🎯 Как перестать тонуть в фидбеке на дизайн-ревью
Показываешь работу, получаешь двадцать мнений, выходишь с бо́льшим хаосом, чем было до встречи. Знакомо? Парване Тогиани, Principal Designer в Uber, рассказала, как она девять лет набивала шишки на ревью и что в итоге поняла.
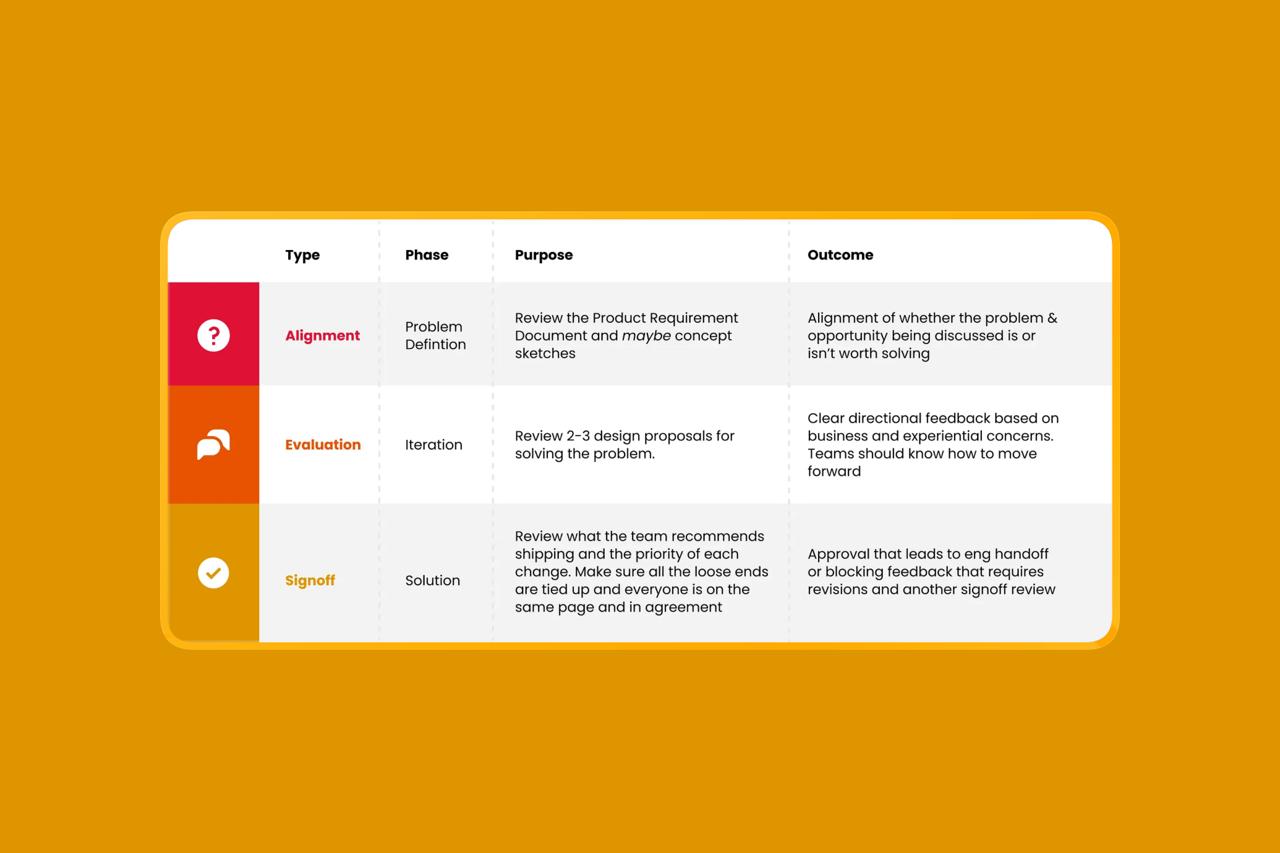
Главный инсайт: ревью это не этап согласования, это место, где строится доверие и влияние. Она выделяет три типа встреч: alignment (согласование проблемы), evaluation (оценка направлений), sign-off (финальное утверждение). Однажды она несколько дней готовила идеальную презентацию для sign-off, а оказалось, что проблема вообще не была согласована на уровне руководства. Классика. Ещё важно: не показывать всё подряд и не ждать, что выберут за тебя. Три направления достаточно, и у тебя должна быть своя рекомендация.
Внутри:
– Три типа ревью и чего ожидать от каждого;
– Как адаптировать презентацию под разную аудиторию;
– Почему показывать больше пяти направлений это ошибка;
– Как направлять разговор, если он уходит в сторону;
– Шаблоны слайдов: цели, non-goals, предыдущие решения, итоги.
А как у вас проходят ревью? Выходите с ясностью или с новыми вопросами?
➡️ Читать статью (V*N)
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы