Тут Obys.Аgency в разделе есть много приёмов анимации и верстки текстов, полезных материалов и книг. Вдобавок - интересный крейзи мод в хедере
💥 Встречайте HireHi 2.0 (часть 12)
Последние 2 недельки пришлось плотненько засесть и сделать то, что я так давно откладывал) Получилось продуктивно и, главное, всё работает) Мой шок в шоке. Вот что получилось сделать:
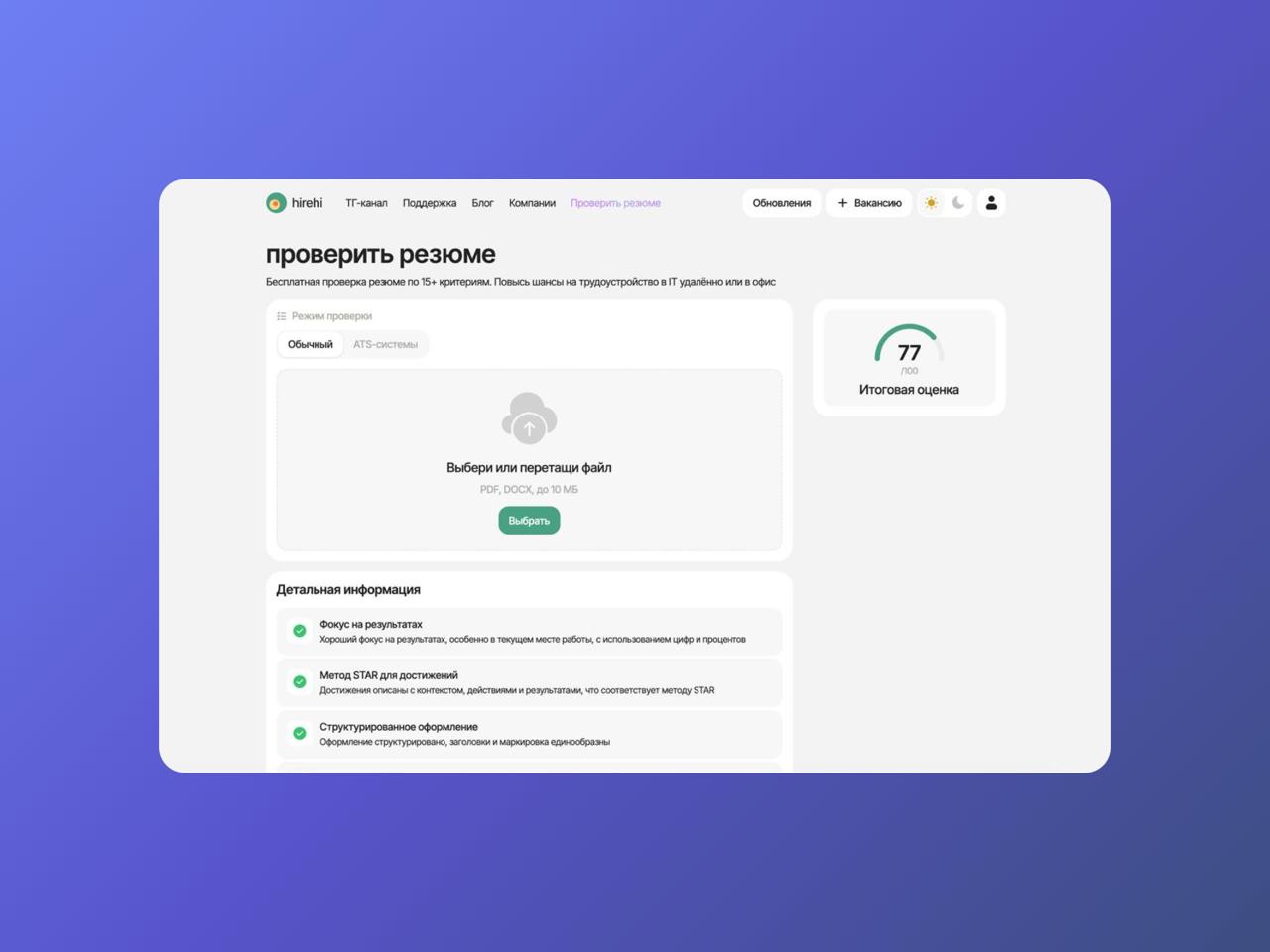
🟡 Проверка CV (резюме)
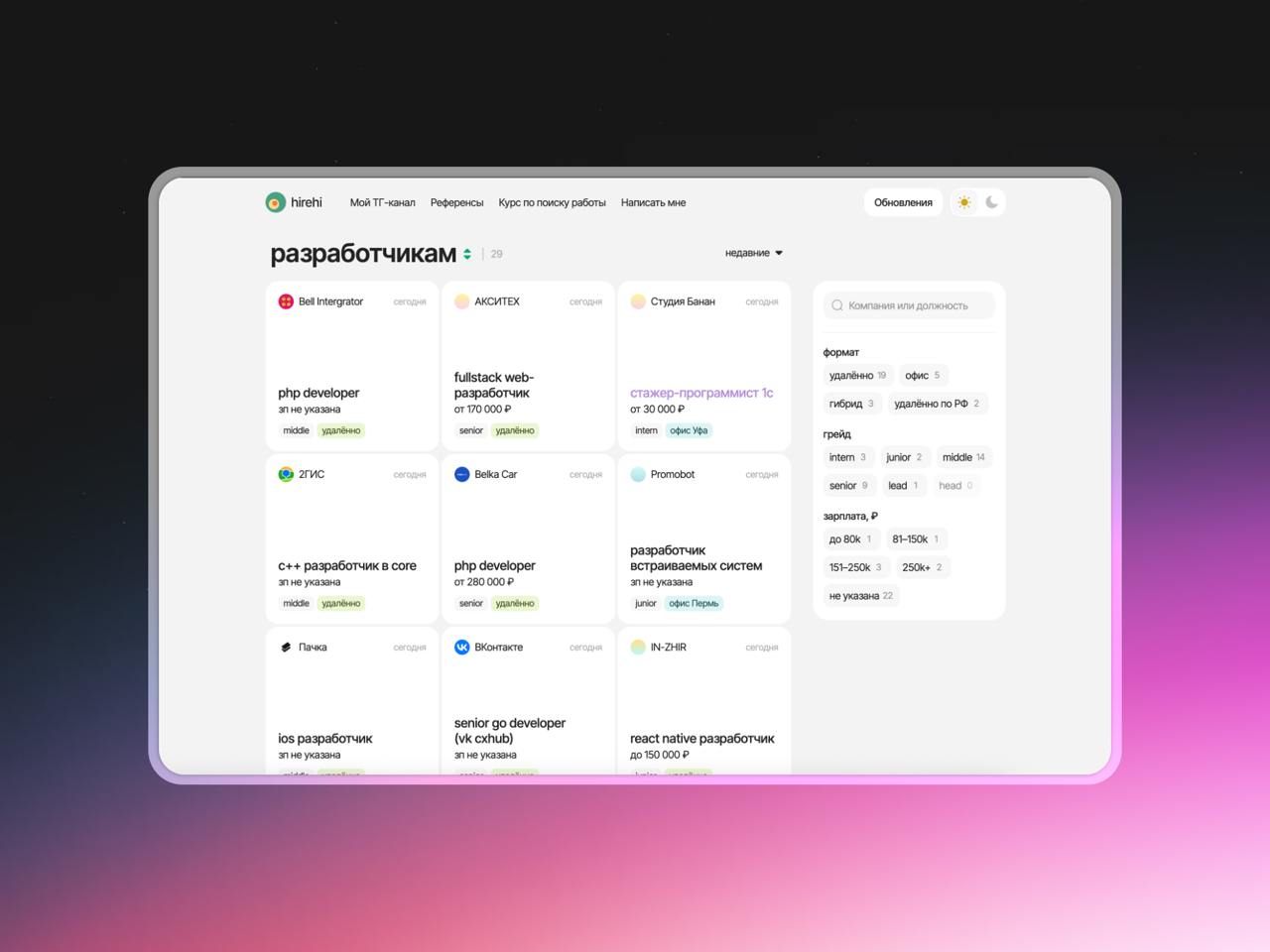
Новый и красивый раздел в хедере с переливающимся градиентом, это он. Теперь вы можете загрузить своё CV и проверить его бесплатно по 18 пунктам. Нейронка всё проанализирует и напишет вердикт в плане оценки и того, что можно улучшить, а с чем всё ок. Там есть два режима: обычный и для ATS-систем. И да, возможно будет так, что в режиме для ATS балл будет высокий, но резюме проверку не проходит в атсках, потому что они настроены индивидуально и понять почему очень сложно.
Я безумно рад, что получилось сделать полноценную полезную фичу наконец. Пока бесплатно, дальше посмотрим. Заходите, проверяйте (только не положите ничего :D)
Из забавного, на ранних тестах я закинул функционал знакомым и один написал, что заплатил за такие рекомендации 10к рекрутеру (думайте) 🙂
🟢 Добавление в избранное
Повозиться пришлось знатно с этой фичёй, но после тестов, кажется, всё гуд. Теперь вы можете добавлять вакансии в избранное, например, на которые вы откликнулись. Чтобы их не потерять. В будущем, думаю, функционал расширю, но и сейчас гуд) Немного переверстать надо было мобилку, ибо кнопка никак красиво не вписывалась, но всё придумалось) Нужно только авторизоваться, чтобы привязать избранное к учётке и оно открывалось на любом устройстве.
🟣 Страница компаний
Это больше SEO история пока, но с будущим заделом на полноценную страницу компаниИ. Сейчас выводится общий список всех компаний и вакансии, которые у них есть. По нажатию перекинет на страницу вакансий с поиском по этой компании. Это я откладывал недели две, а сделал за 20 минут (не откладывайте никогда то, что кажется сложным, иногда это легко)
Ну и как обычно фиксы багов и ошибок, но их уже сильно меньше, что радует. Все работает более менее стабильно. Кайф!
Что по цифрам:
– На сайте уже 580 регистраций, хотя сейчас по факту вход не нужен ни для какого функционала, но люди авторизуются, приятно
– Ретеншн немного не нравится, но в целом ок, каждый 3 человек возвращается, кто заходит первый раз. Нужно, чтобы возвращались все :D
– Переходы из поисковых систем растут от месяца к месяцу, в июне 7000 просмотров было из поиска, а в мае для сравнения было 2400. А за 11 дней июля уже 5421, что точно перегонит июнь в конце. SEO работает и не зря я проделал работу над ним, но можно ещё лучше, я уверен
– Среднее время на сайте 2 минуты
– Также растут и внутренние переходы, что говорит о том, что переликновка работает и тоже ок
Сейчас я пишу небольшую статью для vc и прочих, чтобы выложить и забыть) Пусть она там висит и линкует на мой сайт)
Фух, как-то так, релиз 2.0 уже в проде. Можно смотреть и пробовать фичи) Если будут какие-то баги, пожелания, пишите мне в личку, я прислушиваюсь к каждому фидбеку.
И всё-таки мне нужен спец по SEO, чтобы пообщаться и понять, куда двигать и что улучшать) Если вы такой или у вас есть знакомые, дайте знать.
Если вы дизайнер с прекрасным UI, то вы мне тоже нужны. Задач не много, но прикольное порисовать можно. Можем для кайфа, можем с оплатой, но платить пока нечем :D (договоримся). Тоже пишите)
Ну и приходите на сайт и рекомендуйте друзьям и знакомым, мне это очень поможет 😍
ч.11
➡️ Перейти на сайт
➡️ Перейти на сайт
➡️ Перейти на сайт
💥 Встречайте HireHi 2.0 (часть 12)
Последние 2 недельки пришлось плотненько засесть и сделать то, что я так давно откладывал) Получилось продуктивно и, главное, всё работает) Мой шок в шоке. Вот что получилось сделать:
🟡 Проверка CV (резюме)
Новый и красивый раздел в хедере с переливающимся градиентом, это он. Теперь вы можете загрузить своё CV и проверить его бесплатно по 18 пунктам. Нейронка всё проанализирует и напишет вердикт в плане оценки и того, что можно улучшить, а с чем всё ок. Там есть два режима: обычный и для ATS-систем. И да, возможно будет так, что в режиме для ATS балл будет высокий, но резюме проверку не проходит в атсках, потому что они настроены индивидуально и понять почему очень сложно.
Я безумно рад, что получилось сделать полноценную полезную фичу наконец. Пока бесплатно, дальше посмотрим. Заходите, проверяйте (только не положите ничего :D)
Из забавного, на ранних тестах я закинул функционал знакомым и один написал, что заплатил за такие рекомендации 10к рекрутеру (думайте) 🙂
🟢 Добавление в избранное
Повозиться пришлось знатно с этой фичёй, но после тестов, кажется, всё гуд. Теперь вы можете добавлять вакансии в избранное, например, на которые вы откликнулись. Чтобы их не потерять. В будущем, думаю, функционал расширю, но и сейчас гуд) Немного переверстать надо было мобилку, ибо кнопка никак красиво не вписывалась, но всё придумалось) Нужно только авторизоваться, чтобы привязать избранное к учётке и оно открывалось на любом устройстве.
🟣 Страница компаний
Это больше SEO история пока, но с будущим заделом на полноценную страницу компаниИ. Сейчас выводится общий список всех компаний и вакансии, которые у них есть. По нажатию перекинет на страницу вакансий с поиском по этой компании. Это я откладывал недели две, а сделал за 20 минут (не откладывайте никогда то, что кажется сложным, иногда это легко)
Ну и как обычно фиксы багов и ошибок, но их уже сильно меньше, что радует. Все работает более менее стабильно. Кайф!
Что по цифрам:
– На сайте уже 580 регистраций, хотя сейчас по факту вход не нужен ни для какого функционала, но люди авторизуются, приятно
– Ретеншн немного не нравится, но в целом ок, каждый 3 человек возвращается, кто заходит первый раз. Нужно, чтобы возвращались все :D
– Переходы из поисковых систем растут от месяца к месяцу, в июне 7000 просмотров было из поиска, а в мае для сравнения было 2400. А за 11 дней июля уже 5421, что точно перегонит июнь в конце. SEO работает и не зря я проделал работу над ним, но можно ещё лучше, я уверен
– Среднее время на сайте 2 минуты
– Также растут и внутренние переходы, что говорит о том, что переликновка работает и тоже ок
Сейчас я пишу небольшую статью для vc и прочих, чтобы выложить и забыть) Пусть она там висит и линкует на мой сайт)
Фух, как-то так, релиз 2.0 уже в проде. Можно смотреть и пробовать фичи) Если будут какие-то баги, пожелания, пишите мне в личку, я прислушиваюсь к каждому фидбеку.
И всё-таки мне нужен спец по SEO, чтобы пообщаться и понять, куда двигать и что улучшать) Если вы такой или у вас есть знакомые, дайте знать.
Если вы дизайнер с прекрасным UI, то вы мне тоже нужны. Задач не много, но прикольное порисовать можно. Можем для кайфа, можем с оплатой, но платить пока нечем :D (договоримся). Тоже пишите)
Ну и приходите на сайт и рекомендуйте друзьям и знакомым, мне это очень поможет 😍
ч.11
➡️ Перейти на сайт
➡️ Перейти на сайт
➡️ Перейти на сайт
Хедер от англ. "Header" - Это самый верхний модуль сайта, в котором обычно располагают вспомогательные ссылки, логотип, меню, ссылки на разделы, поиск и при необходимости — корзину с кнопкой входа в аккаунт.
Хедер должен быть на всех страницах, чтобы пользователь не терялся в структуре вашего сайта.
🎆 ФотоГуру
🔗 Headers Club
Лучшие хедеры со всего интернета — прямо на почту. Для тех, кто коллекционирует вдохновение и хочет держать палец на пульсе веб-эстетики.
#дизайн #вдохновение #хедеры #интерфейсы #рассылка #ui #веб
Посмотреть 🔗
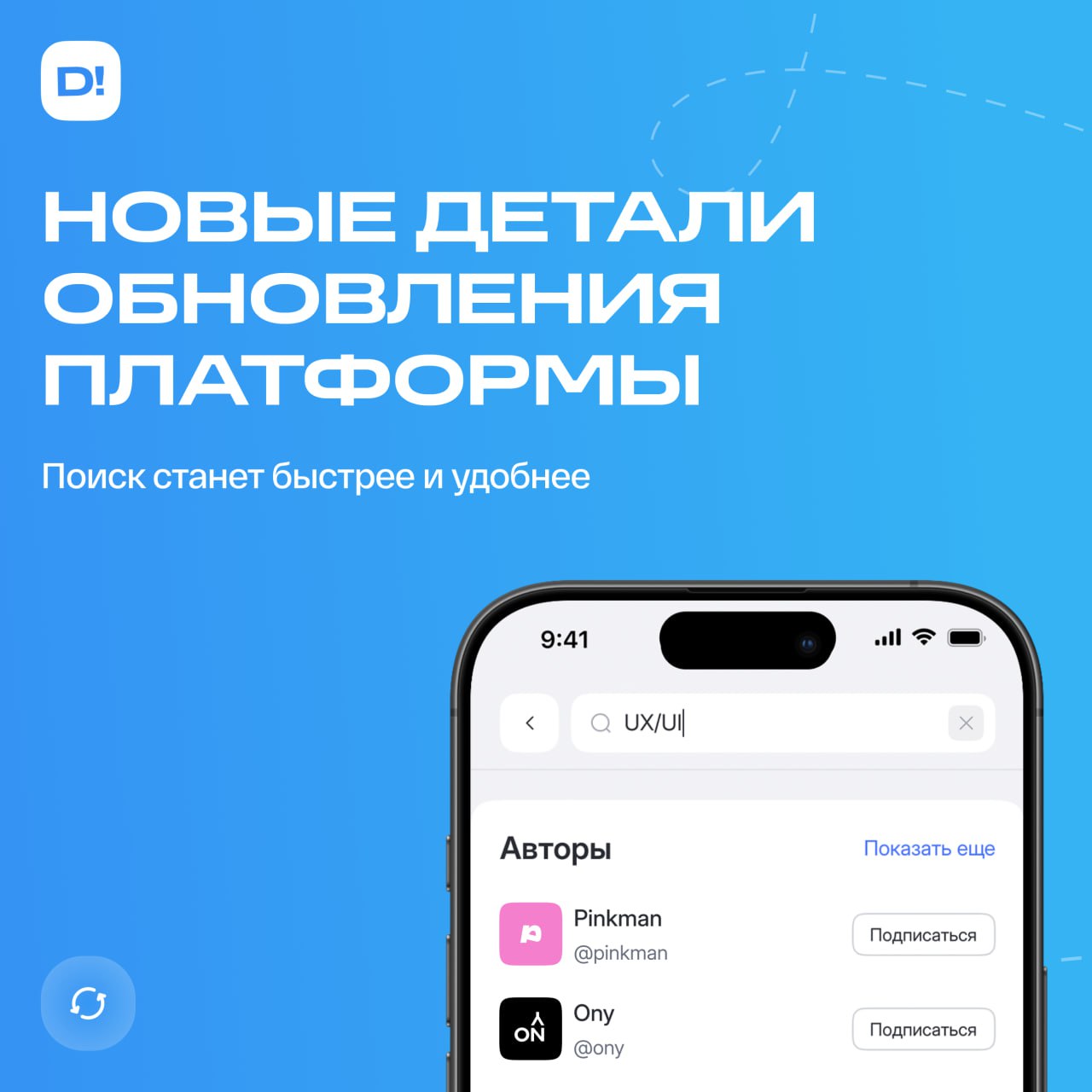
Масштабное обновление DSGNERS!, часть 3: поиск станет быстрее и удобнее
Майское обновление платформы всё ближе — скоро скажем, какую дату обводить в календаре красным.
Делимся свежими подробностями о новой версии — мы полностью переделали поиск.
1. Теперь его будет проще найти. Звучит иронично, знаем. Из небольшой иконки в хедере он вырастет в полноценную строку в десктопной версии.
2. Поиск будет работать быстрее — мы доработали его алгоритмы, частично рассказывали об этом в этом посте.
3. Поиск будет сохранять историю запросов, чтобы было удобнее возвращаться к ним.
4. Упростили архитектуру подразделов поиска. Их будет всего два — авторы и публикации. Больше не придётся искать интересующий пост в новостях, статьях или обсуждениях.
Как вам нововведения? Пишите в комментариях.
На следующей неделе расскажем, как преобразился редактор.
Масштабное обновление DSGNERS!, часть 3: поиск станет быстрее и удобнее
Майское обновление платформы всё ближе — скоро скажем, какую дату обводить в календаре красным.
Делимся свежими подробностями о новой версии — мы полностью переделали поиск.
1. Теперь его будет проще найти. Звучит иронично, знаем. Из небольшой иконки в хедере он вырастет в полноценную строку в десктопной версии.
2. Поиск будет работать быстрее — мы доработали его алгоритмы, частично рассказывали об этом в этом посте.
3. Поиск будет сохранять историю запросов, чтобы было удобнее возвращаться к ним.
4. Упростили архитектуру подразделов в выдаче. Их будет всего два — авторы и публикации. Больше не придётся искать интересующий пост в новостях, статьях или обсуждениях.
Как вам нововведения? Пишите в комментариях.
На следующей неделе расскажем, как преобразился редактор.
Как я пилю продукт. Часть 3.
Напомню, я делаю продукт полностью с помощью AI инструментов, не написав ни строчки кода 🔥
Для релиза 1.0.8 мне надо было изрядно попотеть, потому что помимо дизайнерских вакансий я хотел начать добавлять вакансии для разработчиков
Ох и пришлось попотеть конечно, потому что это не просто добавить селектор выбор категории. Это завязать все с админкой, фильтрами, сортировкой и ещё похожими вакансиями, которые сейчас появились на странице вакансии.
Да, я в новом релизе ещё и похожие ваки сделал. Это и для кросс-линков хорошо и для SEO тоже. Да и поведенческие будут улучшаться, что гуд для поисковиков.
Сейчас нужно все немного причесать, дать этому настояться и можно добавлять новые категории, например продактов или qa или ещё кого-нибудь
Также, немного причесал юайку. Хедер теперь не такой акцентный, чипы в фильтрах на десктопе побольше стали, чтобы удобнее попадать)
Параллельно с этим я ещё и для себя делаю скрипты, чтобы сокращать рутину. Например, написал чекер вакансий. Теперь у меня есть штука, которая за минуту проверяет все вакансии в базе и, если какие-то умерли, говорит мне об этом. А я подчищаю, чтобы была актуальная база.
Ну и ещё я написал 42 тест-кейса. Это такая штука, которая тестриует автоматически весь мой интерфейс по заданным ей кейсам. Функционал, логику и прочее. Запускаю перед деплоем, чтобы убедиться, что никакая логика фильтров или кнопки не сломались. Офигеть, конечно)
Набросал план фичей примерно, провёл бэнч конкурентов, пообщался немного с пользователями) Становится интереснее с каждым днём, что из этого получится и как далеко я смогу зайти. Также, в планах запустить блог на сайте, чтобы писать туда статейки для SEO продвижения в том числе. Если попадать по ключевикам и прочему, то может нехило приносить трафик)
Кстати, гугл уже стал показывать меня в поиске и там почти 1к показов. То есть, почти 1000 раз меня увидели в выдаче по разным запросам. Яндекс тоже начинает шевелиться.
А и да, теперь в пустых результатах появилась иллюстрашка и в целом стало посвежее, заходите поглядеть 🥹
Как-то так) Пойду готовить следующий релиз. Кстати, про все обновления я пишу прямо на сайте. По кнопочке там можно почитать. И для себя и для вас ❤️
По-прежнему, если у вас есть комментарии, приходите в лс, отвечу каждому
Если нет, то просто приходите на сайт, шэрьте знакомым и друзьям ✨
➡️ Смотреть вакансии
➡️ Смотреть вакансии
➡️ Смотреть вакансии
Кстати, если вы знаете, чем можете мне помочь, вэлком. Очень хочу пообщаться с SEO спецами, если кто-то понимает в маркетинге тоже, да и просто приходите)) И если вы пишите супер статьи, вдруг, тоже пишите)
Часть 1 | Часть 2
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Как я пилю продукт. Часть 3.
