500 руб. за логотип → сайт за 120 тыс. История Кати из Инты (русский север, 25к населения)
Ребят, я знаю что многие из вас боятся и думают, что у тех кто живет в больших городов все получается, а у вас не выйдет
А теперь смотрите: Катя из города, где 8 месяцев зима и 25 тысяч населения. Ходила в офис, делала логотипы за 500 рублей и боялась брать большие заказы, не умела считать стоимость.
Через 3 месяца: сайт за 120 000, повышение на работе, крупные клиенты на фрилансе и полная удаленка🔥
Хочешь так же? Смотри, как мы это сделали:
Шаг 0 — Навык создания сайтов
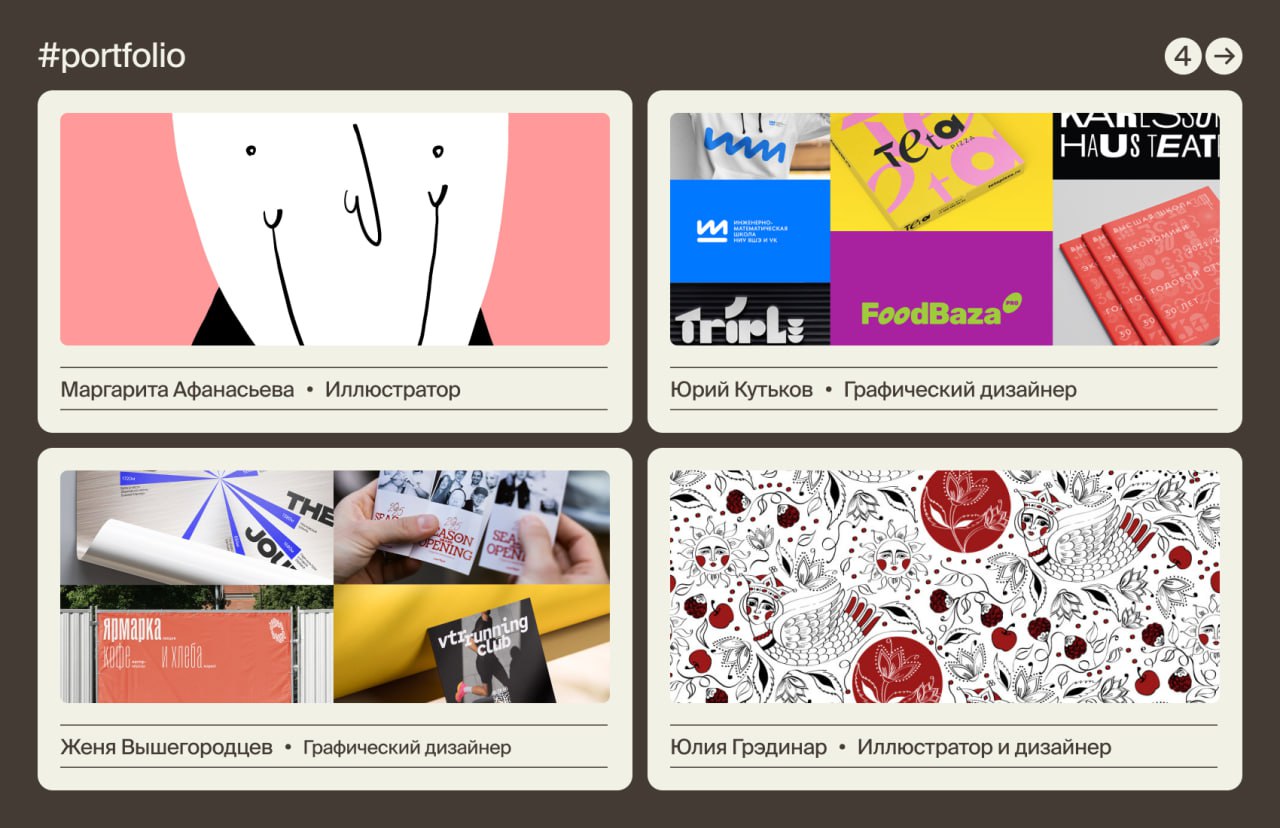
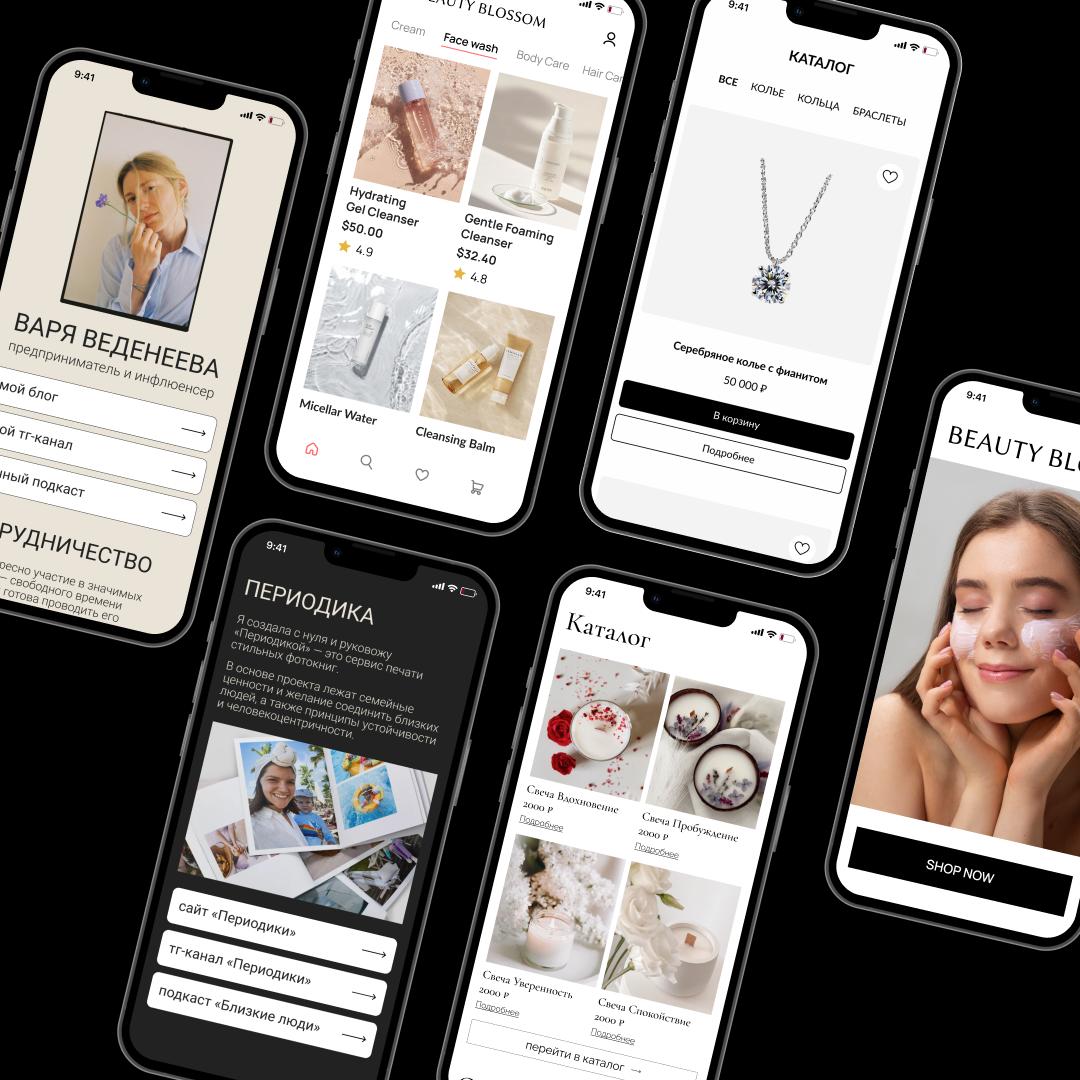
Да, Катя умела дизайнить. Но без портфолио, без понимания, как работать с клиентами, это был просто набор картинок. Мы упаковали Катины навыки в сильные проекты и дали основу для уверенности: теперь есть, что показать и что продать. Это дало мотивацию искать заказы
Шаг 1 - Первый крупный клиент
Проблема не в том, где вы живете, а в том, что вы не знаете, где искать клиентов и как говорить о себе. Катя изучила с нами все способы поиска клиентов и узнала, как пошагово их применить. Так нашелся заинтересованый человек - ее текущий работодатель, которому нужен был новый сайт
Шаг 2: Донести ценность на хороший чек, не обесценивая себя
Раньше Катя бы назвала цену 30–40к и стеснялась просить больше. Мы дали ей алгоритм: как считать цену, как обосновывать стоимость, как вести диалог, чтобы не дешевить. Итог: продала многостраничник на 120к🔥 💸
Шаг 3: Создать систему
После нашего обучения у Кати был не только первый проект, но и портфолио, упакованые соцсети и понимание, как привлекать клиентов стабильно каждый месяц.
Теперь Катя работает на фрилансе и получает доп-доход, вот ее слова:
- Меня повысили на работе и поменяли должность на дизайнера
- Перешла на полную удалёнку
- Сотрудничаю с агентством SO-agency и беру крупные заказы на фрилансе — сейчас это дизайн приложения автопроката на 60+ слайдов»
Ее отзыв на курс:
Спасибо Большое Дезкэмпу за структуру ведения проектов, шаблон КП (всё ещё им пользуюсь!), понимание, где искать и как закрывать клиентов, и за лайфхаки с портфолио 😄
Катя по моему мнению очень крутая. Могла бы сидеть и говорить «у нас так не зарабатывают». Но вместо этого она взяла систему и просто сделала шаги. Поэтому зарабатывает больше многих москвичей