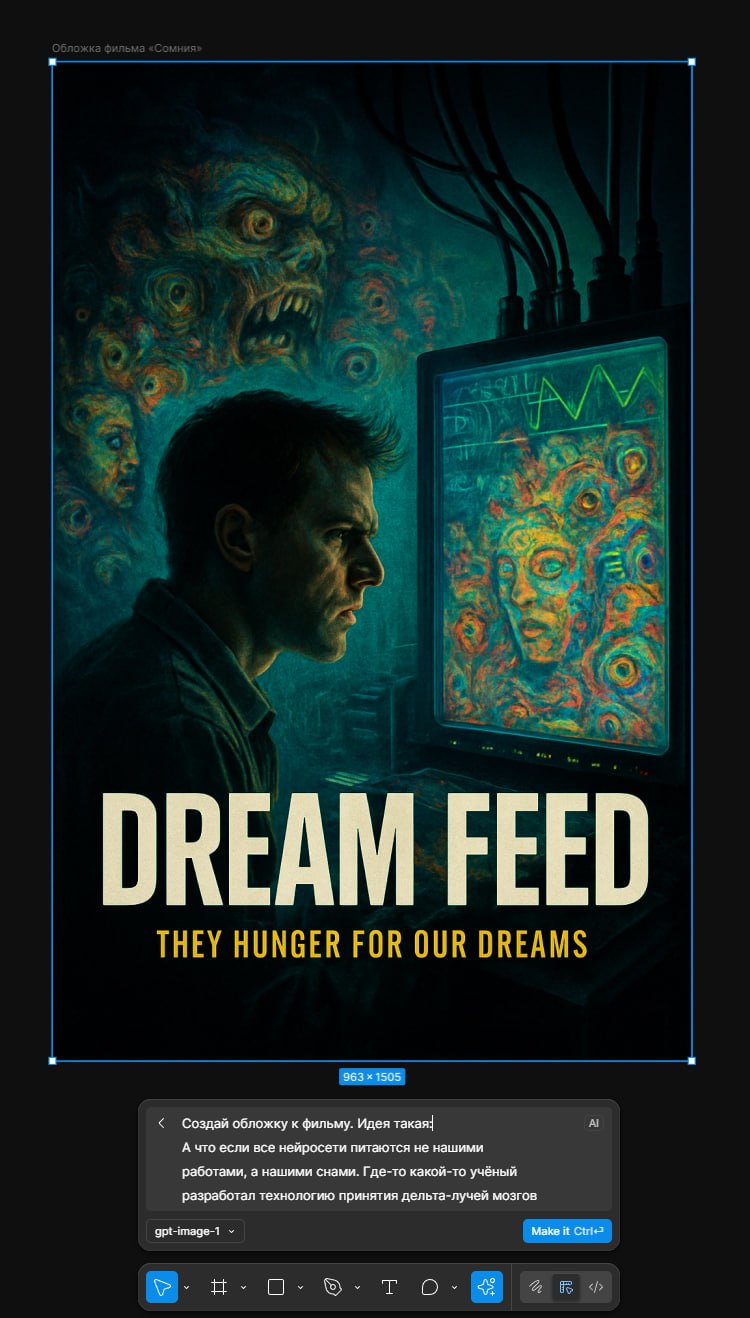
Бля, знаете я люблю всякие вратые теории заговоров, типа Джей Зи на самом деле вампир путешествующий во времени, но они все мне поднадоели и поэтому я решил сделать свою на хайпующую тему сейчас, просто по приколу. Да, возможно очень поверхностную, но всё же сюжетик можно, мне кажется создать.
Идея такая:
А что если все нейросети питаются не нашими работами, а нашими снами. Однажды, где-то какой-то учёный с ебанцой разработал технологию принятия дельта-лучей мозгов наших через вайфай подключение и суперкомпьютеры пытаются это как-то интерпретировать у себя там на серваках, и поэтому у них такая херня была в самом начале создания нейронок, они пытались ухватить визуальный образ данных, ну помните, ту самую наркоманскую ебанцу, которую делали нейронки от гугла первые? Так вот это были первые версия интерпретации наших снов. Мне кажется, на этом можно построить нехуёвый такой детективно экшеновый сюжетик для игоры какой-нить, не? Или сшилком избито или норм? Приглашаю в комменты обсудить идею и развить её, если кому интересно.
#всякое
🙏Spasibo и добавьте ещё скругления вложенные плиз
Вот, все что в плане маркетинга делает Duolingo — почти мой эталон. Вот ровно так и надо воспринимать свой продукт с точки зрения маркетинга: многогранно, эмоционально, трендово, модно, каждый раз по-разному, а еще есть вещь которую тяжело купить - это, как говорит Гофман, наитие. Наитие, что твое промо будет успешным! Нельзя просто ебануть мультик в стиле Рика и Морти, если ты не чувствуешь что это заебись
Годная PDFка про то, как устроена геймдев индустрия.
