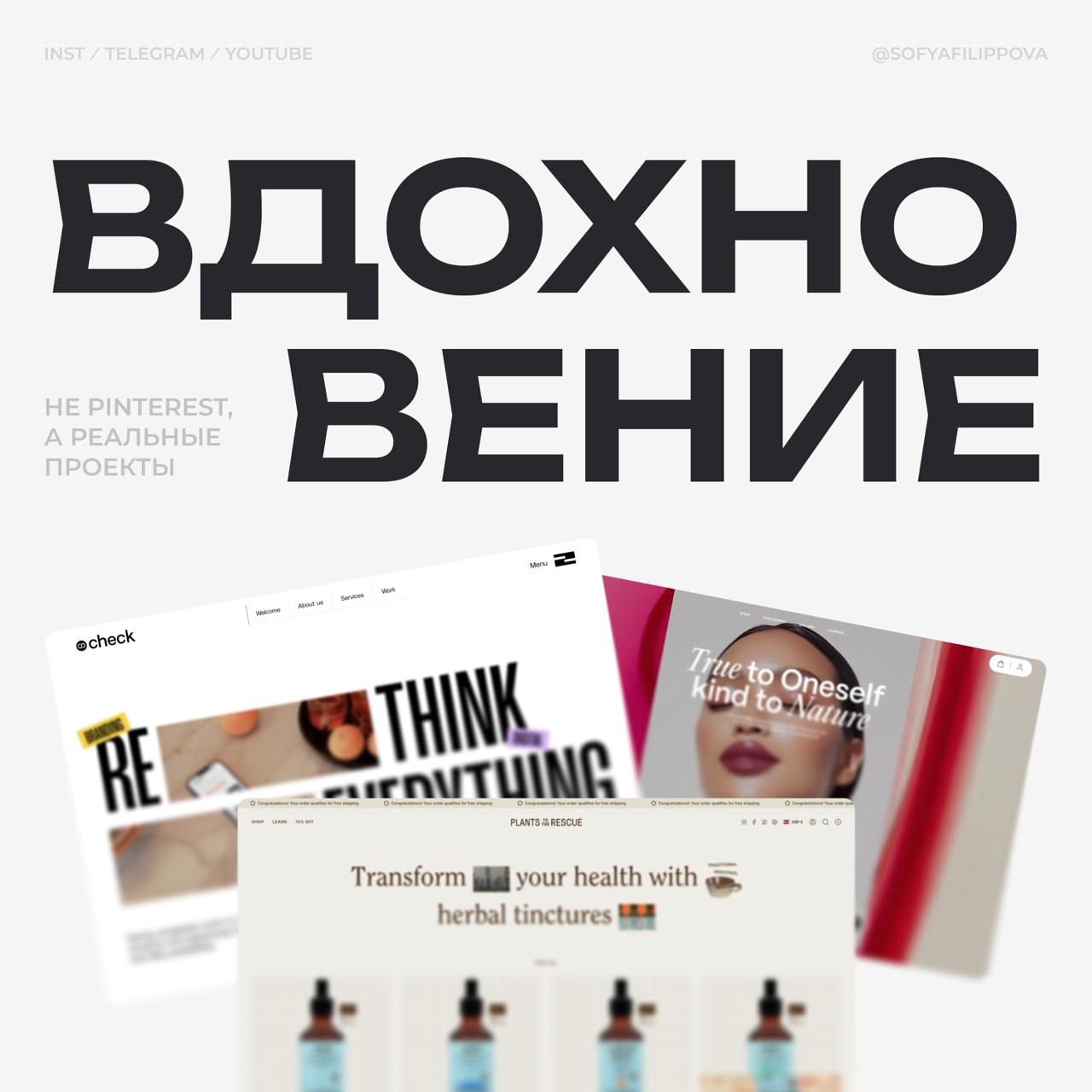
Вот пишу я про эмоции. Всё вроде логично. Но где они на сайтах то…сейчас покажу.
Покажу разный уровень проработки. Будет и правильная работу с образом, визуальной коммуникацией и вау-дизайн, чтобы можно было понять грани
🔵Когда я думаю о вине, представляю что-то дорогое, изящное, даже немного искусное, примерно такие эмоции я и хочу испытать на сайте винодельни.
Wineryatbullrun — шаблонно, скучно, без души. Тематика не отражена через визуал. Ни атмосферы, ни истории.
Buenavistawinery — а вот это уже про «прикоснуться» к миру виноделия. Шрифты, цвета, фотографии, подача, сторитейлинг - всё вместе создаёт ощущение, что ты уже там. Хочется не просто посмотреть, а поехать.
🔵
Qudrix - вызывает желание обладать. Копирайтинг четкий, создаётся ощущение надёжности. Упор на показ товара, так часто показывают премиум. Светлые цвета, минималистичный дизайн создают ощущение спокойствия и уюта, ничего не бесит, всё на своих местах.
🔵
Vazzi - сайт, который про вау-дизайн. Яркие цвета, плавные анимации, слоганы вроде «Stay wet». Визуально дерзкий, но не перегибает. Не просто «красиво», а хочется прокрутить дальше, нажать, почитать.
🔵Еще я сделала разбор трёх гигантов - Wildberries, Ozon и Lamoda. Не по «нравится — не нравится», а по их визуалу и восприятию
🔵Wildberries — перегруженность, кричащие элементы, визуальный шум. Ассоциация с рынком (это не я сказала, мнение клиентов тоже изучала). Средний чек — 870₽.
🔵Ozon — структурировано, удобно, нейтрально. Ассоциация - норм, всё есть. Средний чек — 1790₽.
🔵Lamoda — много воздуха, стильно, спокойно, сдержанно. Ассоциация с премиумом. Средний чек — 6570₽.
И нет, это не значит, что дизайнер «недоработал» или «надо было сделать дорого». Все три сайта грамотно подогнали визуальный стиль под свою целевую аудиторию и задачи. Wildberries нужен массовый поток заказов от широкой аудитории — им не до минимализма, им важно показать «у нас всё, быстро, дешево, на любой кошелёк».
А Lamoda, наоборот, через сдержанность и стиль визуально усиливает образ бренда из более высокого сегмента.
*️⃣Визуальный стиль = ощущение бренда. Эмоциональный дизайн не про «вау» и восторг. Он про осознанный выбор каждого визуального элемента, чтобы вызвать нужное чувство, передать идею, усилить позиционирование.
Я собрала десятки таких примеров. Перелопатила исследования (спасибо ChatGPT, что перевёл мне всё), просмотрела кучу сайтов и собрала в систему.
🔥Оформила всё это в платный урок. Внутри:
– теория. Что вызывает нужные ощущения и как это встроить в дизайн
– разбор 30+ реальных сайтов
– пошаговый гайд
– шпаргалка по визуальному языку
〰️ Это не урок «про красивенькое».
Это про то, как вызвать у человека нужное ощущение — доверие, спокойствие, вовлечённость, интерес, вау-эффект — и сделать это через дизайн. Через цвета, композицию, микрокопирайтинг, стиль иллюстраций, шрифт, форму кнопки — всё то, что мы и так используем. Просто осознанно и сильнее.
Урок помогает:
– делать дизайн, который действительно работает
– зарабатывать больше, потому что за такие проекты платят выше
– не раствориться среди шаблонов, когда ИИ рисует всё остальное
📎 Ссылка -
здесь. И да, есть тариф с моей обратной связью. Только на 5 мест.