Напомню, я делаю продукт полностью с помощью AI инструментов, не написав ни строчки кода 🔥
Для релиза 1.0.8 мне надо было изрядно попотеть, потому что помимо дизайнерских вакансий я хотел начать добавлять вакансии для разработчиков
Ох и пришлось попотеть конечно, потому что это не просто добавить селектор выбор категории. Это завязать все с админкой, фильтрами, сортировкой и ещё похожими вакансиями, которые сейчас появились на странице вакансии.
Да, я в новом релизе ещё и похожие ваки сделал. Это и для кросс-линков хорошо и для SEO тоже. Да и поведенческие будут улучшаться, что гуд для поисковиков.
Сейчас нужно все немного причесать, дать этому настояться и можно добавлять новые категории, например продактов или qa или ещё кого-нибудь
Также, немного причесал юайку. Хедер теперь не такой акцентный, чипы в фильтрах на десктопе побольше стали, чтобы удобнее попадать)
Параллельно с этим я ещё и для себя делаю скрипты, чтобы сокращать рутину. Например, написал чекер вакансий. Теперь у меня есть штука, которая за минуту проверяет все вакансии в базе и, если какие-то умерли, говорит мне об этом. А я подчищаю, чтобы была актуальная база.
Ну и ещё я написал 42 тест-кейса. Это такая штука, которая тестриует автоматически весь мой интерфейс по заданным ей кейсам. Функционал, логику и прочее. Запускаю перед деплоем, чтобы убедиться, что никакая логика фильтров или кнопки не сломались. Офигеть, конечно)
Набросал план фичей примерно, провёл бэнч конкурентов, пообщался немного с пользователями) Становится интереснее с каждым днём, что из этого получится и как далеко я смогу зайти. Также, в планах запустить блог на сайте, чтобы писать туда статейки для SEO продвижения в том числе. Если попадать по ключевикам и прочему, то может нехило приносить трафик)
Кстати, гугл уже стал показывать меня в поиске и там почти 1к показов. То есть, почти 1000 раз меня увидели в выдаче по разным запросам. Яндекс тоже начинает шевелиться.
А и да, теперь в пустых результатах появилась иллюстрашка и в целом стало посвежее, заходите поглядеть 🥹
Как-то так) Пойду готовить следующий релиз. Кстати, про все обновления я пишу прямо на сайте. По кнопочке там можно почитать. И для себя и для вас ❤️
По-прежнему, если у вас есть комментарии, приходите в лс, отвечу каждому
Если нет, то просто приходите на сайт, шэрьте знакомым и друзьям ✨
➡️ Смотреть вакансии
➡️ Смотреть вакансии
➡️ Смотреть вакансии
Кстати, если вы знаете, чем можете мне помочь, вэлком. Очень хочу пообщаться с SEO спецами, если кто-то понимает в маркетинге тоже, да и просто приходите)) И если вы пишите супер статьи, вдруг, тоже пишите)
Часть 1 | Часть 2
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
ИНТЕРНЕТ-МАГАЗИН — ПИЦЦА И РОЛЛЫ
Содержание:
— Главная страница
— Хедер
— Поиск
— Корзина
— Личный кабинет
— Десктопная и мобильная версии
#рестораны #доставка_еды #интернет_магазин #русский
Как в горизонтальной zero форме переместить поле с галочкой вниз
По умолчанию горизонтальная форма в zero блоке с галочкой выглядит как на примере сверху. Но мы с вами привыкли рисовать поля формы как на примере снизу.
Чтобы переместить галочку вниз, а остальные поля растянуть на оставшееся пространство, используйте этот код:
🔸 Чтобы код заработал, вставьте его в блок Т123 (или в хедер сайта без тегов
Чтобы код заработал, вставьте его в блок Т123 (или в хедер сайта без тегов