Очень интересная статья про перепрофилирование (переосмысление) браузерных интерфейсов конечными пользователями.
https://cristobal.space/writing/folk
Как по мне, из переосмысления выросли лучшие моды для видеоигр и стали отдельными продуктами. Из переосмысления выросло множество ключевых технологических продуктов культуры. Например, Эплы взяли идею сенсорных экранов и переосмыслили взаимодействие с помощью пальцев.
Не утверждаю, но по сути возможно вся наша деятельность - это своего рода перепрофилирование предыдущего опыта, предыдущего импринтинга, такое протокогнитивное искажение и этот процесс у человечества будет продолжаться пока существует человечество.
#дизайн
Решил кароч повторить конструктор Орео с помощью вайбкодинга. Заняло это примерно 1 час. Полчаса на рисование печеньки в стиле неоморфизм и крема и плюс пара промтов.
Да, я знаю, что они должны накладываться друг на друга с отступом, но пофиг. Bolt.new не справился с этим. Какой-то баг, который удаляет все картинки во вьюпорте после просьбы накладывать с отрицательным значением, кароч как в Фигме, ну вы понели.
#всякое #интерфейсики
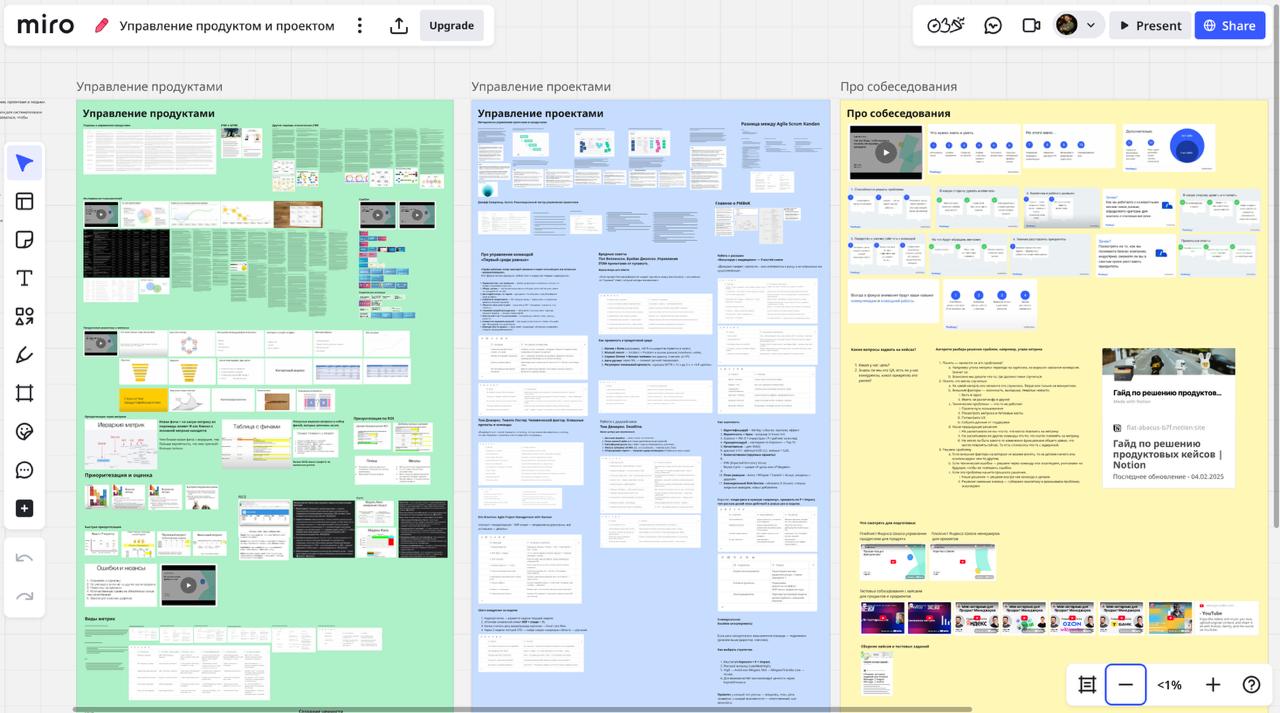
Я тут решил собрать немного годноты для проджектов и продактов.
Когда я начал искать работу спустя 10 лет, оказалось, что все научились делать 10 этапов собеседований и проводить их определённым образом. А значит, к этому надо готовиться.
