✅ Как чек-лист самопроверки снял нагрузку с лида на 30-40%
Когда дизайнеров было семь, всё было под контролем. Когда стало пятнадцать, а продуктов в три раза больше, начался хаос. Одни и те же вопросы от новичков. Разные правила оформления в разных продуктах. Лид тратит часы на проверку слоёв и ловлю мелких ошибок вместо стратегии.
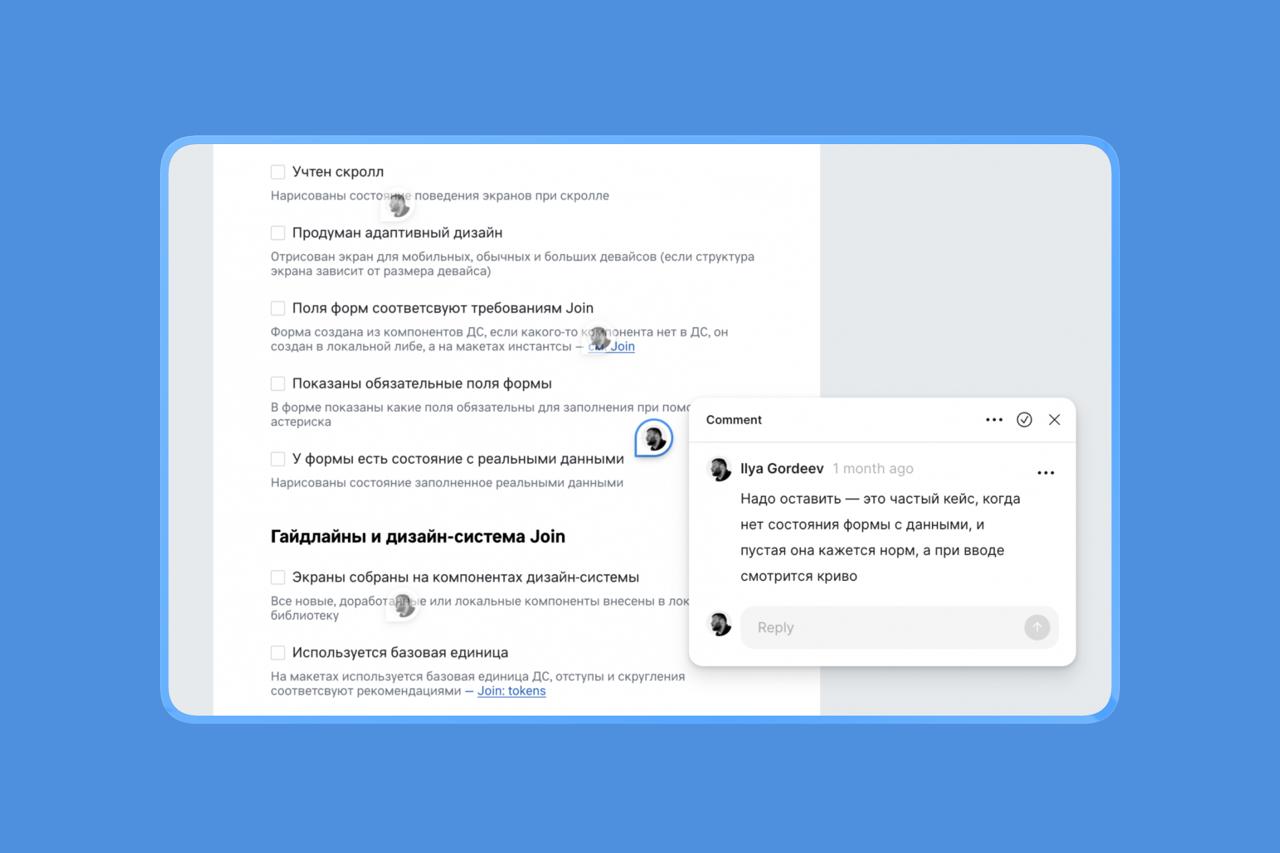
Илья Гордеев из X5 Tech рассказал, как они создали чек-лист самопроверки макетов. Сначала он сам воспринял идею как бюрократию. Ещё один документ, который никто не будет читать. Но после внедрения количество возвратов задач уменьшилось, онбординг ускорился, а макеты разных продуктов стали выглядеть одинаково. Важный момент: чек-лист не сделали обязательным. Просто инструмент самопроверки, который используют по ситуации. Через пару недель скепсис прошёл, потому что все увидели, что так быстрее и чище.
Внутри:
– Три зоны боли: оформление файлов, состояния экранов, работа с компонентами;
– Какие пункты выкинули (проверка контраста, ховеры кнопок) и какие добавили после реальных кейсов;
– Как собирали обратную связь и что переработали после первых двух недель;
– Пошаговый сценарий внедрения в своей команде;
– Ссылка на готовый шаблон в Figma.
А у вас в команде есть что-то похожее? Или каждый проверяет макеты по-своему?
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы