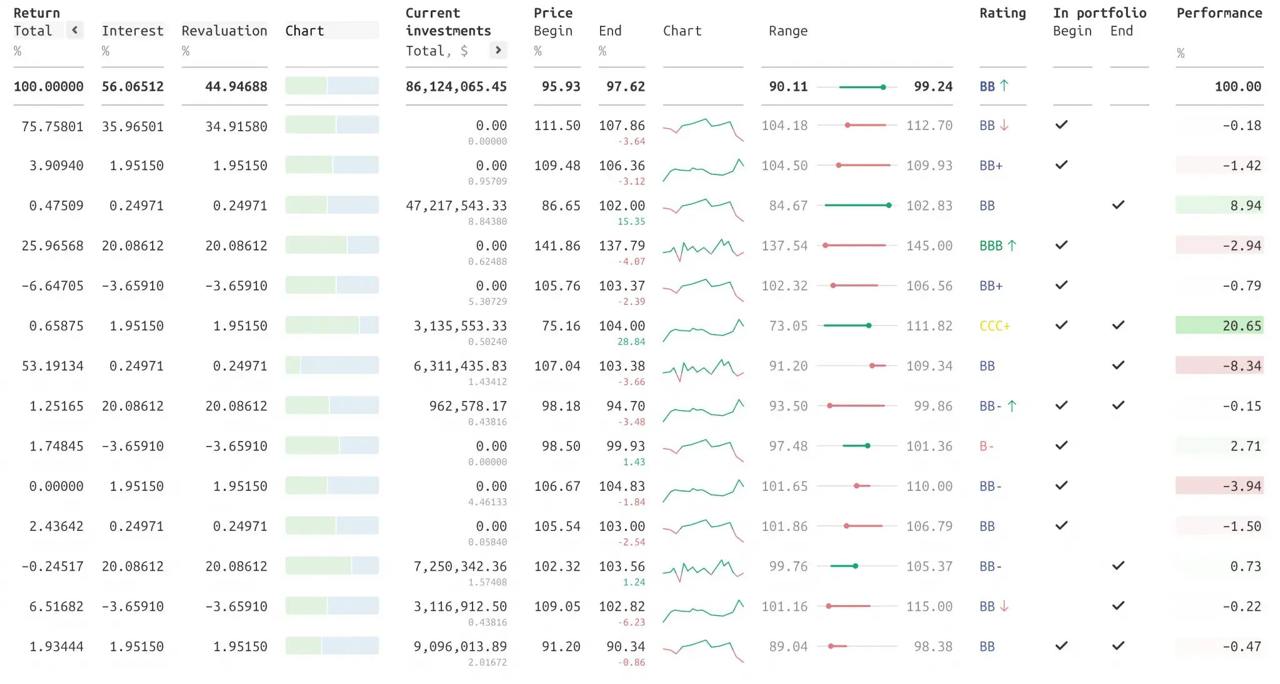
🙂 Дизайн сложных таблиц
Подробная практическая статья Андрея Маркелова, которая выходит далеко за рамки стандартного подхода и посвящена действительно сложным таблицам для финансовых систем. Андрей описывает такие нюансы, как выбор шрифта, выравнивание, отделение разрядов, сортировка данных, инфографика, а также оформление групп колонок и другие тонкости.
Кстати, иллюстрации к статье Андрей подготовил и для светлой, и для тёмной темы сайта :-)
#статья