К счастью, к этому можно подготовиться.
Я собрал доску, на которую выложил всё самое важное, что использовал для подготовки я. За две недели я посмотрел кучу видео, прочитал кучу статей, измучил ChatGPT.
На доску собрал всё самое важное и не дублирующее друг друга по управлению продуктами, проектами и самим собеседованиям. Чуть позже добавлю техническую часть, она будет больше полезна проджектам, но и на продактов это тоже спрашивают.
Пользуйтесь!
Посидел повтыкал вчера со своим пет-проектом. Переделал стилёк полностью. Теперь это тотальный будет ретрофутуризм.
Кстати 1:
На выхах выкачу ссылку на патчвэй, чтобы вы сами прошли по юишке и дали комменты, насколько понятно вообще чё я там нахуевертил.
Кстати 2:
Нашёл разрабов в комюнити по движкам. Надеюсь, сработаемся и он выкатит первый билд с шаблоном уровня, логикой поведения юнитов и UI основного, а дальше я уже сам попробую завайбкодить остальные уровни. Ну а там, посмотрим как маркетинг пойдёт (эх, надо было с него собсна начинать, но похер). Качать на этом проекте свои навыки работы с инструментами всякими одно удовольствие.
#дизайн #интерфейсики
Небольшое дополнение по писательству
Про основные сюжеты в детективах:
1. Каминный детектив.
Это самый традиционный тип детективной истории, в котором произошло убийство и имеется узкий круг подозреваемых. Доподлинно известно, что один из подозреваемых и есть убийца. Сыщик должен вычислить преступника.
Примеры: многочисленные рассказы Гофмана и Э.А. По.
2. Усложненный каминный детектив.
Вариация предыдущей схемы, где так же имеет место загадочное убийство, очерчивается ограниченный круг подозреваемых, но убийцей оказывается кто-то сторонний и обычно совсем незаметный (садовник, слуга или дворецкий). Словом, второстепенный персонаж, на которого мы и не могли подумать.
3. Самоубийство. (ОСУЖДАЮ)
Вводные те же. На протяжении всего повествования сыщик, подозревая всех и вся, безрезультатно ищет убийцу, а в финале неожиданно выясняется, что жертва просто свела счеты с жизнью, убила сама себя.
Пример: Агата Кристи «Десять негритят».
4. Групповое убийство.
Сыщик, как и всегда, наметил круг подозреваемых и пытается вычислить преступника. Но в числе подозреваемых нет одного убийцы, потому что жертву убили все, совместными усилиями.
Пример: Агата Кристи «Убийство в «Восточном экспрессе».
5. Живой труп.
Произошло убийство. Все ищут преступника, но оказывается, что убийство так и не состоялось, а жертва жива.
Пример: Набоков «Подлинная жизнь Себастьяна Найта».
6. Убил сыщик.
Преступление совершает сам следователь или детектив. Возможно, по соображениям справедливости, а может быть, потому что он – маньяк. Между прочим, нарушает заповедь №7 из знаменитых 10 детективных заповедей Рональда Нокса.
Примеры: Агата Кристи «Мышеловка», «Занавес».
7. Убил автор.
Вводные практически ничем не отличаются от вышеназванных вариаций, однако схема подразумевает, чтобы главный герой был самим автором повествования. А в финале неожиданно выяснится, что он-то и убил несчастную жертву. Эта схема, примененная Агатой Кристи в «Убийстве Роджера Экройда», поначалу вызвала настоящий гнев критиков, т.к. нарушала первую и главную из 10 детективных заповедей Рональда Нокса: «Преступником должен быть кто-то, упомянутый в начале романа, но им не должен оказаться человек, за ходом мыслей которого читателю было позволено следить». Однако впоследствии прием был назван новаторским, а роман признан настоящим шедевром жанра.
Примеры: А.П. Чехов «На охоте», Агата Кристи «Убийство Роджера Экройда».
Дополнение.
В качестве бонуса приведу еще три дополнительные оригинальные схемы, употреблявшиеся считанное число раз, но наглядно расширяющие приведенную классификацию:
8. Мистический дух.
Введение в повествование некой иррациональной мистической силы (мстительного духа), которая, вселяясь в персонажей, совершает убийства их руками. В моем понимании, такое нововведение уводит историю в смежную область фантастического (или мистического) детектива.
Пример: А. Синявский «Любимов».
9. Убил читатель.
Пожалуй, самая сложная и каверзная из возможных схем, в которой писатель стремится выстроить повествование так, чтобы в финале читатель с удивлением обнаружил, что именно он совершил загадочное преступление.
Примеры: Дж. Пристли «Инспектор Гули», Кобо Абэ «Призраки среди нас».
10. Детектив Достоевского.
Феномен романа Достоевского «Преступление и наказание», который, несомненно, имеет детективную основу, заключается в разрушении традиционной схемы детектива. Мы уже заранее знаем ответы на все вопросы: кого убили, как и когда, имя убийцы и даже его мотивы. А вот дальше автор ведет нас темными, нехожеными лабиринтами осознания и осмысления последствий содеянного. И это то, к чему мы не привыкли совершенно: простейшая детективная история эволюционирует в сложную философско-психологическую драму. В общем, это замечательная иллюстрация старого высказывания: «там, где посредственность заканчивает, гений только начинает».
сурс - потерял
#всякое
Урок от фронтэндера как сделать такой же слайдер - https://craftofui.substack.com/p/sliders-range-inputs-in-disguise
Кстати у чела есть кодепен со всякими прикольными штуками - https://codepen.io/jh3y
Вот, например прогрессивное размытие в коде - https://codepen.io/jh3y/pen/wBBYprw
И вот, тот самый, мемный переключатель темки 😓 - https://codepen.io/jh3y/pen/LYgjpYZ
#дизайн #интерфейсики
Чат гпт понабрался у гугла приколов с прозрачностью пнг
Говорит фон прозрачный -> перетаскиваешь в фигму -> фон полностью залитый 😵
Нормальный редактор для наложения dither эффекта на изображения.
Попробую использовать его для заставок или для обложек уровней в своём проекте. Жаль только, что видео странно выгружает, совсем не то, что в редакторе получается.
https://dragoy.net/project/ditherlab
#дизайн #интерфейсики
Прикольная анимация демонстрации фичи на главной Яндекса
Продуктовый Gaussian splatting
📕 Процесс:
— Для захвата вам нужна стабильная четкая запись. Используйте высокую выдержку с фиксированным значением, фиксированное значение ISO, фиксированный баланс белого и камеру с хорошей стабилизацией изображения. Снимайте объект восходящими дугами и поперечными движениями, обеспечивая хорошее покрытие с разных углов обзора.
— Затем пропустите видео через наш инструмент sharpframes, он извлечет самые четкие кадры из видео. В приведенной выше сцене я получил примерно два кадра в секунду из видео 60 FPS. https://sharp-frames.reflct.app или pip install sharp-frames, если вам удобны инструменты командной строки. У нас также есть бета-версия приложения для Windows.
— Затем обучите Gaussian splatting. Для этого я использовал Metashape и Postshot в профиле splat3 с 1 млн макс. сплэтов и понижением разрешения до 1600 пикселей.
— Затем разместил в интернете с помощью https://reflct.app LINK — как это выглядит в инете
Docs для reflct
Подготовил вам детальный пост из этого реддита: LINK
Для меня, это кстати я: ☺️, очень вовремя подборка, так как планирую продавать в июне подделки из бетона и мне нужно прям в 3d и быстро показать каждую поделку в инете для покупателя. Проверим и вернусь уже с ссылочками для вас.
Кому еще подойдет?
— Real estate, если вы продаете дома, сдаете квартиры\дома
— Вам нужно показать со всех ракурсов ваш товар, при этом свои сервера держать не выгодно
— Вы продаете БУ\новую технику и детали к ней. Авто, грузовики, велосипеды и т.д.
📕В комментариях дополняю про аппаратуру для лучшего создания gaussian splatting —>📕
Как же хочу, чтобы в будущем такие моники стали популярны, чтобы производители контента и техники, типа Кэноновцев обратили внимание на интерактивные технологии светового поля (хз чё это, но чем-то, отдалённо напоминает лентикулярную печать). Это тотально визуально погрузит зрячих в иные миры и сделает это дешево, массовым и всего за 1К рублей, а не за конские 10 000$.
Вот представьте 🌈, приходите домой, а там у вас умный такой 3D экран. Ставиьте такой RDR3 и балдеете от погружения в атмосферку дикого запада. Словно сферу из Вегаса уменьшили для вашей комнаты, впендюрили камеру с лидаром с голосовым помощником и точную передачу глубины резкости навернули, чтоб собеседник был не как галограмма из фильмов, а был словно за стеклом.
Видос отсюда, кстати - https://lookingglassfactory.com/
Жаль только, под такое, контент, типа игр и кинца на текущем уровне невероятно дорого, а поддерживать ещё дороже небось и никто не будет этим сейчас заниматься. Не для масс это сейчас, эх. Уповаю на ИИ, конечно. Но скоро ли он будет достаточно развит, чтобы решать такие задачки?
#всякое